ช่วงนี้มีหลายที่สอบถามเข้ามาเรื่องความสามารถของ Ionic Framework ที่พลสอนออนไลน์อยู่ที่นี่ ไหนๆ ก็ไหนๆ ขอเขียนสรุปเอาไว้ในนี้ก็แล้วกัน
ก่อนจะเริ่มดูจุดเด่น ถ้าคุณเพิ่งเคยได้ยินชื่อของ Ionic Framework ต้องเข้าใจก่อนว่า:
- มันเป็นเฟรมเวิร์กสำหรับทำ Mobile Application
- มันใช้แนวคิด Hybrid Mobile Application ในการพัฒนา
- มันใช้เทคโนโลยีเว็บเป็นตัวหลักในการพัฒนา
เอาล่ะเริ่มกันเลย
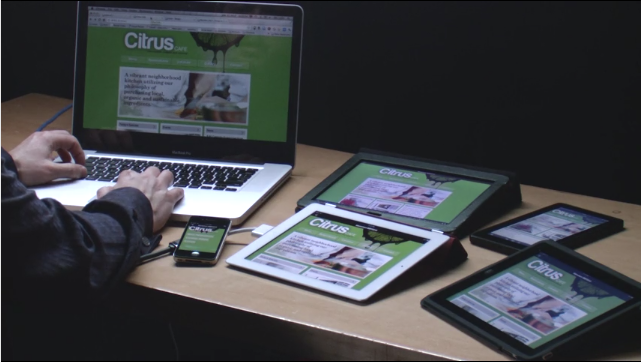
1. ได้ Mobile Application ทั้ง iOS และ Android

นี่เป็นหนึ่งในจุดแข็งของไอโอนิก เพราะการพัฒนา Mobile Application ที่ต้องครอบคลุมตลาดฝั่ง iOS และ Android นั้นต้องใช้ต้นทุนด้านเม็ดเงิน และเวลาที่สูงพอตัว
ด้วยแนวคิดการพัฒนาแอพพลิเคชั่น แบบ Hybrid ที่ใช้โค้ดชุดเดียวกัน ใช้งานได้ทั้ง 2 ระบบ จะทำให้เวลาที่ต้องลงทุน และปัญหาทางเทคนิคระหว่าง iOS และ Android ลดลงมาก
ซึ่งคุณสมบัตินี้เป็นที่รู้จักกันในอีกชื่อคือ Cross Platform Mobile Application Development
โดยยังสามารถทำงานแบบเดียวกับแอพพลิเคชั่นที่พัฒนาแบบ Native เช่นการจัดการฐานข้อมูล, กล้องถ่ายรูป, ดู GPS กับแผนที่, หรือสแกนบาร์โค้ด เป็นต้น
2. ได้ Mobile Application แบบ Hybrid ประสิทธิภาพสูง

หลายๆ คนอาจจะเคยได้ยินชื่อของ PhoneGap หรือ Hybrid Mobile Application ในทางที่แย่ๆ มาบ้าง
นั่นเพราะคนทำไม่ได้ลงลึกถึงเป้าหมาย และตัวเทคโนโลยีจริงๆ เอามาใช้แบบพื้นๆ และใช้ PhoneGap ไปทางแนวคิดที่ผิดๆ
เพราะถ้าจับจุดได้แล้ว การทำ Mobile Application ด้วยแนวคิด Hybrid นั้น สามารถทำประสิทธิภาพได้เทียบเท่า การพัฒนาแบบ Native ของแต่ละระบบได้ง่าย เช่น
- ยุ่งเกี่ยวกับโครงสร้าง DOM น้อยที่สุด
- ไม่มีการใช้ JQuery (เป็นเหตุผลหลักที่ทำให้ประสิทธิภาพในอุปกรณ์พกพาสูงขึ้นอย่างมาก)
- ใช้ฮาร์ดแวร์ของอุปกรณ์พกพาในการแสดงแอนิเมชั่น
เพียงแต่แทนที่นักพัฒนาจะต้องมาเสริมระบบให้เร็วเท่า Native ด้วยตัวเอง ทาง Ionic Framework ก็รวมเทคนิคต่างๆ พร้อมใช้ในการพัฒนาเลย
ทำให้นักพัฒนาไปเน้นส่วนของการทำงานในแอพพลิเคชั่นได้ทันที ไม่ต้องมาปวดหัวกับปัญหาทางเทคนิค หรือประสิทธิภาพจุกๆ จิกๆ
3.ได้รับการยอมรับจากบริษัทชั้นนำ ทั้งผู้บริโภค และองค์กรไอที

