ไม่นานมานี้โค้ชบอกเรื่องระบบ Cloud 9 ที่เหมือนคอมอีกเครื่องบนเว็บ เอาไว้ใช้ทำเว็บแอพพลิเคชั่นได้แบบครบวงจร ไม่ต้องลงอะไรเพิ่ม
มาวันนี้มีเทคนิคดีๆ สำหรับคนที่มีโปรเจคบน Bitbucket แล้วอยากเอามาทำบน Cloud 9 ให้ดูกัน
เริ่มกันเลย
วิธีใช้ Repository ของ Bitbucket บน Cloud9
1. เชื่อมต่อ Cloud 9 ของเราเข้ากับบัญชี Bitbucket
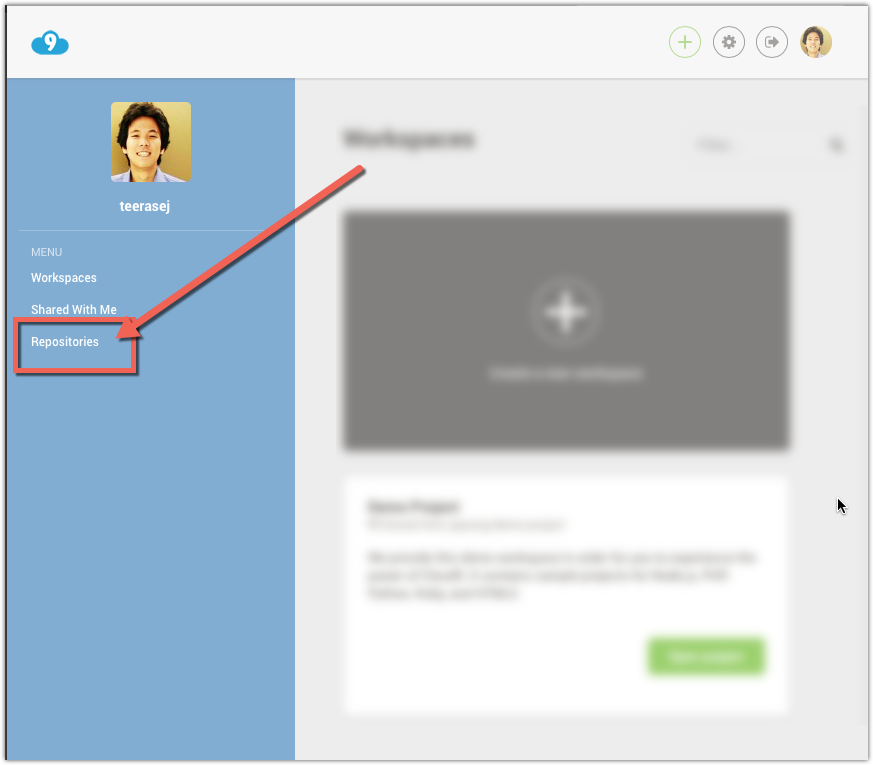
หลังจาก Sign in เข้าระบบ ให้เลือก Repositories จากแถบด้านซ้าย

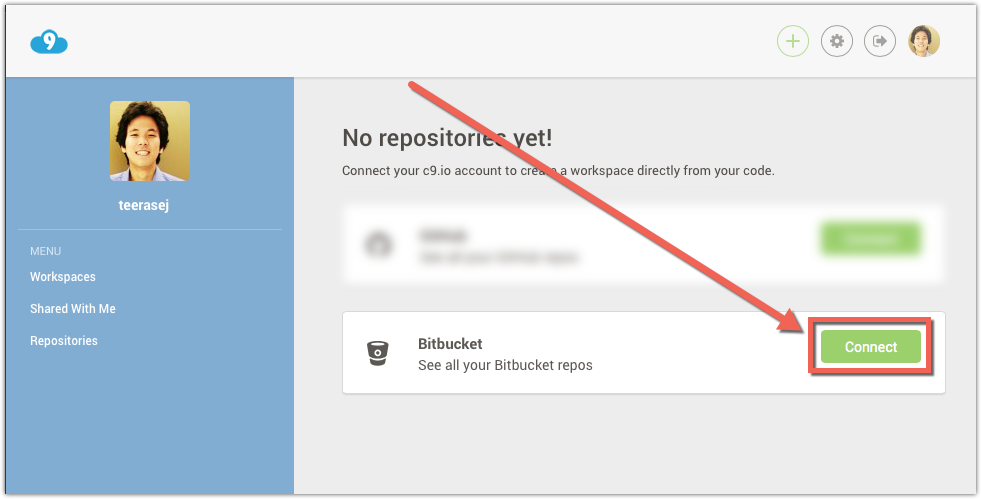
กดปุ่ม Connect ในส่วน Bitbucket

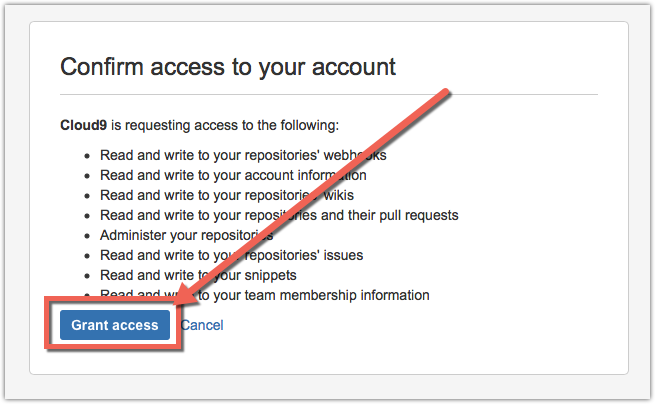
ระบบจะแสดงหน้าต่างเพื่อให้ Sign in เข้าระบบของ Bitbucket และขออนุญาตให้ Cloud 9 เข้าถึงบัญชี Bitbucket ของเรา
ให้กดปุ่ม Grant access

2. เลือก Repository ของ Bitbucket
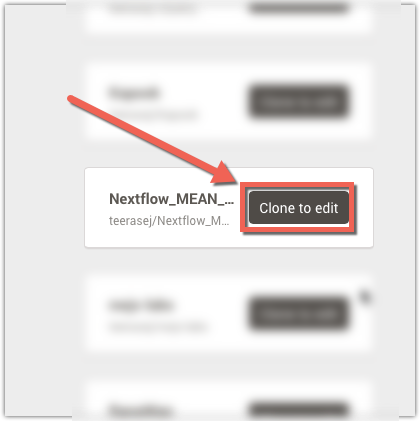
ถ้าการเชื่อมต่อเสร็จสมบูรณ์ ระบบจะแสดงรายชื่อของ Repository ที่เรามีใน Bitbucket ขึ้นมา ให้กดปุ่ม Clone to Edit ใน Repository ที่ต้องการ

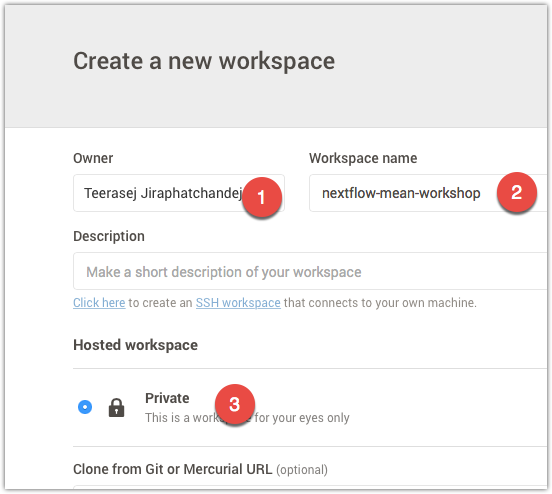
3. สร้าง Workspace ใหม่สำหรับ Repository
กรอกข้อมูลที่จำเป็นเพื่อสร้างส่วนจัดการใหม่สำหรับโปรเจคนี้
- ชื่อบัญชีผู้ใช้
- ชื่อ workspace (เขียนตัวพิมพ์เล็กภาษาอังกฤษ และไม่มีช่องว่าง)
- เลือกแบบ Private สำหรับเข้าถึงได้แค่ตัวเรา

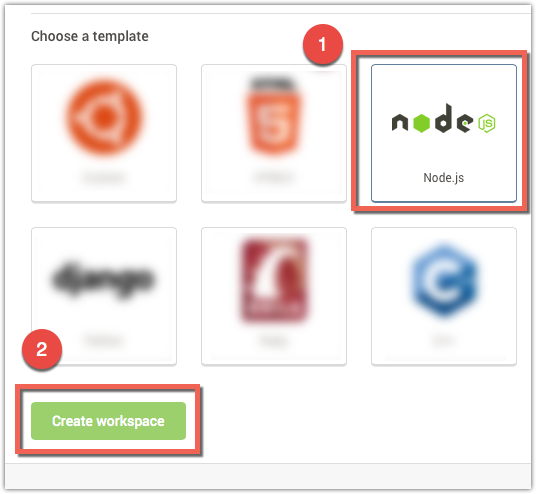
ถัดลงมาด้านล่าง ให้เลือก Template ของที่เหมาะสมกับโปรเจค
- ในที่นี้โค้ชพลใช้ในการอบรมเรียนรู้ MEAN Stack ให้เลือกเป็น Node JS
- กดปุ่ม Create Workspace เพื่อดำเนินการ

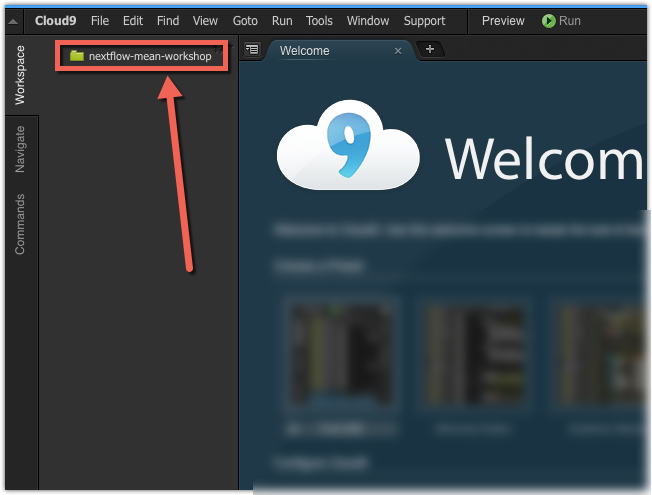
4. ได้ Workspace สำหรับ Repository ที่ Clone มาเรียบร้อย
ตามภาพเลยครับ หน้าเว็บของ Cloud 9 จะพาเรามายัง Workspace ที่เพิ่งสร้างขึ้นและแสดง folder ของ Repository ที่เลือกจาก Bitbucket ไว้เรียบร้อย

เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373 โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework