Responsive Web Design กลายเป็นเรื่องที่จำเป็นในการออกแบบเว็บไซต์ในปัจจุบันแล้ว ซึ่งผมเขียนสรุปเรื่องทิศทางของ Web design กับอนาคตของ Responsive Design แยกไว้ที่นี่ สิ่งสำคัญคือพวกเราเห็นแล้วว่ามีอะไรที่มากกว่าการใช้ CSS Media Queries ในงานของเรา หลุมพรางมากมายจะปรากฎขึ้นมา ดักผู้ที่เริ่มต้นให้ร่วงหล่นลงไปก่อนที่จะต้องปีนกลับขึ้นมาอีกครั้ง ความท้าทายนี้ เหล่าผู้สร้างเว็บต้องผ่านมันไปให้ได้
แล้วทำไม Responsive Web Design ที่ดูสวยหรู ดูดี เหมือนเปิดฝาถ้วยมาม่าแช่น้ำร้อน 3 นาที ถึงกลายเป็นมาม่าอืดไปได้? ส่วนหนึ่งมันเกิดจากความเข้าใจผิวเผินว่าแค่ปรับ layout ให้ยืดหยุ่นได้ เว็บไซต์เราก็จะสดใสทันที ซึ่งมันจะค่อยๆ กลายเป็นเสี้ยนที่มาตำเท้าของเราในภายหลัง
[sb name=”Bottom-Post-Ads”]แล้วปัญหาทั้งหมด ผมสรุปได้ทั้งหมด 9 อย่างด้วยกัน โดยผมเอาแนวทางแก้ไขของ .NET Magazine มาประยุกต์ และรวมไว้ในบทความนี้ด้วย คุณโดนแบบไหนบ้าง และจะมีแนวทางแก้ไขอย่างไร ไปดูกันเลย
1. ลูกค้าไม่เข้าใจความสำคัญของ Responsive Web design
- “Responsive อะไรนะ?”
- “พี่จำเป็นต้องทำด้วยหรอ?”
- “ทำก็ได้ แต่คิดราคาเดิม ได้มั้ย?” (ฉึก)
เป็นตัวอย่างของลูกค้าที่ผมเจอมา ซึ่งไม่ใช่สิ่งที่แปลก เรื่องแบบนี้เกิดขึ้นมาแล้วครั้งหนึ่งตอนที่เราพยายามโน้มน้าวให้ลูกค้าเห็นความสำคัญของเว็บไซต์ ในการทำธุรกิจในยุคที่เรายังใช้โบรชัวร์กันอยู่ ลูกค้าจะปฏิเสธทุกอย่างที่ไม่ได้ส่งผลดีต่อเป้าหมายต่อตัวธุรกิจ การควักเงินในกระเป๋าจะไม่เกิดขึ้นถ้าลูกค้าไม่รู้ว่าเขาจะให้เราเอาไอเว็บที่รองรับหลากหลายหน้าจอทำไม
วิธีแก้ไข: อธิบายให้ลูกค้าเข้าใจความสำคัญของ Responsive Design
ในฐานะ Web Designer เราต้องอธิบายได้ว่า Responsive Web Design ที่เราต้องการให้ลูกค้ายอมรับนั้น จะส่งผลดีต่อเป้าหมายของธุรกิจเขาได้อย่างไร
วิธีที่ดีที่สุดคือการแสดงให้ลูกค้าเห็นครับ โยนคำว่า CSS, Breakpoint, หรือศัพท์ทางเทคนิคทิ้งไปในการคุยกับลูกค้าซะ โดยทั่วไปแล้ว ลูกค้าจะสนใจว่าเจ้า Responsive มันจะไปเพิ่มเป้าหมายของเว็บไซต์เขาได้ไหม ต้องรู้ว่าเป้าหมายพวกนี้คืออะไร ยอดขาย? การนำเสนอเนื้อหา? เราแค่ต้องบอกเขาให้ได้ว่า Responsive Web Design จะส่งผลดีต่อตัวธุรกิจ และเป้าหมายของการใช้งานเว็บไซต์ของเขาอย่างไร