ที่ Ionic Framework ได้รับความนิยมสูงมาก ก็คงเป็นเพราะการยอมรับจากบริษัทขนาดใหญ่ ทั้งด้านผู้บริโภค และองค์กรไอทีนี่ล่ะ
ตัวอย่างเช่น แอพพลิเคชั่นของ UNIQLO หรือแอพพลิเคชั่นด้านสุขภาพชื่อดังของอเมริกา อย่าง Sworkit ก็ใช้ Ionic Framework ในการพัฒนา
รวมถึงการที่ Microsoft นำไปใส่ในเครื่องมือสำหรับนักพัฒนาของตัวเองอย่าง Visual Studio และ IBM ที่นำไปใช้ในโซลูชั่น Mobile First Platform เพื่อใช้งานในระดับ Enterprise หรือองค์กรต่างๆ

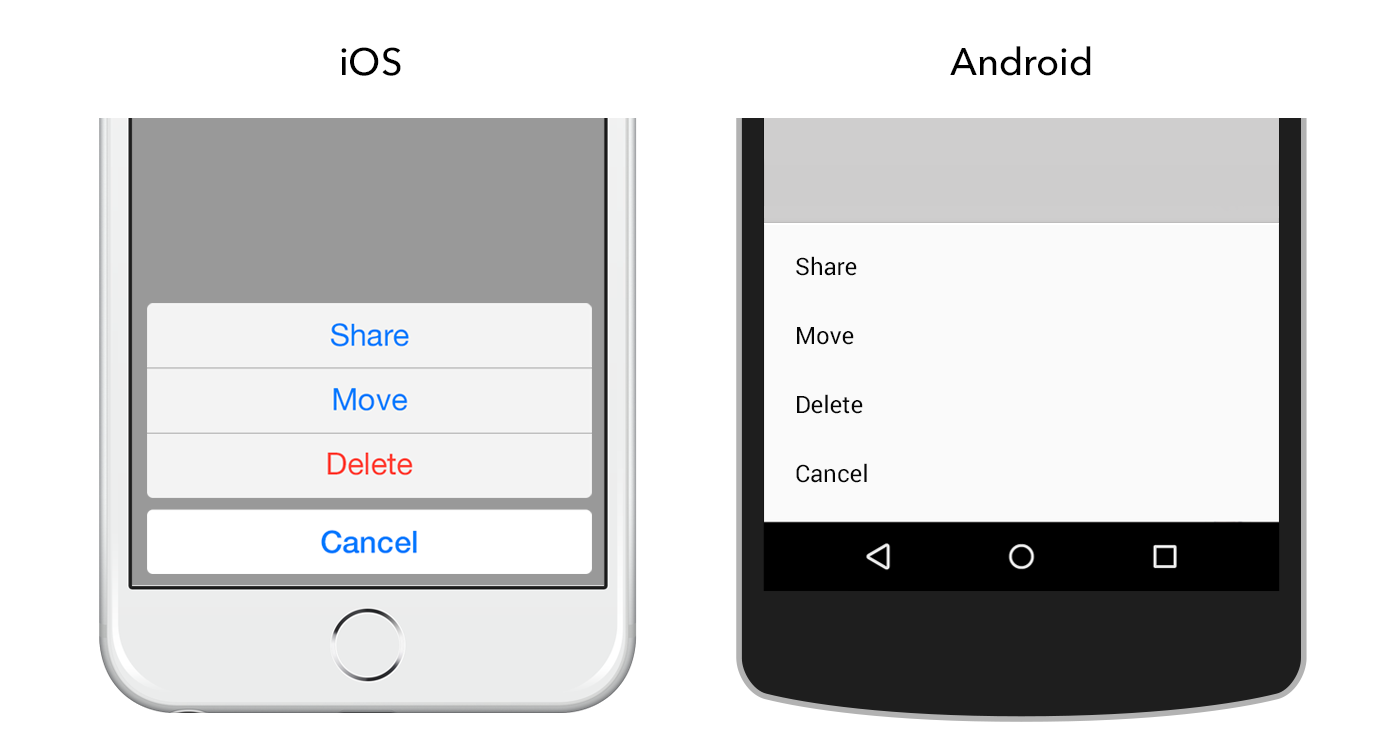
4.ใส่ใจ UX ของแต่ละระบบให้อัตโนมัติ

เรื่องของการใช้งานที่จริงๆ แล้วแตกต่างกันบน iOS และ Android บนแอพพลิเคชั่นที่พัฒนาแบบ Hybrid หมดไปในยุคปัจจุบัน
