ใครตามข่าว Ionic Framework ที่ใช้ทำ Mobile App แบบ Hybrid ได้ทั้ง iOS และ Android จากโค้ชพลตั้งแต่ปีที่แล้ว ปีนี้มีข่าวดีมาเยอะเลยครับ
นั่นคือ Ionic 2 ประกาศเวอร์ชั่น Open Beta คู่มากับ Angular 2 มาติดๆ โดยในการประกาศนี้มีความคืบหน้าในหลายๆ ด้านเช่นกัน ลองดูสรุปด้านล่างกันครับ
สำหรับคนที่ลงเรียนคอร์สออนไลน์ โค้ชพลจะสอนเนื้อหาพื้นฐานของการเขียน Angular 2 และ Ionic 2 ใช้งานให้ด้วยนะ
ใครสนใจแต่ยังไม่ได้ลงเรียน ซื้อล่วงหน้าทันที ใช้รหัสคูปองลดที่นี่
Ionic 1 กับการเริ่มต้นที่งดงาม
เท้าความกลับไป 2 ปีที่แล้ว Ionic V1 เกิดขึ้นมาบนโลก เพื่อเยียวยาจุดด้อยของ PhoneGap นั่นคือ UI และระบบที่มีความเร็วเหมาะสม จนตอนนี้มีสถิติน่าสนใจคือ:
- มีคนนำไปสร้างแอพพลิเคชั่นกว่า 1.9 ล้านแอพ บนระบบ iOS และ Android ทั้ง Startups และองค์กรขนาดใหญ่
- App Store และ Play Store ยอมรับแอพที่สร้างด้วยวิธี Hybrid
- แอพ Ionic ที่ได้ขึ้นแท่นยอดนิยมใน Store มาแล้วคือ Sworkit, Adobe Social, Meerkat Movie
Ionic 2 มากับคู่หู Angular 2

การเปลี่ยนแปลงใหญ่ๆ เกิดขึ้นในช่วง 2 ปีที่ผ่านมาในโลกของการพัฒนาเว็บ ทั้ง NodeJS, ES6, และมาตรฐานใหม่ๆ ที่เป็นตัวกำหนดทิศทางของการสร้าง “ทุกสิ่ง” ด้วยเว็บเทคโนโลยีในอนาคต
แน่นอนว่า Angular 2 ก็เช่นกันทีมงาน Ionic ที่ได้ทำงานโดยตรงกับทีมพัฒนา Angular 2 ได้ออกแบบให้รีดพลังจาก Angular 2 ได้อย่างเต็มที่
ซึ่งเป็นผลดีโดยตรง เพราะ Angular 2 ออกแบบมาเพื่อรีดประสิทธิภาพ (Performance) โดยเฉพาะ ทำให้ Ionic 2 ได้รับผลดีไปด้วย
รวมถึงเทคนิคต่างๆ อย่าง Server-side Rendering, Cross-platform views, และ Web Worker ที่จะยกระดับความเร็วมากขึ้นอีกเช่นกัน
อ้าว แล้ว Angular 1 ที่ฉันเข้าใจมาล่ะ?
สำหรับพี่น้องที่ใช้งาน Angular 1 อยู่ อาจจะตกใจตอนเห็นตัวอย่างการเขียน Angular 2 (พลก็เช่นกัน ร้อง WTF เลย) แต่หลังจากใช้งานมา อยากบอกว่าแนวคิดไม่ได้แตกต่างจากเดิมเลย
- เช่นการใช้ HTML เป็นตัว template ก็ยังเหมือเดิม
- แนวคิดของ Directive ก็ยังเหมือนเดิม เช่น ของเดิมคือ ng-repeat (รู้นะใช้กันบ่อย) ก็เป็น ngFor แทน
นั่นจึงเป็นเหตุผลที่พลสอนแนวคิดของ Angular และ Ionic ไม่ใช่สอนแค่วิธีเขียน หรือใช้ เพราะเครื่องมือมันเปลี่ยนได้ แต่แนวคิดไม่มีวันตาย
เปรียบเมื่อก่อนหุงข้าวด้วยเตาถ่าน เดี๋ยวนี้หุงข้าวด้วยเตาไฟฟ้า พื้นฐานแนวคิดยังเหมือนเดิมนั่นแหละ
เดี๋ยวตรงนี้ในคอร์สออนไลน์ จะมีวิดีโอปรับแนวคิดจาก Angular 1 มา Angular 2 ให้ด้วย ไม่ต้องห่วง 😉
ระบบ Navigation ใหม่ และ Side Menu

ว่าด้วย Navigation ภาพรวมก่อนเนอะ
ตอนใช้ Angular 1 และ Ionic 1 เราคงคุ้นเคยกับ ui-router และ stateProvider ดีหลายๆ อย่างไปอิงกับ URL
ถ้าเป็นแอพง่ายๆ อันนี้ไม่ค่อยเท่าไหร่ แต่ถ้าระบบมันเริ่มใหญ่ ตรงนี้ล่ะ ท้าทายพวกเรายิ่งนัก
Ionic 2 นำเสนอระบบ ‘Stack‘ เพื่อให้การจัดการ Navigation ในแอพง่าย และสะดวกสบายมากขึ้น โดยไม่อิงกับ URL
แต่! แต่ แต่ ถ้าเราอยากใช้ระบบ URL-Router ใน Angular 2 ก็สามารถเอามาใช้งานได้เช่นกัน
Side Menu ล่ะ?