เราต้องอธิบายให้เขาเข้าใจว่า วิธีออกแบบใหม่ที่เราจะทำให้นี้ จะส่งผลดีกับเป้าหมายของเขาได้อย่างไร (ซึ่งเป็นหน้าที่ที่เราต้องคิดอยู่แล้ว) เช่น
- การเปิดดูข้อมูลสินค้าแบบไม่ต้องให้ลูกค้านั่งซูมดีกว่าอย่างไร
- เนื้อหาที่วางแนวดิ่งทำให้ลูกค้าอ่านข้อมูลได้รวดเร็วขึ้นอย่างไร
- ทำไมต้องวางปุ่ม Buy ไว้ด้านล่างสุด
- ดีกว่าอย่างไร ถ้าทำให้ลูกค้าดูรูปโดยการปัดภาพด้วยนิ้ว มากกว่ากดปุ่ม
และถ้าทำได้แนะนำให้ทำ Analytic (แบบเดียวกับที่ Nextflow ทำอยู่) เพื่อพิสูจน์ให้เห็นว่าการใช้ Responsive มันดีกว่าแบบวัดผลได้นะเออ
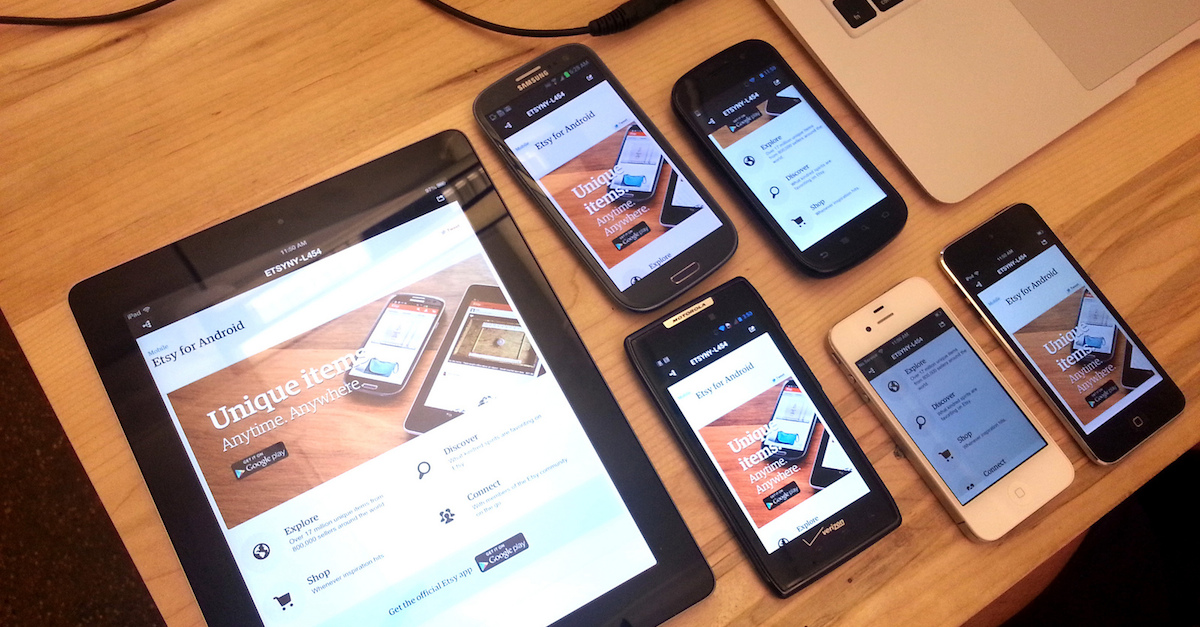
ด้านล่างนี่เป็นเว็บไซต์ที่แสดงศักยภาพของ Responsive Web Design ที่คุณนำไปใช้อธิบายให้ลูกค้าฟังได้ หรือถ้าเว็บไซท์บริษัทคุณเปิดให้เขาดูบน Notebook, Tablet, และ Smartphone แล้วแสดงให้เขาดูว่า ทำไมแม้แต่คุณก็ต้องเปลี่ยนไปใช้วิธีออกแบบเว็บไซต์แบบใหม่นี้
- FFLY (E-Commerce)
- SalfSurf (E-Commerce)
- Grill Royal (ร้านอาหาร)
- Maritime Belfast (ท่องเที่ยว)
- Nextflow (Training & Tutorial) **เว็บนี้แหละ 555 กำลังสร้างใหม่อีกเวอร์ชั่น
2. ยึดติดกับความคิดที่ว่าการทำ responsive web ต้องอิงกับขนาดของหน้าจอ
อันนี้บอกกันทุกครั้งในการสอนตั้งแต่ปลายปีที่แล้ว ว่าอย่าตกหลุมพรางของขนาดหน้าจอเด็ดขาด ไม่งั้นเหนื่อยจริงจังครับ
จริงอยู่ที่เมื่อก่อนเราต้องรู้ขนาดที่แน่นอนของเครื่องที่จะเปิดเว็บไซต์ของเรา จะได้ไปสร้าง Canvas ใน Photoshop หรือขึ้นโครง CSS แบบ fix ขนาด แต่เมื่อก่อนมันมีขนาดหน้าจอเยอะขนาดนี้หรือเปล่า!? เมื่อก่อนมีแค่ 800 x 600, 1024 x 768, และเริ่มเป็นหน้าจอ wide screen มันก็ยังมีสัดส่วนที่แน่นอน และมัน “ใหญ่” ขึ้นเรื่อยๆ จึงเป็นต้นกำเนิด 960 px ใช้งานกันได้สบายแฮ
