5 คำตอบ สำหรับข้อสงสัยเกี่ยวกับ Responsive Web Design
1. Responsive Web Design คืออะไร?
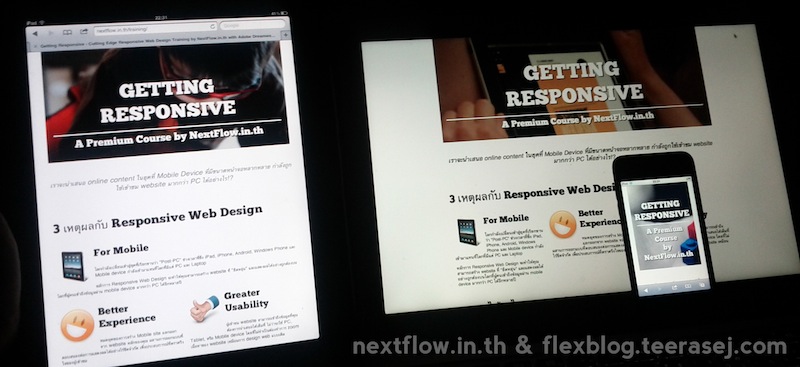
Responsive Web Design เป็นแนวการคิดออกแบบ web layout ให้สามารถนำเสนอ content ได้อย่างถูกต้องและเหมาะสมกับการใช้งาน Mobile Device อย่าง Tablet และ Smartphone โดยเฉพาะในช่วงเวลาปัจจุบัน ที่กำลังเข้ามาแทนที่การใช้งาน PC และ Laptop
แนวคิดนี้ ยังไม่ได้ถูกตีกรอบตายตัว และยังรวมเข้ากับหลายๆ ศาสตร์ มีทั้ง User Interface Design, User Experience Design, Color Theory, Adaptive Web Design, Designing for mobile screen, และ Human Interaction design เป็นต้น ศึกษากันได้อย่างสนุกสนาน ซึ่งหนึ่งในเทคโนโลยีที่จะเห็นว่าออกมาสนับสนุนแนวการคิดนี้ก็คือ CSS Media Queries ซึ่งเริ่มใช้กันแพร่หลายแล้ว
โดยหัวใจสำคัญ ของการออกแบบ Mobile Web Design ในแนวการคิดของ Responsive Web Design คือการเข้าใจพื้นฐานของ web technology เพื่อที่จะปรับใช้กับการนำเสนอข้อมูลผ่าน Internet ในยุค Mobile device ได้อย่างสมบูรณ์
ถ้าจะให้ยกขึ้นมาหนึ่งตัวอย่าง ต้องไม่ให้ user มาใช้นิ้วมือซูม เพื่ออ่านเนื้อหาข่าว หรือค้นหาสิ่งที่เขาต้องการโดยใช้เวลามากเกินไปครับ
[sb name=”Bottom-Post-Ads”]2. ทำไมเราต้องตื่นตัวเรื่อง Responsive Web Design?
