บทความนี้เป็นส่วนหนึ่งของหลักสูตร “สร้างแอพ iOS และ Android แบบ Native ด้วย Angular 2 และ NativeScript” จะได้เป็นพื้นฐาน และให้ทุกคนสามารถทบทวนกันได้
วิธีติดตั้ง NativeScript เพื่อทำแอพ Android บน MacOS ประกอบไปด้วย
- ติดตั้ง Node JS
- ติดตั้ง NativeScript
- ติดตั้ง Android Studio และ Android SDK
- กำหนดค่า ตั้ง PATH ของ Android SDK บน Mac OS X
- ติดตั้ง Android API 22, 24, และ 25
ส่ิงที่ควรรู้
- เครื่อง Android จีนส่วนใหญ่หา driver ยาก สามารถทำแอพลงได้ แต่ไม่แนะนำให้เอามาอบรม เพราะสั่งรันแอพผ่าน USB โดยตรงไม่ได้
- ถ้าเราใช้ระบบ Windows ให้คลิกไปดูวิธีการติดตั้ง NativeScript บนระบบ Windows ที่นี่
วิดีโอแนะนำการติดตั้ง
ตอนที่ 1: ติดตั้ง Node JS
- ดาวน์โหลด Node JS แนะนำให้ใช้เวอร์ชั่น LTS: Recommended for Most User
ตอนที่ 2: ติดตั้ง NativeScript
เปิดโปรแกรม Terminal และรันคำสั่งต่อไปนี้
sudo npm i -g nativescript
ตอนที่ 3: ติดตั้งระบบสำหรับ Android
ส่วนนี้มี 2 ขั้นตอน ทำทีละส่วนนะครับ
3.1 ติดตั้ง Android Studio และ Android SDK
- เว็บสำหรับดาวน์โหลด JDK
- เว็บสำหรับดาวน์โหลด Android Studio
- วิธีแก้ไขปัญหาอัพเดต Android Studio ไม่ได้
3.1 ติดตั้ง Build Tools
ให้ทำการติดตั้ง Android Build Tools เพิ่มเติมตามขั้นตอนในบทความนี้
ตอนที่ 4: กำหนดค่า ตั้ง PATH ของ Android SDK บน Mac OS X
ตอนที่ 5: ติดตั้ง Android API 22, 24, และ 25
ให้เราเปิดโปรแกรม Terminal ขึ้นมา, พิมพ์คำสั่งด้านล่าง แล้วกดปุ่ม Enter
android
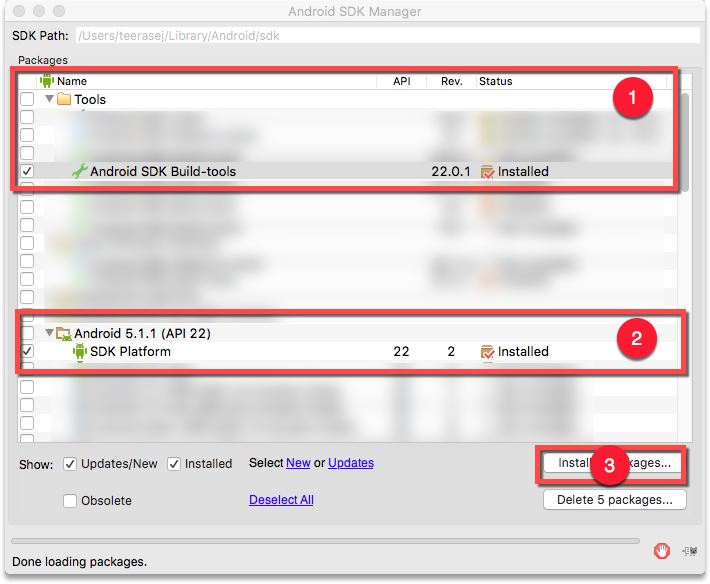
ถ้าเราตั้งค่า Path ได้ถูกต้องตามตอนที่ 4 จะมีหน้าต่างที่ชื่อ Android SDK Manager เปิดขึ้นมา
**ถ้าไม่มีให้กลับไปย้อนดูตอนที่ 4 อีกครั้งนะครับ ว่าข้าม หรือตั้งค่าอะไรผิดหรือเปล่า

ในหน้าต่าง Android SDK Manager ส่วนที่จำเป็นกับเราจริงๆ คือ
- Tools > Android SDK Build-tools 25.x.x
- Tools > Android SDK Build-tools 24.x.x
- Tools > Android SDK Build-tools 22.x.x
- Android 7.1 (API 25) > SDK Platform
- Android 7.0 (API 24) > SDK Platform
- Android 5.1.1 (API 22) > SDK Platform
ให้เลือกตัวเลือกดังกล่าว และกดปุ่ม Install (ในรูป ผมติดตั้งไว้ก่อนแล้วมันเลยขึ้นว่า Installed ถ้าเรายังไม่ได้ติดตั้งจะขึ้นคำว่า Not installed ครับ)
จากนั้นก็กด Accept License Agreement ตามปกติ ตัวโปรแกรมจะเริ่มดาวน์โหลดรายการที่เราเลือกมาติดตั้งครับ
ตอนที่ 6: เช็คความเรียบร้อย
ครบทุกขั้นตอนแล้วให้รันคำสั่ง
tns doctor
เพื่อให้ NativeScript เช็คความเรียบร้อยของส่วนต่างๆ ขั้นตอนนี้อาจใช้เวลาพอสมควร ดูให้แน่ใจว่าคอมพิวเตอร์เชื่อมต่อกับแหล่งจ่ายไฟ และอินเตอร์เน็ต
สรุป
เมื่อมาถึงจุดนี้เครื่อง Mac ของเรา ไม่ว่าจะเป็นระบบ MacOS หรือ OS X พร้อมจะพัฒนาแอพ Android ด้วย Angular 2 และ NativeScript แล้วสามารถสอบถามข้อมูลเพิ่มเติมได้ทางแฟนเพจที่นี่
แล้วถ้าสนใจมาอบรม Workshop กับผมได้ตามรายละเอียดด้านล่างครับ
เริ่มต้นเรียนรู้ NativeScript แบบเข้าใจง่าย Workshop กันได้แอพจริง
โค้ชพลมีจัดคอร์สแบบพอดีๆ 3 วัน สำหรับคนทำเว็บที่อยากเริ่มต้นกับ NativeScript ในการทำ Mobile App ทั้ง iOS และ Android ดูรายละเอียดและลงทะเบียนได้ที่นี่
หรือถ้าต้องการจัดอบรมที่หน่วยงานก็สามารถสอบถามได้ที่เบอร์โทร 083-071-3373
Photo by Scott Akerman