แต่มายุค Responsive เราเจอสมาร์ทโฟน และแท็บเล็ตที่ทุกเจ้าออกแบบกันอย่างอิสระ จัดเต็มตั้งแต่ 4 นิ้ว ยัน 10.1 นิ้ว และแบ่งสายเป็นจอเรตินา และ HD อีกต่างหาก และใน 1-2 ปีข้างหน้า เตรียมใจได้เลยกับแว่นตา และนาฬิกาที่เริ่มเผยโฉมออกมาแล้วกลางปีนี้
เยอะขนาดนี้รับไหวไหมครับ?
หลุมพรางหนึ่งที่ลูกค้าจะมอบให้เรา คือ “อยากได้เว็บที่เปิดดูบน iPad กับ Galaxy Note 3 แล้วดูดี” นักออกแบบเว็บไซต์จะมองไปที่ขนาดหน้าจอของอุปกรณ์ทั้ง 2 ชิ้น ส่งผลให้นักพัฒนาเขียนโค้ดตามแบบที่วางไว้ แล้ว ตู้ม วันเดโมงาน ลูกค้าเอา Nexus 7 กับ iPhone 3GS มาทดสอบด้วย
วิธีแก้ไข: ละลายความคิดยึดติดกับขนาดของหน้าจอ
ขนาดของหน้าจอไม่ใช่สิ่งที่สำคัญที่สุดอีกต่อไป เรื่องที่จะสำคัญมากกว่าเดิมคือ เราจะออกแบบอย่างไรให้เนื้อหาตรงกับเป้าหมายของเว็บไซต์ หรือตัวธุรกิจนั้นๆ ไม่ว่าจะอยู่บนอุปกรณ์ใดๆ Content First เป็นอีกแนวความคิดหนึ่งที่ผมให้ความสำคัญมาก และเริ่มถ่ายทอดลงไปในการสอนต่างๆ ของผม qu
ผมเล่าวิธีละลายความคิดแบบนี้ไว้ใน Sound Cloud ฟังดูนะครับ
3. กระบวนการคิดแบบเก่าที่เคยชิน
กระบวนการออกแบบ (Workflow) ที่เราทำกันในอดีตถึงปัจจุบันคือ Photoshop -> HTML หรือยิ่งกว่านั้นคือ “Slice” จาก Photoshop ไปวางใน HTML Table ระบบความคิดแบบนี้จะไม่สามารถรองรับคลื่นลูกใหม่ๆ ที่กำลังทยอยเข้ามาต่อจากยุคของสมาร์ทโฟนและแท็บเล็ตได้
การวางโฆษณา, การออกแบบส่วนติดต่อผู้ใช้, การลำดับความสำคัญของเนื้อหา, และอีกหลายบทบาทที่เกี่ยวกับการทำเว็บ เหมือนถูกล้างไพ่ใหม่หมด เพราะกระบวนการที่เราใช้ในการทำงาน เกิดมาพร้อมกับหน้าจอ PC ไม่ใช่สมาร์ทโฟนกับแท็บเล็ตในปัจจุบัน การนำวิธีเก่ามาใช้งาน สามารถสร้างเว็บไซต์ได้ตาม แต่จะมีปัญหาทันทีเมื่อเกิดการปรับเปลี่ยนแบบของเว็บไซต์ หรือมีเทคโนโลยีใหม่ (อย่างเช่นแว่นตา หรือนาฬิกา) มาเข้าถึงเนื้อหาบนเว็บไซต์ของเรา
วิธีแก้ไข: ยอมรับกระบวนการแบบใหม่ และค่อยๆ ทดลองฝึกใช้ จนคล่องและนำมาใช้งานได้จริง
เราต้องเริ่มเรียนรู้เทคนิคใหม่ๆ พร้อมที่จะนำมาใช้งาน ซึ่งปัจจุบัน ผมและพี่ๆ น้องๆ หลายคนในสายอาชีพนี้ ก็ได้เปลี่ยนมาใช้กระบวนการทำงานแบบใหม่แล้ว ยกตัวอย่างเช่น
- Web Designer: เปลี่ยนจากสร้างงานออกแบบเว็บใน Photoshop แบบสมบูรณ์ (ที่เราต้องมานั่งแก้ใหม่เรื่อยๆ แล้วมองตาฝั่ง developer ปริบๆ) มาเป็น sketch งานบนกระดาษ และขึ้นโครงด้วย HTML และ CSS เลย (Browser-based)
- Online Marketer: เปลี่ยนจากการออกแบบเพื่อความสวยงามอย่างเดียว เป็นการออกแบบนี่เน้นการนำเสนอให้สามารถเข้าถึงกลุ่มเป้าหมายได้มากขึ้น (Content Presentation)
- Editor: ยกเลิกการอัดเนื้อหาลงบนเว็บเพจแบบข้าวกล่อง เปลี่ยนมาพิจารณาการจัดวางเนื้อหาแบบเป็นระบบแทน (Content Strategy)
- Lead Designer: เปลี่ยนมุมมองการออกแบบเว็บไซต์ จากการทำ PC -> Mobile มาเป็นการมองว่าโลกนี้ไม่มี PC ออกแบบให้กับ Mobile อย่างเดียว (Mobile-first)
- Web Developer: เปลี่ยนจากการอัด framework ต่างๆ สร้าง interaction ที่ดูหรูหราให้ผู้ใช้ แต่กลับ มาเป็นการใช้แต่ส่วนที่จำเป็น อันไหนไม่เกี่ยวข้องกับการใช้งานหลักก็รื้อโค้ดออก บางครั้งเราก็เขียน Javascript ขึ้นมาใช้เองสดๆ เลย
ในส่วนนี้ไม่ได้ให้ทิ้งของเก่าไปเลย แต่ให้ค่อยๆ ปรับ ถ้าสงสัยว่าเราจะปรับทีม หรือแนวคิดอย่างไร มาคุยกัน ปรึกษากันได้ใน Fan Page ทั้งบน Wall หรือส่งเป็นเมสเสจมาก็ได้ครับ
4. ระบบเมนู
ระบบเมนูกับเว็บไซต์นั้นอยู่คู่กับเหมือนกุญแจ กับแม่กุญแจ เมื่อเนื้อหาบนเว็บเรามีมากกว่า 1 แบบ ส่วนใหญ่เราจะแยกใส่ไว้ในแต่ละเพจเพื่อให้ผู้ใช้สามารถคลิกดูเนื้อหาที่ต้องการได้ง่าย ระบบเมนู (Navigation) เป็นแผนที่ให้คนเข้าเว็บเพื่อเข้าถึงข้อมูลต่างๆ ที่เรามี
ปัจจุบันเรามีการออกแบบเมนู 2 แบบใหญ่ๆ คือแบบแนวนอน (horizontal) และแนวตั้ง (vertical) แต่พอถึงยุคของ responsive design แนวทางทั้ง 2 แบบจำเป็นต้องมีการปรับเปลี่ยนให้เข้ากับการใช้งาน ซึ่งสามารถดูแนวทางได้จากบทความของกูรูหลายคนที่นี่ครับ
- Responsive navigation patterns, โดยคุณ Brad Frost เจ้าเก่า
- We need a standard show navigation icon for navigation, โดยคุณ Andy Clarke
- Don’t let your menu take over, โดย Stu Robson
- Scalable navigation patterns in responsive web design, โดย Palantir’s Michael Mesker
ตอนนี้เทรนด์ที่กำลังได้รับความนิยมมากขึ้นเรื่อยๆ คือเมนูแบบแนวนอนที่อยู่ด้านบนสุด และล๊อคตำแหน่งไว้ขอบด้านบนตอนที่ลูกค้าเลื่อนดูเนื้อหา อย่างเช่นเว็บไซต์ Nextflow.in.th ที่กำลังอ่านอยู่ก็ใช้เทคนิคแบบเดียวกัน เพราะง่ายขึ้นตอนปรับให้แสดงผลบนหน้าจอที่มีขนาดใหญ่ขึ้น หรือเล็กลง
5. ภาพ (Responsive Image)
ภาพที่เราใช้ในเว็บไซต์นั้น นอกจากที่จะช่วยนำเสนอเนื้อหาบนเว็บไซต์เราได้ดี ยังมีผลต่อขนาดของเว็บไซต์ตอนที่เครื่องลูกค้าต้องโหลดข้อมูล และขนาดการแสดงผลที่ไม่แน่นอนใน Responsive Web Design ทำให้เราต้องมาคิดถึงการนำเสนอภาพที่ขึ้นอยู่กับขนาดของอุปกรณ์ที่ออกแบบ
ปัจจุบันสิ่งที่พวกเราต้องเจอคือขนาดของภาพที่มีผลต่อความเร็วในในการโหลดหน้าเว็บ, ขนาดของ Box Model ที่เปลี่ยนไปทำให้รูปภาพอาจถูก crop ให้เสียไป, และอุปกรณ์ความละเอียดสูง (จำพวก HD และ Retina Display) ที่ทำให้ภาพเราเสียได้ถ้าไม่ได้เตรียมรับมือส่วนนี้ไว้
แนวทางแก้ไข: SVG และ Script ต่างๆ
ในเมื่อมาตรฐานยังไม่สามารถช่วยพวกเราได้ การเลือกใช้วิธีการต่างๆ ที่มีในปัจจุบันจะช่วยเรา ทั้งการใช้ภาพแบบ SVG, CSS Sprite, และ Icon Font ส่วนที่ผมชอบมากๆ ตัวหนึ่งคือ Font Awesome ที่ใช้ใน BootStrap ด้วย
6. การเปลี่ยนเว็บเก่าให้เป็น Responsive Web
โจทย์แสนสนุกในหลักสูตรที่ผมสอน และกับลูกค้ากลายๆ กลุ่ม คือมีเว็บไซต์เก่า และอยากเปลี่ยนให้นำเสนอในรูปแบบ Responsive Web Design แทน
ซึ่งเว็บไซต์ที่เป็นโจทย์มักถูกสร้างด้วยวิธีที่เราไม่สามารถแทรก CSS Media Queries เข้าไปได้เลย เหมือนเอาตู้คอนเทนเนอร์รถ 18 ล้อมาทำเป็นบ้าน ปรับอะไรไม่ได้ อย่างเช่นเว็บ Photoshop ตัดแปะ หรือไม่ก็ใช้โครงเว็บเป็น table tag ทั้งหมด ถ้าดีหน่อยจะเป็นเว็บแบบผสม มีทั้งภาพตัดแปะและ CSS เป็นโครงบางส่วน เหมือนขึ้นโครงเสาบ้าน ด้านหนึงก่ออิฐฉาบปูนเป็นกำแพง ด้านหนึ่งขึงม่านอย่างเดียว
ปัญหาจากจุดนี้มีทางเดินสองทางคือ ทำใหม่? หรือลุยดะเข้าไปค่อยๆ รื้อโครงบ้าน?