เพราะโดยปกติ การทำงานของแอพพลิเคชั่นนั้นไม่เปลี่ยน แต่ที่เปลี่ยนไปสำหรับแต่ละระบบ ก็คือส่วนติดต่อผู้ใช้งาน (UI: User Interface) ที่อิงกับการออกแบบของระบบนั้นๆ
ซึ่ง Ionic ได้นำเสนอแนวคิดที่ทำให้ส่วนติดต่อผู้ใช้ “แปลงร่าง” ได้ตามระบบที่มันทำงานอยู่ โดยที่นักพัฒนาไม่จำเป็นต้องทำงานเพิ่ม เพื่อให้การใช้งานแอพพลิเคชั่นบนระบบนั้นง่ายต่อผู้ใช้เดิม
พลอธิบายเรื่อง UI แปลงร่างได้ (Platform Continuity) ไว้ที่นี่ เผื่อต้องการศึกษาเพิ่มเติมครับ
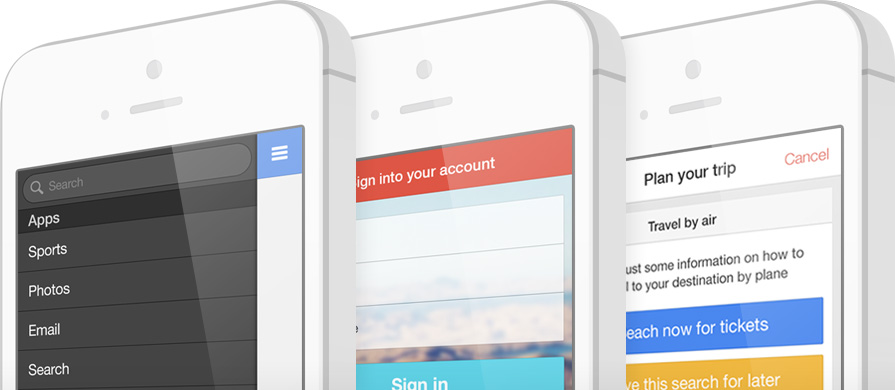
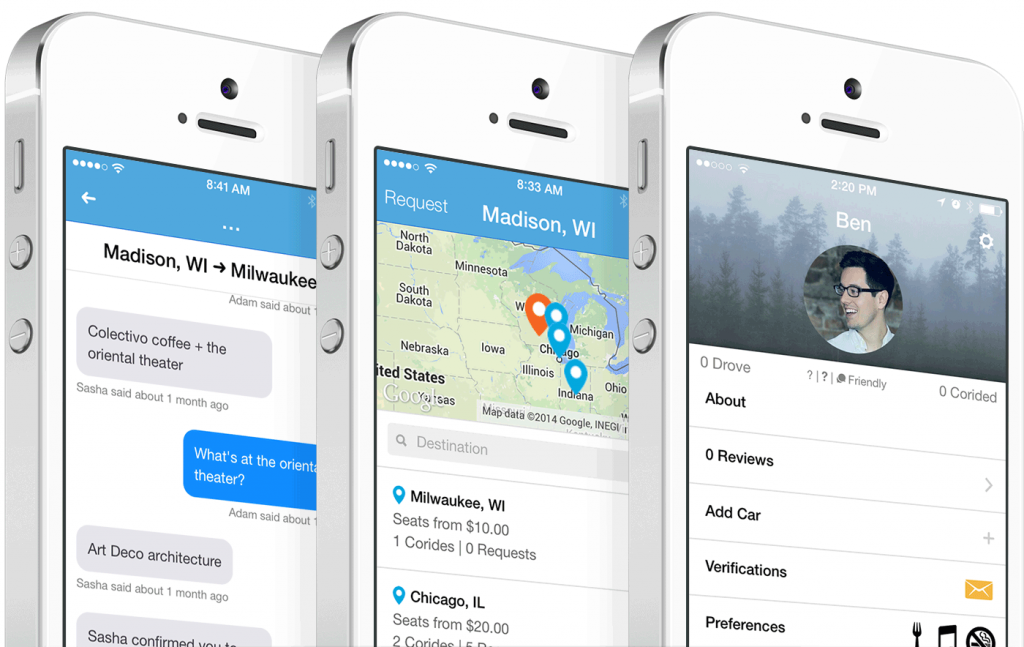
5. ส่วนติดต่อผู้ใช้ที่ออกแบบอย่างสวยงาม

