หากใช้ iOS และอัพเดตเป็นเวอร์ชั่น 13 มาแล้ว จะมีความสามารถหนึ่งที่ Apple เพิ่มเข้ามาคือการเอา Custom Font มาใช้ในระบบ iOS กับแอพต่างๆ นั่นเอง
โอเค ระบบมันก็ดีนะ แต่พลก็คิดเหมือนกันว่า
แล้วเราจะเอา Font มาจากไหน?
ถ้าเป็นแบบปกติก็คือการดาวน์โหลดผ่านแอพที่ให้บริการฟ้อนท์ต่างๆ อีกทีหนึ่งนั่นเอง แต่ใครที่ใช้ Adobe Creative Cloud ล่ะก็ ตอนนี้เขาเปิดให้เราดาวน์โหลดฟ้อนท์กว่า 13,000 รายการมาใช้ใน iPhone และ iPad กันแล้วนะ
สิ่งที่ต้องมีเพื่อใช้ Font จาก Adobe Creative Cloud
โดยในที่นี้เราต้องมี:
- แอพ Adobe Creative Cloud (สมัครสมาชิกให้เรียบร้อย)
- ตัวเครื่อง iPhone ต้องเป็นเวอร์ชั่น iOS 13.1 ขึ้นไป
- และ iPad ต้องเป็น iPadOS 13.1 ขึ้นไป
วิธีการดาวน์โหลด Font ที่ต้องการมาใช้งาน
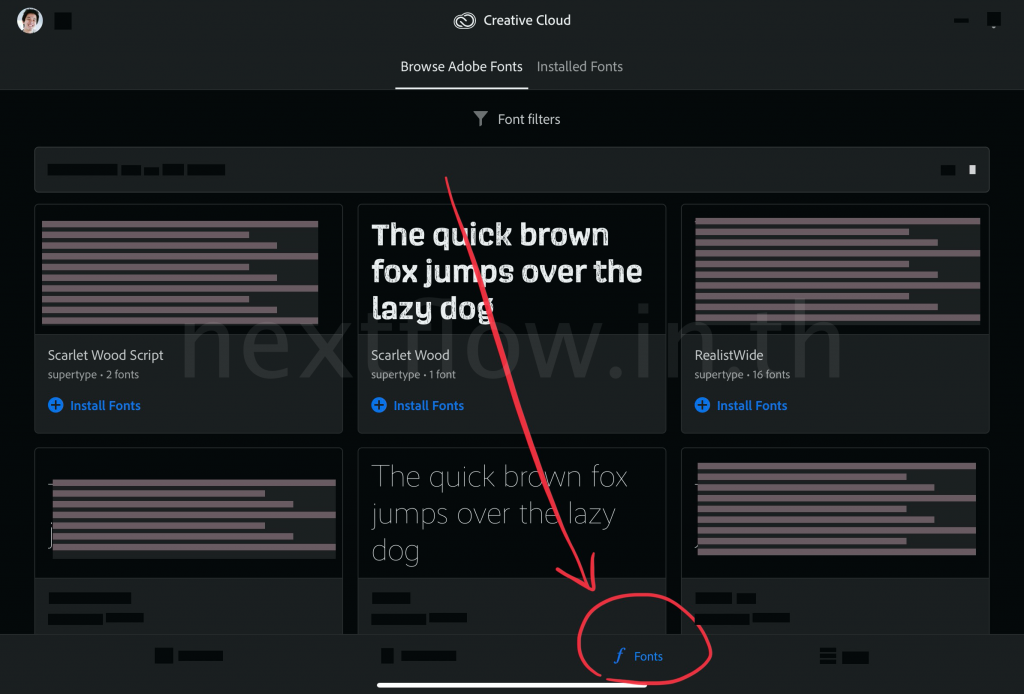
หลังจากอัพเดตแอพ Adobe Creative Cloud แล้ว เปิดมาจะเจอ tab ชื่อ Font อยู่ด้านล่างแบบนี้ กดเลย กดเลย

จะเป็นหน้าต่างแสดงรายการ และตัวอย่าง Font เราสามารถ
- Filter หาฟ้อนท์ที่ต้องการตามเงื่อนไข
- กดปุ่มค้นหา (รูปแว่นขยาย) ด้านบน เพื่อกรอกชื่อ font ที่ต้องการค้นหาลงไป

