นี่เป็นหนึ่งในวิดีโอเรียนใช้ Meteor แบบสบายๆ กับโค้ชพลครับ
วิธีติดตั้งระบบ Meteor Framework บน Mac OS X นั้นง่ายกว่าฝั่ง Windows พอสมควร ซึ่งเราสามารถสั่งติดตั้งได้ผ่านโปรแกรม Terminal ครับ
สำหรับวิธีติดตั้ง Meteor Framework บน Windows คลิกดูได้ทีนี่
1. สั่งติดตั้งระบบ Meteor framework
ให้เราโปรแกรม Terminal ขึ้นมา แล้วใส่คำสั่งนี้ลงไป แล้วกด enter
curl https://install.meteor.com/ | sh
จากนั้นก็รอให้ระบบติดตั้งจนเสร็จครับ
2. วิธีสร้างโปรเจค Web Application ด้วย Meteor
ขั้นตอนนี้เราจะใช้คำสั่งใน Meteor CLI สร้างโปรเจคเริ่มต้นให้เรา
2.1 สร้างโฟลเดอร์ไว้เก็บโปรเจค
ในที่นี้พวกเราจะสร้างโฟลเดอร์ขึ้นมาบน Desktop โค้ชพลจะตั้งชื่อให้มันว่า MyApp

2.2 เปิดโฟลเดอร์ขึ้นมาในโปรแกรม Terminal
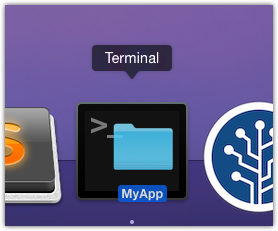
จากนั้นก็ให้เปิดโปรแกรม Terminal ขึ้นมา (ปกติโค้ชพลจะเอาไว้ใน Dock ด้านล่างอยู่แล้ว) และให้เราลากโฟลเดอร์ MyApp มาวางบนไอคอนของ Terminal ดังในภาพ

ตัว Terminal ก็จะแสดง Path ของโฟลเดอร์ MyApp พร้อมใช้แล้ว
2.3 สั่งสร้างโปรเจค
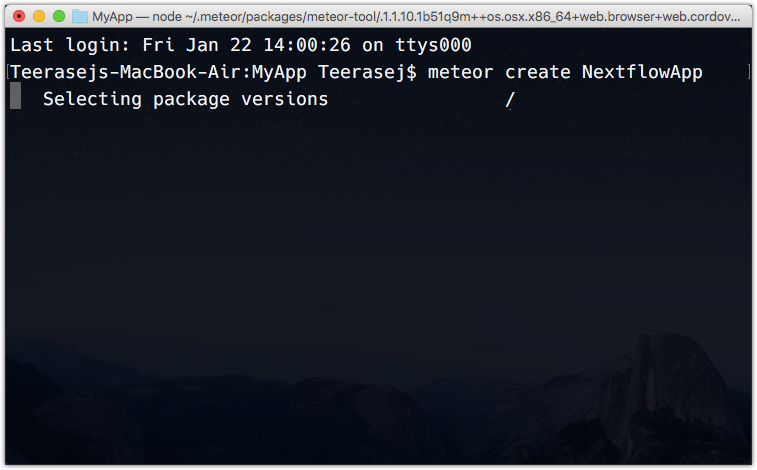
ให้เราพิมพ์คำสั่งด้านล่างเพื่อสร้างโปรเจคที่ชื่อ NextflowApp แล้วกด Enter
meteor create NextflowApp
ระบบ Meteor จะเริ่มดาวน์โหลดไฟล์ที่ต้องการ และเริ่มสร้างโปรเจค

เมื่อเสร็จสมบูรณ์แล้ว ระบบก็จะรอคำสั่งของเราต่อล่ะครับ

2.4 ลองเข้าไปดูไฟล์ในโฟลเดอร์โปรเจ็ค
ทีนี้ลองกดเข้าไปดูไฟล์ในโฟลเดอร์ NextflowApp ผ่าน Finder เราก็จะเห็นไฟล์ประมาณนี้

3. วิธีทดสอบโปรเจค Meteor
3.1 เปิด Server ผ่านโปรแกรม Terminal
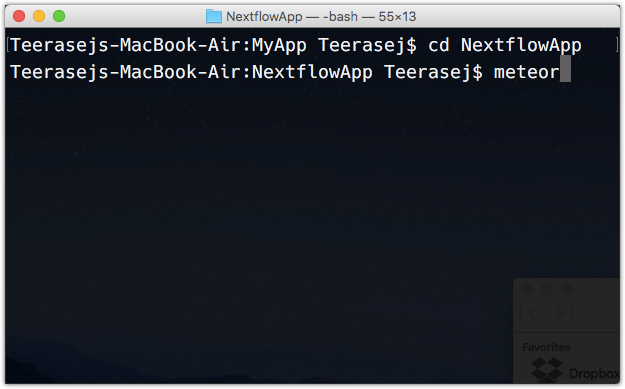
ทีนี้เราจะลองรันเว็บแอพบน Server กัน ให้เราใช้คำสั่งเพื่อเข้าไปยังโฟลเดอร์ NextflowApp ผ่านโปรแกรม Terminal
และสั่งเปิด Server ด้วยคำสั่ง meteor อีกที
cd NextflowApp meteor

เมื่อตัวเว็บแอพพร้อมใช้ ก็จะขึ้น URL มารอแบบด้านล่าง

3.2 ทดสอบเปิดเว็บแอพ ผ่าน Web Browser
ให้เปิด Web Browser ที่ต้องการขึ้นมา ของโค้ชใช้ Safari แล้วกัน แล้วให้เปิดไปที่ URL ตามที่ Meteor แจ้งไว้
ปกติก็คือ http://localhost:3000/
ก็น่าจะเห็นหน้าเว็บแอพเราเปิดขึ้นมาล่ะ ซึ่งนี่เป็นเทมเพลตที่ Meteor เตรียมไว้ให้เราเริ่มต้นได้โดยง่าย

เสร็จแล้ว
เป็นไงล่ะ ง่ายมั้ย? มันง่ายจริงๆ แหละกับการใช้ Meteor framework เริ่มสร้างเว็บโปรเจ็คของเรา คือมันตัดขั้นตอนการติดตั้งส่วนประกอบต่างๆ ออกไป แล้วมาก้อนเดียวเหมือนเซเว่นเลยหน่ะ
ถ้ามีเพื่อนใช้ Windows ก็ให้เขาดูลิ้งค์นี้แทนนะ
ติดตาม หรือเรียนใช้งาน Meteor แบบสบายๆ กับโค้ชพลได้ด้านล่างจ้า