หลังจาก Angular 2 เข้าสู่สถานะ Full release ไม่นาน ทางทีม Drifty ผู้สร้าง Ionic Framework ก็ประกาศว่า Ionic 2 เข้าสู่สถานะ Release Candidate หรือ RC แล้ว
มาดูกันครับว่า Ionic 2 RC0 มีจุดสำคัญๆ อะไรที่เราควรจะรู้ และใช้งานบ้าง
1. อัพเดตมาใช้ Angular 2.0 และการเปลียนแปลงภายใน
เรื่องนี้ไม่น่าแปลกใจ เพราะทีมงาน Ionic ได้พัฒนา Framework อย่างใกล้ชิดกับทีมพัฒนาของ Angular มาตลอด (อ่านเพิ่มเติมที่นี่ 1, 2, 3)
ซึ่งนอกจากของใหม่อย่าง @NgModule ที่ทำให้เราเชื่อมโยง Dependency ต่างๆ ได้อย่างสะดวกสบายแล้ว ก็ยังมีการเปลี่ยนแปลงในระดับ API (อีกครั้ง) ทำให้เห็นว่าตราบใดที่ Ionic 2 ยังไม่เข้าสู่สถานะ Final Release ก็อย่าเพิ่งนิ่งนอนใจนะครับ
โดยทาง Ionic ได้แนะนำขั้นตอนการอัพเดตไว้ที่
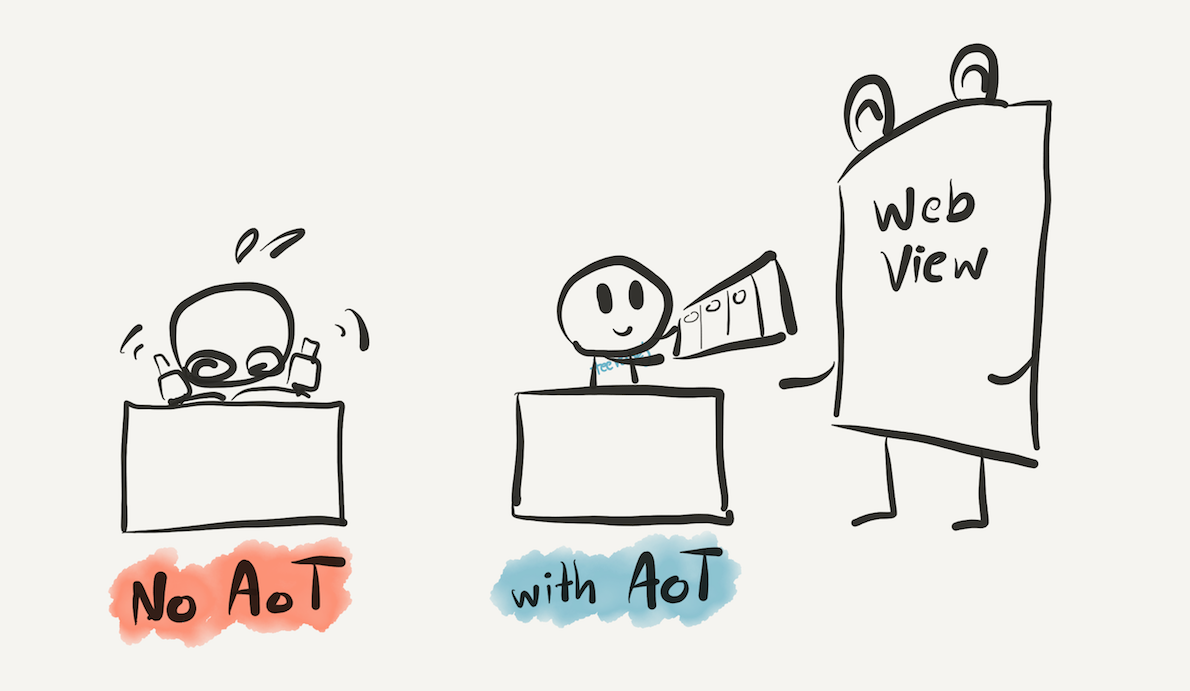
2. แอพเร็วปรู๊ดปร๊าด ด้วย AoT (Ahead of Time Compiling)
สิ่งที่พลรู้สึกตื่นเต้นที่สุดใน Ionic 2 RC0 ก็คือหลังจากปรับมาใช้ Angular 2.0 ตัวเต็มแล้ว เราได้พลังของ AoT มาด้วย
ซึ่งหากเปรียบให้เห็นภาพ ให้นึกถึงนักเรียน 2 คนที่คนแรกไม่ได้ทำการบ้านมา แต่มาทำตอนที่ครูเรียกส่ง กับคนที่ 2 ที่ทำเสร็จเรียบร้อยมาตั้งแต่เมื่อคืน ซึ่งแบบคนที่ 2 ที่แหละที่ AoT เข้ามามีบทบาทในการคอมไพล์ตัว Template ไว้ล่วงหน้า

นั่นหมายถึง
- เปิดแอพได้เร็วขึ้น
- เปิดหน้าแอพต่างๆ ได้ไวขึ้น
- ระบบการทำงานเกี่ยวกับ UI ทำงานเร็วขึ้นกว่าเดิม
การเปลี่ยน Build Process (ตัวนี้สำคัญ)
ตอนนี้ใครเข้ามาอยู่ในโลกของ JavaScript น่าจะพอเข้าใจว่า มีขั้นตอนการ Build JavaScript เพิ่มเข้ามานอกจากการเขียนและเอาไปใช้งานเว็บอย่างเดียว ทั้งนี้เพื่อให้เราสามารถใช้ประโยชน์จาก JavaScript ในรูปแบบต่างๆ ได้ดีขึ้น
Ionic ก็เช่นเดียวกัน เพียงแต่การมาถึงของ Angular 2 และ AoT ทำให้ทีมงานตัดสินใจเปลี่ยนจากการใช้ Gulp มาเป็น Rollup รวมถึงปรับจูน NPM Script ซึ่งได้รับแรงบันดาลใจมาจากโครงการ Create-React-App
การเปลี่ยนแปลงนี้ทำให้เกิดความยืดหยุ่นในการ Build ตัวแอพของ Ionic 2 สูงกว่าเดิมมาก เช่น
- สามารถใช้งานกับ Gulp รุ่นเก่าได้
- สามารถปรับแก้ NPM Script ได้ง่ายขึ้น
- สลับไปใช้ Build Tools อื่นๆ ได้สะดวกขึ้น ไม่ยึดติดกับของ Ionic อย่างเดียว
3. ปรับโครงสร้างโปรเจคของแอพพลิเคชั่น
ใน Ionic 2 RC0 ทางทีมพัฒนาก็ได้แจ้งอีกครั้งว่าจะปรับโครงสร้างโปรเจค เพื่อให้ใช้งานง่ายขึ้น (อีกครั้ง) อย่างเช่น
- โฟลเดอร์ที่เก็บซอร์สโค้ดจะถูกตั้งชื่อเป็น src (กรี๊ดดด ต้องไปอัพเดตคอร์สออนไลน์อีกแล้ว T-T)
- Component ต่างๆ และ @NgModule จะเก็บไว้ไนโฟลเดอร์ app
- Pages และ Providers ต่างๆ จะแยกไว้ในโฟลเดอร์ src
- มีการเพิ่มโฟลเดอร์ assets ไว้สำหรับเก็บไฟล์ภาพ, manifest.json, และพวก Service Worker
สรุป
แน่นอนว่าการเข้าสู่สถานะ Release Candidate ของ Ionic 2 เป็นเรื่องที่ดี เพราะสิ่งสำคัญที่พวกเราเห็นคือเรื่องความเร็วในการทำงานที่เพิ่มขึ้นมากจาก Angular 2 แต่การเปลี่ยนแปลงน่าจะยังมีโอกาสเกิดขึ้นอยู่ ดังนั้นควรระวังเรื่องการนำไปใช้ใน Production ด้วยนะ
แล้วพบกันใหม่ในครั้งหน้า เราจะรอเวอร์ชั่นเต็มของ Ionic 2.0 ด้วยกัน
ใช้คูปองลดราคาซื้อคอร์สออนไลน์ Ionic 2
ระหว่างที่พลกำลังง่วนกับการทำคอร์ส JavaScript ES6 + Node.js ใครสนใจซื้อคอร์สสร้าง Mobile App ด้วย Angular 2 และ Ionic 2 บน Udemy ก็ใช้คูปองลดราคาได้จ้า หมดแล้วหมดเลย
ที่มา – Ionic Blog

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!