แนวทางแก้ไข: ตามแต่กรณี
อันนี้ต้องตามความเหมาะสมของงานครับ เพราะเว็บเป้าหมายมักมี ส่วนแนวทางที่ผมและพี่น้องส่วนใหญ่เลือกมีดังนี้ครับ
- ศึกษารูปแบบเนื้อหาบนเว็บเดิม และมาทำใหม่ (หักดิบไปเลย ใช้กับเว็บที่เก่ามาก จำพวก Photoshop ตัดแปะ หรือ table ล้วนๆ)
- ถ้าสามารถเข้าไปแทรกและปรับโครง CSS ได้ ก็เข้าไปแก้ และลุยแปลงส่วนที่เป็นภาพตัดแปะ ให้ใช้ HTML และ CSS แทน
- ปล่อยมันไว้ (มีคนเลือกวิธีนี้จริงๆ แล้วค่อยพิจารณาข้อ 1)
7. IE เก่าๆ ที่ไม่รองรับ CSS Media Queries

Internet Explorer คงเป็นตำนานที่เล่นขานกันไปตลอดกาลปาวสาน ผมเชื่อว่าถ้าเกิดวิกฤตการณ์ทำให้ Microsoft ล่มสลาย เราก็จะพูดถึง Web browser แห่งตำนานนี้ต่อไป IE 8, IE 7, และ IE 6 มีปัญหากับ CSS Media Queries ครับ ทำให้เวลาเราเอาเว็บที่ทำเป็น Responsive ไปเปิดใน IE เหล่านี้ หน้าจะเละกว่าไข่ลวกมื้อเช้าซะอีก
วิธีแก้ปัญหาแบบประณีประนอม: ใช้ Javascript เข้าช่วย
มี 2 ทางครับ โหดกับไม่โหด แบบโหดคือเราไม่ต้องไปสนใจ!! (หัวเราะอย่างบ้าคลั่ง) เพราะแทนที่เราจะต้องเสียเวลาไปมากกับการทำให้เว็บเรารองรับกับ IE รุ่นดึกดำบรรพ์ ที่บางทีมีแค่คนไม่เกิน 10 คนต้องใช้งาน เราเอาเวลาไปเลือกใช้ศักยภาพใหม่ๆ ของเว็บสมัยใหม่ดีกว่า อย่างพวก CSS Regions หรือ CSS Shape เป็นต้น เพราะตอนนี้ก็มีโครงการหลายๆ ด้านเพื่อดันการเลือกใช้ Web browser รุ่นใหม่ๆ กันครับ (ต่างประเทศก็มีอัตราลดการใช้งาน IE รุ่นเก่าจนแทบเหลือ 0 แล้ว)
แต่ถ้าลูกค้าเคร่งเครียดเรื่อง IE เก่าๆ มากเนี่ย เราเลือกใช้พวก Javascript ต่างๆ มาช่วยในงานของเราได้ครับ อย่างเช่น Respond.js ของ Scott Jehl ที่ผมเขียนอธิบายไว้ที่นี่ เป็นต้น
วิธีแก้ปัญหาแบบหักดิบ: ไม่ต้องสนใจ ลุยใช้ของใหม่!!
ดูแนวหักดิบไปเลย คือเรามุ่งไปที่การพัฒนาตัวเว็บโดยใช้ความสามารถที่ทำงานได้บน Web browser รุ่นใหม่จริง จุดนี้ถ้ายังรับ outsource ของบางหน่วยงานในประเทศมีปัญหาแน่ ให้ใช้แบบประณีประนอมแทน ไม่งั้นคอขาด แต่ถ้าเป้าหมายของลูกค้าไม่ไปเกี่ยวข้องกับเว็บเก่าๆ มากไปนัก ก็ไออีนั่นแหละ และเราสามารถอธิบายให้ลูกค้าเข้าใจว่า การละทิ้ง Web browser แบบเก่าจะทำให้เขาสามารถได้งานที่สุดยอดกว่าเดิมได้ยังไง ก็ลุยเลยครับ!
ด้านล่างเป็นตัวอย่างเว็บที่ผมรวบรวมมาให้ เอาไปเป็นไอเดีย หรือเดโมให้ลูกค้าเห็นถึงพลังของ Web browser ยุคใหม่กันครับ
8. วิธีทดสอบเว็บไซต์บนอุปกรณ์จริง
ไม่มีอะไรดีไปกว่าการลงมือทำของจริงๆ การทดสอบ Responsive Web Design ก็เช่นกัน ปัญหาหลักของพวกเรา (ผมด้วยล่ะ) โดยเฉพาะ Freelance หรือบริษัทขนาดเล็กๆ คือ ตังค์ไม่พอที่จะไปกว้านซื้ออุปกรณ์ทุกตัวมาไว้ใช้ทดสอบเว็บไซต์
วิธีการที่แต่ละคนใช้ก็มีแตกต่างกันไปครับ อย่างเช่นทดสอบบน Web browser หรือโปรแกรมต่างๆ ที่สร้างขึ้นมาเพื่อทดสอบ ไม่ก็เอาเครื่องที่เรามีนี่แหละ มาทดสอบ ยิ่งถ้าทีมเรามีแท๊บเล็ตหรือสมาร์ทโฟนกันทุกคน ก็รวมกันเป็นชุด Test Suite ไว้ทดสอบตัวเว็บได้เลย
ส่วนตัวของผมนั้นไล่ตามซื้อพอสมควร แต่ด้วยที่ไม่ได้เป็นบริษัทใหญ่ เลยเน้นซื้อเพื่อนำมาใช้ทดสอบเป็นหลัก เช่นถ้าเราไม่สามารถซื้อ iPhone เครื่อง 20,000 กว่าได้ ก็ซื้อเป็น iPod Touch แทน ส่วน iPad ผมซื้อตั้งแต่รุ่นแรก แล้วมาซื้ออีกทีรุ่น iPad Air พอดี เลยเอามาทดสอบแบบ Non-retina และ Retina Display ได้
ถ้าสนใจคุณ Brad Frost ก็มีการวิเคราะห์ค่าใช้จ่ายต่างๆ ในการ “ซื้อ” อุปกรณ์จากยี่ห้อยอดนิยมมาเพื่อทดสอบเว็บไซต์แบบกระเป๋าฉีกน้อยที่สุด ตามไปดูบทความของเขาได้ที่นี่
9. ค่าใช้จ่าย
เรื่องของค่าใช้จ่ายที่จะเพิ่มขึ้นจากเทคนิคและวิธีการด้านบนเป็นสิ่งที่พวกเราทุกคนหลีกเลี่ยงได้ยาก ไม่ว่าจะเป็นต้นทุนด้านการซื้อเครื่องจริงทั้ง iOS, Android, และ Windows Phone และปัญหาการประเมินค่าใช้จ่ายในการทำโปรเจค ซึ่งคิดครั้งเดียวไม่ได้เหมือนการทำเว็บไซต์สำหรับการใช้งานบนคอมพิวเตอร์ การออกแบบและการสร้างต้องรองรับการแก้ไข ที่จะมีผลกระทบใน
ของใหม่อีกแบบหนึ่งที่เจอกันคือเรื่องของการออกแบบในภาพรวมครับ เพราะการแก้ไขตัวเว็บที่ออกแบบการใช้งานไปแล้ว จะกระทบต่อเนื่องกันเป็นลูกโซ่ มากกว่าแบบใช้งานบนคอมพิวเตอร์ทั่วไป
แนวทางแก้ไข: ทำความเข้าใจ และปรับตัวในระยะยาว
คุณต้องเรียนรู้ และปรับตัวหนักหน่อยในตอนแรก แต่คุณจะได้ผลลัพธ์ที่ดีเยี่ยมในระยะยาว คือการเปลี่ยนมุมมองในการออกแบบเว็บไซต์ครับ โดยปกติแล้ว
ทุกคนในทีมที่เกี่ยวข้อง ต้องรับทราบและมองภาพรวมของเว็บไซต์ที่สมบูรณ์ไปในทางเดียวกัน เพื่อการปรับแต่งและแก้ไข
เท่าที่เคยให้คำปรึกษาทีมต่างๆ มา คนที่ควรเกี่ยวข้องในการสร้างเว็บไซต์ สามารถแบ่งได้ดังนี้ครับ
- ทุกคนในทีม และลูกค้า และผู้ใช้
- ทุกคนในทีม และลูกค้า และผู้ใช้
- ทุกคนในทีม และลูกค้า และผู้ใช้
ไม่ผิดหรอกครับ การจัดให้ทุกคนเข้ามามีส่วนร่วมได้ในการทำงานได้จริงๆ จะส่งผลดีอย่างไม่น่าเชื่อ โดยเฉพาะลูกค้าที่มีผลได้เสียโดยตรงต่อเว็บที่เราสร้าง เป็นกุญแจสำคัญในการทำงานเลยครับ
แต่ถ้าทีมไม่ได้ใหญ่พอ หรือนึกไม่ออกว่าจะจัดการอย่างไร ตรงนี้สามารถ email มาหรือเข้ามาปรึกษาใน Fan page ของ Nextflow ได้ ผมจะเป็นคนให้คำแนะนำครับ
สรุป
ทั้งหมดเป็นปัญหาที่ผม, นักออกแบบ, และนักพัฒนาเว็บไซต์หลายๆ ที่รู้จักเจอกัน ตั้งแต่ปี 2012 – 2013 เป็นความท้าทายใหม่ ในยุคที่เราเปลี่ยนวิธีการเข้าถึงข้อมูลบนอินเตอร์เน็ตในเวลา 3-4 ปี จากเมื่อก่อนที่เรามีแค่คอมพิวเตอร์ใช้กันมาเป็น 10 ปี แนวความคิดต่างๆ กำลังถูกนำมาทดลองใช้แก้ไขปัญหา ไม่มีวิธีตายตัวอีกต่อไป มีแต่การนำเครื่องมือมาใช้ให้เหมาะเท่านั้น เราจึงต้องตื่นตัวตลอด พร้อมที่จะรับแนวคิด หรือเครื่องมือใหม่ๆ ตลอดเวลา เพื่อก้าวสู่ยุคต่อไปโดยไม่เหนื่อยมาก
โอ้ แล้วถ้าคุณมีแนวความคิดเจ๋งๆ สำหรับปัญหาข้อใดข้อหนึ่ง 9 ข้อด้านบน หรือว่ามีปัญหาอยู่ คุยกันด้านล่างกันนะครับ ทุกคนเจอปัญหาเหมือนกัน ไม่ว่าอเมริกา, สิงคโปร์, ฮ่องกง, เชียงใหม่, ภูเก็ต, อุบลราชธานี, ขอนแก่น, นครราชสีมา, และกรุงเทพ แลกเปลี่ยนความรู้จะทำให้เราได้แนวคิดดีๆ ใหม่ๆ มาใช้งานกันครับ
กดรับ Email แจ้งของใหม่จากผมที่นี่ และติดตามวิดีโอใหม่ๆ ใน YouTube Channel ของผมกัน
[sb name=”Bottom-Post-Ads”]