“ไม่ว่าคุณกำลังสร้างอะไรก็แล้วแต่ สร้างให้ Mobile ก่อนเป็นอย่างแรก”
– Eric Schmidt, Google Chairman advisor, กล่าวในงาน Mobile world congress ตั้งแต่ปี 2009
ยอดขาย iOS device และ Android อย่างถล่มทลาย และการที่คุณเดินไปเห็นเด็กตัวเล็กๆ เล่นเกมส์ใน iPad อย่างคล่องแคล่วคงจะทำให้คุณรู้สึกถึงการเปลี่ยนแปลงได้เป็นอย่างดี
โลกเรากำลังอยู่ในช่วง “เปลี่ยนผ่าน” เทคโนโลยี บางคนก็เรียกว่า Post-PC era คือช่วงเริ่มต้นของการสิ้นสุดยุคคอมพิวเตอร์ตั้งโต๊ะ
ถ้ายังไม่เห็นภาพ ให้นึกถึงปีนี้ ขณะที่โลกนี้มีคน 10 คน เรามี Mobile device 8 เครื่องที่สามารถเชื่อมต่อ Internet และเข้า Website คุณ (และลูกค้าคุณ) ได้
ในปี 8 ปีข้างหน้า จำนวนคนบนโลกจะเพิ่มขึ้น 1 คน แต่เราจะมี Mobile Device 16 เครื่องที่เข้าถึงข้อมูลบน Internet ทั้งหมด
ซึ่งด้วยความที่ Responsive Web Design เป็นแนวการคิดที่ฉีกกฎ Web Design ที่โลก คุ้นเคย พัฒนาและใช้กับ PC มากว่า 20 ปี และจำนวนคนที่เข้าถึง Internet ผ่าน Mobile device มากขึ้นเรื่อยๆ
คนที่ไม่ปรับแนวคิด ไม่ปรับการทำงาน ให้ตอบสนองอุปกรณ์จากโลกใหม่เหล่านี้ จะค่อยๆ เลือนหายไป และถูกแทนที่ด้วยผู้ที่ประยุกต์ใช้แนวคิดการออกแบบใหม่เหล่านี้แทน
ตอนนี้จะเห็นว่าทางต่างประเทศกำลัง re-design web ให้เปิดดูบน mobile device ได้ดี และนอกกว่านั้น ยังทำให้การใช้งาน web บน mobile device ทำงานได้อย่างเหมาะสมด้วย
3. รู้การเขียน CSS3 Media Queries สำหรับการสร้าง Web แบบ Responsive พอหรือยัง?
Web designer และ Web Developer หลายๆ คนจะเข้าใจว่า Responsive Web Design = CSS Media Queries
เขียน CSS3 เป็นก็พอแล้ว
ถ้าเข้าใจอย่างนี้ ผมขอบอกว่าคุณกำลังพลาดจุดสำคัญในการเปลี่ยนแปลงแนวคิดของยุค Mobile era
ให้คุณนึกถึงว่าคุณมีเค้กที่คุณชอบกิน 1 ปอนด์ การที่คุณเข้าใจว่า Responsive Web Design = CSS Media Queries คือการที่คุณเอานิ้วป้ายครีมบนเค้กมาชิม แล้วก็ทิ้งส่วนที่เหลือไป
อย่างที่บอกไปด้านบน Responsive Web Design เป็นแนวการคิด มันมีองค์ความรู้ที่ใหญ่กว่าการที่คุณจะมานั่งเขียน CSS ให้โครงสร้าง Website มันยุบตัวลงมาเรียงกันเฉยๆ นะครับ
4. Responsive Web Design รองรับการทำงานกับ IE เวอร์ชั่นเก่าๆ ได้ไหม?
แน่นอนว่าสำหรับชาว Web Creator อย่างพวกเรา Modern Web browser อย่าง Google Chrome, FireFox, Safari และ Opera ช่างเป็นสวรรค์สำหรับจริงๆ เพราะ Web technology ใหม่ๆ ตัวไหนมา มันจับเอามาทำลงเวอร์ชั่นล่าสุดซะหมด
แต่ในการทำงานจริงๆ พวกเราก็คงจะละเลย ยักษ์สีฟ้าในตำนานไปได้!
ซึ่งโดยการพัฒนาของ IE มาจนถึงเวอร์ชั่นปัจจุบัน Internet Explorer version 9 เป็นต้นไปเท่านั้นที่ทำงานกับ CSS Media Queries ได้อย่างสมบูรณ์
ต่ำกว่านั้นหมดสิทธิ์
แต่โลกนี้มีปัญหา ก็จะมีคนคิดวิธีแก้ปัญหาขึ้นมา การจะทำให้คุณใช้งาน CSS3 Media Queries แล้ว design ของ web คุณยังสามารถทำงานได้อย่างปกติใน Internet Explorer version 8 ลงไป สามารถทำได้โดยการใช้ Javascript Framework
5. โลกเราจะอยู่กับแนวคิด Responsive และ Adaptive Web Design อีกนานแค่ไหน?