เนื่องจากทีมงานของ Ionic Framework ซีเรียสสุดๆ กับเรื่องหน้าตาของแอพพลิเคชั่นที่ลูกค้าของพวกเราจะใช้งาน
ทีมงาน Ionic เลยออกแบบส่วนติดต่อผู้ใช้ที่หน้าตาเป้ะแบบเดียวกับที่ใช้บนแอพพลิเคชั่นทั่วไป แถมยังทำให้สวยงาม เพิ่มมูลค่าให้แอพพลิเคชั่นและภาพลักษณ์ของบริษัท หรือองค์กรที่เลือกใช้
แถมการปรับแต่งยังใช้งานได้ง่ายสำหรับนักพัฒนาอีกต่างหาก เพราะสร้างจากระบบพื้นฐาน อย่าง HTML และ CSS
6.ใช้เทคโนโลยีที่ได้รับการยอมรับ และใช้งานกันแพร่หลาย

Ionic ใช้ภาษา HTML, CSS, และ JavaScript ซึ่งเป็นภาษาที่มีนักพัฒนาใช้งานกันเยอะเป็นอันดับต้นๆ เพราะก่อนที่จะมี Mobile Application นักพัฒนาส่วนใหญ่ก็เน้นไปที่เว็บนี่แหละครับ
และ Ionic ก็ไม่ได้ให้นักพัฒนานั่งเขียนกันเองทั้งหมด เพื่อให้สบายขึ้น ทาง Ionic ได้เตรียมเทมเพลตต่างๆ (Template & Boilerplate) เอาไว้ให้เลือกใช้งาน
และยังเลือกเฟรมเวิร์กระดับโลกอย่าง Angular และใช้ระบบ Sass ในการจัดการตกแต่งธีมได้อย่างรวดเร็วด้วย
7. เครื่องมือที่ใช้งานง่าย
การทำเว็บ หรือโปรแกรมเมื่อก่อน นักพัฒนาส่วนใหญ่ต้องนั่งจัดการไฟล์ในโปรเจคเองเกือบทั้งหมด
แต่ Ionic ก็ทำให้เรื่องนี้เป็นเรื่องง่าย โดยเตรียมเครื่องมืออำนวยความสะดวก ที่เรียกว่า CLI เพื่อให้นักพัฒนาสั่งจัดการโปรเจคได้สบายๆ
เพิ่มความเร็ว ลดเวลาในการพัฒนา เพื่อให้สามารถไปเน้นคุณภาพของแอพพลิเคชั่นได้ง่าย
สรุป
นั่นก็คือจุดเด่นของการใช้ Ionic Framework ในการพัฒนา Mobile Application ที่ทำให้สามารถได้แอพพลิเคชั่นบน iOS และ Android จากโปรเจคเดียวกัน
- มาลองดูทั้ง 7 ข้ออีกทีนะครับ
- ใช้แล้วทำ Mobile Application ได้ทั้ง iOS และ Android
- เป็นเฟรมเวิร์กที่ทำให้ได้ Mobile Application แบบ Hybrid ประสิทธิภาพสูง
- ได้รับการยอมรับจากบริษัทชั้นนำ ทั้งผู้บริโภค และองค์กรไอที
- ใส่ใจ UX ของแต่ละระบบให้อัตโนมัติ
- ส่วนติดต่อผู้ใช้ที่ออกแบบอย่างสวยงาม
- ใช้เทคโนโลยีที่ได้รับการยอมรับ และใช้งานกันแพร่หลาย
- เครื่องมือที่ใช้งานง่าย
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework