อัพเดตเนื้อหาเป็นปี 2020 แล้วจ้า ในคอร์สออนไลน์ก็เรียบร้อยแล้ว
บทความนี้เป็นส่วนหนึ่งของหลักสูตร “สร้าง Mobile App ด้วย HTML 5, Angular 5, และ Ionic Framework 3” จะได้เป็นพื้นฐาน และให้ทุกคนสามารถทบทวนกันได้
สิ่งที่ควรรู้
- เครื่อง Android จีนส่วนใหญ่หา driver ยาก สามารถทำแอพลงได้ แต่ไม่แนะนำให้เอามาอบรม เพราะสั่งรันแอพผ่าน USB โดยตรงไม่ได้
การติดตั้งทั้งหมดมี 7 ขั้นตอนดังนี้
- ติดตั้ง NodeJS
- ติดตั้ง Ionic Framework
- ติดตั้ง Android Studio
- ตั้งค่า PATH ของ Android SDK บน MacOS
- ติดตั้ง Android API
- ติดตั้ง Ant
- ตั้งค่า Git
วิดีโอแนะนำการติดตั้ง
ตอนที่ 1: ติดตั้ง Node JS
- ดาวน์โหลด Node JS แนะนำให้ใช้เวอร์ชั่น LTS: Recommended for Most User
ตอนที่ 2: ติดตั้ง Ionic Framework
ให้เปิดโปรแกรม Terminal ขึ้นมา และรันคำสั่งด้านล่าง
คำสั่งติดตั้ง Ionic Framework และ Cordova
sudo npm install -g cordova sudo npm install -g @ionic/cli
ตอนที่ 3: ติดตั้ง Android Studio
- ดาวน์โหลด JDK (ต้องเป็น JDK 1.8 นะครับ)
- ดาวน์โหลด Android Studio
- แก้ไขปัญหาอัพเดต Android Studio ไม่ได้
ตอนที่ 4: ตั้ง PATH ของ Android SDK บน Mac OS X
ตอนที่ 5: ติดตั้ง Android SDK เพิ่มเติม
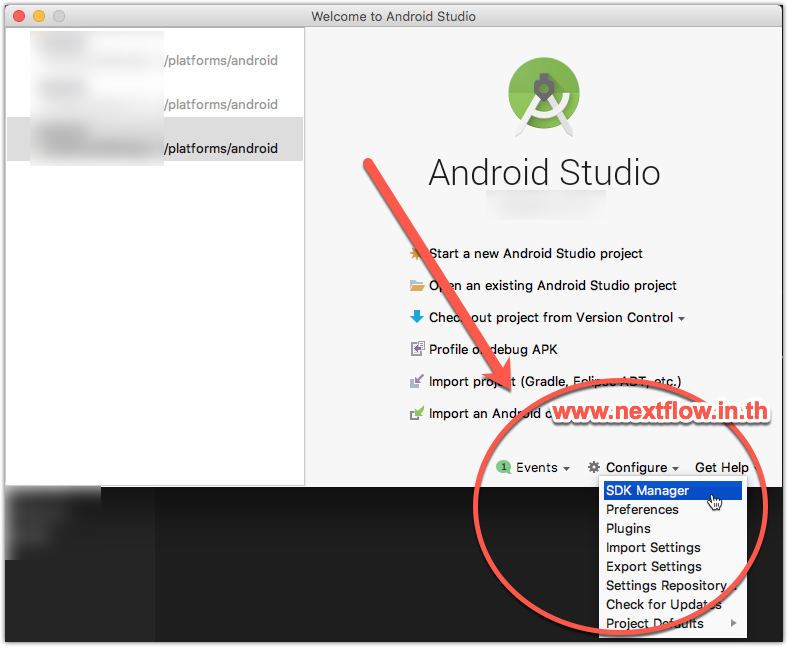
ให้เราเปิดโปรแกรม Android Studio ขึ้นมา เราสามารถเปิดส่วนการจัดการ Android SDK Manager ได้ 2 วิธี
- จากหน้า Startup > คลิกเลือกปุ่ม Configure ด้านล่างขวา > เลือก SDK Manager
- จาก Menu > ให้เลือก Preference และค้นหาคำว่า SDK Manager

จากนั้น
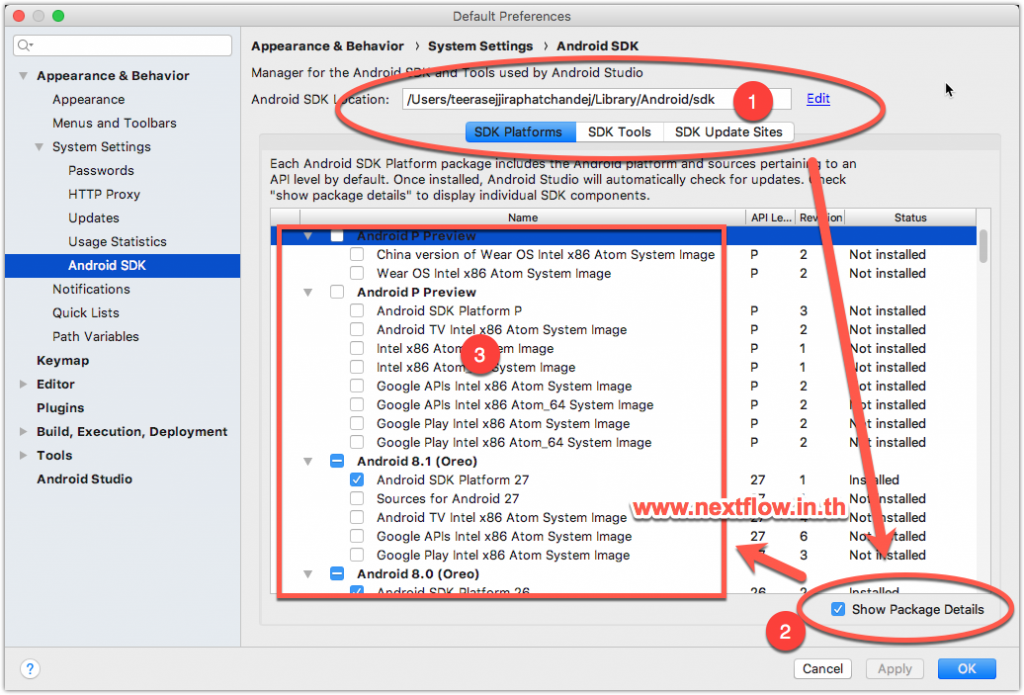
- เช็คให้แน่ใจว่า เราอยู่ในส่วน SDK Platform (ถ้าส่วนนี้ไม่สามารถใช้งานได้ ให้เช็คที่อยู่ของ Android SDK ว่ากำหนดไปที่อยู่ในเครื่องเราจริงหรือไม่, ปกติ Andriod Studio จะลงให้ตอนเปิดโปรแกรมครั้งแรก)
- กดเลือก Show Package Detail
- จะเห็นรายละเอียดของ Android SDK แต่ละเวอร์ชั่น ถือว่าโอเค ไปขั้นตอนต่อไปได้

การเลือก SDK Platform
ในรายละเอียดของ Android SDK แต่ละเวอร์ชั่นนี้ สิ่งสำคัญจริงสำหรับเราก็คือ Android SDK Platform XX อย่างที่วงแดงเอาไว้ในภาพ
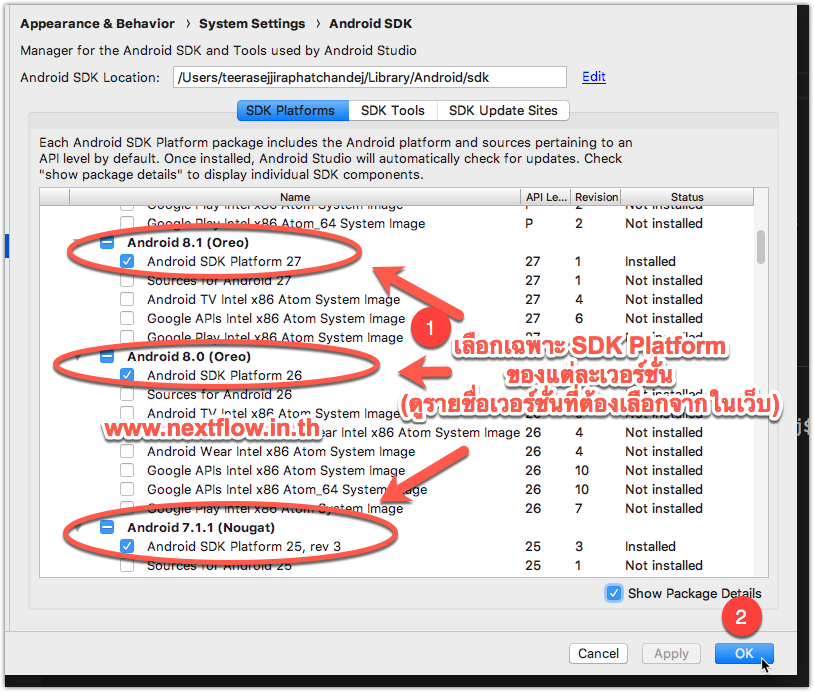
โดยให้เราเลือก Android SDK Platform สำหรับ Android แต่ละเวอร์ชั่นตั้งแต่เวอร์ชั่นล่าสุด และ
- เลือกจนถึงเวอร์ชั่น 23 ต่ำกว่านี้ไม่ต้อง เช่นถ้าล่าสุดคือเวอร์ชั่น 28 ก็ให้เลือก 28, 27, 26, 25, 24, 23
- ไม่ต้องเลือกเวอร์ชั่น Preview เช่น Android P Preview ไม่ต้องเลือก
เสร็จแล้วกดปุ่ม OK เพื่อให้ Android Studio ดาวน์โหลดจาก Internet มาติดตั้งให้

ตอนที่ 6: ติดตั้ง Ant บน Mac OS X
1. ติดตั้ง Brew
เปิดไปที่เว็บ HomeBrew และติดตั้งตามขั้นตอนในเว็บให้เรียบร้อย
ปล. ถ้ายังไม่ได้ลง XCode Command Line Tools มันอาจจะขึ้นหน้าต่างมาให้ติดตั้ง ก็… ติดตั้งตามนั้นเลยครับ ใช้เวลา download นิดหนึง
2. ใช้ Brew ติดตั้ง Apache Ant
สั่งคำสั่งนี้หลังจากติดตั้ง Brew เสร็จเรียบร้อยแล้วนะครับ
brew install ant
หรือ
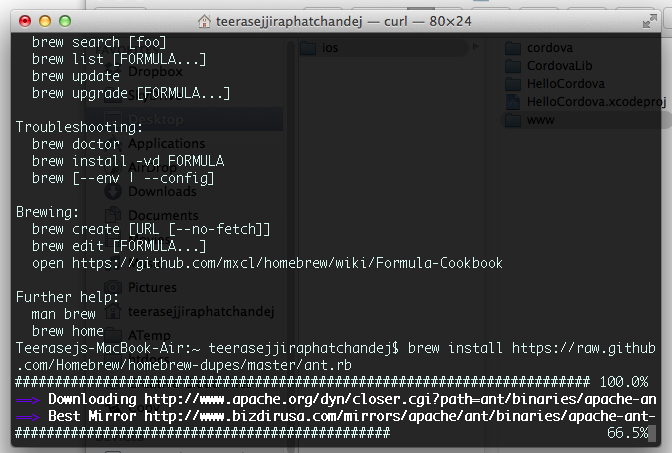
brew install https://raw.github.com/Homebrew/homebrew-dupes/master/ant.rb
จะมีการติดตั้งเกิดขึ้นดังภาพ
ตอนที่ 7: ตั้งค่า Git
หากเราไม่เคยใช้ Git มาก่อน ครั้งแรกเราจำเป็นต้องตั้งชื่อ และ Email ของเราให้เรียบร้อย
ให้เปิดโปรแกรมชื่อ Terminal ขึ้นมา และรันคำสั่งต่อไปนี้ โดยใส่ข้อมูลของเราลงไป
เช่น ให้ใส่ชื่อภาษาอังกฤษของเราลงไปแทน Teerasej Pon
และใส่ Email ลงไปแทน [email protected]
git config --global user.name "Teerasej Pon" git config --global user.email [email protected]
สรุป
เมื่อมาถึงจุดนี้ ถือว่าเครื่อง Mac OS X ของเราพร้อมจะพัฒนาแอพ Android ด้วย HTML 5, PhoneGap/Cordova, Angular, และ Ionic Framework แล้วครับ มีคำถามสงสัย สามารถสอบถามได้ทางแฟนเพจของผมที่นี่
แล้วถ้าสนใจมาอบรม Workshop กับผมได้ตามรายละเอียดด้านล่างครับ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework