ปัจจุบันเรื่องการพัฒนาโปรแกรมหรือแอพพลิเคชั่น แบบที่สร้างครั้งเดียว เอาไปเปิดใช้งานได้หลายๆ อุปกรณ์ หรือเรียกเท่ๆ ว่า Cross Platform ดูเป็นหัวข้อที่น่าสนใจสำหรับชุมชนนักพัฒนาอย่างมาก
แต่มันดีจริงหรือ? มันแย่อย่างที่เขาว่ากันไหม? ปัจจุบันเป็นอย่างไร?
พลเอง ในฐานะที่ผ่านเทคโนโลยีการพัฒนาโปรแกรมแบบ Cross Platform มาตั้งแต่ 10 ปีที่แล้ว ขอแชร์มุมมองจากประสบการณ์ตรงแบบง่ายๆ เผื่อจะเป็นประโยชน์สำหรับพวกเราหลายๆ คนที่สนใจจะเลือกเทคโนโลยีสาย Cross Platform มาใช้ในงานของตัวเองกัน
ขอแบ่งเป็น 3 ส่วนดังนี้
- สิ่งแรกที่ควรรู้: Cross Platform มีมานานแล้ว
- Mobile Application: เป้าหมายใหม่ของ Cross Platform
- Cross Platform Native Application อีกแนวคิดทางเลือก
- Progressive Web App: หรือนี่คือการกลับมาของเจได?
- Cross Platform จะเดินไปไหนต่อ?
1. สิ่งแรกที่ควรรู้: Cross Platform มีมานานแล้ว
จริงๆ สถานการณ์ในปัจจุบันที่นักพัฒนาแอพพลิเคชั่นมือถือกำลังเจอ ไม่ต่างจากเมื่อ 10 ปีก่อนนัก นั่นคือช่วงเวลาที่มี Windows และ Mac

ตอนนั้นการพัฒนาโปรแกรมขึ้นมาใช้งานกับทั้ง 2 ระบบ ก็ต้องใช้ภาษา และเครื่องมือที่แตกต่างกันตามที่เจ้าของจัดให้ ทำให้การเขียนโปรแกรมขายบน Windows และ Mac เหมือนต้องทำซ้ำ 2 ครั้ง และที่ยิ่งกว่านั้น คือต้องมีผู้เชี่ยวชาญแยกออกเป็น 2 ทีม ตามระบบดังกล่าว (คุ้นๆ เหมือนยุคนี้ไหม?)

และ 10 ปีที่แล้ว ภาษา Java เวอร์ชั่น 1.0 เกิดขึ้นมาบนโลก มันเป็นภาษาในการพัฒนาโปรแกรมที่ดูน่าสนใจมาก เพราะ Java บอกว่า โปรแกรมที่เขียนขึ้นด้วยภาษา Java สามารถเปิดขึ้นใช้งานบนระบบอะไรก็ได้ ทำให้มันได้รับความนิยมไปทั่วโลก พลเองก็ได้เรียนรู้ภาษา Java ตอนอยู่ในมหาวิทยาลัย ตอนนั้นประมาณเวอร์ชั่น 1.4 – 1.5