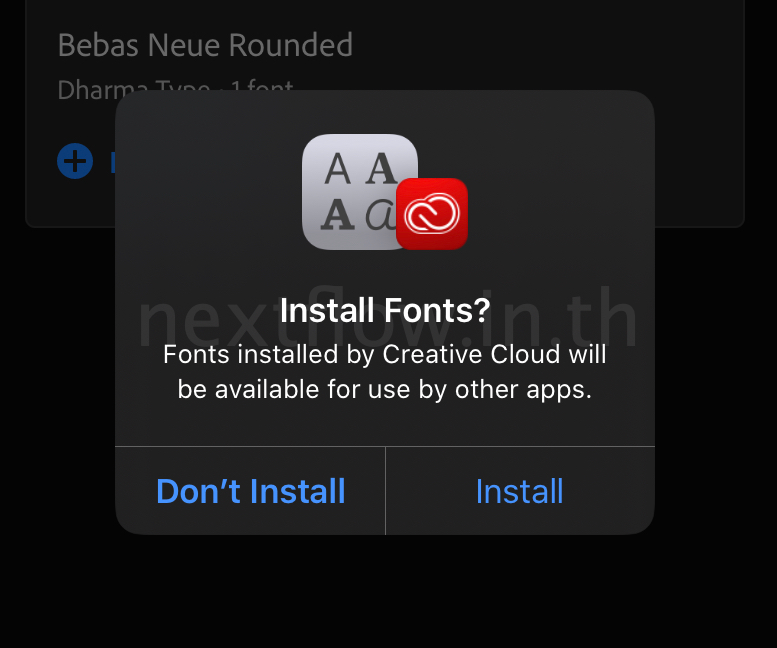
เมื่อเจอ Font ที่ต้องการแล้ว ก็กดปุ่ม install font เล็กๆ ได้เลย

จะมีหน้าต่างเด้งขึ้นมาแจ้งว่า Font นี้ติดตั้งแล้ว แอพอื่นจะใช้ได้ด้วยนะ (ใช่สิ! นั่นคือเป้าหมายของเรา)

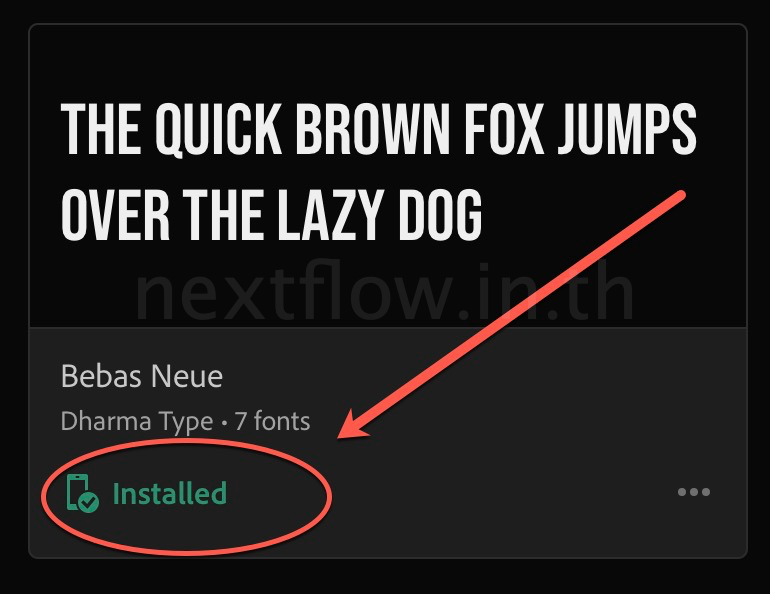
พอติดตั้งเรียบร้อย จะขึ้นเป็นสีเขียวที่ Font หมายความว่าติดตั้งเสร็จแล้ว

จากนั้นเราก็สามารถเลือกใช้ Font จากรายการในแอพที่รองรับ Custom Font ได้เลยครับ เช่น ด้านล่างนี้เรียกใช้จาก Keynote

ไหนๆ ก็ไหนๆ ตอนนี้ Adobe ออก Photoshop for iPadOS ออกมาแล้ว เอามาลองซะหน่อย ก็ใช้ได้เหมือนกัน

จะเห็นว่าใช้ได้งานง่ายมากๆ เลย ลองดูกันนะครับ ยิ่งสาย Designer และ Creative แล้วน่าจะชอบกัน