อัพเดตกันมาต่อเนื่องสำหรับ Ionic Framework ที่พวกเราใช้พัฒนาโมบายล์แอพพลิเคชั่น (Mobile Application) กันด้วยภาษาเว็บ ในวันนี้ทีมงาน Ionic ประกาศเวอร์ชั่น 2.0.0 แล้ว มีอะไรใหม่ๆ สำคัญๆ บ้าง พลสรุปมาไว้ที่นี่แล้ว
อัพเดตใหม่ๆ ใน Ionic 2
ปีใหม่ ของใหม่ๆ พร้อมใช้ก็มาเต็ม พลสามารถจัดของใหม่ๆ พวกนี้ได้เป็น 3 ส่วนด้วยกันนั่นคือ
- ระบบการทำงานใหม่ ให้ใช้
- ประสิทธิภาพใหม่เร็วกว่าเดิม
- เครื่องมือใหม่ๆ สบายขึ้น
1. ระบบการทำงานใหม่

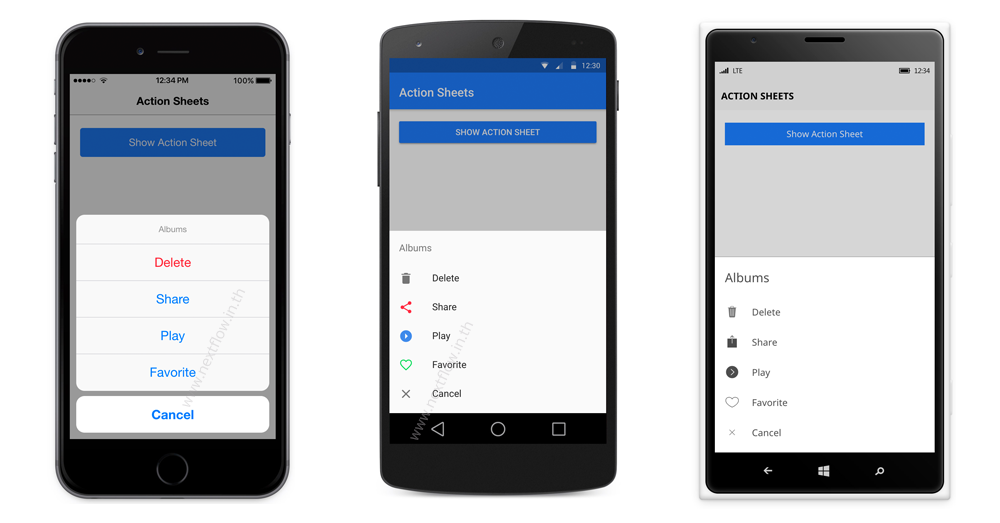
ในเวอร์ชั่น 2.0 Final ทางทีม Ionic ได้เพิ่ม Component ใหม่ๆ เข้ามามากมาย (และแก้ไขพวกตัวเดิมๆ ที่มีปัญหาอย่าง Action Sheet ให้ทำงานได้เสถียรขึ้นด้วย) รวมถึงการรองรับ Google Material Design 100% สำหรับการพัฒนาแอพพลิเคชั่น Android
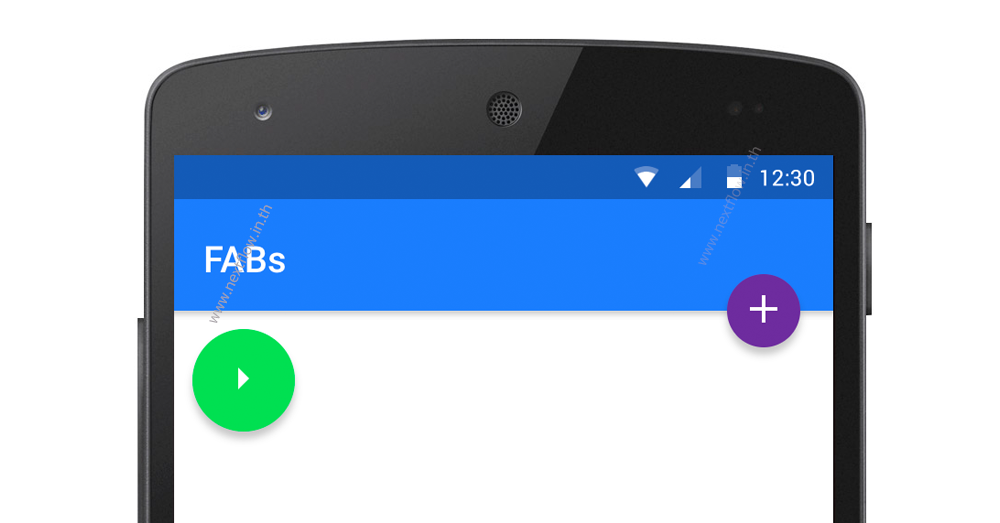
นอกจากนี้ยังมี DateTime Picker และปุ่ม FAB (Floating Action Button) อันเป็นเอกลักษณ์ของแอพพลิเคชั่นจาก Google ด้วย

สำหรับระบบ Plugin เดิมที่ชื่อ ngCordova ใน Ionic 1 ก็ได้รับการเขียนใหม่เป็น Ionic Native เพื่อรองรับการทำงานที่รวดเร็วขึ้นในรูปแบบของ Angular 2 ด้วย โดยรายชื่อ Ionic Native ที่พลใช้งานแล้ว น่าสนใจได้แก่
- 3DTouch
- Android FingerPrint ตัวแสกนลายนิ้วมือของฝั่ง Android
- Background Geolocation อัพเดตตำแหน่ง GPS ต่อเนื่อง
- Crop รูปภาพได้หลายขนาด
- Firebase ติดต่อกับบริการสุดยอดตัวหนึ่งของ Google สำหรับพวกเราที่ไม่อยากเปลืองเวลาสร้างฝั่ง Server
และยังมีตัวที่ใช้สร้างแอพพลิเคชั่นได้หลากหลายรูปแบบ เช่น Camera และ Barcode Scanner ยอดนิยมที่พลสอนในคอร์สออนไลน์ด้วย ตอนนี้รวมแล้ว Ionic Native มีให้ใช้งานกว่า 70 Plugin ด้วยกัน
ส่วนระบบ Theme ที่สร้างความสวยงาม และความเหมือนแอพพลิเคชั่น สร้างมารองรับทั้ง iOS, Android, และ Windows โดยการแก้ไข Theme สามารถทำได้ผ่านการใช้ Sass ที่ปรับแต่งได้ง่าย
ซึ่งทีมงานบอกว่า Dark Theme จะตามมาเร็วๆ นี้ เพื่อให้เป็นตัวเลือกอื่นนอกจาก Light theme ที่ใช้งานในปัจจุบัน
2. ประสิทธิภาพใหม่ Scroll เนียนกริ๊บ

หนึ่งในโจทย์ที่ Ionic ทุ่มเทมาตลอด คือการทำให้โมบายล์แอพพลิเคชั่นที่สร้างด้วย HTML, CSS, และ JavaScript นั้น เร็วเทียบเท่าแอพที่สร้างด้วยภาษา Native ซึ่งใน Ionic 2 ทีมงานสามารถทำสำเร็จจนได้
Ionic 2 เพิ่มประสิทธิภาพ User Interface Component ในส่วนที่นักพัฒนาใช้งานบ่อยที่สุด นั่นคือ List View โดยยกเลิกระบบ JavaScript Scroll แบบดั้งเดิม ทำให้ได้ความเร็วเพิ่มขึ้นจนถึง 60FPS (เนียนพอๆ กับหนัง Bluray) ในที่สุด
นอกจากนี้ยังเพิ่มระบบ Virtual Scroll ที่ทำให้ การเลื่อนผ่าน List ขนาดใหญ่ และเต็มไปด้วยรูปภาพนั้นโดยมีผลกระทบด้านประสิทธิภาพเพียงเล็กน้อยเท่านั้น
3. เครื่องมือใหม่ๆ สบายขึ้น
แน่นอนว่าหลังจากทีมพัฒนาได้รับ Feedback จากการปล่อย Ionic RC0 ไปก่อนสิ้นปี ทางทีมงานได้ปรับปรุงเครื่องมืออำนวยความสะดวกนักพัฒนาขนานใหญ่ ซึ่งทำให้ได้ผลลัพธ์ที่น่าประทับใจ เช่น
Error Handling
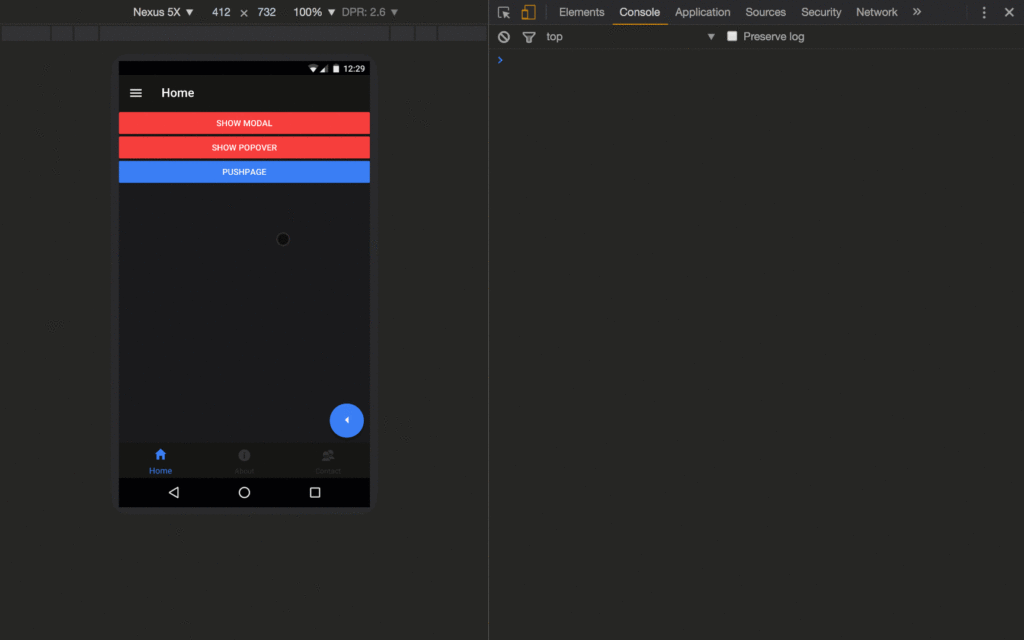
หนึ่งในความสามารถที่พลประทับใจสุดๆ ใน Ionic 2 คือระบบจัดการ Error ที่เป็นมิตรนักพัฒนาอย่างมาก
App Script เป็นชื่อของระบบที่แสดง Error หรือ Exception ต่างๆ บนหน้าแอพโดยตรง ไม่ต้องเปิดดูใน JavaScript Console ของ Web Browser

ในเวอร์ชั่นสมบูรณ์ก็มีการเพิ่มระบบ Debugging เข้าไปในตัวโปรเจค Ionic อีกด้วย
Ionic serve Lab
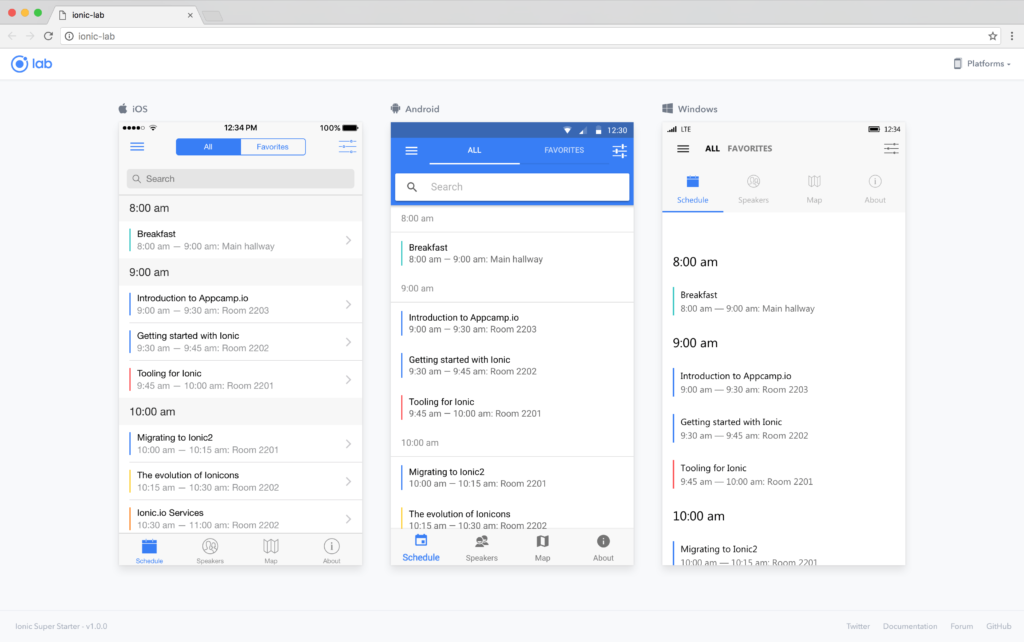
อีกเครื่องมือหนึ่งที่มีมาตั้งแต่เริ่มโครงการ Ionic 2 ก็คือ Ionic Lab ที่สามารถแสดงแอพพลิเคชั่นของเราด้วย Theme ที่ Ionic มีทั้งหมด นั่นคือ iOS, Android, และ Windows
ซึ่งทีมงาน Ionic บอกว่าจะเพิ่ทความสามารถให้โหมดนี้มากขึ้นอีกในปี 2017
ทดลองใช้ ionic serve –lab ได้ตามคำสั่งเลย

ก้าวต่อไปของ Ionic Framework
Ionic Framework ยังไม่หยุดอยู่แค่นี้ ซึ่งจากการติดตามอย่างใกล้ชิด ก้าวต่อไปของ Ionic นั้นน่าสนใจทีเดียว
- รองรับการพัฒนาแอพลิเคชั่นสำหรับ Desktop
- รองรับการพัฒนาแอพ ร่วมกับ Electron (พลเคยรีวิวการใช้งานในโปรเจคจริงที่นี่)
- รองรับการพัฒนา Progressive Web App (พลเคยมาคุยกับพวกเราใน 10 ปีของการพัฒนา Cross Platform Application ที่นี่)
- พัฒนา Ionic และ Native SDK ให้ใช้และทดสอบได้โดยตรงบน Web Browser จากปกติที่ต้องทดสอบบนอุปกรณ์จริง
- สร้างเครื่องมือสำหรับองค์กรอย่าง Ionic for Organization และ Ionic Creator (เราเคยคุยกันไปก่อนหน้านี้) เพื่อการสร้างโมบายล์แอพพลิเคชั่นแบบ Drag-and-Drop
การอัพเดตเนื้อหาในการเรียนออนไลน์ Udemy
อย่างที่กำหนดเวลาไว้ว่า ทางพลจะอัพเดตเนื้อหาคอร์ส Angular และ Ionic ใน Udemy ให้เป็นเนื้อหา Angular 2 และ Ionic 2 ในเวลา 3 เดือนหลังจาก Ionic ประกาศเวอร์ชั่นสมบูรณ์ ก็เริ่มนับถอยหลังได้แล้วครับ
ซึ่งการอัพเดตนี้จะใช้เวลาไม่นาน เพราะทางพลก็ได้ทำเนื้อหาคร่าวๆ มาเป็นระยะ
แต่หลายๆ ส่วนก็แก้ใหม่หลายครั้งเหมือนกัน เพราะ Angular 2 มีการเปลี่ยนโครงสร้างสำคัญบ่อยมาก แต่เพื่อให้ได้เนื้อหาที่เข้าใจง่าย และดีที่สุดก็ถือว่าคุ้มค่ากับเวลาที่ใช้ไป เหนื่อยพอดู ฮ่าๆ
ในอีกทางหนึ่ง “หลักสูตร JavaScript ES6 สำหรับผู้เริ่มต้น” ก็กำลังจะเสร็จแล้ว เช่นกัน โดยจะเสร็จก่อนหลักสูตร Ionic 2 เพื่อเป็นการปูพื้นฐานให้พวกเราทุกคนด้วย
ถ้าสนใจอุดหนุนคอร์สออนไลน์ในราคาพิเศษตอนนี้ สามารถคลิกซื้อและเริ่มเรียนเนื้อหาปกติก่อนได้ที่นี่ จำนวนจำกัดครับ
อ้างอิง – Ionic Blog