โค้ชพลเชื่อว่าหลายๆ คนเคยฝันที่จะทำแอพบนทั้ง iOS และ Android แบบทำทีเดียวจบกันแน่ๆ (แน่น๊อน โค้ชพลล่ะหนึ่งในนั้นแหละ)
แต่พอเอาเข้าจริงๆ เพราะการใช้งานบนระบบปฏิบัติการนั้นๆ ล่ะ ที่กำหนดความแตกต่างในการใช้งาน อย่างเช่นบน Android จะมีปุ่ม Back เพื่อย้อนกลับไปยังเพจก่อนหน้า แต่บน iOS ไม่มี (ใช้วิธีปัดนิ้วเอา)
ดังนั้นคำว่า “เขียนทีเดียว รันได้ทุกที่” ในอดีต หมายถึงการที่เราต้องแยกส่วนของ View (หน้าเพจที่เป็น HTML, CSS) ออกมาจากส่วนควบคุมที่เป็น Javascript เพื่อสร้างส่วนติดต่อผู้ใช้ที่แตกต่างกัน
UI อันหนึงให้ iOS และ UI อีกอันหนึงให้ Android
ดูยุ่งยากขึ้นมาอีกนิดใช่ไหมครับ?
Platform Continuity: แนวคิด 1 แอพ หลาย User Interface
ทีมพัฒนา Ionic Framework คิดว่าส่วนนี้สามารถแก้ไขได้ โดยรวมแนวคิดของ Platform Continuity เข้าไปในตัว Framework (ใน OS X Yosemite ก็มีเรื่อง Continuity เหมือนกัน แต่เป็นคนละแบบกับของ Ionic Framework นะครับ)
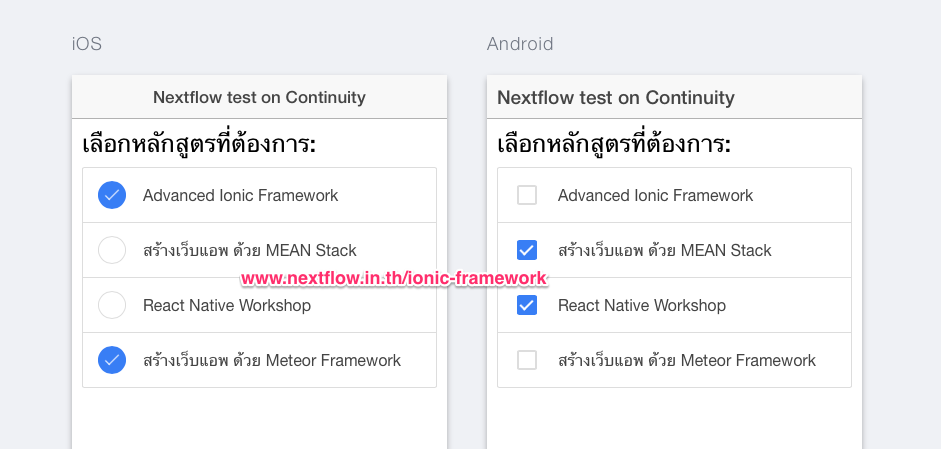
โดย Ionic Framework เปิดโอกาสให้ปรับแต่ง Widget และ UI ต่างๆ ได้อย่างอิสระ เช่น Font, Action sheet, Nav bar, Back button, และ check boxes โดย Ionic Framework จะมีค่าเริ่มต้นสำหรับ iOS และ Android มาให้ก่อนอยู่แล้ว
ลองดู check boxes ที่โค้ชพลจับภาพทั้ง iOS และ Android ให้ดู ทั้ง 2 แบบด้านล่างนี้เป็นโค้ดชุดเดียวกันครับ

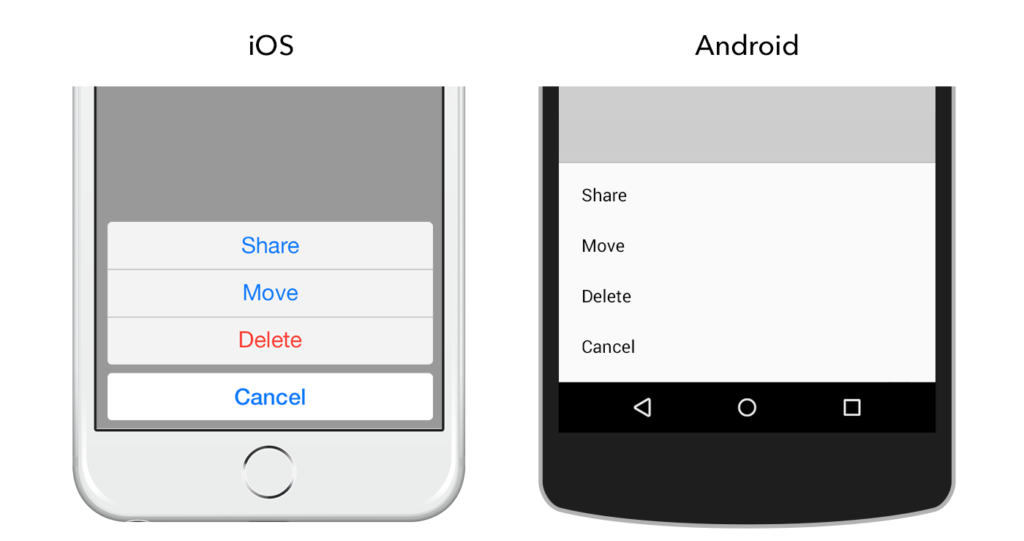
และ Action sheet ในระบบ iOS และ Android จะแสดงผลแตกต่างกัน ดังภาพด้านล่าง และเป็นไปโดยอัตโนมัติ (แน่นอนว่าปรับแต่งได้)

สรุปเรื่อง Platform Continuity
แน่นอนว่าทั้ง iOS และ Android ต่างก็มีส่วนที่คล้ายคลึง และแตกต่างกัน
การออกแบบการใช้งานแอพพลิเคชั่นสามารถทำได้ง่ายขึ้น เมื่อมีแนวคิดของ Platform Continuity ใส่ลงไป โดยเฉพาะกับ framework อย่าง Ionic และเจ้าอื่นๆ อย่าง Onsen UI และ Sencha Touch
สำคัญที่สุดคือการให้สิ่งที่ดีที่สุดกับผู้คนที่ใช้งานแอพของเราบนระบบนั้นๆ Framework จะเป็นเครื่องมือที่ช่วยเราทำงานได้เร็วขึ้น
รู้จักกับ Platform Continuity ไปแล้ว ไว้มาดูวิธีการใช้งานกับโค้ชพลนะครับ
สำหรับวันนี้ สวัสดีครับ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
อ้างอิง – Ionic Blog