นี่เป็นหนึ่งในวิดีโอเรียนใช้ Meteor แบบสบายๆ กับโค้ชพลครับ
วิธีติดตั้งระบบ Meteor Framework บน Windows นั้นง่ายกว่าแต่ก่อนมาก เพราะตอนนี้มีตัว Installer มาช่วยติดตั้งให้เรา
สำหรับวิธีติดตั้ง Meteor Framework บน Mac OS X คลิกดูได้ทีนี่
1. ดาวน์โหลดตัวติดตั้งระบบ Meteor framework

คลิกเพื่อดาวน์โหลดตัว Meteor Installer สำหรับ Windows
2. เริ่มการติดตั้ง Meteor framework
2.1 นี่คือไฟล์สำหรับการติดตั้ง
พอดาวน์โหลดไฟล์สำหรับติดตั้งมาแล้ว โค้ชพลเอามาวางไว้บน Desktop จะหน้าตาแบบนี้
![]()
2.2 เริ่มการติดตั้ง
ดับเบิ้ลคลิกเพื่อเริ่มการติดตั้ง ระบบจะเริ่มการติดตั้ง และดาวน์โหลดไฟล์ Meteor เพิ่มเติม

2.3 ติดตั้งเสร็จสมบูรณ์
หลังจากติดตั้งเสร็จสมบูรณ์แล้ว ตัวติดตั้งจะถามว่าต้องการสมัครสมาชิก Meteor ไหม? ถ้าต้องการสมัครทีหลังก็กดปุ่ม Skip ได้เลย

2.4 เช็คความเรียบร้อยของการติดตั้ง
เปิดโปรแกรม Command Prompt ขึ้นมา หน้าจอดำๆ อย่างนี้แหละ (จำ DOS กันได้มั้ย?)

แล้วลองพิมพ์คำสั่งด้านล่าง แล้วกด Enter
meteor --help
น่าจะขึ้นรายการคำสั่ง คล้ายๆ ของโค้ชพลแบบภาพด้านล่างล่ะ แบบนี้ถือว่าโอเค

3. สร้างโปรเจค Meteor กัน
3.1 สร้างโฟลเดอร์ไว้เก็บโปรเจค
เอาล่ะ เพื่อความพร้อมเพรียงกัน พวกเราจะสร้างโฟลเดอร์ขึ้นมาอันหนึ่งบน Desktop ชื่อว่า MyApp
3.2 เปิดโปรแกรม Command Prompt
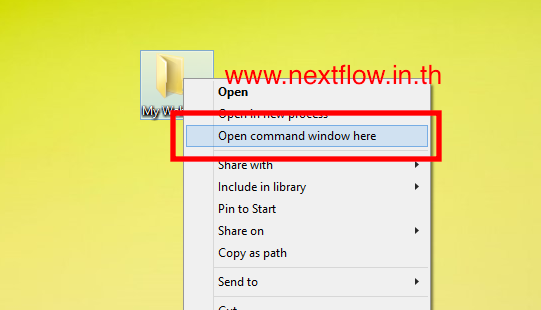
จากนั้นเราจะเปิดโปรแกรม Command Prompt ขึ้นมาโผล่ที่โฟลเดอร์นี้ โดยให้เรากดปุ่ม Shift ค้างไว้ และคลิกขวาที่ตัวโฟลเดอร์ เพื่อเปิดเมนูขึ้นมา
แล้วให้เลือกคำสั่ง Open Command Window Here

3.3 สั่งสร้างโปรเจค
เราก็จะได้หน้าต่าง Command Prompt อันหนึง ซึ่ง Path ปัจจุบันจะอยู่ที่โฟลเดอร์ MyApp (สังเกตได้จากภาพหน้าจอของโค้ชพลนะ)
ให้เราพิมพ์คำสั่ง meteor create NextflowApp แล้วกด enter
เราก็จะเห็น Meteor ค่อยๆ สร้างโปรเจคของเราขึ้นมา ตรงจุดนี้ให้เรารอ

3.4 เช็คตัวโปรเจคหลังสร้างเสร็จสมบูรณ์
เมื่อตัว Meteor สร้างโปรเจคเสร็จแล้วจะเห็นคล้ายๆ แบบนี้

ลองเปิดเข้าไปในโฟลเดอร์ MyApp น่าจะเห็นโฟลเดอร์ชื่อ NextflowApp อยู่ด้านใน นี่แหละคือเว็บแอพพลิเคชั่นของเรา วะ ฮ่ะ ฮ่ะ ฮ่า!

4. ทดสอบรัน Web App บน Meteor
4.1 เข้าไปยัง Path ของโฟลเดอร์
ทีนี้เราจะทดสอบการทำงานของเว็บแอพพลิเคชั่นของเรา บนระบบ Meteor ครับ ให้เราพิมพ์คำสั่งเพื่อเข้าไปยังโฟลเดอร์โปรเจคของเรา แล้วกด Enter
cd NextflowApp
4.2 สั่งเปิด Server
เมื่อ Path ของเราเป็นโฟลเดอร์ของโปรเจคแล้ว ให้พิมพ์คำสั่งรันเว็บเซิร์ฟเวอร์ แล้วกด Enter
meteor

Meteor จะเริ่มกระบวนการเปิด Server ขึ้นมา
สำหรับคนที่ไม่เคยลอง Meteor หรือสร้าง Mobile App ด้วย Ionic ไม่ต้องตกใจนะ ว่าเฮ้ย ยังไม่ได้ไปกดเปิด Server ใน AppServ หรือ XAMPP เลยมันรันได้ไง แวะไปอ่านที่นี่
พอ Server รันเสร็จสมบูรณ์ มันจะขึ้นประมาณนี้ครับ

ให้เราเปิดเว็บเบราเซอร์ขึ้นมา อะไรก็ได้ Chrome, Firefox, ไอ่อี๊
แล้วก็เข้าไปที่ URL Address ตามที่ Meteor มันบอกไว้ เช่นแบบทั่วไป ก็จะเป็น http://localhost:3000/
ถ้าเห็นเป็นหน้าเว็บขึ้นมา ก็แปลว่าระบบทำงานสมบูรณ์ครับผม

การติดตั้งเสร็จสมบูรณ์
นั่นคือการติดตั้งระบบ Meteor Framework ให้พร้อมกับการพัฒนาเว็บแอพพลิเคชั่นแบบ Isomorphic (รวมถึงสามารถต่อ Mobile App และ Desktop App เพิ่มไปได้ด้วย)
เป็นไงล่ะ ง่ายมั้ย? มันง่ายจริงๆ แหละกับการใช้ Meteor framework เริ่มสร้างเว็บโปรเจ็คของเรา คือมันตัดขั้นตอนการติดตั้งส่วนประกอบต่างๆ ออกไป แล้วมาก้อนเดียวเหมือนเซเว่นเลยหน่ะ
ถ้ามีเพื่อนใช้ Mac OS X ก็ให้เขาดูลิ้งค์นี้แทนนะ
ติดตาม หรือเรียนใช้งาน Meteor แบบสบายๆ กับโค้ชพลได้ด้านล่างจ้า