
หลังจากที่แนะนำการใช้งาน ListView และ SingleChildScrollView ไปแล้ว มีพวกเราหลายคนเริ่มเอะใจว่า
อ้าว ในเมื่อเอา Widget มาใส่มันก็ Scroll ไถได้ทั้ง 2 แบบ แล้วเราจะเลือกใช้อันไหนดี?
จริงอยู่ที่ภายนอกแล้ว เหมือน ListView และ SingleChildScrollView นั้น สามารถทำให้เกิดการ Scroll เลื่อนเนื้อหาได้เหมือนกัน
ตอนแรกก็เข้าใจแบบนี้เหมือนกันครับ แต่พอลงลึกจริงๆ แล้ว 2 Widget นี้ออกแบบมาให้เหมาะสมกับงานเฉพาะด้านด้วยนะ
ดังนั้นวันนี้เรามาลองทำความเข้าใจกันครับ ว่า ListView และ SingleChildScrollView นั้นแตกต่างกันอย่างไร
เกิดมาเพื่ออะไรกันนะ?

ทุกสิ่งที่เกิดขึ้นมาบนโลกหล้านี้ ย่อมมีจุดประสงค์ของมัน ListView กับ SingleChildScrollView ก็เช่นกัน
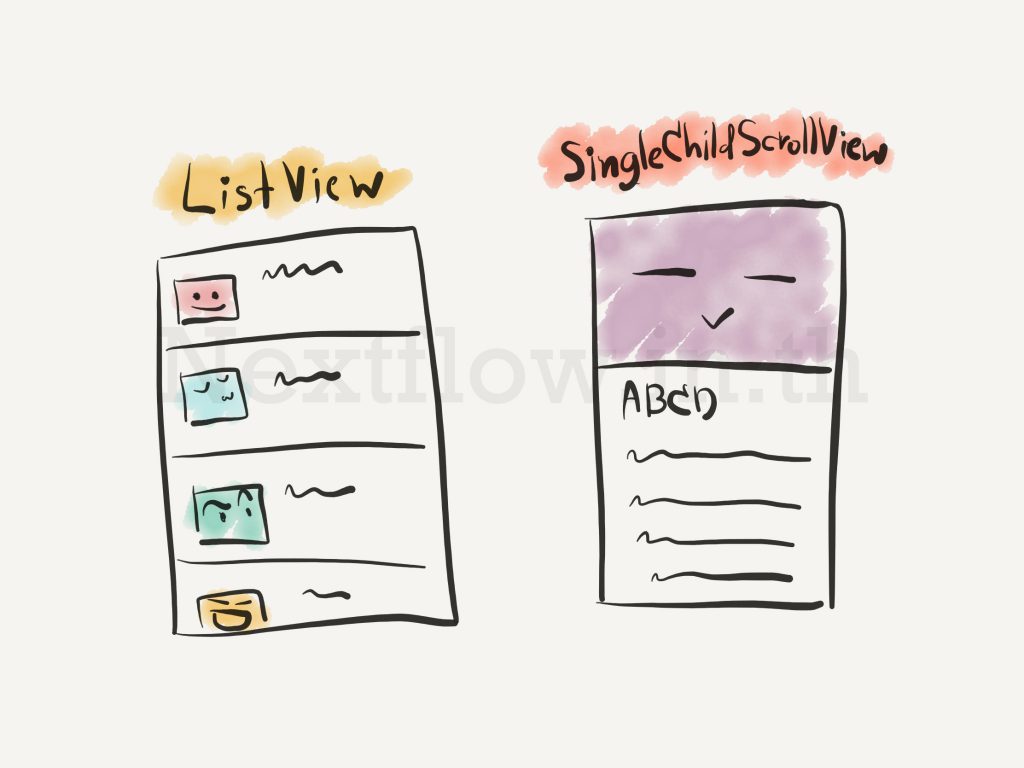
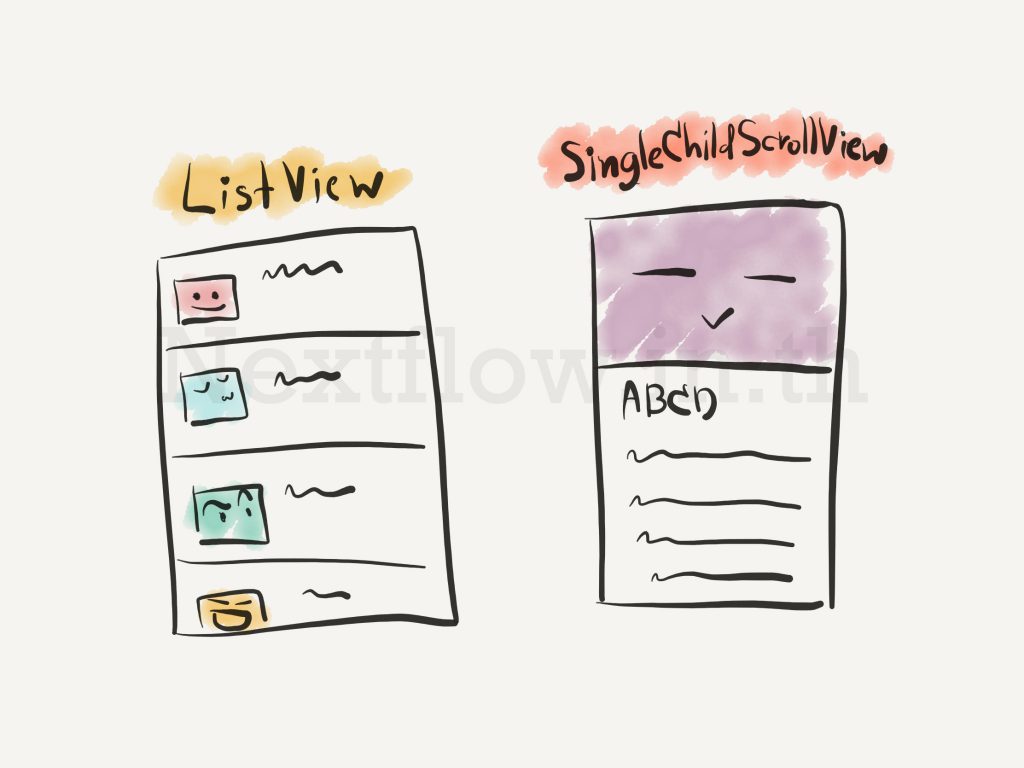
List View
- ใช้ในการแสดง Widget แบบเดียวกันเป็นจำนวนมาก
- ดังนั้นส่วนใหญ่จะเห็นว่ารูปแบบของข้อมูลที่เอามาใช้กับ ListView จะเป็นข้อมูลโครงสร้างเดียวกัน
- ตัวอย่างเช่น
- รายการสินค้า
- รายการพนักงาน
- รายการวิดีโอ
- บลา บลา…
- มักจะถูกใช้บ่อยกับ Layout ที่ไม่ซับซ้อน
Single Child ScrollView
- สร้างมาเป็นกล่องกล่องหนึ่ง ที่สามารถ Scroll Widget ที่อยู่ด้านในได้ในพื้นที่ๆ จำกัด
- รองรับการแสดง Widget ที่หลากหลาย (ไม่ใช่แบบเดียวกันหมดใน ListView)
- มักเห็นใช้ร่วมกับ Column เพราะบางทีเนื้อหาทะลุพื้นที่ Column ไปแล้ว และอยากให้ใช้การ Scroll ในพื้นที่นั้นๆ แทน
- ตัวอย่างที่เห็นได้ชัด
- ส่วน Comment ในแอพ Youtube บนมือถือ และ Tablet
- มักเห็นใช้บ่อยในพื้นที่ที่ซับซ้อน และ Widget เกิดการ Overflow และต้องการคุมให้เกิด Scroll ในพื้นที่นั้น
ประสิทธิภาพ
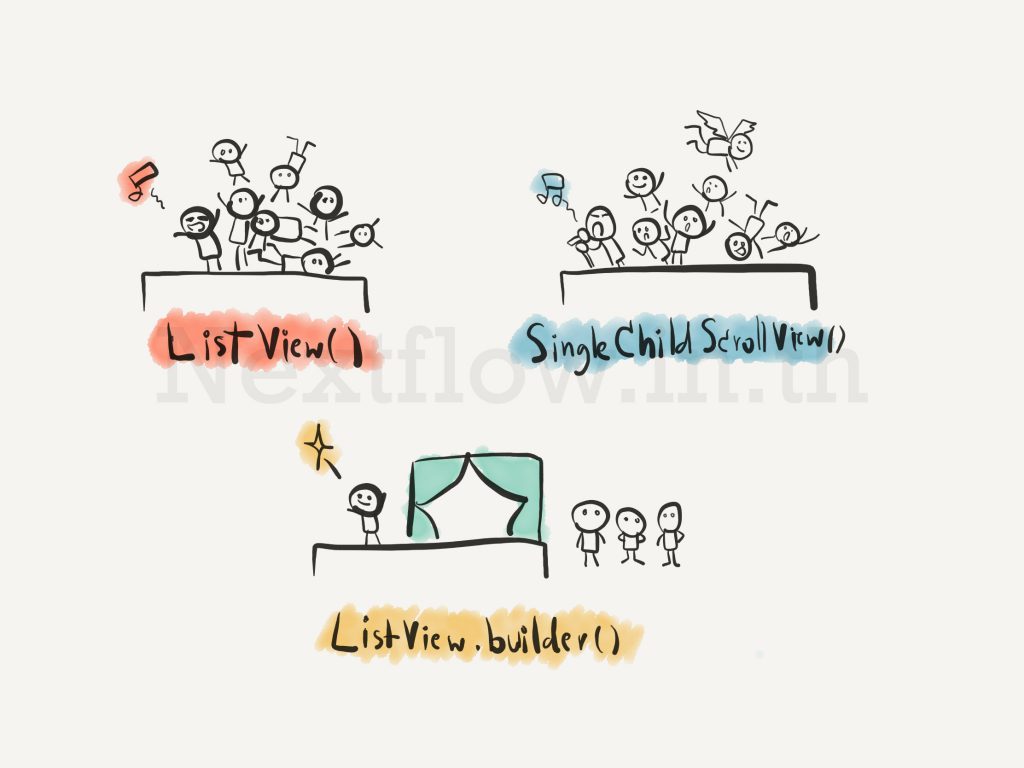
พอเห็นว่าจุดประสงค์ของทั้ง 2 ตัว แตกต่างกันแล้ว โค้ชพลขอมาแนะนำในเรื่องประสิทธิภาพการใช้งานสักนิด โดยให้เทียบทองจากแผนภาพด้านล่างครับ

ให้เทียบในส่วนของการใช้ ListView() และ SingleChildScrollView() ที่ไม่ว่าอยู่บนหน้าจอหรือไม่ Widget ที่อยู่ใน Child หรือ Children ก็จะถูก render แน่นอน
เหมือนที่นักแสดงทุกคนขึ้นมาวิ่งเล่นกันบนเวที แม้ว่าจะไม่ถึงบทของตัวเอง เวทีก็อาจจะรับน้ำหนักเยอะ
แต่กลับกัน ListView.builder() จะทำการ render เฉพาะส่วนที่แสดงขึ้นมาบนหน้าแอพ ซึ่งส่งผลต่อประสิทธิภาพในด้านบวก แต่นั่นแหละคือจุดสำคัญของ LisView ที่ถูกสร้างมาเพื่อแสดงหน้าตาของรายการที่เหมือนกันจำนวนมหาศาล
ดังนั้นจะเห็นในตัวอย่างบน YouTube ของโค้ชพล ทั้ง workshop ลองทำแอพรายการสถิติ COVID-19 รวมถึงซีรี่ส์แนะนำการใช้ Flutter Widget ที่มีการใช้งานที่แตกต่างกัน
คำแนะนำเพิ่มเติม
- ถามตัวเองว่า ต้องการสร้าง Layout ที่ซับซ้อนจาก Widget จำนวนไม่มากใช่ไหม?
- ถ้าใช่ SingleChildScrollView จะใช้ง่ายกว่า ListView มาก
- ถามว่าตัว Layout ที่ต้องการสร้าง
ListViewจะดูคล้ายกับSingleChildScrollView+Columnสำเร็จรูป (สังเกตที่สามารถรองรับ Widget หลายตัวได้จากchildren:เลย) แต่มีความยืดหยุ่นน้อยกว่า
เห็นความแตกต่างมากขึ้นหรือยังครับ?
หวังว่าจะทำให้พวกเราเห็นภาพชัดเจนมากขึ้น เรื่องของความแตกต่างระหว่าง ListView และ SingleChildScrollView แล้วเอาไปเลือกใช้ให้อย่างเหมาะสมกับสถานการณ์กันนะครับ
ข้อมูลส่วนนี้เป็นการถ่ายทอดจากประสบการณ์ใช้งาน และการศึกษาจากเอกสารต่างๆ หากคิดเห็นไม่เหมือนกันอย่างไร สนทนากันด้านล่างได้นะครับ
เริ่มต้นเรียนรู้สร้างแอพ iOS และ Android ด้วย Google Flutter ไปกับโค้ชพล
✅ เหมาะสำหรับผู้เริ่มต้น
✅ เขียนครั้งเดียว ใช้ได้ทั้งระบบ iOS และ Android ประหยัดเวลา
✅ เรียนได้ทุกเวลา ไม่มีวันหมดอายุ
✅ ได้รู้ตั้งแต่วิธีติดตั้งโปรแกรม จนเอาขึ้นApp Store และ Play Store
✅ ได้ทำแอพของจริง เริ่มต้นจาก 0 ทุกโปรเจค มีระบบถามตอบ กรณีติดปัญหา