ใครที่เรียนรู้ใช้งาน Ionic ในปีนี้ จะรู้ว่า Ionic Framework 4 จะไม่ใช่แค่การเปลี่ยนเลขเวอร์ชั่นอีกต่อไป
มีหลายสิ่งหลายอย่างที่ทีมงาน Ionic เตรียมไว้สำหรับการสยายปีก พา Framework ของตัวเองเข้าสู่ยุคต่อไปของการพัฒนาแอพพลิเคชั่นแบบข้ามระบบ (Cross Platform)
และหนึ่งในนั้นคือ Capacitor ครับ
Capacitor คืออะไร?

เป้าหมายที่ Capacitor เกิดมา ก็คือมันจะถูกใช้เป็นตัวขับเคลื่อนการพัฒนา แอพพลิเคชั่นแบบข้ามระบบ (Cross Platform) ในยุคใหม่ที่กำลังจะถึงนี้
แน่นอนว่ามีหลายตัวทีเดียว แต่ตัวที่ดูจับต้องได้ที่สุดตอนนี้ ก็คือ Capacitor ของ Ionic Framework นี่แหละ
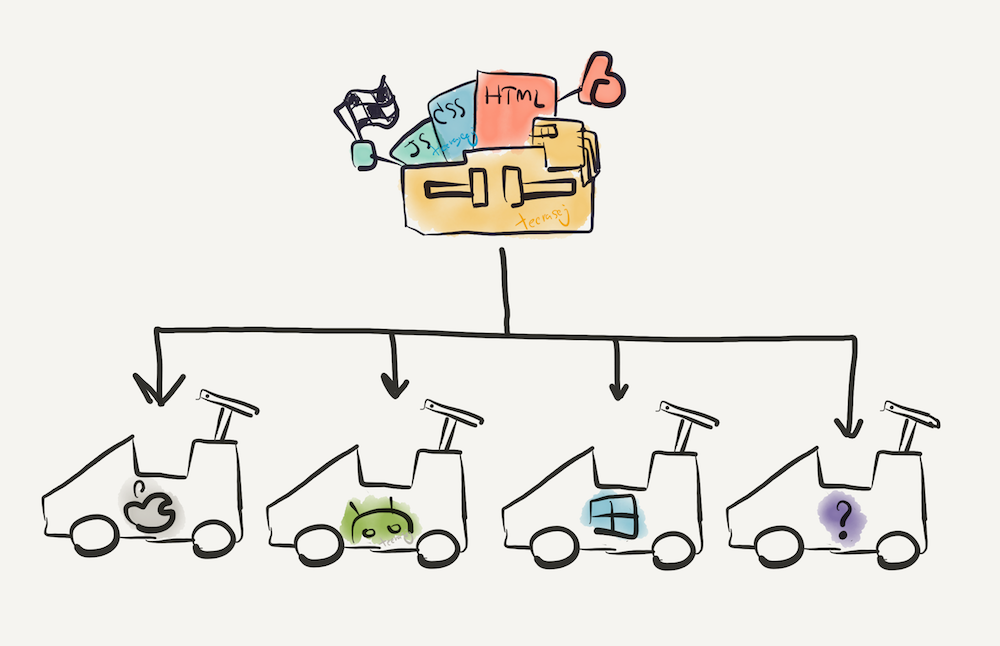
ถ้าเปรียบเทียบให้เห็นภาพมากที่สุด เราจะเปรียบแอพพลิเคชั่นเป็นรถยนต์ เจ้า Capacitor นี่ก็เหมือนเครื่องยนต์กลไกภายในที่ทำให้รถยนต์วิ่งไปได้ครับ
โดยจะมองว่ามันเป็นเครื่องยนต์อีกแบบหนึงก็ได้ เหมือนกับรถยนต์ที่มีเครื่องดีเซล กับเบนซิน แต่ตอนนี้ก็มีแบบไฟฟ้ามาให้เลือกใช้งาน
และจะทำให้โค้ดภาษาเว็บที่เราเขียนครั้งเดียวนี่ละ ไปทำงานได้บนทุกแพลตฟอร์ม ทุกระบบ (ฝรั่งบางคนเรียกการพัฒนาแอพพลิเคชั่นแบบนี้ว่า All-platform Application Development)