การสร้าง Side Menu เป็นอีกส่วนที่ท้าทายมาก สำหรับคนใช้ Ionic Framework ซึ่งใน Ionic 2 ทีมงานได้ปรับให้ Side Menu สามารถ “ซ้อน” กันได้
ทำให้เราสร้าง Menu ได้มากเท่าที่ต้องการ แถมยังควบคุมง่ายด้วย
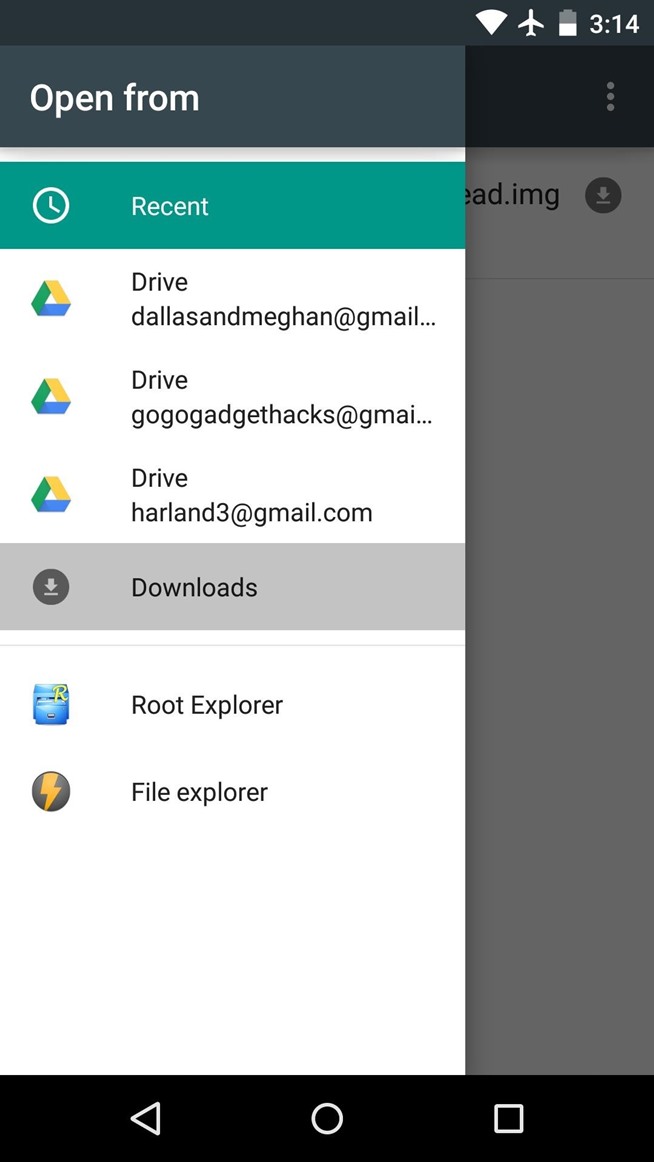
นอกจากนี้ Side Menu ใน Ionic 2 ยังมีหน้าตาถึง 3 แบบ รวมถึง Menu แบบ “Overlay” ใน Android
แน่นอนว่าแตกต่างไปตาม Platform และสามารถปรับแต่งได้
Theme และ Icons

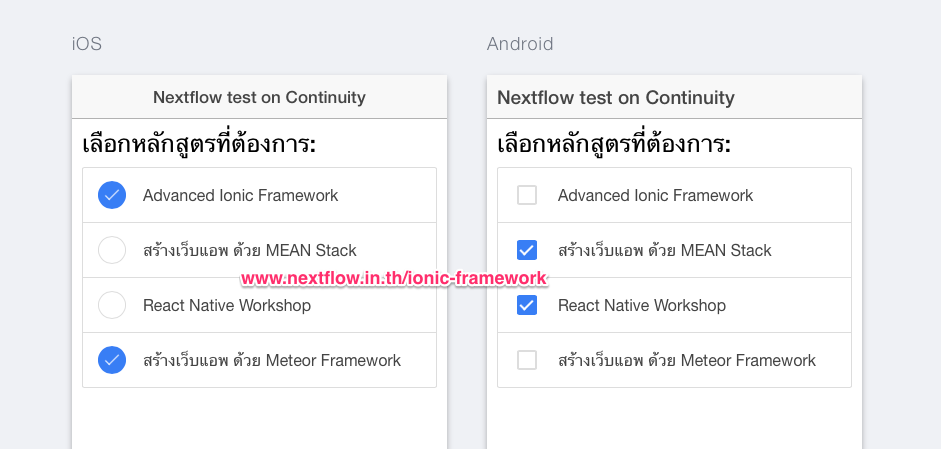
ถึงแม้เราจะใช้ code ชุดเดียวกันทั้ง iOS และ Android แต่ไม่ได้หมายความว่าหน้าตา User Interface ต้องเหมือนกัน
นั่นเป็นเรื่องของ User Experience ที่ PhoneGap/Cordova ปล่อยให้นักพัฒนาหาทางออกกันเอง
แต่ Ionic สร้างระบบ UI ที่ “แปลงร่าง” กันไปแต่ละ Platform ให้ใน Framework เลย และใช้ชื่อแนวคิดว่า Platform Continuity
ซึ่งระบบ Icon ใน Ionic ก็ได้สร้างขึ้นเพิ่มเติมเพื่อรองรับแนวคิดนี้ได้ดีมากขึ้น เช่นไอคอน “Home” บน iOS และ Android จะไม่เหมือนกัน แต่จะแสดงผลอย่างเหมาะสมกับแต่ละระบบ
สามารถไปตามอ่านแนวคิดเรื่อง Platform Continuity ที่โค้ชพลอธิบายไว้ตั้งแต่ปีที่แล้วที่นี่
ใน Ionic 2 ได้มีการย่อยระบบ Theme ของระบบ iOS ให้แก้ไขได้ง่ายขึ้น
แถมยังรวม Meterial Design ของ Android มาไว้ในเวอร์ชั่น 2 นี้ด้วย โค้ชพลนี่เฮเลย และเชื่อว่าอีกหลายๆ คนก็กำลังรอเช่นกัน
