เอาล่ะครับจากที่เราสร้าง Mobile Application ด้วย Angular และ Ionic Framework แล้ว โจทย์ต่อไปของเราก็คือการปรับให้แอพพลิเคชั่นของเรา รับส่งข้อมูลกับ Realtime Database บนระบบ Firebase นั่นเอง
ดังนั้นสำหรับคนที่ยังไม่มีโปรเจค สามารถกลับไปดูคลิปที่ 1 และลองทำตามได้ แต่ถ้าต้องการเริ่มเลยก็ให้ดาวน์โหลดโปรเจคจากลิ้งค์ Github ของโค้ชพลมาไว้ในเครื่องและทำตามดูนะ
ซีรี่ยส์ สร้าง Progressive Web App ด้วย Angular และ Ionic นี้ประกอบไปด้วย
- การสร้างเว็บแอพของเราเป็นโมบายล์แอพพลิเคชั่น
- เชื่อมต่อกับฐานข้อมูล Firebase
- และแปลงโปรเจคของเราเป็น Progressive Web App กัน
ถ้าสนใจมาเรียนรู้แนวคิด การพัฒนาโมบายล์แอพพลิเคชั่นด้วย Angular และ Ionic Framework เวอร์ชั่นล่าสุดกับโค้ชพล คลิกดูรายละเอียดได้ที่นี่จ้า หรือโทรติดต่อจัดอบรมแบบจัดเต็มให้กับทีมของตัวเองได้ที่ 083-071-3373
1. สมัครและสร้างโปรเจค Firebase
เริ่มจากส่วนแรกเนี่ย เราต้องไปที่เว็บไซต์ของ Firebase ก่อน กดเข้าได้จากลิ้งค์นี้
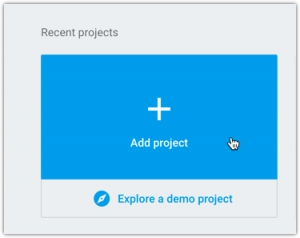
ซึ่งสำหรับคนที่ยังไม่ได้สมัครสมาชิก ก็ให้สมัครให้เรียบร้อย เราจะเข้ามาอยู่ในหน้า Dashboard ถ้าไม่รู้ว่าจะเข้า Dashboard ยังไง ก็กดโลโก้ตรงมุมซ้ายบน

เราจะทำการกดเพิ่มโปรเจคใหม่เข้าไป

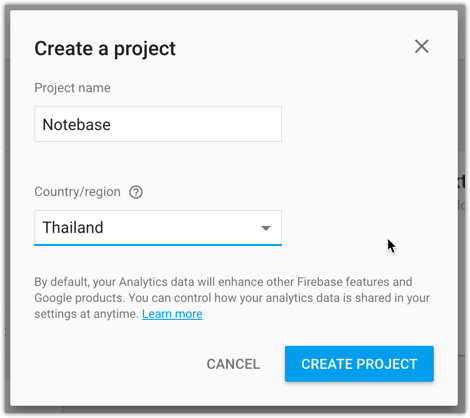
กรอกชื่อโปรเจค ซึ่งในที่นี้โค้ชพลจะใช้ชื่อ Notebase และเลือกประเทศที่เราอาศัยอยู่
ซึ่งตรงจุดนี้ ไม่ได้เป็นการกำหนดว่า ข้อมูลเราจะอยู่ในประเทศที่เราเลือกนะครับ มันจะถูกใช้กับโปรไฟล์ต่างๆ ของเราเช่น สกุลเงินที่ตรงกับประเทศนั้นๆ นั่นเอง

เสร็จแล้วก็กดปุ่มสร้างโปรเจค (Create Project) แล้วเราจะรอให้ระบบเตรียมส่วนที่เหลือให้
2. สร้างชุดรหัสของโปรเจคบน Firebase
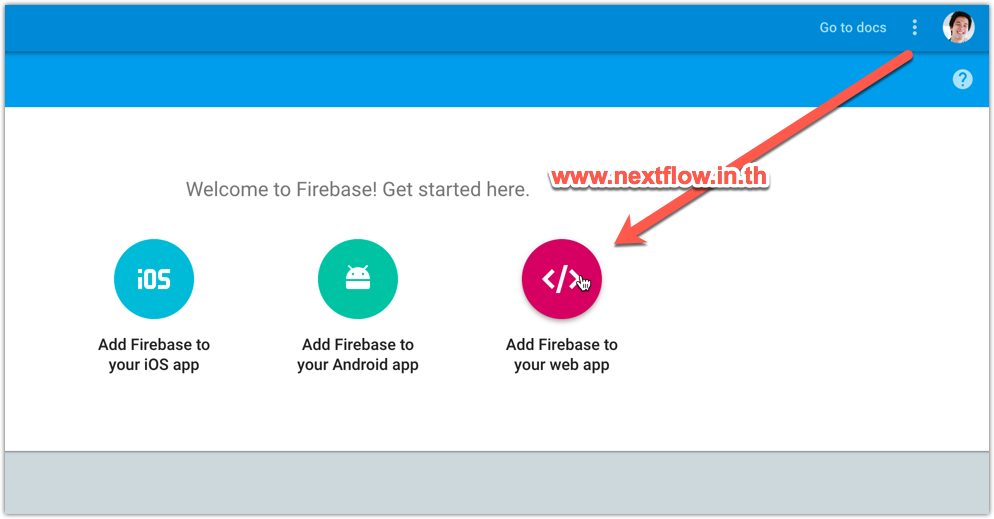
พอเสร็จแล้วเราจะเข้ามาที่หน้า Overview ของโปรเจคเรา ซึ่งจะเห็นตัวเลือกว่า เราต้องการเชื่อมต่อ Firebase กับระบบไหน ซึ่งในที่นี้เราจะเชื่อมต่อแบบ Web App
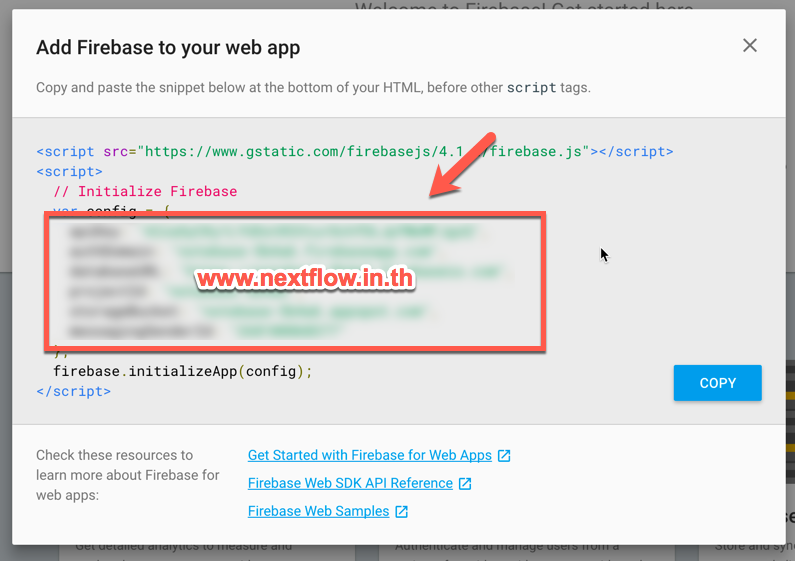
ให้เราทำการกดปุ่มในส่วน Add Firebase to your Web App ตัว Firebase จะทำการสร้างชุดรหัสต่างๆ ที่จำเป็นในการใช้เชื่อมต่อจากฝั่งของแอพของเรา

ให้เราทำการ copy ข้อมูลตรงนี้เก็บไว้ เพราะเราจะเอาไปใช้อีกทีในโปรเจคฝั่ง Mobile Application ครับ

3. ติดตั้ง AngularFire2 ในโปรเจค Ionic
ทีนี้กลับมาที่โปรเจค Ionic ของเราในโปรแกรม Visual Studio Code เราจะทำการติดตั้ง Module ที่ชื่อ AngularFire2 เพื่อใช้ในการติดต่อรับส่งข้อมูลกับ Firebase
ซึ่งถ้าเกิดเราไม่ได้สร้างโปรเจคมาพร้อมกับคลิปที่ 1 ในซีรี่ยส์นี้ อย่าลืมเปิด Integrated Terminal ขึ้นมา และรันคำส่ัง npm install ให้เรียบร้อย เพื่อติดตั้ง Module ที่จำเป็นในการทำงานก่อนนะครับ
และตรงจุดนี้เพื่อให้แน่ใจว่า บนเครื่องเรามีสิ่งที่จำเป็นต่อการเชื่อมต่อกับ Firebase ใน Angular Framework เราจะอัพเดต 3 โมดูลด้วยกันนั่นก็คือ Angular CLI, Typings และ TypeScript
โดยรันคำสั่งต่อไปนี้ใน Terminal (สำหรับ Windows ก็โปรแกรม Command Prompt หรือ Powershell)
npm install -g @angular/cli@latest npm install -g typings npm install -g typescript // สำหรับ macOS sudo npm install -g @angular/cli@latest sudo npm install -g typings sudo npm install -g typescript
ถ้าเราอัพเดตเสร็จเรียบร้อยแล้ว เราก็จะติดตั้งพระเอกของเรา นั่นคือ firebase และ AngularFire เวอร์ชั่นที่ 2 ลงไปในโปรเจคด้วยคำสั่ง
npm install angularfire2 firebase --save // สำหรับ macOS sudo npm install angularfire2 firebase --save
4. นำชุดรหัส Firebase มาใช้งานในโปรเจค Ionic
ขั้นตอนแรกของเรา ก็คือการเอาชุดรหัสที่ได้จากหน้าเว็บโปรเจคใน Firebase มาใช้งานกัน เราจะมีการสร้างไฟล์ขึ้นมาเก็บข้อมูลนี้ไว้ และเอามาใช้กับ AngularFire2 Module ที่จะ Import เข้ามาใช้งานในแอพของเราด้วย
ในส่วนของโปรเจค เราจะเปิดโฟลเดอร์ src และโฟลเดอร์ app เราจะคลิกขวาที่โฟลเดอร์แอพ และเลือกคำสั่ง New File ตั้งชื่อว่า firebase-environment.ts และกด enter
จากนั้นเปิดไฟล์ขึ้นมา เราจะเริ่มประกาศค่าตัวแปรลงไป
export const firebaseEnvironment = {
production: false,
// Use your own Firebase configuration here...
firebase: {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: ""
},
};
โดยในที่นี้ ให้เราเอาเอาชุดรหัสที่ได้มา แทนที่ลงไปในแต่ละส่วนให้ตรงกันนะครับ เสร็จแล้วบันทึกไฟล์ เราจะเอาค่านี้มาใช้กับ AngularFire Module ที่เราติดตั้งเอาไว้ในไฟล์ app.module กัน
เปิดไฟล์ TypeScript ที่ชื่อ app.module.ts เราจะทำการ import โมดูลต่างๆ ของ AngularFire2 มาใช้ในแอพของเรา โดยคำสั่ง import จะใส่ไว้ด้านบนเหมือนเดิม
import { AngularFireModule } from "angularfire2";
import { AngularFireDatabaseModule } from 'angularfire2/database';
import { AngularFireAuthModule } from 'angularfire2/auth';
จากนั้นลงมาด้านล่างในส่วนของ @NgModule ตรงที่ชื่อ imports เราสามารถประกาศเรียกใช้ Module อื่นๆ ที่คนสร้างเอาไว้ มาใช้ในแอพของเรา เช่น AngularFire2 ที่เราติดตั้งในวิดีโอนี้เป็นต้น
โดยเราจะใส่ชื่อโมดูลของ AngularFire2 ลงไปตามนี้
@NgModule({
...
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
AngularFireModule.initializeApp(firebaseEnvironment.firebase),
AngularFireAuthModule,
AngularFireDatabaseModule
],
...
})
โค้ชพลขอเน้นเฉพาะส่วนของ imports นะ ส่วนอื่นๆ ที่โค้ชพลใช้เครื่องหมาย … แทน ไม่ต้องไปแก้ไขอะไร
ดังนั้นจุดนี้ app.module.ts ทำหน้าที่คล้ายๆ กับสมองของหุ่นยนต์ที่เชื่อมต่อทุกชิ้นส่วนเข้าด้วยกัน การเพิ่มโมดูลของ AngularFire2 เข้ามาใน ก็ให้ลองนึกภาพเราเพิ่งติดปีกไอพ่นให้กับแอพของเราดูนะครับ 😉
ซึ่งหลังจากเราเสร็จในส่วนของ app.module.ts แล้ว เราก็พร้อมที่จะเรียกใช้คลาส และคอมโพเน้นต์ต่างๆ เพื่อรับส่งข้อมูลกับ Firebase แล้วครับ
5. วิธีรับข้อมูลจาก Realtime Database ของ Firebase มาใช้ใน Mobile Application
กลับมาที่ Visual Studio Code
และเปิดไฟล์ TypeScript ของหน้า Home ขึ้นมา เราจะ import คลาส 2 ตัวมาใช้งานนั่นก็คือ
import { AngularFireDatabase, FirebaseListObservable } from 'angularfire2/database';
- ซึ่ง AngularFireDatabase จะเป็นตัวที่รับส่งข้อมูลกับฐานข้อมูลของ Firebase
- ส่วน FirebaseListObservable จะเป็นตัว sync ข้อมูลระหว่างเว็บแอพ, โมบายล์แอพ, และ ตัวฐานข้อมูลบน Firebase ครับ
ต่อไป เราจะสลับ Data Type ของ Property notes จากเดิมที่เป็น Array ธรรมดา เป็น FirebaseListObservable<any[]>
export class HomePage {
notes: FirebaseListObservable<any[]>;
...
}
และกลับไปยังไฟล์ home.html เราจะเพิ่ม async เข้าไปใน *ngFor
<ion-content>
<ion-list>
<ion-item *ngFor="let note of notes | async ">
<h2>{{ note.title }}</h2>
<p>{{ note.message }}</p>
</ion-item>
</ion-list>
</ion-content>
จากนั้นมาถึงส่วนขอคลาส AngularFireDatabase กลับมาที่ไฟล์ home.ts เราจะประกาศเอามันมาใช้กับคลาส ผ่าน Constructor ก่อน
แล้วก็เรียนใช้คำสั่ง list โดยการเรียกข้อมูลออกมาเก็บไว้ใน property notes ของเรา ซึ่งถ้าจุดนี้ไม่มีฐานข้อมูลดังกล่าว มันก็จะถูกสร้างให้อัตโนมัติ
constructor(public navCtrl: NavController, private modalCtrl: ModalController, private db: AngularFireDatabase) {
this.notes = db.list('/notes');
}
เสร็จแล้วอย่าลืมบันทึกไฟล์ทั้งหมดด้วย
นั่นคือการเชื่อมต่อและเรียกใช้งานฐานข้อมูลของ Firebase ในแอพของเรานะครับ ทีนี้เรามาลองทดสอบมันด้วยคำสั่ง ionic serve ดีกว่า
6. ทดสอบแอพพลิเคชั่น
เราก็จะกลับมาที่ Integrated Terminal พอเราสั่ง ionic serve และ enter เราก็จะรอให้มันเปิดตัวแอพของเราให้เสร็จ
เสร็จแล้ว เปิดหน้าเว็บขึ้นมา เราก็เจอกับ … Error เป็นหน้าแอพเรานั่นเอง
Runtime Error
permission_denied at /notes: Client doesn't have permission to access the desired data.
Stack
Error: permission_denied at /notes: Client doesn't have permission to access the desired data.
at G (http://localhost:8100/build/main.js:35970:36)
at Object.G (http://localhost:8100/build/main.js:35974:86)
at http://localhost:8100/build/main.js:35934:503
at Ag.g.wd (http://localhost:8100/build/main.js:35939:104)
at og.wd (http://localhost:8100/build/main.js:35929:364)
at Uf.te (http://localhost:8100/build/main.js:35927:281)
at http://localhost:8100/build/main.js:35908:431
at fc (http://localhost:8100/build/main.js:35820:165)
at Wf (http://localhost:8100/build/main.js:35908:415)
at http://localhost:8100/build/main.js:35915:1
ไม่ต้องตกใจไป โดยส่วนใหญ่ Error ของเรา จะมาในรูปแบบเหมือนภาษาโปรแกรมอื่นๆ นั่นคือมีเบาะแสให้ตามได้ 555
ไหนดูสิ ตรงจุดนี้เรามีอะไร
permission_denied at /notes: Client doesn't have permission to access the desired data.
เรามีปัญหากับ Permission นั่นเอง เพราะโดยปกติแล้วฐานข้อมูลจะถูกป้องกันไว้ ไม่ให้คนนอกเข้ามาจัดการข้อมูลของเราได้
ซึ่งตรงจุดนี้เราสามารถไปยกเลิกกฎนี้ใน Firebase ก่อน เพื่อทดสอบระบบของเรา และเราสามารถตั้งให้ค่ากลับมาเหมือนเดิมได้อีกที
เพราะสิ่งที่เราจะทำต่อไปนี้ จะอนุญาตให้ใครก็ได้เข้ามาจัดการข้อมูลในระบบของเรา ดังนั้นอย่าปล่อยการตั้งค่าแบบนี้ไว้บน Production นะ
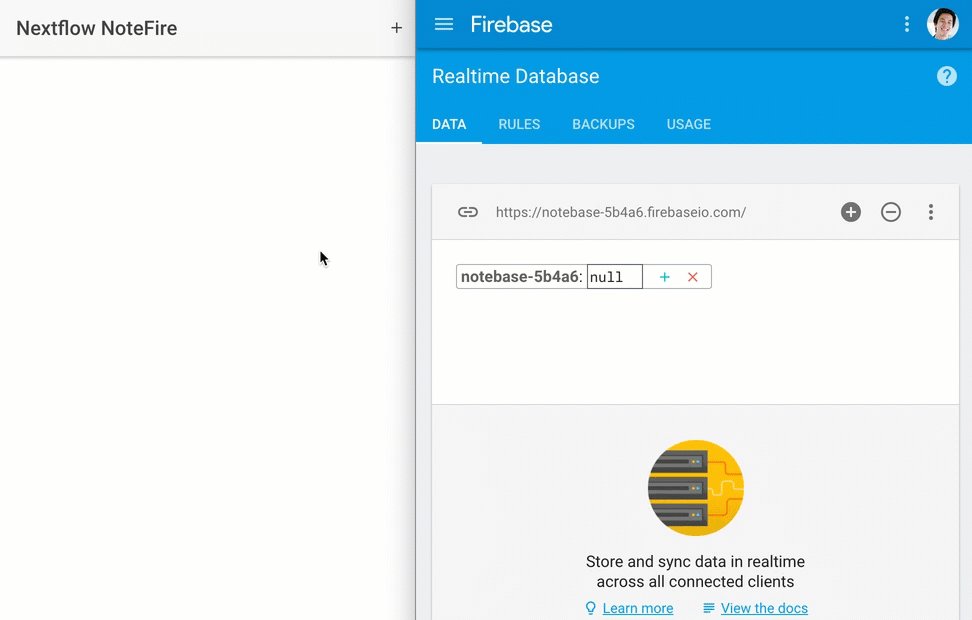
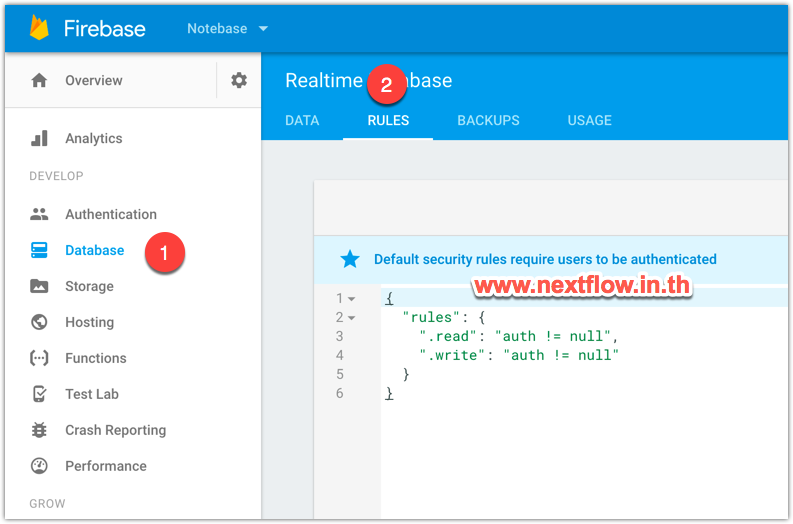
ให้เรากลับมาที่หน้าเว็บโปรเจคของเรา และจากเมนูด้านซ้าย เราจะคลิกเข้าไปในส่วนของ Database และคลิกแท่ปที่ชื่อว่า Rule

ตรงจุดนี้เราจะแก้ส่วนของ Read และ Write เป็นค่า true ให้หมด
{
"rules": {
".read": "true",
".write": "true"
}
}
แล้วกดปุ่ม Publish ให้เรียบร้อย
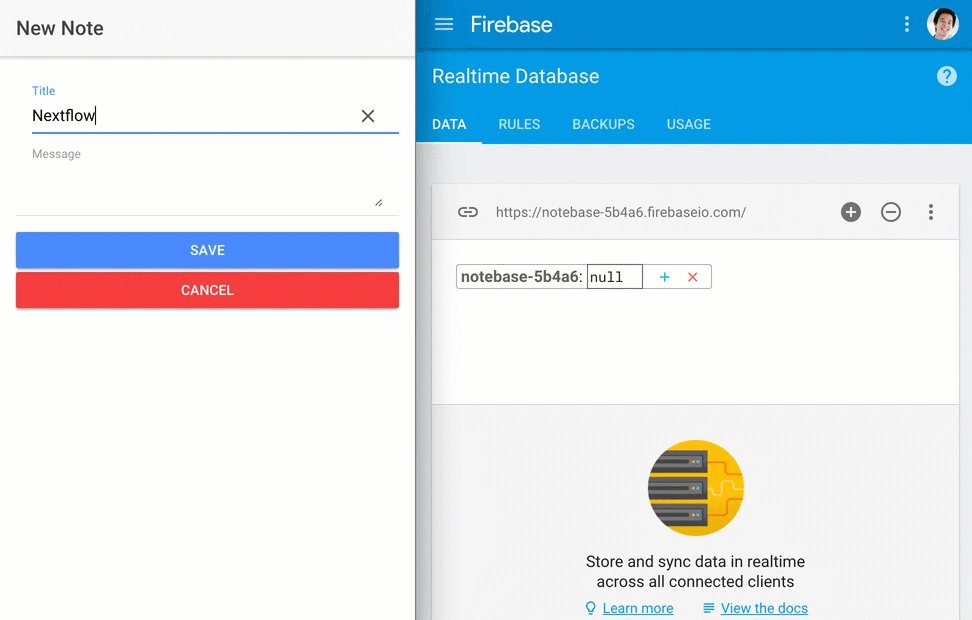
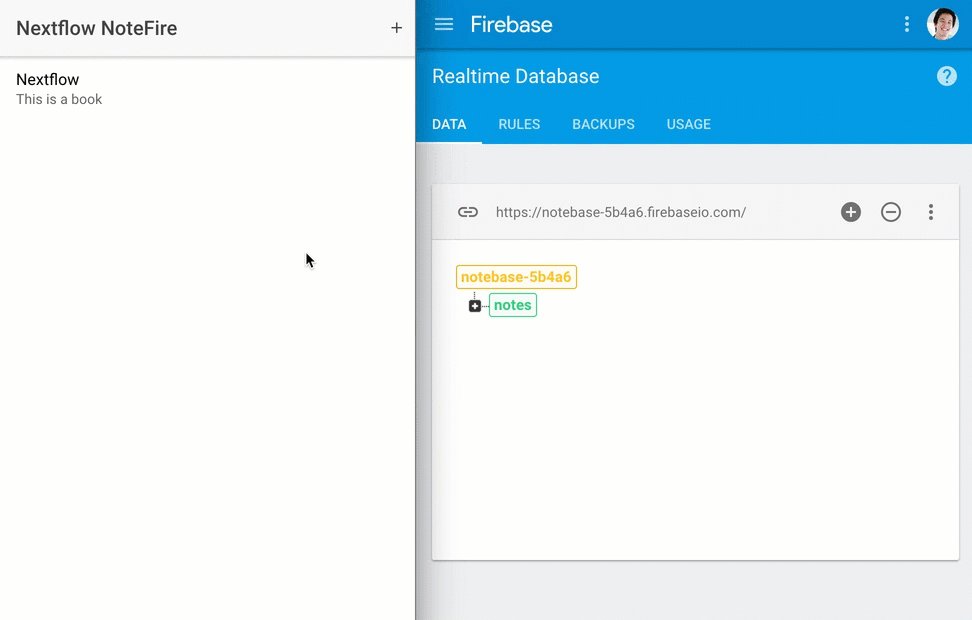
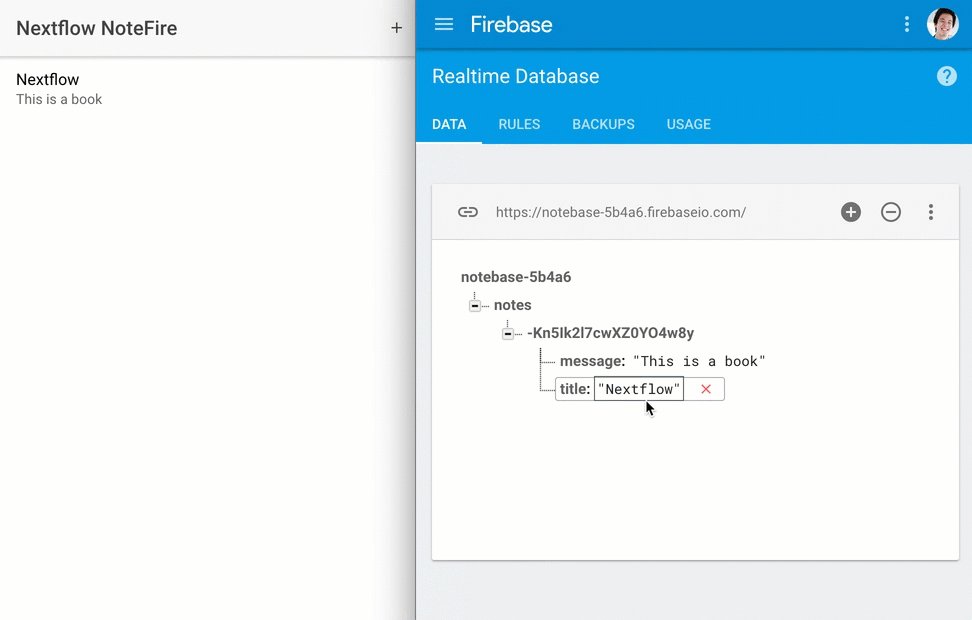
เสร็จแล้วกลับมาหน้าแอพของเรา แล้วกดรีเฟรช ตอนนี้เราจะสามารถกรอกข้อมูลโน๊ต ได้เหมือนเดิมแล้ว เพียงแต่ถ้ามาดูในส่วนของ Database บน Firebase เราจะเห็นข้อมูลโน๊ตเราอยู่บนนี้ด้วย!!
สรุปเนื้อหาตอนที่ 2 เชื่อมต่อและเรียกใช้งานฐานข้อมูล Firebase จากแอพ Ionic
เป็นไงครับ การเรียนรู้ AngularFire2 Module และเอามาใช้งานได้ถูกต้อง ทำให้ตอนนี้แอพเราทำงานร่วมกับ Firebase ได้แล้ว ไม่ว่าเราจะทำเป็นแอพ iOS หรือ Android หรือ Progressive Web App ส่วนนี้ก็จะยังสามารถใช้งานได้ ตราบใดที่เครื่องของเราเชื่อมต่อกับอินเตอร์เน็ตอยู่ครับ
ดังนั้นถ้าชอบ อย่าลืมกดไลค์ กดแชร์ และกดติดตามโค้ชพลกันนะ เพราะคลิปต่อไปเราจะลองทำโปรเจคของเราให้เป็น Progressive Web App และติดตั้งลงบน Firebase Hosting กัน
สวัสดีครับ