
อัพเดตข้อมูลล่าสุดเป็นปี 2020 ให้แล้วนะ ??
บทความนี้เป็นส่วนหนึ่งของหลักสูตร “พัฒนาแอพ iOS และ Android ด้วย React Native” จะได้เป็นพื้นฐาน และให้ทุกคนสามารถทบทวนกันได้ครับ
สำหรับวิธีติดตั้ง MacOS ทำแอพ iOS ด้วย React Native ดูที่นี่เลย
ส่ิงที่ควรรู้
- เครื่อง Android จีนส่วนใหญ่หา driver ยาก สามารถทำแอพลงได้ แต่ไม่แนะนำให้เอามาอบรม เพราะสั่งรันแอพผ่าน USB โดยตรงไม่ได้

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
ขั้นตอนการติดตั้ง
- ติดตั้ง Node.js
- ติดตั้ง Android Studio
- ตั้งค่า PATH ให้ Android SDK
- ติดตั้ง Android API
- ติดตั้ง HomeBrew
- ติดตั้ง Xcode และเปิดใช้งาน
- ติดตั้งคำสั่ง React Native
- ติดตั้งโปรแกรม Expo
- ติดตั้ง Visual Studio Code และส่วนเสริม
วิดีโอแนะนำการติดตั้งแต่ละขั้นตอน
1. ติดตั้ง Node JS
- ดาวน์โหลด Node JS แนะนำให้ใช้เวอร์ชั่น LTS: Recommended for Most User
2. ติดตั้ง Android Studio
- ดาวน์โหลด JDK (ต้องเป็น JDK 1.8 นะครับ)
- ดาวน์โหลด Android Studio
- แก้ไขปัญหาอัพเดต Android Studio ไม่ได้
3. ตั้ง PATH ของ Android SDK บน Mac OS X
4. ติดตั้ง Android SDK เพิ่มเติม
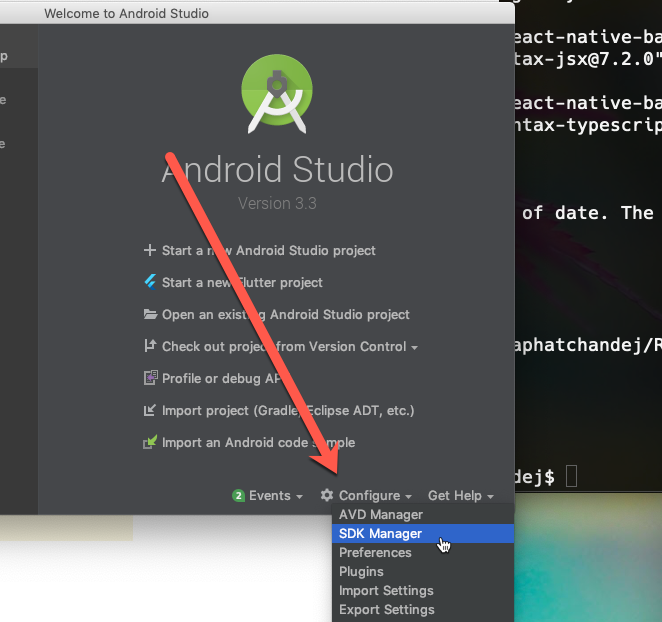
ให้เราเปิดโปรแกรม Android Studio ขึ้นมา เราสามารถเปิดส่วนการจัดการ Android SDK Manager ได้ 2 วิธี
- จากหน้า Startup > คลิกเลือกปุ่ม Configure ด้านล่างขวา > เลือก SDK Manager
- จาก Menu > ให้เลือก Preference และค้นหาคำว่า SDK Manager

4.1 เลือกติดตั้ง Android SDK
จากนั้นเราจะเปิดมาที่ส่วนของ SDK Platform (หมายเลข 1)

ให้เราเช็ครายการในส่วนหมายเลข 2 โดยให้สังเกตในช่อง API Level โดยเราจำเป็นต้องมีการติดตั้ง ตามรายการด้านล่าง (ตัวที่ติดตั้งในเครื่องแล้ว จากขึ้น Status: Installed สังเกตจากช่องด้านขวาสุด)
ถ้าอันไหนยังไม่มี ก็ให้ติ๊กเครื่องหมายถูกในช่องด้านซ้ายสุดนะครับ
API ที่ต้องติดตั้งคือ: 23, 24 และ 26, 27, 28, และ 29
เสร็จแล้วก็กดปุ่ม Apply (หมายเลข 3) จะเป็นการดำเนินการติดตั้ง
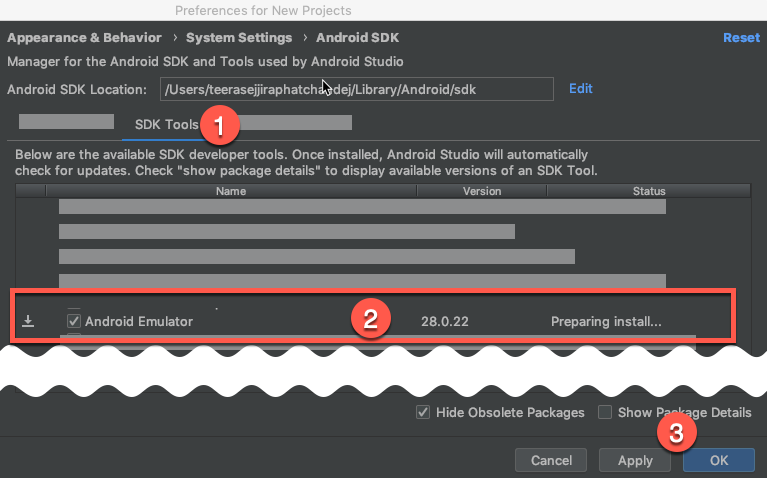
4.2 เลือกติดตั้ง Android SDK Tools
เสร็จแล้วให้กด tab ชื่อ SDK Tools ตามภาพด้านล่าง (หมายเลข 1)
จากนั้นให้เช็คในรายการ (หมายเลข 2) ถ้าตัวไหนมีบอก Status ว่าอัพเดต ให้เลือก และกดปุ่ม Apply (หมายเลข 3) ให้เรียบร้อย

เสร็จขั้นตอนในส่วนนี้ครับ
5. ติดตั้ง Homebrew
รันคำสั่งติดตั้ง Homebrew ในโปรแกรม Terminal ดูคำสั่งติดตั้งได้จากที่นี่
หลังจากติดตั้งเสร็จแล้ว ให้รันคำสั่งติดตั้งเพิ่มเติมตามนี้ ทีละคำสั่ง
brew install watchman
brew install flow6. ติดตั้ง Xcode
7. ติดตั้งชุดคำสั่ง React Native
รันคำสั่งในโปรแกรม Terminal
sudo npm install -g react-native-cli
sudo npm install -g exp
sudo npm install -g expo-cli
sudo npm install -g create-react-nativeขั้นตอนนี้ใช้เวลาในการติดตั้งพอสมควร ขึ้นอยู่กับความเร็ว Internet ครับ
เรียบร้อยแล้ว ลองพิมพ์คำสั่ง react-native และกด enter ถ้าไม่ขึ้นข้อความ Error ก็โอเคครับ
8. ติดตั้งโปรแกรม Expo
เราจะใช้ Expo เพื่อลดระยะเวลาในการทดสอบแอพพลิเคชั่น สามารถดาวน์โหลดได้จากลิ้งค์ด้านล่าง
9. ติดตั้ง Visual Studio Code
- ดาวน์โหลด และติดตั้งโปรแกรม Visual Studio Code
- เสร็จแล้วกดติดตั้งส่วนเสริมช่วยเขียนโค้ดของ Nextflow จากที่นี่ได้เลย
สรุป
เมื่อมาถึงจุดนี้ ถือว่าเครื่อง Mac OS X ของเราพร้อมจะพัฒนาแอพ Android ด้วย React Native แล้วครับ มีคำถามสงสัย สามารถสอบถามได้ทางแฟนเพจของผมที่นี่
แล้วถ้าสนใจมาอบรม Workshop กับผมได้ตามรายละเอียดในนี้ครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้