ช่วงนี้ได้ออกเดินสายอบรมเรื่อง MEAN Stack รอบ JavaScript ES6 และ Angular 4 ก็ได้มีโอกาสเอาความรู้ใหม่ๆ ที่พวกเราหลายๆ คนถามในคอร์สมาอัพเดตกันครับ
สำหรับพวกเราที่คุ้นเคยกับการเขียนแนะนำการใช้งาน Method ด้วย Java Docs หรือ .NET Documentation อาจจะหาวิธีทำแบบเดียวกับ JavaScript, Node.js ใน Visual Studio Code เพื่อให้เพื่อนๆ ในทีม
พลก็เลยไปค้นหามา พบว่ามี JSDoc ให้เลือกใช้ครับ
Extension ที่มีประโยชน์
ใน Visual Studio Code ม่ี Extension ที่ช่วยให้เราเขียน JSDoc ได้อย่างรวดเร็วนั่นคือ
- Document this ของ Joel day

วิธีการใช้ Extension Document This
ให้ทำการ Highlight คลาส หรือ function ที่ต้องการ แล้วกดปุ่มลัด Ctrl + Alt + D ซ้ำ 2 ครั้ง ตัว Extension จะใส่ comment ของ JSDoc มาให้
/**
*
* @param {} first
* @param {} last
*/
let a = (first, last) => first + last;
ให้เติมรายละเอียดตามต้องการ
/**
* A function that summarizes 2 numbers
*
* @param {number} first This is the first number
* @param {number} last This is the last number
*/
let a = (first, last) => first + last;
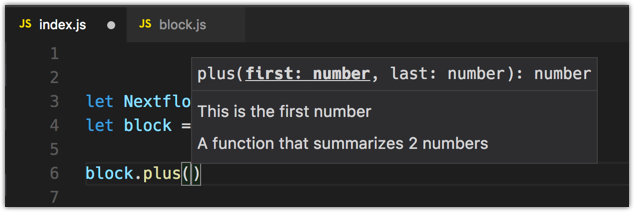
ตอนเรียกใช้ Function หรือ Class ตัว Visual Studio Code ก็จะแสดง Hint จาก comment ของเราครับ