เป็นธรรมดาของเครื่องมือนักพัฒนา ว่าในการอัพเกรดจากเลขเมเจอร์ของเวอร์ชั่นหนึ่ง เป็นอีกเวอร์ชั่นหนึง มันจะตามมาด้วยการเปลี่ยนแปลงของโค้ดที่ใช้ไม่มากก็น้อย
Ionic Framework ก็เช่นกัน ตอนนี้ Ionic 3 ที่เรากำลังใช้ ก็กำลังจะกลาย Ionic 4 แล้วครับ
(ใครอยากรู้ว่า “เลขเมเจอร์” คืออะไร เข้าใจง่ายๆ จากที่พลเล่าไว้ที่นี่ได้)
แต่อย่าแตกตื่นกันไปว่าโค้ดที่เราใช้งานมันจะเจ๊งจนใช้งานไม่ได้ อย่างที่โค้ชพลบอกไว้ในการอบรมทุกรุ่น ถ้าเราเข้าใจ “สิ่งนั้น” เราจะทำแอพได้อย่างมีความสุข 😉
มาดูว่ามีอะไรเปลี่ยนแปลงกันดีกว่า
Ionic ที่เปิดกว้างมากขึ้น
จากที่พลแนะนำภาพรวมของ Ionic 4 ไปก่อนหน้านี้ เราน่าจะพอมองภาพออกว่า Ionic ได้รับเอาแนวคิดของ Web Component ที่กำลังกลายเป็นมาตรฐานของการสร้างเว็บอย่างน้อยก็ 5 ปีนับจากนี้
ทำให้ Ionic ในเวอร์ชั่นที่ 4 กลายเป็นอิสระจาก Framework ใดๆ ก็ตามที่เคยใช้ (แน่นอน รวมถึง Angular ด้วย) เช่นอยากจะใช้ React, Vue.js, หรือว่า Polymer ก็สามารถทำได้
แต่การพัฒนาหลักๆ ในฝั่ง Angular ยังคงมีต่ออย่างแน่นอน เพียงแต่จะมีสายการพัฒนา Web Component ต่างๆ เพิ่มขึ้นมาเพื่อรองรับความต้องการของนักพัฒนาอีกด้วย
และด้วยแนวคิดนี้เอง มันจึงมีผลต่อรูปแบบการใช้งานของ Ionic 4 อย่างเห็นได้ชัด
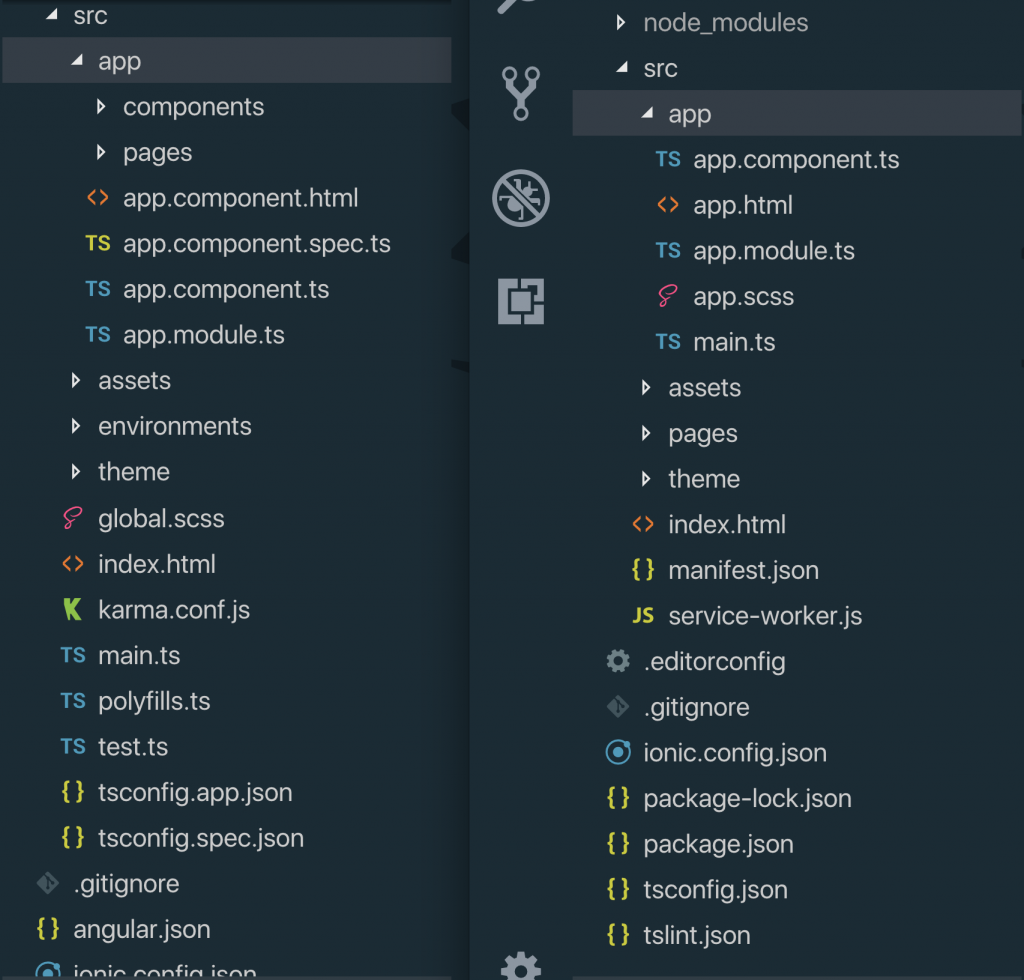
1. โครงสร้างโปรเจค

โครงสร้างโปรเจคนั้น เป็นเปลี่ยนแปลงที่ค่อนข้างชัดเจน
เพราะในที่นี้ จากตอนแรกที่ Ionic ปรับชื่อโฟลเดอร์การทำงานเป็นของตัวเอง (ซึ่งพลก็ชอบนะ เพราะมันลดความซับซ้อนออกไปเยอะมาก) ก็ได้เปลี่ยนมาใช้โครงสร้างเดียวกับ Angular แบบปกติ
ข้อดีคือคนใช้ Angular เป็นอยู่แล้ว ก็สามารถมาใช้ Ionic ได้ง่ายขึ้น
หรือคนที่ใช้ Ionic เป็นแล้ว ก็ไปต่อ Angular เพื่อทำเว็บแอพได้อย่างไม่ติดขัดอะไร
2. ชื่อ Package ที่ใช้ใน Ionic
ส่วนนี้เป็นการเปลี่ยนชื่อเล็กๆ แต่ดันสำคัญมาก
เพราะมันเป็นการเปลี่ยนชื่อแพคเกจหลักของ Ionic ที่ใช้ในไฟล์ TypeScript หน่ะสิครับ
โดยเปลี่ยนจาก ionic-angular เป็น @ionic/angular
ส่วนนี้แก้ไขได้ไม่ยาก เราก็แค่เปลี่ยนโดยใช้คำสั่ง find & replace ในโปรแกรม Editor ของเราเท่านั้นเอง
3. ระบบ Navigation
ระบบ Navigation ใน Ionic 3 เป็นอีกส่วนหนึ่งที่ได้รับการทำให้เป็นมาตรฐานมากขึ้น โดยการเปลี่ยนไปใช้ Angular Router แทน ion-nav และ NavController
ตรงนี้ต้องตั้งสติให้ดี!
เพราะว่าโค้ดเก่าที่เราใช้ในโปรเจคที่สร้างด้วย Ionic 2 หรือ Ionic 3 ยังสามารถใช้งานได้อยู่หลังจากเราลง Ionic 4 แล้วนะ
ไม่พังจ้า ไม่พัง
เพราะระบบ Navigation ถือเป็นแกนหลักของการทำงานในแอพพลิเคชั่นของเราเลย การทำให้โค้ดเก่านี้ใช้งานไม่ได้ ต้องมีการประท้วงที่ยิ่งใหญ่แน่ๆ
แต่ในโปรเจคเจคใหม่ๆ ที่สร้างหลังจาก Ionic 4 ทางทีมพัฒนาก็บอกว่า ให้ค่อยๆ เขียนใช้ Angular Router แทนครับ โดยเรามีการใช้ ion-router-outlet แทน router-outlet เพื่อใช้งานระบบ Animation นั่นเอง
4. ระบบ Lazy Loading
อีกหนึ่งความสามารถที่ใช้งานได้ดีใน Ionic 3 คือ Lazy Loading ซึ่งทำงานโดยการอาศัย Decorator ที่มีชื่อว่า @IonicPage ครับ
ซึ่งถ้าพวกดูในคอร์สที่โค้ชพลสอน ส่วนนีี้เป็นส่วนที่ Ionic ใหม่มาให้เราเองอัตโนมัติ และถ้าไม่ได้ไปปรับแต่ง เราก็แทบจะไม่ได้เข้าไปยุ่งในส่วนนี้เลย
แต่การเปลี่ยนมาใช้ระบบ Navigation ของ Angular ที่เรียกว่า Router นั้นทำให้โค้ดที่เขียนในส่วนนี้ ไปอิงกับ Angular โดยทันที
// home.page.ts
@IonicPage({
segment: 'home'
})
@Component({...})
export class HomePage{}
//home.module.ts
@NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)]
})
export class HomePageModule {}
ซึ่งการเปลี่ยนไปใช้วิธีของ Angular ก็คือการใช้ Router ในการเรียกใช้หน้าต่างๆ ขึ้นมาในแอพนั่นเองครับ
// home.module.ts
@NgModule({
imports: [
IonicModule,
RouterModule.forChild([{ path: '', component: HomePage }])
],
declarations: [HomePage]
})
export class HomePageModule {}
// app.module.ts
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
IonicModule.forRoot(),
RouterModule.forRoot([
{ path: 'home',loadChildren: './pages/home/home.module#HomePageModule'},
{ path: '', redirectTo: 'home', pathMatch: 'full'}
])
],
bootstrap: [AppComponent]
})
export class AppModule {}
5. Overlays
เครื่องมือจำพวก Overlay ก็มีการปรับการเขียนในส่วนนี้เช่นเดียวกัน
ซึ่งถ้าจะให้ยกตัวอย่าง Overlays ที่เราใช้กันบ่อยๆ ก็คือ Alert หรือกล่องตกใจนั่นเอง
ใน Ionic 3 เราใช้วิธีสร้าง instance ของ Alert ด้วย method create()และสั่งให้แสดงผ่านคำสั่ง present()
แต่ใน Ionic 4 Overlays จะคืน Promise ออกมา เหมือนกับการเรียกใช้งาน Component อย่างการติดต่อกับ Web API หรือการเรียกใช้ Plugin ทั่วๆ ไปนั่นเอง
6. Markup Changes
โค้ดในส่วนของการสร้างหน้าตาของแอพพลิเคชั่น (ที่พวกเราเรียกกันว่า Ionic Component) ก็มีการปรับแต่งหลายส่วน เพื่อตอบรับการทำงานนี้
ลองไปดูที่โค้ชพลแปลไว้ใน Github Repo ได้ (กดให้ดาว หรือติดตามกันก็ได้น้า)
สรุป
ดังนั้นจะเห็นได้ว่า การเปลี่ยนแปลงที่เกิดขึ้นหลายๆ อย่างใน Ionic 4
เกิดจากการเปลี่ยนแปลงแนวคิดสำคัญของ Ionic ที่เปิดรับมาตรฐานอย่าง Web Component มากขึ้น ซึ่งจะเป็นผลดีกับพวกเราในระยะยาว
เพราะมาตรฐาน Web Component รับรองการใช้งานในเว็บเบราเซอร์รุ่นใหม่เกือบทุกตัวแล้ว และเครื่องมือต่างๆ อย่าง Angular และ React สำหรับนำมาตรฐานพวกนี้ไปใช้ในการทำงานด้วย
ส่วนการเปลี่ยนโปรเจคที่เรามา หรือจะรอเครื่องมือของ Ionic CLI ที่เขาทำออกมา ซึ่งโค้ชพลจะมาอัพเดตให้เราเร็วๆ นี้ ครับ