ซึ่งทีมงาน Ionic สร้าง Capacitor ใหม่หมดจดโดยวางตัว Capacitor ให้รองรับ Platform สำคัญในปัจจุบัน ถึง 4 แบบด้วยกัน
- ใช้งานผ่านอินเตอร์เน็ต (Web Application)
- ใช้งานแบบโปรแกรมคอมพิวเตอร์ (Desktop Application)
- ใช้งานบนอุปกรณ์พกพา (Mobile Application หลักๆ ตอนนี้ก็มี iOS และ Android)
- ใช้งานในรูปแบบของ Progressive Web App (PWA)
และมันน่าจะทำให้ชีวิตของนักพัฒนาง่ายขึ้นอีกโข (มีเวลาไปแก้บั้กมากขึ้น)
ความสามารถของ Capacitor
เนื่องจาก Capacitor เป็นโครงการที่สร้างขึ้นมาใหม่หมด (ground up new tool) จึงน่าสนใจมาก ว่าความสามารถของ Capacitor จะแตกต่างจาก Cordova ยังไง
- สร้างมารองรับ Progressive Web App 100% ตั้งแต่ต้น ทำให้สามารถใช้ Native API กับโปรเจคเว็บได้ทันที
- ระบบ Plugin ที่เรียบง่ายขึ้น ทำให้สามารถสร้าง Plugin ด้วยการเขียนโค้ดแบบ Native ได้ง่ายกว่าเดิม
- การเรียกใช้งาน API แบบ Native ที่ง่ายกว่า
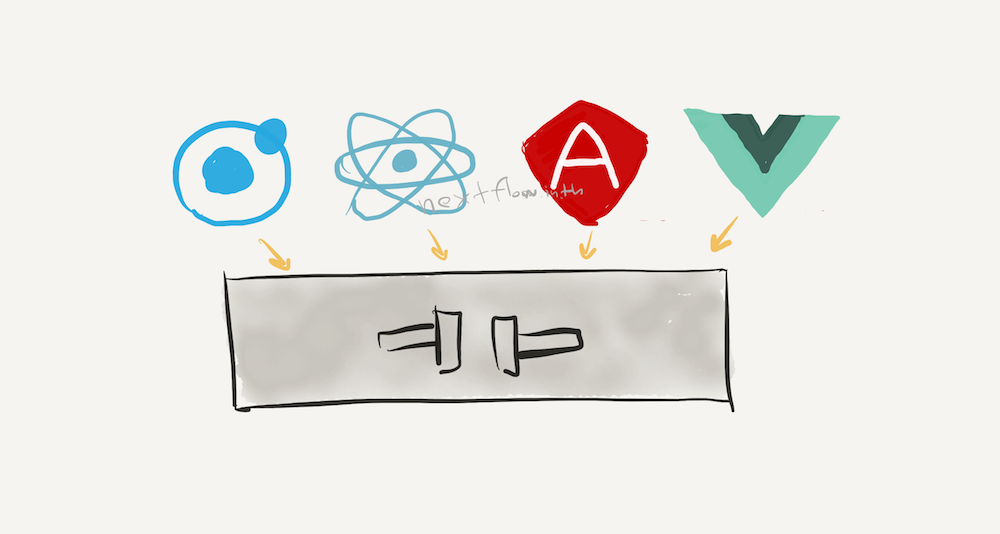
- รองรับการทำงานของ Frontend project แบบต่างๆ ได้ เช่น Angular, React, หรือ Vue.js
- ออกแบบมาให้เข้ากันกับระบบ Native มากขึ้น
- รองรับ Cordova Plugin และ Ionic Plugin
- จัดการติดตั้งส่วนต่างๆ ผ่านคำสั่ง npm install (ง่ายดี เย้!)
