วันนี้เป็นวันที่ 4 ที่เราลองแว้บมาเรียนรู้ Xamarin กันแบบง๊ายง่าย สำหรับคนที่ยังไม่เคยลองเจ้า Framework ตัวนี้กันนะครับ
วันนี้จะว่ากันด้วยเรื่องของระบบ User Interface หรือส่วนติดต่อผู้ใช้นั่นเอง
แบบว่าทุกชิ้นส่วนของส่วนติดต่อผู้ใช้บน Xamarin จะต้องอยู่ใน 3 อย่างนี้แหละ เรามาเริ่มกันเลย
3 พี่น้อง Xamarin.Form: Page, Layout และ View
Xamarin มีแนวคิดในการแบ่งส่วนติดต่อผู้ใช้ ของระบบตัวเองออกเป็น 3 ส่วนใหญ่ๆ โดยมีหน้าที่ควบคุมการทำงานของหน้าตาแอพมากน้อยแตกต่างกันไป
เรามารู้จักพี่ใหญ่สุด นั่นก็คือ Page
1. Page พี่ใหญ่คุมการทำงานของแอพแต่ละหน้า
แทนที่เราจะงงๆ กับคำศัพท์ทางเทคนิคพวกนี้ เอาเป็นว่าเรามามองง่ายๆ กัน
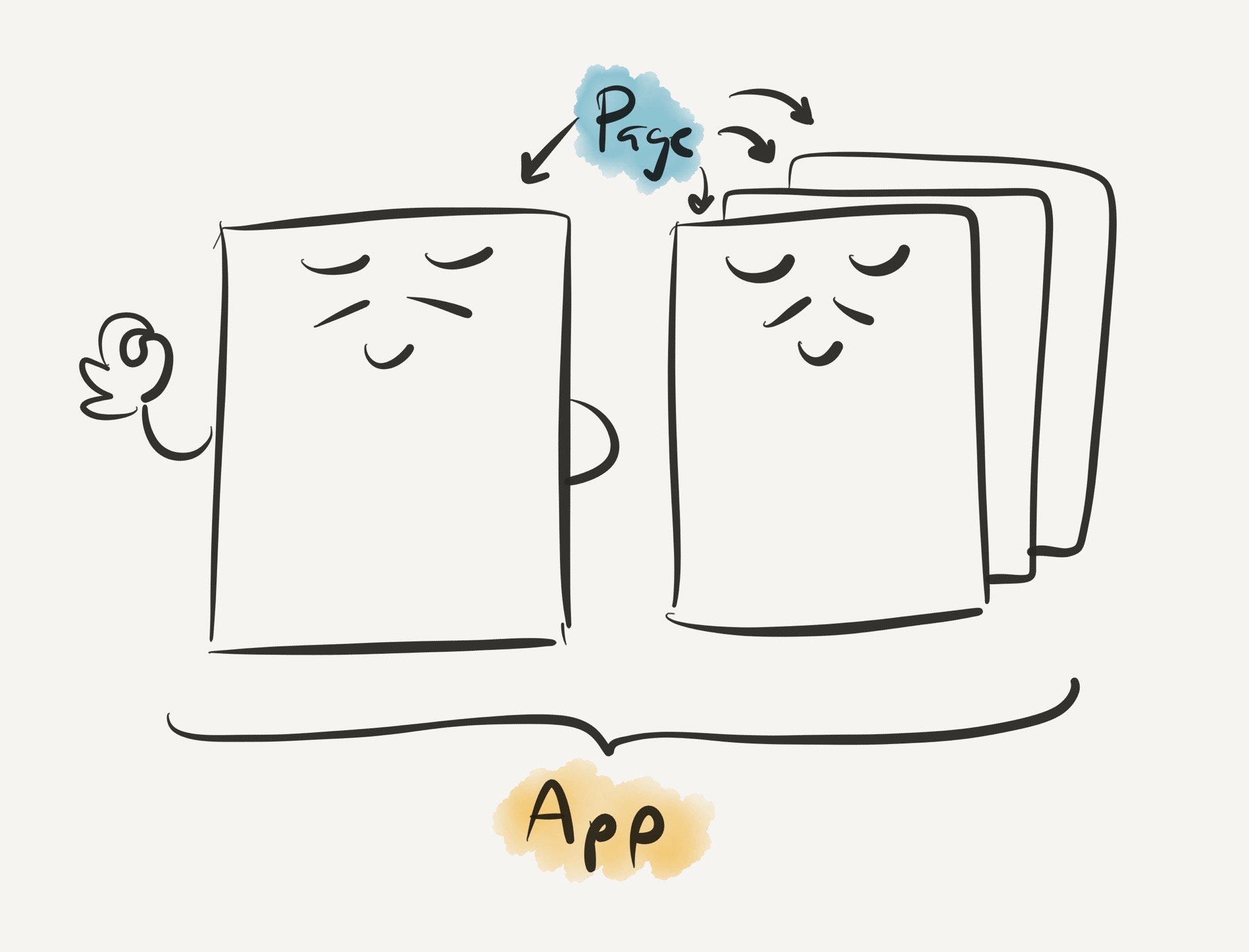
ถ้าโค้ชพลจะบอกว่า Mobile App เหมือนเมนูในร้านอาหาร ที่เขาเอามาแจกตอนนั่งโต๊ะเรียบร้อยแล้วล่ะ?

เราจะต้องเคยสังเกตแน่นอนว่า ถึงแม้เมนูแต่ละร้านไม่เหมือนกัน แต่มีข้อมูล และการใช้งานหลักๆ ที่คล้ายคลึงกันอยู่ และในแต่ละหน้าของเมนู จะมีรายการอาหาร รูปภาพแตกต่างกันไป
ดังนั้น Page จึงเปรียบเป็นหน้ากระดาษในเมนูแต่ละแผ่น ที่มีหน้าที่ควบคุมข้อมูล และ User Interface ที่อยู่ในตัวมัน รวมถึงทำหน้าที่ร้อยเรียงกับ Page อื่นๆ เพื่อประกอบเป็นแอพหรือเมนู 1 เล่มนั่นเอง

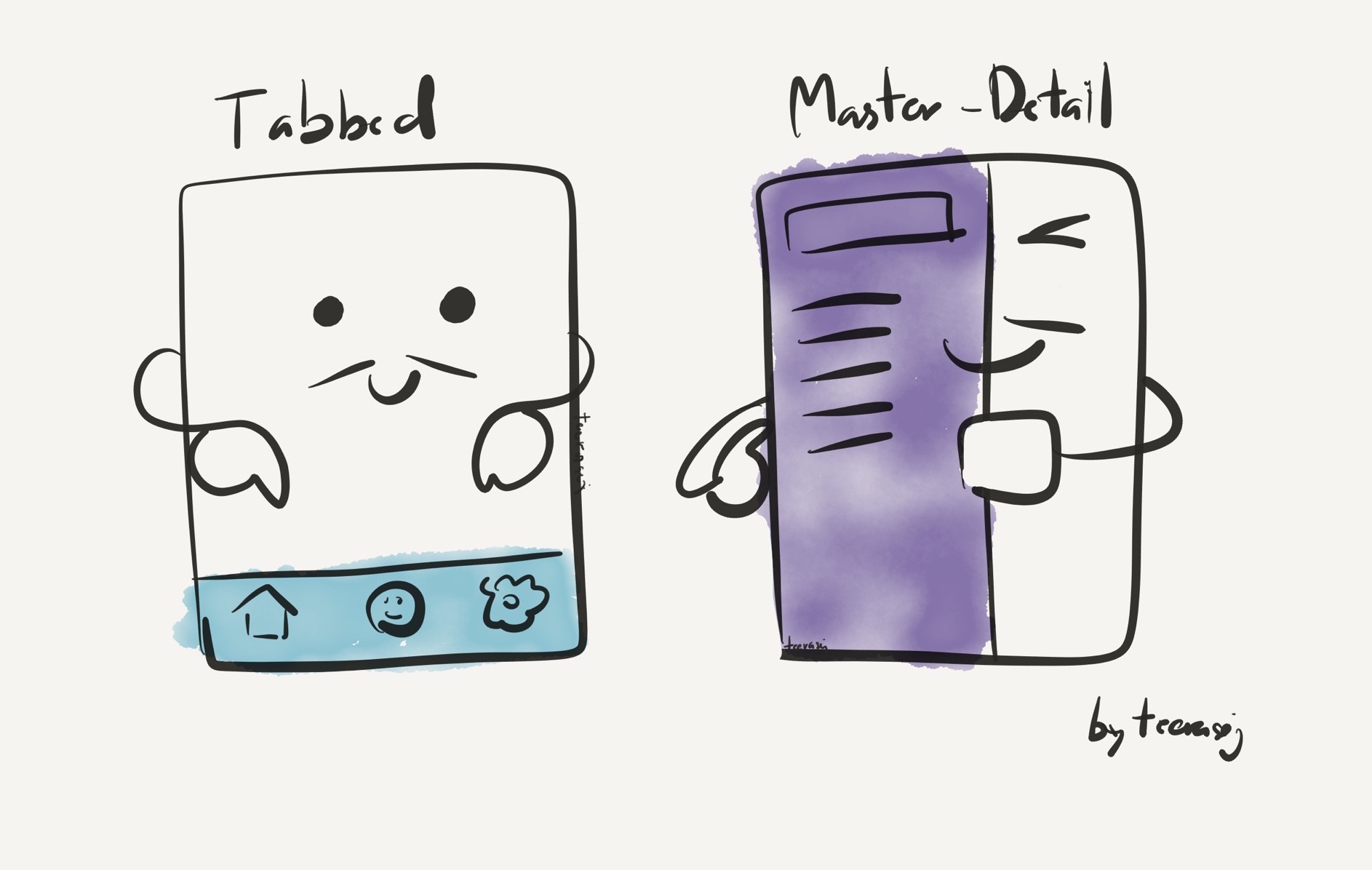
ซึ่ง Xamarin ก็มีการออกแบบ Page ให้ใช้งานหลายรูปแบบ เช่น ContentPage, MasterDetailPage , NavigationPage, TabbedPage, และ CarouselPage เป็นต้น

ทีนี้เราเข้าใจแล้วว่า Page รับหน้าที่ควบคุมแต่ละส่วนของส่วนติดต่อผู้ใช้ในแอพพลิเคชั่น แต่ว่า Page จะจัดการหน้าตา และตำแหน่งของส่วนติดต่อผู้ใช้ยังไง?
ลองนึกถึงเมนูที่ภาพอาหาร, ชื่ออาหาร, ราคา, ส่วนลด อยู่กระจัดกระจายบนเมนูดูสิ สั่งไม่รู้เรื่องกันเลยเชียว

Xamarin จึงมีแนวคิด “พี่รอง” ขึ้นมาครับ ชื่อ Layout
2. Layout: พี่รอง ช่วยพี่ใหญ่คุม View ให้เป็นระเบียบ
Xamarin กำหนด Layout ขึ้นมาเพื่อจัดการตำแหน่งต่างๆ ของน้องเล็ก (View) ให้ตรงกับความต้องการของเรา
เหมือนพี่รองในหนังจีน ที่คอยช่วยพี่ใหญ่ดูแลน้องๆ ในสังกัดให้อยู่ในระบียบ ไม่เกะกะ เละเทะ ตรงตามที่เราต้องการ

ดังนั้น หน้าที่ของพี่รองจะเป็นการจัดการตำแหน่งในรูปแบบต่างๆ เช่น StackLayout, AbsoluteLayout, RelativeLayout, Grid, ScrollView, Frame, และ ContentView
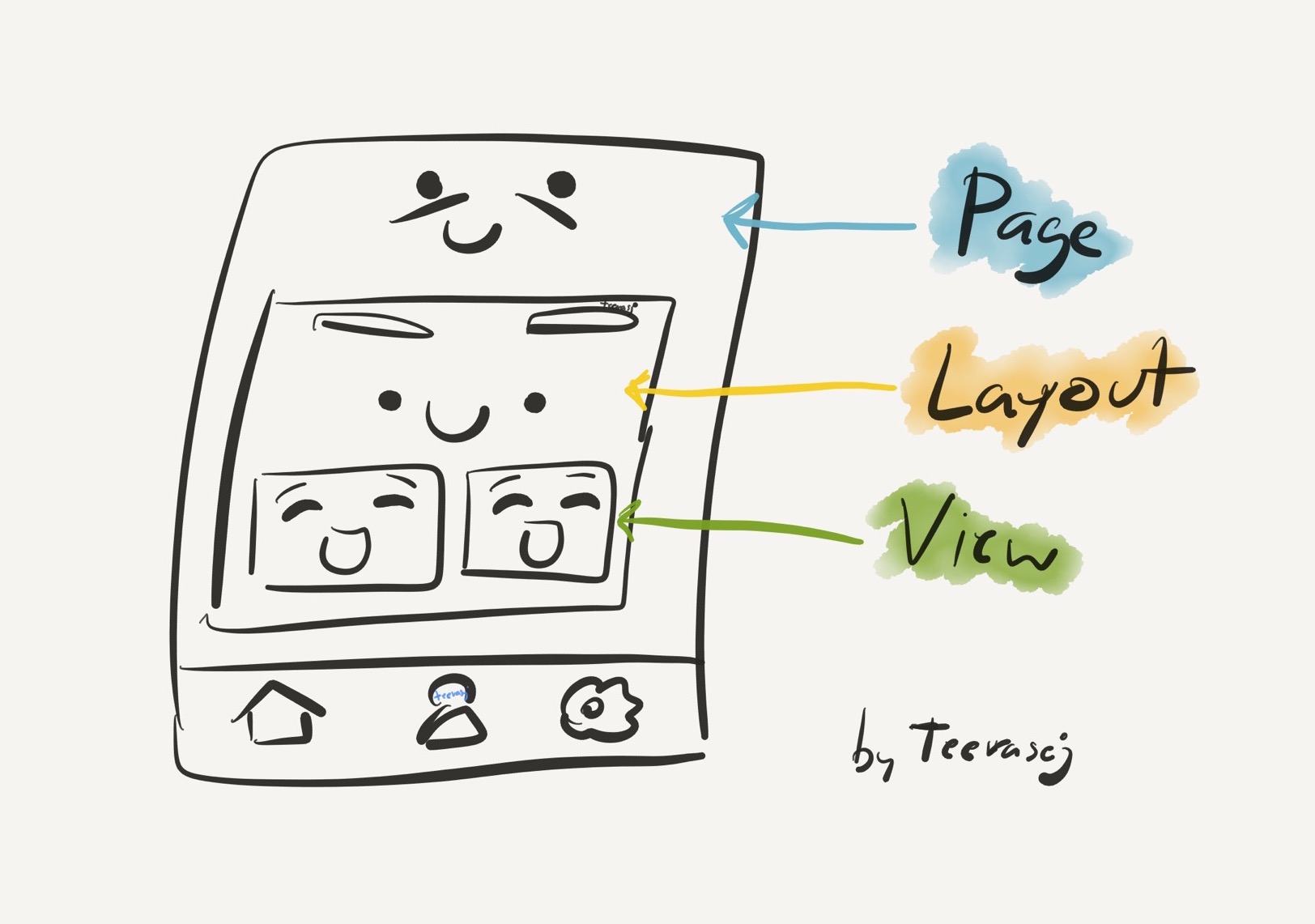
และนอกจากนั้น เราสามารถมี Layout ซ้อน Layout ลงไปได้อีกแบบภาพด้านล่าง ซึ่งจะทำให้เราสามารถจัดการ Layout ที่หลากหลายได้ใน 1 Page

หลังจากเรารู้จักพี่ใหญ่ Page และพี่รอง Layout แล้ว มารู้จักน้องเล็กกันบ้างครับ ซึ่งโดยส่วนใหญ่คนใช้แอพพลิเคชั่นเรา จะยุ่งกับการเล่นน้องเล็กเป็นส่วนใหญ่
3. View: น้องเล็ก ส่วนต่างๆ ที่ประกอบเป็น UI ขึ้นมาในแต่ละ Page
น้องเล็กของตระกูล Xamarin นี้ มีหลากหลายที่สุด และสนุกสนานที่สุดแล้วครับ
เป็นที่คำตอบของคำถามที่ว่า Xamarin สร้างพี่ใหญ่ และพี่รองมาทำไม?
เพื่อจัดการน้องเล็กให้เป็นระบบ เป็นหน้าตาแอพพลิเคชั่นที่สวยงาม ใช้งานง่ายนี่แหละครับ (และแน่นอน ต้องเบาแรงคนทำอย่างพวกเราด้วย)
เพราะถ้านึกเล่นๆ ถ้ามีแค่น้องเล็ก (View) และมีแค่พี่ใหญ่ (Page) แอพของเรามันคงจะเละๆ เทะๆ เพราะน้องเล็กคงลงไปกองกันอยู่ด้านล่าง

แต่ถ้ามีทั้ง 3 คนพร้อมหน้า พี่รองก็จะช่วยพี่ใหญ่จัดการน้องเล็กให้ไม่เล่นซน และเวลาคนมาใช้ ก็ถูกต้องสวยงาม

ทั้งนี้เพราะน้องเล็ก ไม่สามารถเล่นคนเดียวได้ (ถึงนักพัฒนาบางคนจะอยากวาง “ปุ่ม” ไว้กลางจอนิ่งๆ ก็เถอะ) จึงต้องมีการรวมกลุ่มกันของน้องเล็กคนอื่นๆ ด้วย ถึงจะทำให้เป็นระบบแอพพลิเคชั่นขึ้นมา
โดย Xamarin แบ่งกลุ่มน้องเล็กออกเป็น 4 สายด้วยกัน
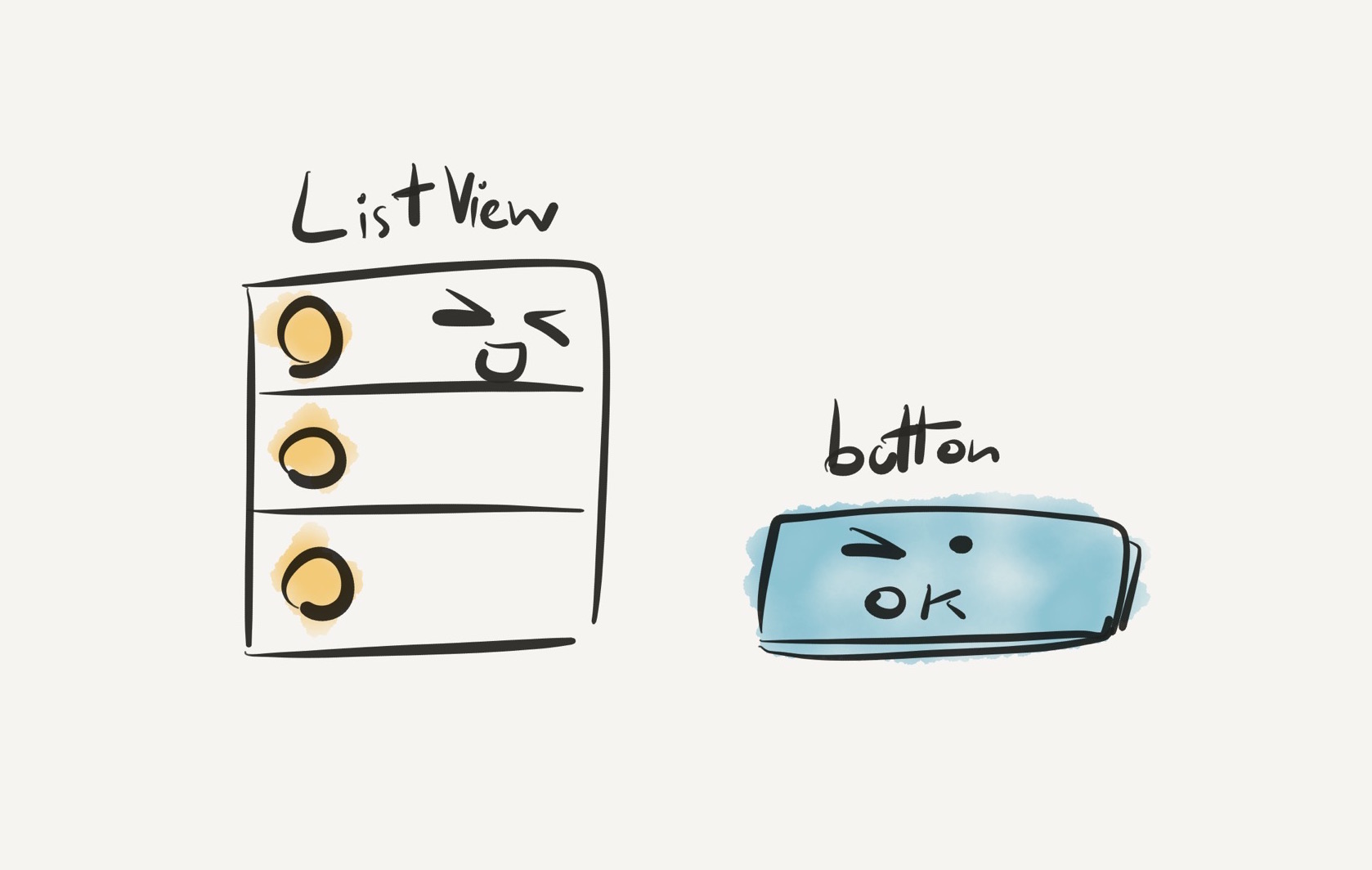
- Basic – สายหน้าตาทั่วไป: Label, Image, Button, BoxView
- List – สายแสดงข้อมูลเป็นชุด: ListView
- Text Entry – สายกรอกข้อมูลเป็นข้อความ: Entry, Editor
- Selection – สายตัวเลือกวัน, ไฟล์, สำหรับกรอกข้อมูลต่างๆ : Picker, DatePicker, TimePicker, Stepper, Slider, Switch
- User Feedback – สายแสดงสถานะให้คนใช้เห็น: ActivityIndicator, ProgressBar

น่าจะพอเห็นภาพว่าทำไมน้องเล็ก ต้องมีพี่ใหญ่ และพี่รองคุมอีกทีนะครับ เยอะจริงๆ
เพิ่มเติม และเรียน Xamarin ออนไลน์
หวังว่าแนวคิด พี่ใหญ่, พี่รอง, น้องเล็ก จะช่วยให้เห็นภาพโลกของการพัฒนาแอพพลิเคชั่นด้วย Xamarin ง่ายขึ้นนะครับ
การออกแบบและสร้าง UI ของ Xamarin ในปัจจุบัน ไม่เกินเลยไปจาก 3 พี่น้องนี้เลย ซึ่งจะได้เห็นกันในตัวอย่างโปรเจคต่างๆ ที่โค้ชพลทำไว้เกี่ยวกับ Xamarin นะ
ดูเนื้อหาอื่นๆ หรือสนใจจัดอบรมได้ที่ส่วน Xamarin ครับ
อ้างอิง – Xamarin.Form, Mobile C# Cafe