ผมของตอบตรงนี้ว่าอีกนานเท่านาน เพราะช่วงเวลานี้เป็นช่วงเริ่มต้นของยุคสมัยที่ Web จะไม่ถูกจำกัดอยู่ในพื้นที่ 4 เหลี่ยมอย่างเดียวอีกต่อไปแล้ว และต้องเข้าใจว่ามันเป็นแนวการคิด เป็นธรรมชาติ เป็นหลักการมองและออกแบบ ที่อยู่เหนือวงจรชีวิตของเทคโนโลยี
เทคโนโลยีมีวันล้มตาย วันก่อนคุณเคยใช้ Windows XP ตอนนี้มันก็จะมี Windows 8 มาแล้ว คุณเคยใช้ CSS2 ตอนนี้ CSS3 ก็กำลังมาแทนที่ ตอนนี้คุณมี iPhone ต่อไปคุณจะไม่ได้ใช้ Mobile device แล้ว แต่จะเป็น wearable device อย่าง Project Glass ของ Google เปลี่ยนไปเรื่อยๆ
(จริงๆ ผมก็ฝันว่าจะได้ใช้เครื่องฉายภาพ 3 มิติอย่างใน Star Wars ก่อนตายนะ ตอนนี้ Steve Jobs ทำให้ผมได้ใช้ Tablet เหมือนอย่างใน Star Trek แล้ว)
ดังนั้นการเรียนรู้หลักการและทฤษฎีพวกนี้ เหมือนนักออกแบบที่เข้าใจความหมายของสี ของรูปทรง ประยุกต์ต่อไปได้ไม่สิ้นสุด ไม่ว่าจะยุคสมัยไหนก็สามารถสร้างสรรค์ผลงานใหม่ๆ ออกมาได้
6. ข้อนี้พิเศษ! มีผู้สงสัยถามมาในหลักสูตร Responsive Web Design Essential
ทำไมแพงจังครับ หลักสูตร Responsive Web Design ใน google เห็นมีเยอะเลยสอนฟรี แปปเดียวเข้าใจอีกต่างหาก – Yo Yo
ตรงนี้เราอ่าน แล้วก็เข้าใจ ว่าต้องอธิบายว่า ถ้าการที่เรา search ไปใน Google แล้วเจอวิธีการใช้งาน CSS Media Queries แล้วทำตาม แล้วก็เข้าใจว่า “นี่แหละ Responsive Web Design” มันคงไม่ใช่สิ่งที่ดีนัก
สำหรับเรา Responsive Web Design และการเขียน code ไม่ใช่สิ่งที่เราสอนอย่างเดียว เราสอนความเข้าใจพื้นฐาน หลักการคิดและออกแบบ digital content สำหรับ mobile device ที่ต้องเรียนรู้ให้เข้าใจเพื่อสร้าง content ที่มีคุณภาพ
ทางหลักสูตรที่เราจัดเตรียมขึ้นมา 2 วัน จะมีส่วนที่เกี่ยวข้องกับ CSS Media Queries ไม่เกิน 2 ชม. ส่วนที่เหลือจะเป็นการปรับแนวความคิดการออกแบบ website แบบเดิม เรียนรู้หลักการ mobile design เรียนรู้การทำงานและ interaction design และส่วนสำคัญที่เราคัดเลือกมาจากศาสตร์ต่างๆ ที่กล่าวไปในข้อแรกของบทความ
ให้คุณไปต่อยอด ศึกษาต่อด้วยตัวเองอย่างที่เข้าใจแก่นหลักของ Web technology ได้
ขอให้มีความสุขกับโอกาสของโลกใหม่ที่ Mobile device หยิบยื่นให้ครับ 🙂
[sb name=”Bottom-Post-Ads”]




2 Comments. Leave new
[…] Responsive Web Design กลายเป็นเรื่องที่จำเป็นในการออกแบบเว็บไซต์ในปัจจุบันแล้ว ซึ่งผมเขียนสรุปเรื่องทิศทางของ Web design กับอนาคตของ Responsive Design แยกไว้ที่นี่ สิ่งสำคัญคือพวกเราเห็นแล้วว่ามีอะไรที่มากกว่าการใช้ CSS Media Queries ในงานของเรา หลุมพรางมากมายจะปรากฎขึ้นมา ดักผู้ที่เริ่มต้นให้ร่วงหล่นลงไปก่อนที่จะต้องปีนกลับขึ้นมาอีกครั้ง ความท้าทายนี้ เหล่าผู้สร้างเว็บต้องผ่านมันไให้ได้ […]
[…] UI ของแอพเป็น Responsive Web Design […]