ดังนั้น Capacitor จึงเปรียบได้กับ Cordova ที่ออกแบบมาใหม่เพื่อให้รองรับเทคโนโลยีใหม่ๆ ที่นักพัฒนาต้องการใช้งาน แต่ยังคงวิธีการใช้งานที่เรียบง่ายแบบเดิมนั่นเอง
Capacitor หรือ Cordova?
เมื่อความสามารถของ Capacitor ออกมาเป็นแบบนี้ พวกเรา (รวมถึงโค้ชพลด้วยนี่แหละ) คงไม่แคล้วจะตั้งคำถามว่า
ตกลงแก จะมาแทน Cordova (PhoneGap) ใช่มะ?!
ซึ่งทางนักพัฒนาของ Ionic บอกเลยว่า ไม่ได้มาแทน Cordova หรือ PhoneGap
แต่จะเป็นตัวเลือกสำหรับนักพัฒนา ถ้าต้องการรองรับแพลตฟอร์มใหม่ๆ ที่ไม่มีใน Cordova
ซึ่งล่าสุดนี้ ที่พลไปสืบแสวงหามา ก็มี
- Desktop
- Progressive Web App (PWA)
- และ WebVR
ง่ายๆ ก็คืออันไหนที่ไม่อิงกับ iOS และ Android ตอนนี้ ก็สามารถพิจารณาเอา Capacitor เป็นเครื่องมือได้
Capacitor ใช้กับ Web Framework อะไร?

ถึงแม้ว่า Capacitor จะถูกสร้างจากทีมพัฒนา Ionic Framework แต่มันก็ไม่ได้ถูกวางตัวว่าจะต้องใช้กับ Ionic Framework เสมอไป
เพราะจากแผนภาพด้านบน จะเห็นว่า Capacitor ไม่ได้อยู่ในระดับเครื่องมือการเขียนโปรแกรม แต่อยู่ในระดับของ Platform มากกว่า
ดังนั้นหากใครสะดวกใช้เป็น React, Vue.js, Framework หรือ Library อื่นๆ ก็สามารถทำได้สบาย
ในที่นี้พลลองแล้วว่า JQuery ก็ใช้งานได้ไม่มีปัญหาครับ 😉
แผนการพัฒนาโครงการ Capacitor
อย่างที่บอกว่า Capacitor ออกแบบมาสำหรับการใช้งานร่วมกับโปรเจค Frontend ต่างๆ
และในท้ายที่สุด เมื่อ Capacitor สมบูรณ์ มันจะถูกรวมเข้ากับ Ionic CLI เพื่อเรียกใช้งานตามปกตินั่นเอง
นอกเหนือจากนั้นยังมีแผนการรองรับความสามารถกับระบบต่างๆ นั่นคือ
- รองรับ Cordova Plugin 100%
- รองรับการทำงานกับ Electron อย่างสมบูรณ์
- รองรับความสามารถต่างๆ ของ Ionic Pro
- รองรับการทำงานกับ Native UI Shell (แนวคิดคือการผสมการทำงานระหว่าง Native User Interface กับ Web Content)
- รองรับการทำงานของ Plugin สำหรับ Enterprise
อยากเริ่มต้นเรียนรู้การเขียนเว็บให้ออกมาเป็นแอพพลิเคชั่นในแพลตฟอร์มต่างๆ แบบเข้าใจง่ายๆ?
สามารถดูรายละเอียดได้จากหน้าหลักสูตรอบรม มีทั้ง
หรืออยากจัดอบรมให้ทีมของคุณแบบเข้าใจได้ง่ายๆ โทรสอบถามได้ก่อนที่ 083-071-3373