อย่างที่บอกว่าช่วงนี้อัพเดตเนื้อหาคอร์ส MEAN Stack เป็น Angular 4 ถ้ามีแนวคิด หรือเทคนิคอะไรดีๆ พลจะมาคุยกันเรื่อยๆ
มารอบนี้คือการทำให้ Debug เว็บแอพพลิเคชั่นที่สร้างจาก Angular 2 และ Angular 4 ในปัจจุบัน แต่เวอร์ชั่นใหม่ๆ ถ้าไม่เกิดการ Major change ก็น่าจะใช้ได้เรื่อยๆ
จริงอยู่ที่ตอนนี้พลก็ปรับมาเขียน Test แทนการนั่ง Debug ปกติแล้ว แต่อันนี้เพื่อนพี่น้องที่เข้าเรียนขอมา เลยทำไว้เผื่อเป็นประโยชน์สำหรับคนอื่นๆ เนอะ
1. ติดตั้ง Visual Studio Code Extension
สำหรับงานนี้เราจะใช้ Extension ที่ชื่อว่า Debugger for Chrome ของ Microsoft ให้ค้นหาและติดตั้งจากส่วนของ Extension ได้เลย

2. สร้าง Launch Configuration
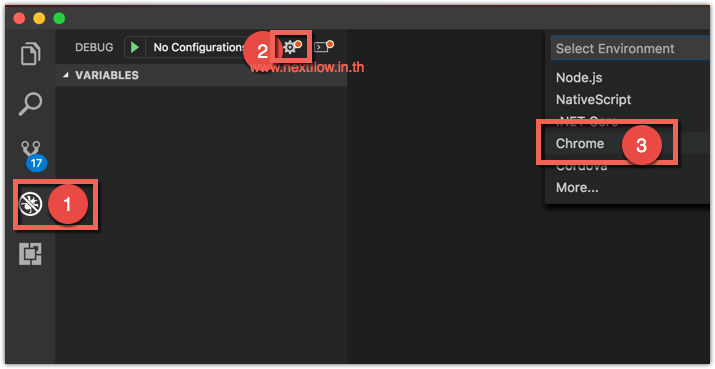
- เปิดไปส่วน Debug
- เลือกสร้าง Launch Configuration
- เลือกแบบ Chrome

เสร็จแล้วให้กำหนดค่าใน launch.json ตามตัวอย่างด้านล่าง แล้วบันทึกไฟล์ให้เรียบร้อย
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Chrome against localhost, with sourcemaps",
"type": "chrome",
"request": "launch",
"url": "http://localhost:4200",
"sourceMaps": true,
"diagnosticLogging": true,
"webRoot": "${workspaceRoot}",
"userDataDir": "${workspaceRoot}/.vscode/chrome"
},
{
"name": "Attach to Chrome, with sourcemaps",
"type": "chrome",
"request": "attach",
"port": 9222,
"sourceMaps": true,
"diagnosticLogging": true,
"webRoot": "${workspaceRoot}"
}
]
}
โดยในที่นี้ ไฟล์ tsconfig.json ในโปรเจคต้องกำหนดค่า sourceMap เป็น true ด้วยนะ (ปกติค่าควรจะเป็นแบบนั้นอยู่แล้ว ตอนที่อยู่ในช่วงพัฒนา ไม่ใช่ production)
{
...
"sourceMap": true,
...
}
3. รัน Angular Server
เราสามารถสั่ง npm start หรือ ng serve ในกรณีที่เราใช้ Angular CLI ซึ่งจะทำให้เราได้ Web server ที่รันบนพอร์ท 4200 มา
จากนั้นเราสามารถใช้ Launch Configuration ของเรารัน Web Browser ขึ้นมาทดสอบได้
- เลือกเป็น Launch Chrome against local server จะเป็นการรัน Chrome ขึ้นมาเชื่อมกับ Node server
- อาจต้องมีการ restart
- อย่าลืมวาง breakpoint ไว้ในจุดที่ต้องการนะครับ

อ้างอิง – Debugger for Chrome Extension, Github