Build Tools พร้อมใช้
Ionic CLI เป็นหนึ่งในจุดเด่นของ Ionic Framework
มันทำให้พวกเราโฟกัสไปที่การสร้างแอพพลิเคชั่นได้ต่อเนื่อง ไม่ต้องมาเสียเวลากับปัญหายิบย่อยในการจัดการโปรเจค
ใครที่ใช้คำสั่ง ionic resources จะรู้ดีทีเดียว 5555
Ionic 2 ก็เช่นกัน ทีมงานได้เพิ่มเครื่องมือต่างๆ ให้รองรับกับเทคโนโลยีใหม่ๆ เช่น Webpack, Sass, TypeScript, และ ES6/EcmaScript 2015
และในอนาคต ทีมงานจะได้รวม Angular CLI (Build tools มาตรฐานที่จะมากับ Angular 2) เข้าไปใน Ionic CLI 2 ด้วย
สำหรับคนที่ซื้อคอร์สออนไลน์ Ionic ล่วงหน้าไปแล้ว เนื้อหาพวกนี้แหละ ที่จะถูกทยอยอัพเดตให้ในหลักสูตรครับ รอติดตามกันได้
เรื่องใหม่ๆ ที่กำลังตามมา
นอกจากอัพเดตส่วนประกอบต่างๆ ของ Ionic 2 แล้ว ทีมงานยังมีความสามารถใหม่ๆ ที่จะทำให้การสร้าง Hybrid Mobile App ของเราสะดวกขึ้นด้วยครับ เช่น
- รายละเอียดการรองรับ และใช้งาน TypeScript และ ES6
- ระบบ Animation ที่ยืดหยุ่นกว่า
- Ionic Native – ระบบ wrapper ที่จะทำให้เราเชื่อมต่อกับ Cordova Plugin ได้ง่ายขึ้น
สรุป
Ionic ตัวแรก ทำให้นักพัฒนาเว็บสามารถสร้าง Mobile App เพื่อตอบโจทย์ของตัวเอง และองค์กรได้อย่างสบายๆ
และด้วยแนวคิดที่เพิ่มเติมสิ่งใหม่ๆ เข้าไป, การสร้างแอพที่สะดวก และง่ายขึ้น, ความเร็วที่ง่ายขึ้น โค้ชพลอดใจรอไม่ไหวแล้วล่ะครับ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework