สวัสดีครับ กลับมาพบกับโค้ชพลคนเดิม เพิ่มเติมคือของใหม่ๆ ในและนี่คือ ซีรี่ยส์ สร้าง Progressive Web App ด้วย Angular และ Ionic Framework นั่นเอง โดยเราจะดูตั้งแต่
- การสร้างเว็บแอพของเราเป็นโมบายล์แอพพลิเคชั่น
- เชื่อมต่อแอพพลิเคชั่นกับฐานข้อมูล Firebase
- และแปลงโปรเจคของเราเป็น Progressive Web App กัน
พร้อมแล้วมาเริ่มกันเลย
ถ้าสนใจมาเรียนรู้แนวคิด การพัฒนาโมบายล์แอพพลิเคชั่นด้วย Angular และ Ionic Framework เวอร์ชั่นล่าสุดกับโค้ชพล คลิกดูรายละเอียดได้ที่นี่จ้า หรือโทรติดต่อจัดอบรมแบบจัดเต็มให้กับทีมของตัวเองได้ที่ 083-071-3373
1. สร้างโปรเจคเว็บแอพพลิเคชั่นด้วย Ionic Framework
เริ่มแรกเราจะสร้างโปรเจคขึ้นมาอันหนึ่งโดยเก็บไว้ในโฟลเดอร์ชื่อ MyApp ที่โค้ชพลสร้างไว้บน Desktop

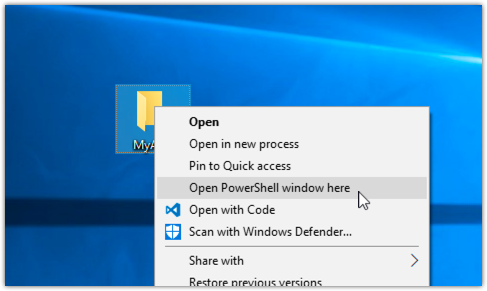
เราจะกดปุ่ม Shift ค้างไว้ คลิกขวาที่โฟลเดอร์ และเลือกคำสั่ง Open in Command Windows หรือ Open in PowerShell window

ซึ่งในที่นี้แต่ละคนอาจจะเห็นไม่เหมือนกับของโค้ชพลนะ ที่โค้ชพลขึ้นเป็น Powershell เพราะ Windows 10 ที่โค้ชพลใช้อยู่นี้ เป็นตัวอัพเดตล่าสุดนั่นเอง ถ้าเรายังไม่อัพเดต หรือใช้เวอร์ชั่นเก่ากว่า Windows 10 ก็จะเห็นเป็น Command Window แทนนะครับ
ยังไงก็แล้วแต่ให้เลือกคำสั่งนี้ พอเข้ามาที่โปรแกรมแล้ว เราจะพิมพ์คำสั่ง
ionic start NoteBase blank
ซึ่งมันคือคำสั่งสร้างโปรเจคชื่อ Notebase โดยใช้ชื่อเทมเพลตของโปรเจคที่ชื่อ Blank นั่นเอง กดปุ่ม Enter เพื่อเริ่มการสร้างโปรเจค
จุดนี้จะเป็นการดาวน์โหลดเทมเพลตที่เรากำหนด รวมถึงโมดูลต่างๆ มาติดตั้งไว้ในเครื่องของเรา ให้เสร็จเรียบร้อยพร้อมใช้งานครับ
PS C:\Users\Teerasej\Desktop\MyApp> ionic start Notebase blank ✔ Creating directory .\Notebase - done! [INFO] Fetching app base (https://github.com/ionic-team/ionic2-app-base/archive/master.tar.gz) ✔ Downloading - done! [INFO] Fetching starter template blank (https://github.com/ionic-team/ionic2-starter-blank/archive/master.tar.gz) ✔ Downloading - done! ✔ Updating package.json with app details - done! ✔ Creating configuration file ionic.config.json - done! [INFO] Installing dependencies may take several minutes! > npm install ✔ Running command - done! > npm install --save-dev --save-exact @ionic/cli-plugin-ionic-angular@latest ✔ Running command - done! > git init ✔ Running command - done! > git add -A ✔ Running command - done! > git commit -m "Initial commit" --no-gpg-sign ✔ Running command - done! ♬ ♫ ♬ ♫ Your Ionic app is ready to go! ♬ ♫ ♬ ♫ Run your app in the browser (great for initial development): ionic serve Run on a device or simulator: ionic cordova run ios Test and share your app on a device with the Ionic View app: http://view.ionic.io ? Link this app to your Ionic Dashboard to use tools like Ionic View? (Y/n)
หลังจากที่การสร้างโปรเจคเสร็จสมบูรณ์แล้ว ให้เราพิมพ์ n และกด Enter เพื่อปฏิเสธบริการเสริมจาก Ionic ไปก่อนนะครับ
2. เปิดโปรเจคแอพใน Visual Studio Code และทดสอบแบบเว็บแอพ
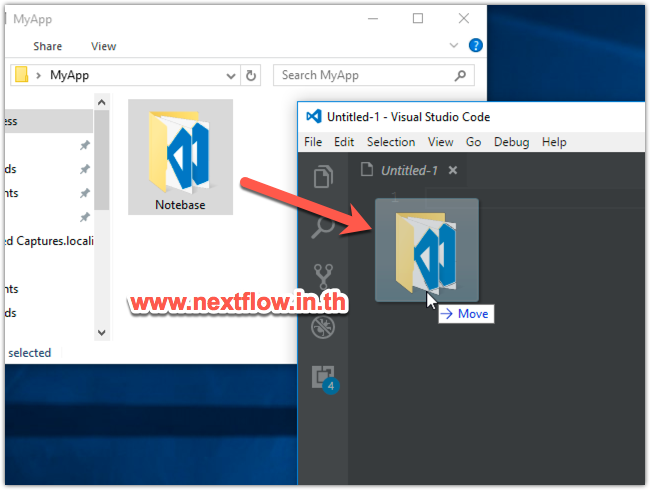
จากนั้นเปิดโฟลเดอร์ MyApp จะเห็นโฟลเดอร์ NoteBase ที่ถูกสร้างไว้ด้านใน เราจะทำการเปิดโฟลเดอร์โปรเจคขึ้นมาในโปรแกรม Visual Studio Code
โดยการลากโฟลเดอร์มาวางบนโปรแกรม Visual Studio Code

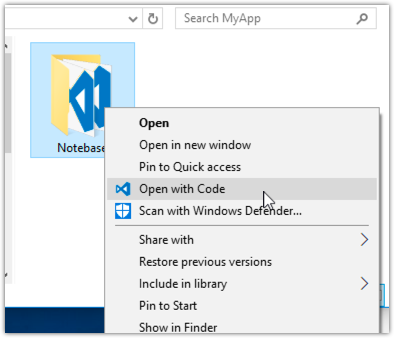
หรือจะคลิกขวาที่โฟลเดอร์ แล้วเลือกคำสั่ง Open with Code ก็ได้ (ตรงนี้ตอนติดตั้งโปรแกรม ต้องเลือกตัวเลือกนี้ด้วยนะ)

ซึ่งถ้าพวกเราทำเว็บ เขียนโค้ด แล้วยังไม่เคยลองใช้โปรแกรมนี้ แนะนำให้ลองดูครับ ใช้แล้วจะติดใจแน่ๆ
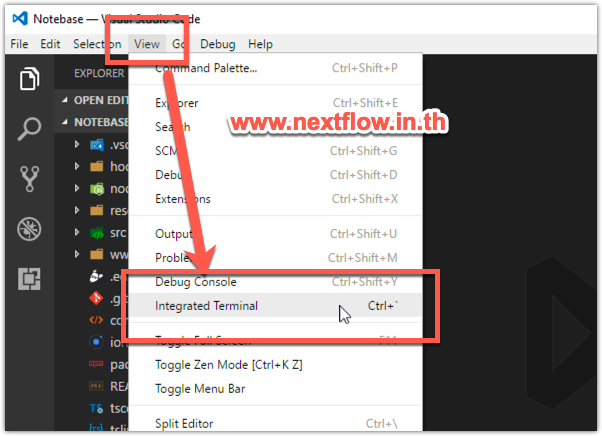
ในที่นี้เราจะเปิดส่วนที่ชื่อว่า Integrated Terminal จากเมนู View ซึ่งทำให้เราสามารถรันคำสั่ง Ionic ได้โดยตรงจากภายในโปรแกรมเลย

ซึ่งโค้ชพลใช้ถึงตรงนี้ปุ๊บเรียกว่าหลงเลยล่ะครับ คือเราไม่จำเป็นต้องมานั่งสลับหน้าต่าง กลับไปกลับมาแล้ว สามารถทำงานบนหน้าต่างเดียวได้เลย
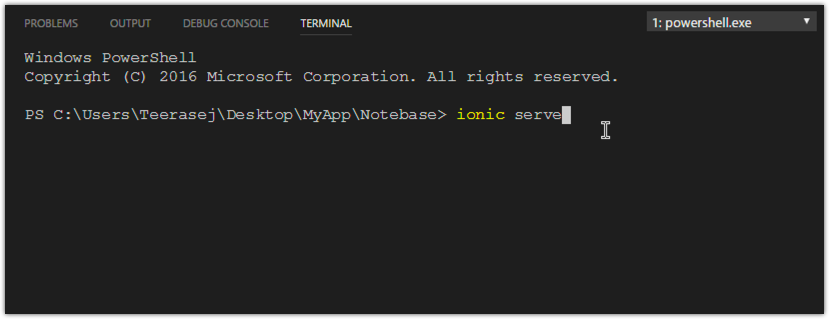
เอาล่ะ กลับมาที่โปรเแกรม เราจะใช้คำสั่ง ionic serve และกด enter เพื่อเปิดการทำงานของ Ionic Server ขึ้นมา

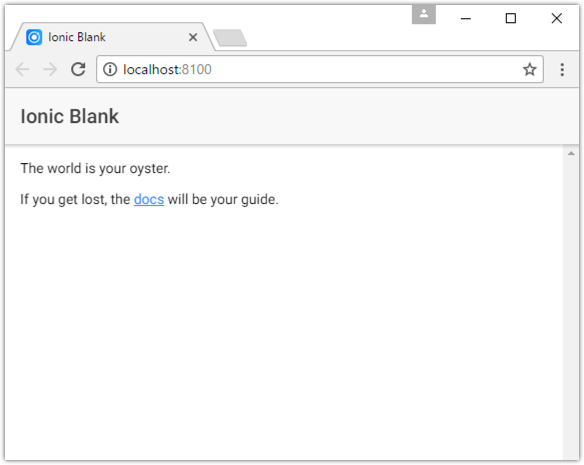
ซึ่งพอเปิดเสร็จสมบูรณ์ เราจะเห็นหน้าเว็บเบราเซอร์เปิดขึ้นมาเป็นหน้าตาของ Mobile Application แบบใช้งานบน Android ซึ่งนี่ก็คือหน้าเทมเพลต Blank ว่างๆ ของเราแล้ว
3. สร้าง User Interface ของแอพจดโน๊ตง่ายๆ
เอาล่ะ ทีนี้เราจะมาสร้าง UI แอพเขียนโน๊ตง่ายๆ กัน ซึ่งโค้ชพลขอตัดเอาบางส่วนจากที่สอน มาใช้ตรงนี้นะ
อย่างแรกก็คือเราจะใส่ปุ่ม “เพิ่มโน๊ต” ง่ายๆ กดแล้วจะขึ้นแสดงแบบฟอร์มไว้กรอกข้อมูลเพื่อสร้างโน๊ตใหม่ และเอาจะเอารายการโน๊ตที่มีอยู่ มาแสดงในส่วนเนื้อหาด้านล่าง ซึ่งพอทำเสร็จ ถือว่าเป็นอันเสร็จในส่วนของ UI เนอะ
เริ่มจากเรากลับมาที่โปรแกรม ในส่วนด้านซ้ายมือคือไฟล์ที่อยู่ในโปรเจคของเรา

เปิดดูโฟลเดอร์ src และตามด้วยโฟลเดอร์ pages จะเห็นโฟลเดอร์สำหรับหน้า home อยู่ด้านใน ให้เปิดไฟล์ home.html
จะเห็นว่าในไฟล์นี้ มีโค้ดส่วนที่ดูคล้ายกับ HTML อยู่
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
The world is your oyster.
<p>
If you get lost, the <a href="http://ionicframework.com/docs/v2">docs</a> will be your guide.
</p>
</ion-content>
สำหรับพวกเราที่เคยทำเว็บมา ในที่นี้มันคือ tag ที่ ionic สร้างขึ้นมา เพื่อให้เราสามารถสร้าง User Interface ของโมบายล์แอพของเราได้ง่ายๆ ซึ่งสำหรับคนที่เคยสร้างเว็บมาก่อนจะเรียนรู้การทำงานของมันโดยใช้เวลาไม่นานครับ
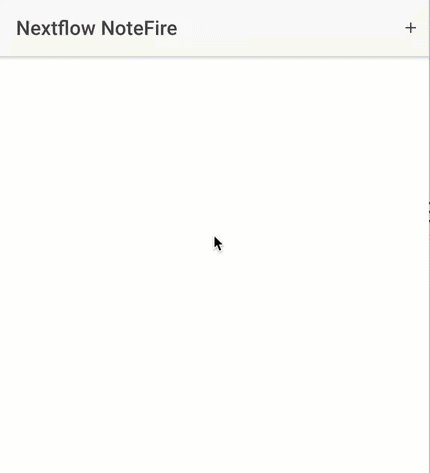
ให้เราแก้ไขไฟล์ home.html ตามนี้
<ion-header>
<ion-navbar>
<ion-title>
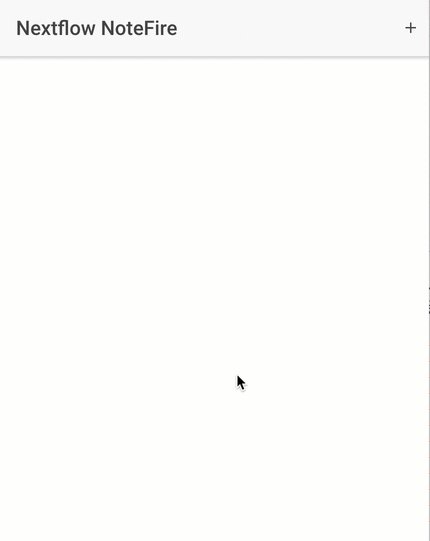
Nextflow NoteFire
</ion-title>
<ion-buttons end>
<button ion-button (click)="openCreateNewNote()"><ion-icon name="add"></ion-icon></button>
</ion-buttons>
</ion-navbar>
</ion-header>
<ion-content>
</ion-content>
- สร้างปุ่มใน ion-navbar ด้วย ion-buttons และ ion-button
- กำหนด Event click เพื่อเรียกใช้คำสั่ง openCreateNewNote()
- กำหนดไอคอนของปุ่มด้วยแท็ก <ion-icon name=”add”></ion-icon> ซึ่ง Ionic ได้เตรียม ไอคอนกว่า 700 แบบ ไว้ให้เราเอามาใช้ในแอพของเราได้เลย เรียกว่า Ionicons
แล้วเปิดไฟล์ home.ts เพื่อสร้างคำสั่ง openCreateNewNote()
export class HomePage {
constructor(public navCtrl: NavController) {
}
openCreateNote(){
}
}
เสร็จแล้วอย่าลืมบันทึกไฟล์ทั้งหมดนะ
3.2 สร้างหน้าแอพกรอกข้อมูลสร้างโน๊ตใหม่
ส่วนประกอบของโมบายล์แอพพลิเคชั่นที่เราต้องสร้างมีหลายส่วนทีเดียว และเพื่อความสะดวก Ionic ได้เตรียมเครื่องมือ ไว้ให้เราสร้างส่วนประกอบพวกนี้ได้ง่าย และรวดเร็วขึ้น
เช่น ในที่นี้เราต้องการสร้างหน้าแอพขึ้นมาอีกหนึ่งหน้า เราจะใช้คำสั่ง Ionic Generate เพื่อสร้างหน้าแอพใหม่ขึ้นมาครับ
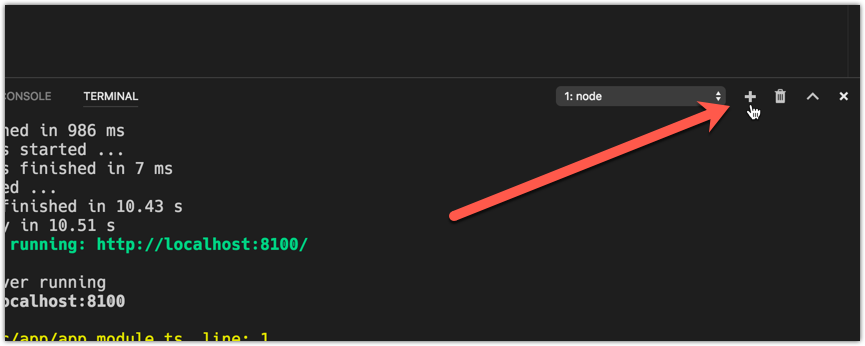
กลับมาที่โปรแกรม ในส่วนของ Integrated Terminal เราจะสร้างหน้าต่าง Terminal ขึ้นมาอีกหน้าต่าง ด้วยปุ่มที่อยู่ด้านขวาบน เพื่อจะได้ไม่ต้องหยุด Ionic Server ครับ

จากนั้นเราจะพิมพ์คำสั่ง ionic g ซึ่งย่อมาจาก Generate ตามด้วย page และชื่อของเพจที่ต้องการ เช่น ในที่นี้เราจะใช้ชื่อว่า create-new-note และกด enter
ionic g page create-new-note
เราก็จะได้เพจใหม่ขึ่้นมาในโฟลเดอร์เพจของเรา ตามที่ตั้งไว้ โดยจะประกอบไปด้วยไฟล์ 4 ไฟล์
- html
- scss
- spec.ts
- ts
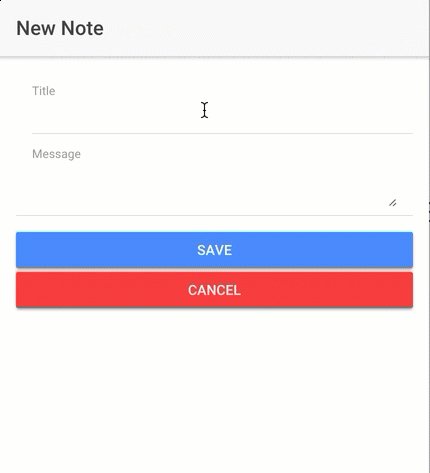
เอาล่ะ เปิดไฟล์ HTML ของหน้า create-new-note และเริ่มสร้างแบบฟอร์มกัน โดยการแก้ไขไฟล์ดังนี้
<ion-header>
<ion-navbar>
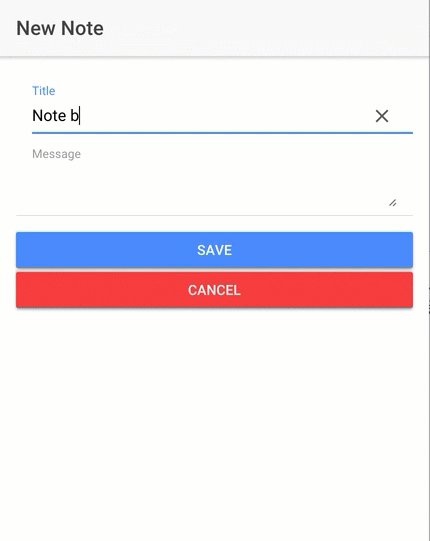
<ion-title>New Note</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<ion-item>
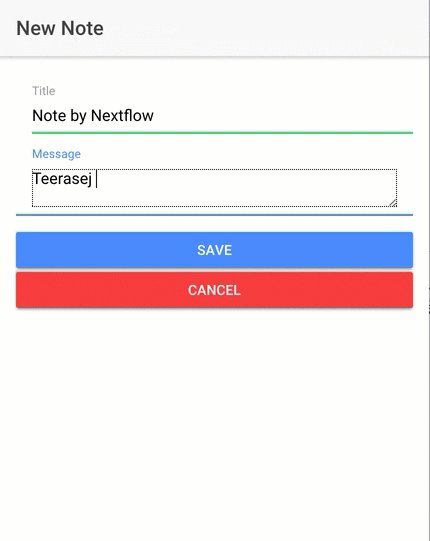
<ion-label stacked>Title</ion-label>
<ion-input [(ngModel)]="newNote.title" clearInput></ion-input>
</ion-item>
<ion-item>
<ion-label stacked>Message</ion-label>
<ion-textarea [(ngModel)]="newNote.message"></ion-textarea>
</ion-item>
</ion-list>
<button ion-button block (click)="save()">Save</button>
<button ion-button block (click)="cancel()" color="danger">Cancel</button>
</ion-content>
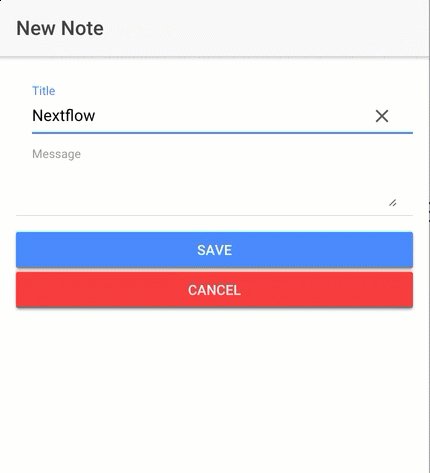
- กำหนด [(ngModel)]=”newNote.tittle” และ [(ngModel)]=”newNote.message” เพื่อดึงข้อมูลมาเก็บไว้ใน newNote
- กำหนด Event click ให้ปุ่ม Save และ Cancel โดยเรียกใช้คำสั่ง save() และ cancel() ตามลำดับ
เรียบร้อยแล้วเปิดมาที่ไฟล์ create-new-note.ts เพื่อสร้าง property และ method ตามที่เรียกใช้
export class CreateNewNotePage {
newNote = { title: '', message: '' }
constructor(public navCtrl: NavController, public navParams: NavParams, public viewCtrl : ViewController) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad CreateNewNotePage');
}
save(){
}
cancel(){
}
}
เสร็จแล้วบันทึกไฟล์ทั้งหมด เราจะกลับไปที่หน้า home.html เพื่อทำกลไกเปิดมาที่หน้ากรอกข้อมูลกันครับ
3.2 ทำกลไกเปิดไปยังหน้ากรอกข้อมูล
ในตอนนี้เราจะยังไม่เห็นหน้า create-new-note นะ เพราะเรายังไม่ได้ใส่คำสั่งเรียกหน้าเพจนี้ขึ้นมา ซึ่งเราจะมาทำกันเลยครับ ซึ่งวิธีหนึ่งในการเรียกหน้าแบบฟอร์มขึ้นมา ก็คือการใช้ ModalController ครับ
จากไฟล์ home.ts เราจะทำการ import คลาสชื่อ ModalController เข้ามาในไฟล์ จากด้านบน
import { Component } from '@angular/core';
import { NavController} from 'ionic-angular';
import { ModalController } from 'ionic-angular';
ซึ่งจะสังเกตเห็นนะ ว่าจริงๆ แล้วทั้งคลาส ModalController และคลาส NavController ที่มีให้มาตั้งแต่ตอนแรก เราจึงสามารถประกาศรวมกันแบบนี้ได้
import { Component } from '@angular/core';
import { ModalController, NavController} from 'ionic-angular';
จากนั้นลงมาในส่วนของ constructor เราจะทำการประกาศนำ Modal Controller มาใช้งานในคลาสของเรา
constructor(public navCtrl: NavController, private modalCtrl: ModalController) {
}
จากนั้นลงมาที่ Method openCreateNewNote() ที่เราสร้างเอาไว้ เราจะเรียกใช้ Modal Controller ของเราจากที่นี่
openCreateNewNote(){
let modal = this.modalCtrl.create('CreateNewNotePage');
modal.present();
modal.onDidDismiss(data => {
});
}
- เราใช้คำสั่ง create() โดยการระบุชื่อของ page ที่ต้องการ จะมีการเก็บ instance ของ modal ไว้ในตัวแปร
- สั่ง modal.present() เพื่อแสดงหน้าแบบฟอร์มขึ้นมา
- กำหนด function ให้ทำงานเมื่อหน้าแบบฟอร์มถูกปิด
ดังนั้นในส่วนของ Class ในไฟล์ home.ts ล่าสุดจะเป็นแบบนี้
export class HomePage {
constructor(public navCtrl: NavController, private modalCtrl: ModalController) {
}
openCreateNewNote(){
let modal = this.modalCtrl.create('CreateNewNotePage');
modal.present();
modal.onDidDismiss(data => {
});
}
}
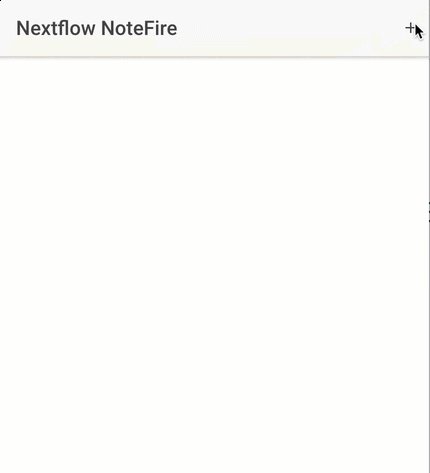
บันทึกไฟล์ และทดสอบบน ionic serve เราจะสามารถกดปุ่ม + และเปิดหน้าแบบฟอร์มขึ้นมาได้แล้ว

3.3 ทำกลไกปิดหน้าแบบฟอร์ม และส่งข้อมูลกลับมาที่หน้าแรก
กลับมาที่ไฟล์ create-new-note.ts
เราจะมีการ import คลาสที่ชื่อว่า ViewController ซึ่งสามารถประกาศได้ในคำสั่งเดียวกันกับ NavController
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams, ViewController } from 'ionic-angular';
เสร็จแล้วลงมาในคลาส ในส่วนของ constructor method เราจะประกาศใช้ ViewController
constructor(public navCtrl: NavController, public navParams: NavParams, public viewCtrl: ViewController) {
}
และเราสามารถเรียกใช้คำสั่ง dismiss() ของ ViewController และส่ง object พร้อมข้อมูลที่ต้องการกลับไปให้หน้า home
save() {
this.viewCtrl.dismiss({ isCancel: false, data: this.newNote });
}
cancel() {
this.viewCtrl.dismiss({ isCancel: true });
}
โดยให้สังเกตว่า โค้ชพลกำหนด property ของ object ตัวหนึ่งชื่อว่า isCancel เพื่อเอาไปเช็คในหน้าโฮมว่า ผู้ใช้กดปุ่ม Cancel หรือ Save กันแน่
บันทึกไฟล์ทั้งหมดให้เรียบร้อย
4. นำข้อมูลที่ได้มาแสดงใน List ของหน้า Home
ทีนี้เหลือส่วนที่เราจะเอาข้อมูลที่ได้จากหน้าเว็บฟอร์ม มาเก็บและแสดงในหน้าหลักกันนะ โดยเราจะใช้ User Interface คอมโพเนนท์ที่ชื่อว่า List ในการแสดงของมูลของโน๊ตขึ้นมาในหน้าหลักครับ
เปิดกลับมาที่ไฟล์ home.html ในส่วนของ ion-content ด้านล่าง เราจะเพิ่มแท็กชื่อ ion-list ลงไป
<ion-content>
<ion-list>
<ion-item *ngFor="let note of notes">
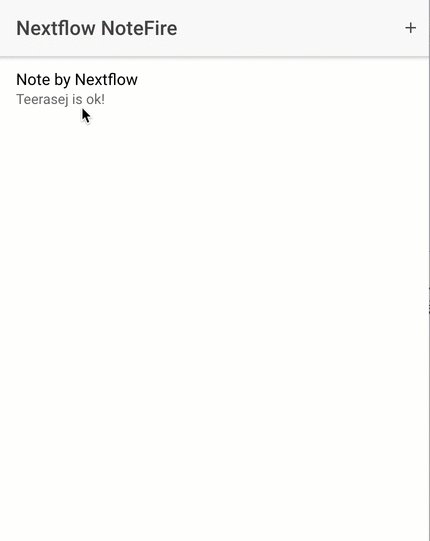
<h2>{{ note.title }}</h2>
<p>{{ note.message }}</p>
</ion-item>
</ion-list>
</ion-content>
โดยเรามีการใช้ *ngFor เพื่อดึงข้อมูลใน Array ชื่อว่า notes มาวนลูป และดึงค่า property ของแต่ละ item ใน Array มาแสดงใน แท็กชื่อ ion-item ครับ
จากนั้นกลับมาที่ไฟล์ home.ts เราจะประกาศ property ชื่อ notes ไว้ในคลาส และเอาข้อมูลที่ได้จากการปิดหน้าแบบฟอร์มมาใส่ใน Array ของเรา
export class HomePage {
notes = [];
constructor(public navCtrl: NavController, private modalCtrl: ModalController) {
}
openCreateNewNote(){
let modal = this.modalCtrl.create('CreateNewNotePage');
modal.present();
modal.onDidDismiss(data => {
if(!data.isCancel) {
this.notes.push(data.data);
}
});
}
}
จากนั้นบันทึกไฟล์ทั้งหมด และทดสอบใน Web Browser ตอนนี้เราก็ได้กลไกที่สามารถรับข้อมูลและเอาไปแสดงผลในหน้าแอพของเราได้แล้ว

5. เพิ่ม Android Platform เข้ามาในโปรเจค
ทีนี้ถ้าเราต้องการจะทดสอบในรูปแบบของโมบายล์แอพพลิเคชั่นล่ะ เราสามารถทำได้โดยการเพิ่มแพลตฟอร์มเข้าไปในโปรเจค ด้วยคำสั่ง Ionic cordova platform
ซึ่งในที่นี้เราใช้ระบบวินโดวส์ จึงสามารถสร้างได้แค่ Android Platform นะ ถ้าเราใช้เครื่องแมค เราจึงจะสามารถสร้างได้ทั้ง iOS platform และ Android platform ดังนั้นเรามาลองกับ Android ก่อนดีกว่า
กลับมาที่โปรแกรม Visual Studio Code ในส่วนของ Integrated Terminal เราจะพิมพ์คำสั่ง
ionic cordova platform add android
และกด enter
ซึ่งในที่นี้ Ionic อาจจะมีการของติดตั้ง Module บางตัว ก็ตอบตกลง เพื่อให้ระบบดำเนินการต่อ และระบบจะทำการดาวน์โหลดโปรเจคแอพ Android มาติดตั้งไว้ในโปรเจค Ionic ของเราอีกที
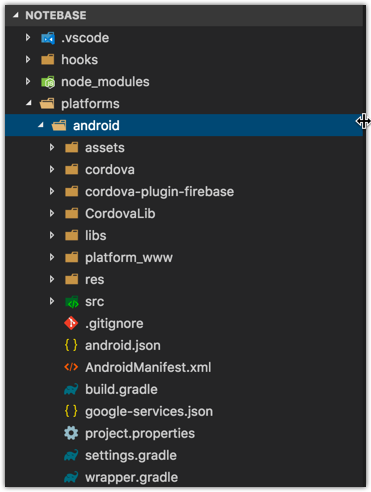
พอระบบติดตั้ง Android Platform เข้าไปในโปรเจคเสร็จเรียบร้อย ให้เข้าไปดูในโปรเจค จะเห็นว่ามีโฟลเดอร์ชื่อ Platform เพิ่มขึ้นมา และด้านในก็จะมีโฟลเดอร์ชื่อ Android ที่เก็บไฟล์โปรเจคของ Android ที่เขียนด้วยภาษา Native เอาไว้

จากจุดนี้เราจะทำการทดสอบแอพพลิเคชั่น Android บนโปรแกรมจำลองชื่อว่า Genymotion นะครับ ซึ่งโค้ชพลก็ได้เปิด Genymotion ไว้เรียบร้อยแล้ว
6. รันทดสอบแอพ Ionic บน Android
กลับมาที่โปรแกรม Visual Studio Code มาที่ Integrated Terminal เราจะพิมพ์คำสั่ง
ionic cordova run android --device
และกด enter เพื่อเริ่มกระบวนการ Build แอพพลิเคชั่นของระบบ Android และส่งเข้าติดตั้งบน Emulator
ซึ่งพอกระบวนการ Build เสร็จสมบูรณ์ เราก็จะได้แอพพลิเคชั่นเปิดใช้งานใน Genymotion เรียบร้อย ซึ่งถ้าเราเซ็ทระบบเครื่องเรากับอุปกรณ์ Android เราก็สามารถรันแอพลงเครื่องเราได้เช่นเดียวกัน
สรุปบทที่ 1
และนั่นก็คือโมบายล์แอพพลิเคชั่นต้นแบบของเรา ที่สร้างด้วย Angular และ Ionic Framework ล่าสุดนะ
อย่าลืมว่าในที่นี้เราใช้ระบบวินโดวส์ เลยสร้างแอพ iOS ตรงๆ ไม่ได้ แต่ถ้า copy โปรเจคของเราไปวางบนเครื่องแมคที่เซ็ทระบบถูกต้อง เราก็สามารถได้แอพ iOS มาได้เหมือนกัน
ดังนั้นถ้าชอบซีรี่ยส์นี้ กดไลค์ กดแชร์ กดติดตาม เพื่อรับอัพเดตใหม่ๆ จากโค้ชพล คนเดิม ได้เลย แล้วเจอกันในตอนต่อไป เชื่อมต่อแอพ กับฐานข้อมูลของระบบที่ชื่อว่า Firebase
เจอกันใหม่ครับ