แนะนำตัว Capacitor ไปในตอนที่แล้ว กับตอนสรุปรวม Stencil มารอบนี้มาดูวิธีการเอามาใช้กับ Ionic Framework กัน
ในที่นี้พลใช้เป็น Ionic 4 CLI และ Ionic 4.0
แต่ทางทีมงาน Ionic Framework บอกว่าใช้ได้ตั้งแต่ 1.X – 4.X เลย นะ นะ นะ
1. เริ่มแรกสร้างโปรเจคกันก่อน
รันคำสั่ง
ionic start NextflowCap --type=angular // ถ้าถามถึง Cordova ให้พิมพ์ตอบ N และกด Enter // เสร็จแล้วก็ cd NextflowCap
เสร็จแล้วรันคำสั่งรอบหนึ่ง เพื่อสร้างโฟลเดอร์ www (จะเห็นว่าพอใช้ Framework ต่างจากใช้เว็บเพียวๆ)
npm run build
2. ติดตั้ง Capacitor และเก็บกวาดระบบเดิมให้เรียบร้อย
จากนั้นรันคำสั่งติดตั้ง Capacitor จากในโฟลเดอร์โปรเจค Ionic
npm install --save @capacitor/cli @capacitor/core
แล้วสั่งถอด Splash Screen ของ Ionic ออกให้เรียบร้อย (ของมันแสลงกัน)
npm uninstall --save cordova-plugin-splashscreen
แล้วกำหนด App Name กับ App ID
npx cap init [appName] [appId] เช่นของพลจะเป็น npx cap init NextflowCap th.in.nextflow.ionic.captest
ซึ่ง Capacitor จะเอาไปอ้างอิงเวลาเราเพิ่ม Platform เข้าไปในโปรเจค
3. เพิ่ม Platform ที่ต้องการ
ใช้คำสั่งเพิ่ม platform เข้าไปในโปรเจค เช่น
npx cap add ios npx cap add android npx cap add electron
4. รันดูดิ๊
A. iOS
ให้เริ่มด้วยคำสั่ง
npx cap open ios
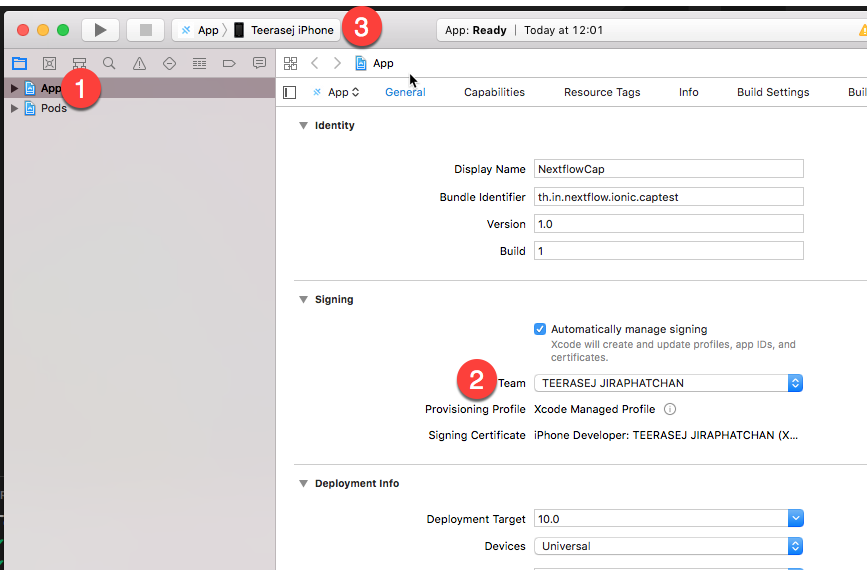
มันจะเปิด Xcode ขึ้นมา
- เลือก App
- ตั้ง Development Account ของเรา ในส่วน Signing
- เลือกอุปกรณ์ iOS ที่เสียบกับเครื่องของเราแล้ว กดรันเล้ย!

B. Android
ให้เริ่มด้วยคำสั่ง
npx cap open android
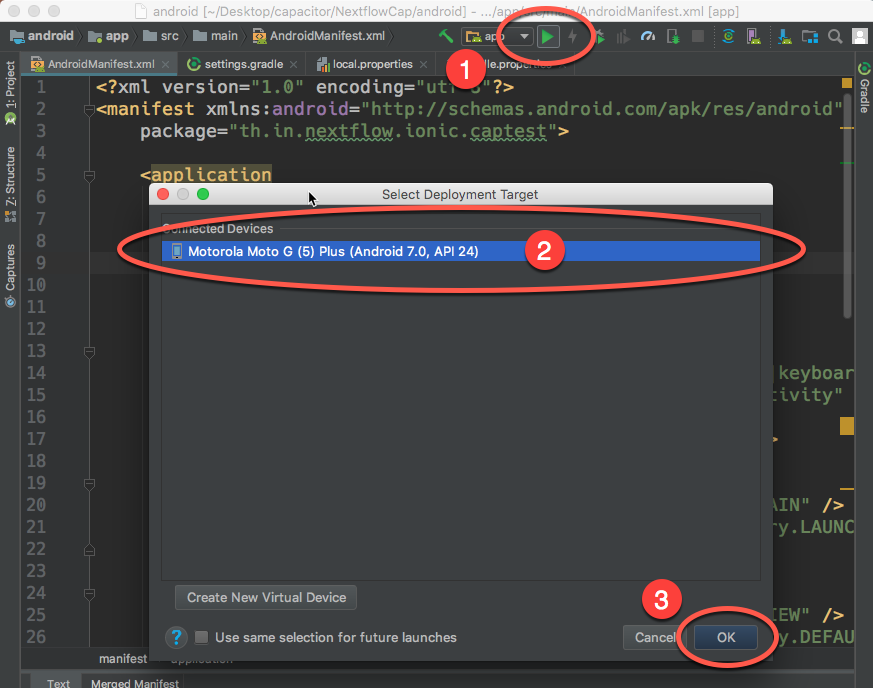
พอเปิดขึ้นมาแล้วก็สามารถรันได้ ด้วยวิธีปกติที่ใช้ทดสอบแอพพลิเคชั่น Android
- กดรันแอพพลิเคชั่น (ส่วนนี้ปกติจะเลือกเป็น app ให้เป็นค่าเริ่มต้น)
- เลือกอุปกรณ์ หรือ Emulator ที่เชื่อมต่ออยู่
- กด OK เพื่อ Build และรันแอพพลิเคชั่น

C. Desktop (MacOS)
ในเวอร์ชั่นที่โค้ชพลใช้อยู่ตอนนี้ ยังต้องเข้าไปรันในโฟลเดอร์ electron โดยตรง
cd electron npm run electron:start
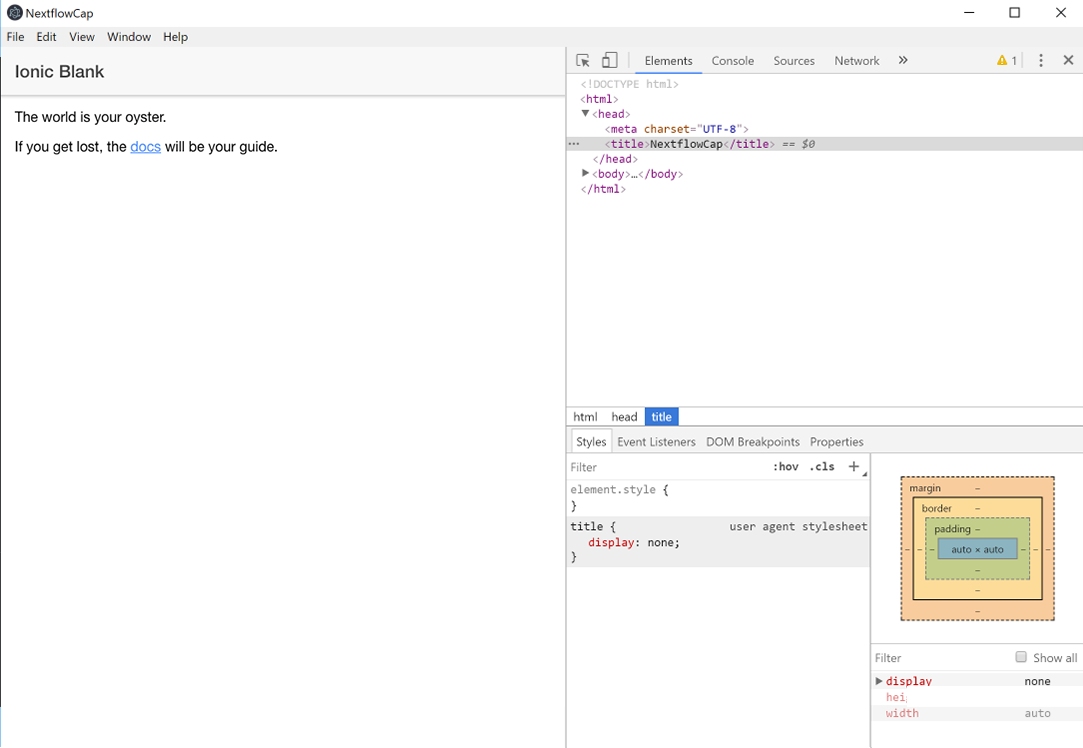
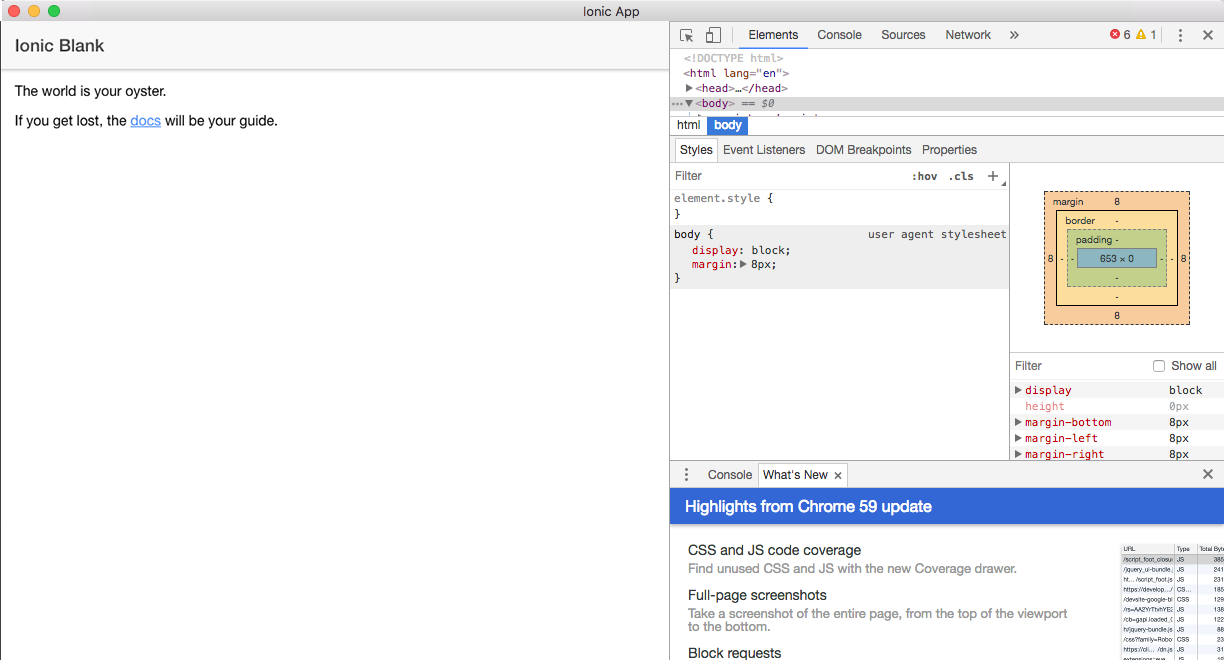
ก็จะรันขึ้นมาได้แบบนี้ อันนี้บน MacOS

D. Desktop (Windows 10)
ส่วนอันนี้คือที่ได้บน Windows 10 ครับ
E. Progressive Web App (PWA)
ในการแปลงโปรเจคของเราให้มีคุณสมบัติ Progressive Web App ก็แค่เพิ่ม manifest.json เข้าไป และตั้งค่าให้เรียบร้อย
ถ้าจะทดสอบก็ใช้คำสั่ง
npx cap serveเพื่อรัน Server ของเราขึ้นมาได้เลย
สรุป
จะเห็นได้ว่าถึงแม้ Capacitor จะอยู่ในสถานะ Beta แต่ศักยภาพของมัน ก็สามารถตอบโจทย์พวกเราที่มองหา All Platform Solution อยู่ได้ไม่ยากนัก
โดยเฉพาะเมื่อทีมงาน Ionic พยายามรวมศักยภาพของ Electron ที่รองรับการสร้างโปรแกรมใช้งานบน Windows, MacOS, และ Linux มาเพื่อการสร้าง client สำหรับผู้ใช้งานผ่านคอมพิวเตอร์ปกติ
กับ Progressive Web App ที่โค้ชพลมองว่า ต่อไปเว็บแอพพลิเคชั่นทั้งที่มีอยู่ และทั้งที่จะสร้างขึ้นใหม่ ต้องรองรับกับสเปกการใช้งานตรงนี้ ตัว Capacitor ก็รวมกลไกนี้เข้าไปด้วย ทำให้สะดวกสบายกว่าทำมือพอสมควร
สรุปตอนนี้ Platform ที่โค้ชพลลองใช้ Capacitor ทำแอพออกมาได้คือ
- iOS
- Android
- MacOS
- Windows 10
- Progressive Web App
ขาดแต่ Linux นี่แหละที่ยังไม่ได้ลอง ต้องหาเครื่องมาทำก่อน แต่ปกติ Electron ก็รองรับอยู่แล้วนะ
มีอะไรคืบหน้าจะมาอัพเดตให้ทราบกันทางแฟนเพจของ Nextflow และ Youtube Channel กดติดตามกันได้เน้อ

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
อ้างอิง – Ionic Capacitor