นอกจากนั้น Java ยังมาพร้อมกับแนวคิด “โอเพ่นซอร์ส” (Open-source) ที่ทำให้เกิดชุมชนนักพัฒนาระบบเปิดอย่างกว้างขวางด้วย
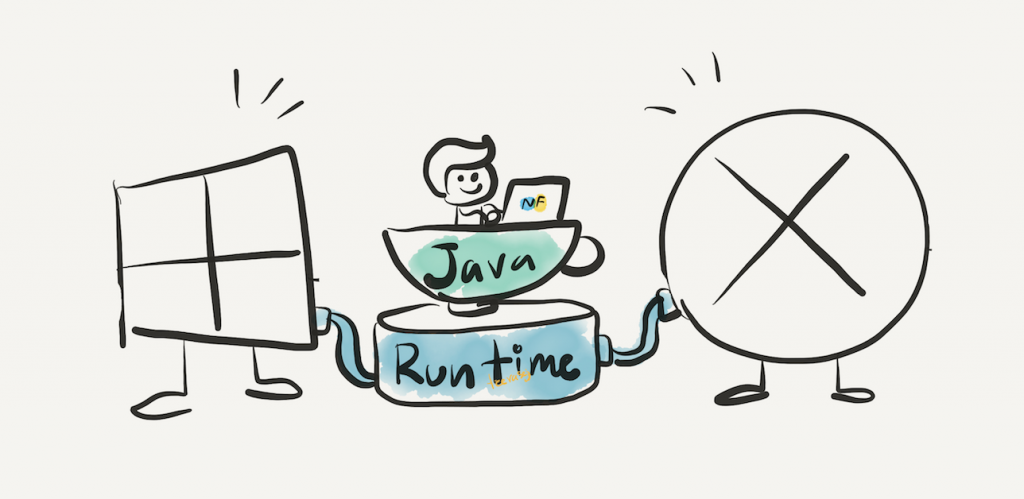
รูปแบบสำคัญของ Cross Platform ใน Java
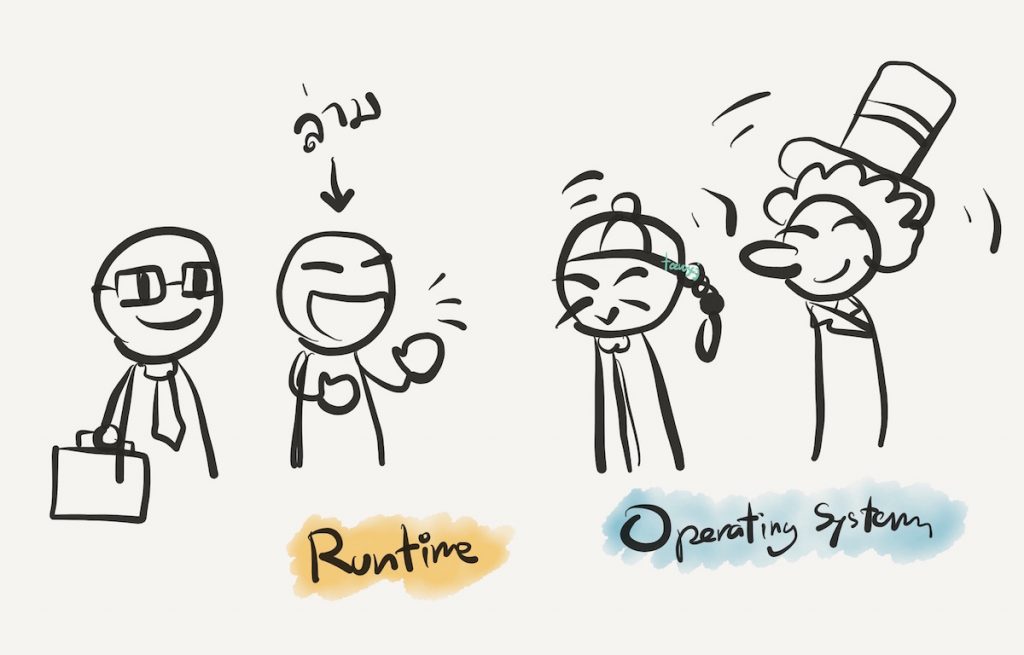
เหมือนกับเวทมนตร์ต้องมีคาถา มายากลต้องมีกลไกลับ ความมหัศจรรย์ในการทำงานข้ามระบบของ Java คือการสร้างสิ่งที่เรียกว่า Runtime ที่จำเป็นต้องติดตั้งลงไปในเครื่องคอมพิวเตอร์ก่อน ถึงจะเรียกใช้งานโปรแกรมที่เขียนด้วยภาษา Java ได้

ดังนั้น Runtime ที่ว่านี้ ทำหน้าที่เหมือนเป็น “ล่ามท้องถิ่น” ที่ประสานการทำงานระหว่างภาษา Java กับระบบปฎิบัติการบนเครื่องเป้าหมาย
เหมือนถ้าเราจะไปเจรจาธุรกิจในประเทศที่เราพูดภาษาท้องถิ่นไม่ได้ การใช้ล่ามจะทำให้เราสามารถดำเนินธุรกิจในประเทศต่างๆ ได้ง่ายขึ้น และเราไม่ต้องเสียเวลาเรียนภาษาท้องถิ่นด้วย ลดเวลาไปได้มาก

ดังนั้น Java จึงเป็นเทคโนโลยีหนึ่งที่ทำให้แนวคิดการทำงานข้ามระบบเป็นจริงได้ การเรียนรู้วิธีใช้ภาษา Java ก็สามารถพัฒนาโปรแกรมใช้งานบนระบบต่างๆ ได้ ตราบเท่าที่มันติดตั้ง Java Runtime ลงไปได้นั่นเอง
Web ก็เป็นเทคโนโลยี Cross Platform หนึ่งที่ได้รับความนิยมไปทั่วโลก
ดังนั้นถ้าเราเริ่มเห็นลักษณะของเทคโนโลยี Cross Platform จะเห็นว่าเทคโนโลยีที่ได้รับความนิยมสูงที่สุดในโลกตัวหนึ่งอย่าง Web ก็เป็นเทคโนโลยี Cross Platform ตัวหนึ่งเช่นกัน
เพราะขอแค่คอมพิวเตอร์เครื่องนั้นมีโปรแกรมจำพวก “เว็บเบราเซอร์” (Web Browser) และเชื่อมต่อกับเคร่ือข่ายอินเตอร์เน็ตได้ ก็สามารถเข้าถึงโปรแกรมที่สร้างไว้จากที่ไหนก็ได้บนโลก ไม่จำกัดว่าจะเป็นระบบ Windows, Mac, หรือ Linux

ซึ่งด้วยความเปิดกว้างของภาษา HTML, CSS, และ JavaScript ทำให้เกิดยุคของโปรแกรมที่เรียกใช้งานผ่านอินเตอร์เน็ต ที่เรียกกันว่าเว็บแอพพลิเคชั่น (Web Application)
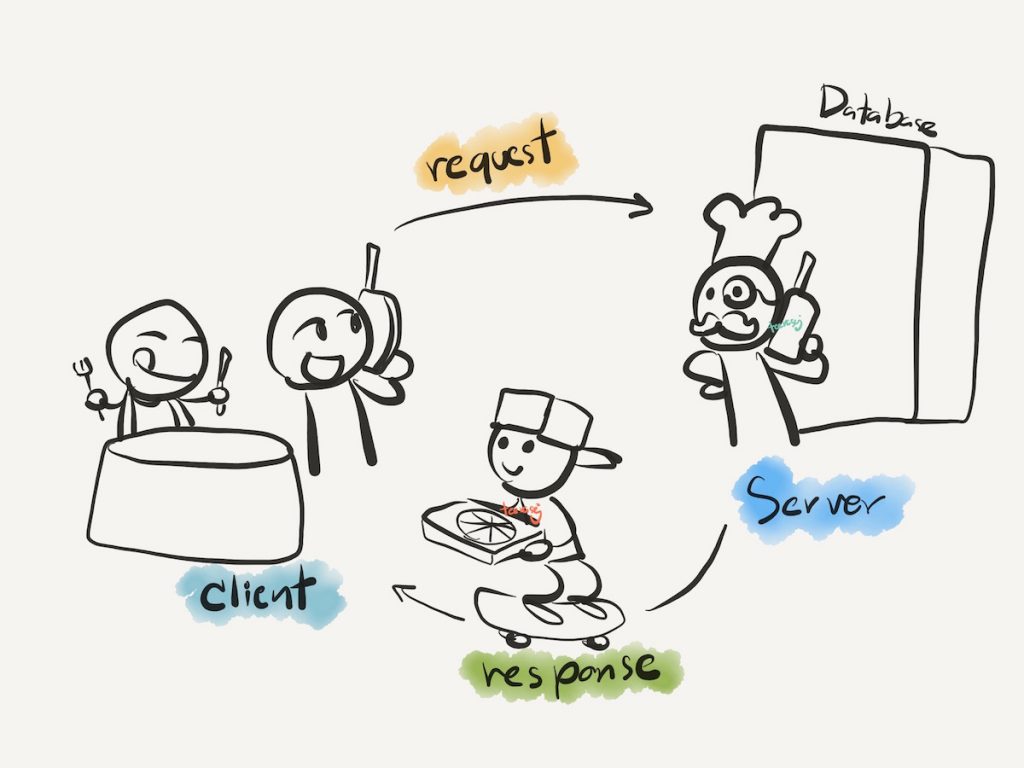
ถ้ามองให้ง่ายความมหัศจรรย์ของเทคโนโลยีเว็บ เกิดจากการเรียกใช้ข้อมูลจากศูนย์กลาง เหมือนกับที่เราสามารถโทรสั่งพิซซ่ามากินที่บ้าน หรือที่ออฟฟิศก็ได้

และจะเห็นว่ารูปแบบของโปรแกรมเปลี่ยนจากการติดตั้งเพื่อใช้งานบนคอมพิวเตอร์โดยตรง เป็นเรียกใช้ผ่านระบบอินเตอร์เน็ต ซึ่งภาษาในการพัฒนาเว็บแอพพลิเคชั่นฝั่งผู้ใช้บริการก็มีหลากหลาย มีตั้งแต่ ASP และ PHP จนไปถึง J2EE (Java), ASP.NET (.NET Framework), Django (Python), Ruby on Rail (Ruby)
และในยุคสมัยที่เรืองรอง นักพัฒนาหลายๆ คน ก็คิดว่าคงไม่มีอะไรมาชิงความยิ่งใหญ่ไปจากเว็บแอพพลิเคชั่นได้แล้ว (พลก็ด้วย)
….จนกระทั่งสตีฟเปิดตัวสินค้าใหม่บนเวที ในปี 2007
2. Mobile Application: เป้าหมายแสนท้าทายของ Cross Platform

ความแตกต่างหนึ่งระหว่างโปรแกรมติดตั้งใช้งานดั้งเดิม กับเว็บแอพพลิเคชั่น คือตอนเปิดใช้งาน ซึ่งแบบโปรแกรมดั้งเดิมจะเร็วกว่ามาก เพราะทั้งหมดอยู่บนเครื่องคอมพิวเตอร์อยู่แล้ว ไม่ต้องต่ออินเตอร์เน็ตเพื่อเรียกไฟล์จากผู้ให้บริการมาอีก
เหมือนเรามีแกงจืดตั้งเตาแก๊สอยู่ที่บ้านอยู่แล้ว ไม่ต้องโทรสั่งพิซซ่าก็กินได้เลย
ซึ่งแอพพลิเคชั่นบนมือถือ กับแท็บเล็ต อยู่ในเคสเดียวกับโปรแกรมดั้งเดิมนี่ล่ะครับ เพียงแต่โจทย์ครั้งนี้ท้าทายมากกว่าเดิม เพราะเราใช้ Java (ที่เคยใช้กับระบบคอมพิวเตอร์ได้) ในการพัฒนาแอพพลิเคชั่นบนระบบปฏิบัติการของอุปกรณ์พกพาทั้งหมดไม่ได้
ด้วยเหตุผลของธุรกิจ หรืออะไรก็แล้วแต่ (พลก็คุยกับหลายๆ คนเรื่องนี้ว่ามันเป็นไปได้ไหม) เราถูกบังคับให้เลือกฝ่ายอีกครั้ง ว่าจะไปทาง Android ใช้ภาษา Java เวอร์ชั่นปรับแต่ง หรือไปทาง iOS ใช้ภาษา Objective-C หรือ Swift
โดยพวกเราเรียกการพัฒนาโมบายล์แอพพลิเคชั่นตามเครื่องมือ และภาษาที่เจ้าของระบบกำหนดมาว่า เนทีฟแอพ (Native Application Development)
และด้วยสถานการณ์นี้เอง ทำให้พวกเรานักพัฒนาหลายๆ คนที่มีความสุขกับความเป็น Cross Platform อย่าง Java หรือ Web ต้องนั่งคิดว่าทำไมเราถูกลากเข้าระบบไร้ซึ่งอิสระเดิมนี้อีกครั้ง
และมันมีทางที่ 3 ไหม?
Hybrid App: การกลายพันธุ์เพราะสภาพแวดล้อมมันบังคับ
หวยมาออกที่เทคโนโลยีเว็บนี่แหละครับ เพราะด้วยความที่ว่าเทคโนโลยีเว็บเป็นการเรียกข้อมูลจากผู้ให้บริการมาแสดงผ่านโปรแกรมเว็บเบราเซอร์

และบนอุปกรณ์พกพาก็มีเว็บเบราเซอร์ในรูปแบบแอพใช้งานเช่นกัน ทำให้เว็บแอพก้าวเข้าสู่การใช้งานบนอุปกรณ์พกพาได้ทันที ถึงแม้ว่าหน้าตาเว็บแอพจะใช้ยากในตอนแรกๆ
แต่ความเป็นจริงก็ยังไม่เปลี่ยนแปลง เหมือนยุคที่มีโปรแกรมติดตั้งดั้งเดิม กับเว็บแอพพลิเคชั่น โปรแกรมติดตั้งจะเรียกใช้งานได้รวดเร็วกว่า และไม่จำเป็นต้องเชื่อมต่อกับอินเตอร์เน็ตตลอดเวลา
และด้วยข้อจำกัดของเว็บแอพพลิเคชั่น ทำให้มันไม่สามารถเทียบได้กับโมบายล์แอพพลิเคชั่นที่เข้าถึงเซ็นเซอร์ต่างๆ บนอุปกรณ์พกพา เช่นกล้องถ่ายรูป หรือตัวแสกนลายนิ้วมือได้

จึงมีนักพัฒนากลุ่มหนึ่ง คิดได้ว่า ถ้าเราสร้างโมบายล์แอพพลิเคชั่นที่แสดงหน้าเว็บขึ้นมาล่ะ? มันจะเป็นการรวมข้อดีของทั้ง เว็บ และ โมบายล์แอพพลิเคชั่นเข้าด้วยกันได้ เพราะ
- นักพัฒนาเว็บสามารถสร้างหน้าตา และการทำงานของโมบายล์แอพได้โดยอาศัยความรู้เดิม
- เปิดใช้งาน และจัดการได้เหมือนโมบายล์แอพพลิเคชั่นจริงๆ
- เอาโค้ดเดิมไปใช้ทำโมบายล์แอพพลิเคชั่นบนระบบอื่นได้ทันที
เทคโนโลยีที่เกิดจากแนวคิดนี้ในยุคที่ 1 (พลเคยเขียนเล่า 3 ยุคไว้ใน Blog ตามไปอ่านได้ที่นี่ครับ) ก็ได้แก่ PhoneGap (ภายหลังกลายเป็น Cordova) และคล้ายกับแนวคิดนี้อย่าง Titanium และ Monaca แต่ที่ดังสุดๆ ก็ PhoneGap นี่แหละ
จุดอ่อนของ Hybrid App
อย่างที่พลบอกเสมอ ว่าทุกเทคโนโลยีมีจุดอ่อน เหมือนซูเปอร์แมน ก็แพ้คริปโตไนต์ได้ Hybrid App มีจุดอ่อนที่สำคัญจุดหนึ่ง คือ ความเปิดกว้างของมันเอง
เนื่องจาก Hybrid App ไม่ใช่สินค้า แต่เป็นแนวคิดดังที่คุยในหัวข้อด้านบน มันเปิดให้นักพัฒนาเว็บทุกคนสามารถสร้างโมบายล์แอพพลิเคชั่นได้แทบจะทันที เพียงแต่มันให้ “ทำกันเอง” ตามแนวคิดของโอเพ่นซอร์สครับ นั่นคือพวกเราใช้เว็บทำหน้าแอพได้ แต่ก็เขียนกันเองนะ
ก็มีการเสาะหาโค้ดสำเร็จรูปมาเพื่อลดภาระ เพราะการพัฒนาโมบายล์แอพพลิเคชั่นมันท้าทายกว่าทำเว็บเยอะ เช่น ขนาดนหน้าจอของมือถือมีหลายขนาด และเราต้องทำให้มันดูดี ใช้งานได้ง่ายบนทุกขนาด หรือเรื่องความละเอียดหน้าจอ ที่เราต้องจัดแจงรูปภาพให้เหมาะสม
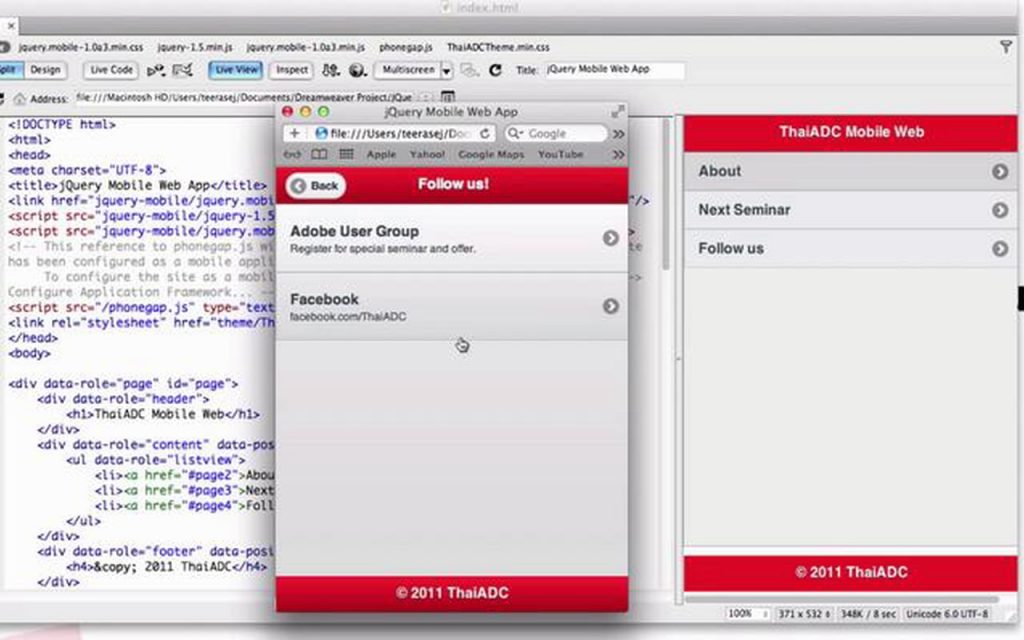
ดั๊นนนน เกิดการจับคู่ระหว่าง JQuery Mobile และ PhoneGap ครับ นี่แหละครับจุดแตกหักสำคัญ

JQuery Mobile เป็นชุดโค้ดที่ตามรุ่นพี่ที่โด่งดังอย่าง JQuery ที่บูมมากในยุคทำเว็บ เอาเป็นว่ามันทำให้ชีวิตคนทำเว็บส่วนใหญ่ดีขึ้น ปวดหัวน้อยลง และ JQuery Mobile ก็พยายามทำแบบเดียวกับในยุคที่ผู้คนสามารถเปิดใช้เว็บผ่านโทรศัพท์มือถือได้
โดยมันถูกใช้ในการสร้างส่วนติดต่อผู้ใช้ (User Interface) หรือหน้าตาของแอพ ที่ดูแล้วเหมือนโมบายล์แอพพลิเคชั่นครับ พอเอามาจับคู่กับ PhoneGap ก็เหมือนคู่ณเดชน์ – ยาย่า เหมือน ติ๊ก เจษฎาภรณ์ – อั้ม พัชราภา สร้างโมบายล์แอพพลิเคชั่นได้อย่างรวดเร็วและง่ายดาย
ซึ่งสิ่งหนึ่งที่หลายๆ คนมองข้ามในตอนนั้น คือ JQuery Mobile ไม่ได้สร้างมาเพื่อทำงานกับ PhoneGap และการทำแอพ Hybrid ไม่เหมือนกับการทำเว็บเพราะ อุปกรณ์พกพานั้นไม่เหมือนกับคอมพิวเตอร์ ทั้งการใช้งานและการประมวลผล
นั่นทำให้การพัฒนา Hybrid App ในยุคที่ 1 จำเป็นต้องใช้ทักษะของนักพัฒนาที่มีประสบการณ์สูง เพื่อให้ได้แอพพลิเคชั่นคุณภาพดีออกมาจริงๆ
มันไม่ได้ง่ายเหมือนสร้างหน้าเว็บและโยนเข้า PhoneGap อย่างที่บางคนอ้าง การสร้างหน้าแอพบน PhoneGap ด้วยการเขียนโปรแกรมแบบตัดแปะ และแนวคิดทำเว็บแบบเดิม ทำให้โมบายล์แอพพลิเคชั่นที่สร้างจากแนวคิดผิดๆ พวกนี้ ช้า กระตุก และใช้งานจริงไม่สะดวกเท่าการสร้างโมบายล์แอพพลิเคชั่นแบบปกติ
กลายมาเป็นความเชื่อที่ว่า “ทำแอพแบบ Hybrid แล้วแล่ค” ไปอย่างน่าเสียดาย
ถ้าใครเคยมาอบรมกับพล พลจะบอกว่าในหลายๆ กรณีก็ไม่ควรใช้ JQuery Mobile การออกแบบหน้าแอพง่ายๆ และแสดงเฉพาะข้อมูลที่จำเป็น ก็ได้โมบายล์แอพพลิเคชั่นทำงานได้ดี และใช้งานได้จริงแล้ว บางครั้งก็ให้เขียน CSS ขึ้นมาเองด้วย เพราะเราควบคุมได้ง่ายกว่า
JavaScript มาแล้ว!

ในขณะที่โมบายล์แอพพลิเคชั่นได้รับความนิยมเพิ่มขึ้นเรื่อยๆ ฝั่งของเทคโนโลยีเว็บก็มีความก้าวหน้าสำคัญ นั่นคือการกำเนิดของ Node หรือที่หลายๆ คนเรียกว่า Node JS ที่พัฒนามาแบบเดียวกันกับ Java
นั่นคือเราจะมี Run time ที่ติดตั้งลงไปในคอมพิวเตอร์ เพื่อให้สามารถเรียกอ่านไฟล์ JavaScript (ที่ปกติสามารถทำได้บนโปรแกรมเว็บเบราเซอร์เท่านั้น) บนเครื่องคอมพิวเตอร์ได้ ทำให้ภาษา JavaScript ก้าวออกจากดินแดนของเว็บ เข้าสู่โลกใหม่เต็มตัว
สนใจอ่านเรื่อง Node JS เพิ่มเติม คลิกได้ที่นี่ครับ สรุปเข้าใจง่ายเช่นเดิม
ในช่วงเวลาไล่เลี่ยกัน ก็ได้มีโลกก็กำเนิดเฟรมเวิร์กสำคัญตัวหนึ่งที่ชื่อว่า Angular ขึ้นมา เพื่อให้การพัฒนาแอพพลิเคชั่นด้วย JavaScript ทำได้ง่ายมากกว่าเดิม ซึ่งการมาถึงของ Node JS และ Angular นี่แหละ นำพา Hybrid App เข้าสู่ยุคที่ 2
เริ่มต้นยุค Cross Platform JavaScript
การมาถึงของ Node JS จะว่าเรียก “ยกระดับ” JavaScript ก็ไม่ได้ มันเล็กไป เอาเป็นว่ามัน “ปลดปล่อย” พลังของ JavaScript ที่ตอนแรกอยู่ในกล่องใบเล็กๆ 5 ใบ (เหล่ไปทางแก๊งเว็บเบราเซอร์) ออกสู่โลกกว้างเลยล่ะ
ที่พลังมันแรงก็ไม่ใช่จากใครที่ไหน จำนวนนักพัฒนาจากยุคเว็บเฟื่องฟูมันขึ้นสูงสุด แล้วจู่ๆ เราก็ไปบอกว่า “เฮ้ย พวกเราใช้ JavaScript เขียนอย่างอื่นนอกจากเว็บได้ด้วยนะ” เท่านั้นล่ะครับ คุกแตก Prison Break แบบไม่ต้องวางแผนใดๆ
หนึ่งในผลงานจากยุค Cross Platform JavaScript ที่โด่งดังก็คือการรวมเอาส่วนเล็กๆ กลายเป็นเฟรมเวิร์คทำเว็บแอพพลิเคชั่นอย่าง MEAN Stack ที่ประกอบไปด้วย
- MongoDB
- ExpressJS
- Angular
- NodeJS
มันฮิตถึงขนาดอื้ออึงกันว่า นี่คือสิ่งที่จะมาแทนที่ PHP ซึ่งเราก็ต้องดูกันต่อไป

นอกจาก MEAN Stack แล้ว ยังมีเฟรมเวิร์คพุ่งแรงเป็นอุกกาบาตอย่าง Meteor ที่ถ้าเปรียบเป็นบะหมี่สักชาม Meteor เหมือนเส้นกึ่งสำเร็จรูป 3 นาทีได้กิน MEAN Stack จะเหมือนกับเราต้องนวดแป้งก่อน
สนใจค้นพบของเจ๋งๆ ใน Meteor ดูเพิ่มเติมได้ที่นี่
ยุคที่ 2 ของ Hybrid App : Hybrid ประสิทธิภาพสูง
ถ้าจุดอ่อนของ Hybrid App อยู่ที่ความไร้ระเบียบ และยังไม่มีวิธีแน่นอนในการพัฒนาโมบายแอพพลิเคชั่นดีๆ ขึ้นมาสักตัว มันก็คือเป้าหมายที่ถูกพิชิตลงในยุคที่ 2 ที่พลขอเรียกว่ายุค Hybrid App ประสิทธิภาพสูง ซึ่งเกิดจาก 3 ปัจจัยสำคัญ
- Workflow ที่ง่ายขึ้น
- Framework ที่เป็นระบบ
- ความเร็วของ Web View ที่เพิ่มขึ้น
นั่นคือ ความผิดพลาดของนักพัฒนาถูกแก้ไขด้วย ระบบอัตโนมัติของ Node JS, ส่วนประกอบต่างๆ ถูกทำให้พัฒนาง่ายขึ้นด้วย Framework อย่าง Angular, และสุดท้ายคือการพัฒนาอย่างต่อเนื่องของผู้ผลิตอย่าง Google และ Apple ที่ทำให้ประสิทธิภาพ Hybrid App ดีขึ้นแบบก้าวกระโดดในช่วง 3 ปี
ในยุคที่ 2 ของ Hybrid App นี้จึงมี Framework ที่เกิดจาก 3 ปัจจัยดังกล่าว เด่นๆ ก็ได้แก่
- Ionic Framework
- Electron (ใช้ทำ Desktop App แบบ Cross Platform ดูที่พลแชร์ไว้ได้ที่นี่)
- Onsen UI
ซึ่งที่ Ionic Framework ดังพอตัว เพราะนอกจากปัญหา 3 ข้อ Ionic ยังทำให้เรื่องปวดหัวกลายเป็นเรื่องง่ายๆ เช่น
- ระบบแสดง Native UI ของ iOS และ Android ที่แสดงผลได้แตกต่างตามระบบที่เปิดใช้
- ระบบสร้างไอคอนของแอพอัตโนมัติ
3. Cross Platform Native Application อีกแนวคิดทางเลือก

ในช่วงยุคที่ 1 ของ Hybrid App ก็มีนักพัฒนาบางกลุ่มคิดว่า บางทีอาจจะมีวิธีอื่นนอกเหนือจากการใช้เทคโนโลยีเว็บก็ได้ โดยมีแนวคิดแตกออกเป็น 2 ทางดังนี้
- น่าจะมีระบบสักอย่าง ที่สามารถแปลงโค้ดเป็นโมบายล์แอพพลิเคชั่นในแต่ละระบบได้
- น่าจะมีระบบสักอย่าง ที่สามารถควบคุมโมบายล์แอพพลิเคชั่นในแต่ละระบบได้
นั่นคือแนวคิดนี้ ไม่เลือกที่จะใช้เทคโนโลยีเว็บเป็นตัวแสดงหน้าแอพ แบบเดียวกับ Hybrid App แต่เลือกที่จะหาทางควบคุมการพัฒนา ให้ได้ผลลัพธ์เป็น Native App ในรูปแบบต่างๆ
เช่น สำหรับ Xamarin.Forms ใช้วิธีการแปลงระบบ C# ของตัวเองให้ทำงานได้กับระบบ Native รวมถึงการสร้างส่วนติดต่อผู้ใช้แบบ Native UI จาก XAML
หรือจะเป็น React Native ของ Facebook ที่ใช้แนวคิดส่วนติดต่อผู้ใช้บนเว็บของตัวเอง มาใช้สร้าง และควบคุมการทำงานของส่วนติดต่อผู้ใช้ Native UI บนระบบ iOS หรือ Android สำหรับ React Native ส่วนตัวคิดว่าอีกพักหนึ่ง มันจะง่ายและใช้เวลาน้อยกว่าปัจจุบันในการนำมาใช้งานในโปรเจคจริง
และในช่วงที่ Cross Platform Native Application ขึ้นมาเป็นตัวเลือกอีกตัว นอกจาก Hybrid Application คือยุคที่ 3 ของ Cross Platform ฝั่ง Mobile Application ในปัจจุบัน
จุดอ่อนของ Cross Platform Native App
เช่นเดียวกับเทคโนโลยี Hybrid App ทาง Cross Platform Native App ก็มีสิ่งที่ต้องแลกมา และจากการที่พลได้นำ Xamarin และ React Native มาใช้งานในหลายๆ โปรเจค จุดอ่อนของมันที่พลพบก็คือ
- ความซับซ้อนของตัวเฟรมเวิร์คเอง
- การสนับสนุนต่อเนื่องของผู้สร้าง
- ปัญหาเรื่องความเข้ากันไม่ได้ในระบบต่างๆ
นั่นคือ Cross Platform Native App ไม่ได้สวยงามอย่างที่พลมองเห็นในตอนแรก แต่พลังอันยิ่งใหญ่ มาพร้อมกับความรับผิดชอบที่ใหญ่ยิ่ง เดี๋ยวไว้มีเวลาจะมาสรุปจุดอ่อนจุดแข็งอย่างละเอียดของแต่ละตัวกกัน
4. Progressive Web App: หรือนี่คือการกลับมาของเจได?

ในขณะที่การพัฒนาโมบายล์แอพพลิเคชั่นแบบ Native ดั้งเดิม, แบบ Hybrid, และ Cross Platform Native ต่างก็วาดลวดลายกันอย่างสนุกสนาน ทางป๋าใหญ่สายเว็บอย่าง Google ก็เหมือนมองทะลุเข้าไปในลูกแก้ว แล้วกล่าวว่า
“เว็บกลับมาแล้ว”
โดยในปี 2016 ที่ผ่านมานี้ Google ชูคำว่า Progressive Web App บนเวทีนักพัฒนา สร้างกระแสไปทั่วโลกว่า ฤาจะหมดยุคของ Mobile Application เดิมแล้ว?
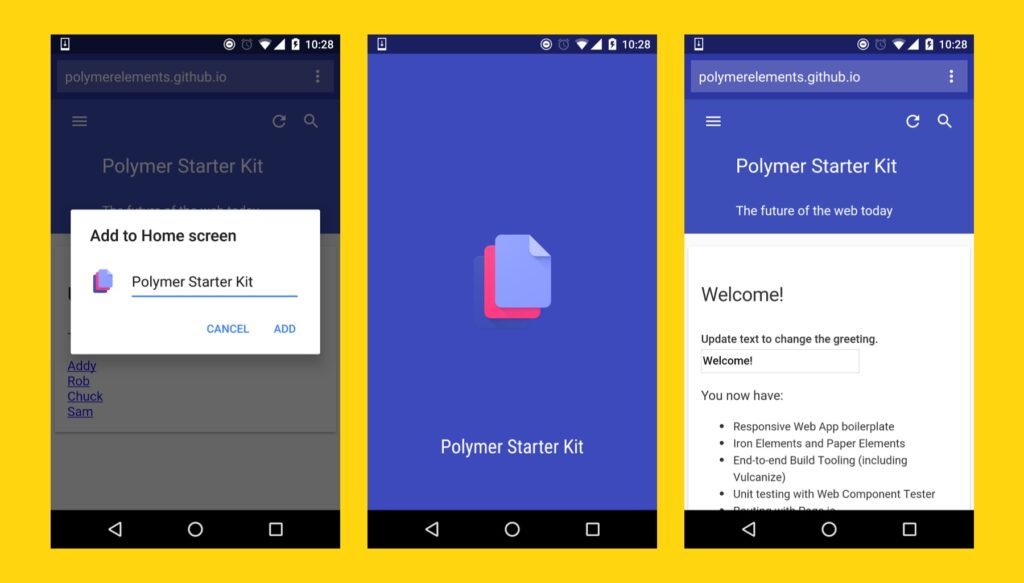
แนวคิดของ Progressive Web App (ต่อไปนี้พลขอเรียกว่า PWA) นั้นง่ายๆ และตรงไปตรงมา มันคือเว็บแอพพลิเคชั่นที่สามารถเลือกบันทึกลงเครื่อง, ทำงานแบบออฟไลน์ได้, และเรียกใช้เป็นไอคอนได้เหมือนแอพทั่วๆ ไป
ทั้งหมดนี้ ไม่ต้องผ่าน App Store หรือ Google Play Store ติดตั้งจากเว็บเบราเซอร์ได้ตรงๆ นี่แหละ
ส่วนตัวพลมองว่า Google ใช้เวลาในการคิดอย่างแยบยลว่าจะทำยังไงถึงจะกระแทกจุดแข็งของคู่แข่ง Apple ในเรื่องของ App Store ได้อย่างไร เพราะผู้ใช้ทั่วไปคุ้นเคยกับแอพพลิเคชั่นแล้ว ก็เลยทำให้การใช้แอพพลิเคชั่นก้าวข้าม App Store มาในรูปแบบของ PWA ซะ เพราะ Google นั้นขายเซอร์วิส และอินเตอร์เน็ตคือสนามเหย้าของ Google (อ่านเพิ่มเติมได้จาก 3 ก๊กไอทีของพี่ Lew Blognone)
ซึ่งคนทำเว็บทั่วโลกได้ยินแบบนี้ก็เฮกันใหญ่ เพราะการทำ Progressive Web App นั้นใช้ความรู้ในการทำเว็บล้วนๆ และทำงานกับระบบ Native ได้เป็นอย่างดี
เขียนๆ ไปชักจะยาว เดี๋ยวแยกไว้อีกเรื่องแล้วกัน เอาเป็นว่าตอนนี้แนวคิด Cross Platform ล่าสุดกำลังเล็งกลับมาที่เทคโนโลยีเว็บอีกครั้ง แต่ต้องใช้เวลาหน่อยเพราะตอนนี้มีแค่คนพูดหน่ะแหละที่รองรับ
5. Cross Platform จะเดินไปไหนต่อ?

แนวคิด Cross Platform เกิดขึ้นมาจากการปิดกั้นเทคโนโลยีเปิดเดิม ของระบบใหม่ๆ จากผู้ผลิตอุปกรณ์พกพาที่คนใช้ทั่วโลกในปัจจุบัน มันตอบสนองความต้องการของลูกค้าที่นักพัฒนาจำเป็นต้องหาสิ่งที่ดีต่อคุณภาพชีวิต และความต้องการลูกค้าที่ยอดเยี่ยม
หากยังไม่มีอะไรเปลี่ยนแปลง พลมองว่า:
แนวคิดการพัฒนาแบบ Hybrid App และ Cross Platform Native App นั้นมีจุดอ่อน และแข็ง เหมาะสมตามแต่ประเภทงาน ไม่มีใครกินใครลงในตอนนี้ และการปรากฎตัวของฝ่ายที่ 3 อย่าง Progressive Web App ก็เหมือนจะทำให้ทางเลือกมีมากขึ้น ซึ่งอาจจะเปลี่ยนแนวคิดของ Cross Platform ไปอีกก็ได้ พลก็จะเอามาเล่าในครั้งต่อๆ ไป
พลเชื่อว่า ในเวลาอันใกล้นี้ เฟรมเวิร์คที่มีอยู่จะใช้ง่าย และน่าใช้มากกว่าเดิม จะมีภาษา และเฟรมเวิร์คใหม่ๆ เกิดขึ้นมาจากแนวคิดทั้ง 3 แบบ อีก 2-3 ตัวเด่นๆ (ไม่เต็ง ไม่โต๊ด) เพราะบางเฟรมเวิร์คตอนนี้จุดอ่อนหลายจุด อาจจะหายไปในไม่ช้า
ความหวังของมวลมหาประชานักพัฒนา รวมถึงพลก็คือ มันอาจจะมีระบบ “ผู้ปลดปล่อย” ที่เกิดขึ้นมารวมทุกระบบที่แตกต่างเป็นหนึ่งเดียว เป็น Cross Platform โดยสมบูรณ์ คือไม่ต้องมากังวลเรื่องความเข้ากันได้ในแต่ละระบบที่ยังมีปัญหาในทุกเฟรมเวิร์คอย่างทุกวันนี้ แต่นั่นก็ต้องรอดูกันต่อไป
สุดท้ายนี้ หวังว่าประสบการณ์ด้าน Cross Platform ที่พลติดตามมันมาเกือบ 10 ปี (นับตั้งแต่ Java) เข้าสู่ปีที่ 5 สำหรับ Cross Platform Mobile Application น่าจะทำให้เราเข้าใจความเป็นมา และมองเห็นทิศทางของการพัฒนาแอพพลิเคชั่นในเส้นทางของ Cross Platform ได้ชัดเจนขึ้นนะ
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework