เนื่องจาก PhoneGap/Cordova/Ionic framework มันสามารถใช้เว็บเป็นส่วนหนึ่งของส่วนติดต่อผู้ใช้ (UI) การนำเสนอข้อมูลเชิงปริมาณ จึงสามารถหยิบยกมาแสดงในรูปแบบ “กราฟ” หรือที่เราเรียกว่า Chart นั่นเอง
ปีที่แล้วโค้ชพล ตามหา Chart ดีๆ เอามาใช้ใน PhoneGap/Cordova ซึ่งเขียนสรุปไว้ที่นี่
วันนี้ แว้บไปเจอรายชื่อ Javascript สำหรับทำ Chart บน Web Application และบางอันยังรองรับ Responsive Layout ทำให้สามารถเอามาใช้ในโปรเจค Mobile Web App หรือ Mobile App ก็ได้ด้วย โค้ชพลเลยเอามาสรุปข้อมูลให้เลือกใช้กัน
หลายๆ ตัวฟรีครับ แต่ถ้าต้องการความสามารถ “พิเศษ” ก็มีรุ่นเสียเงินเช่นกัน
1. D3.js

ไปที่ D3.js
- นักพัฒนาสามารถสร้าง Chart ได้อย่างอิสระ
- แต่เพราะความอิสระ ทำให้ไม่มี Chart สำเร็จรูปมาให้
- รองรับ IE 9 ขึ้นไป
- เป็นรากฐานให้ Chart ตัวอื่นๆ
- เจ้าใหญ่ๆ รับรอง เช่น NYTimes, Uber, เว็บพยากรณ์อากาศอย่าง Weather.com ก็ใช้
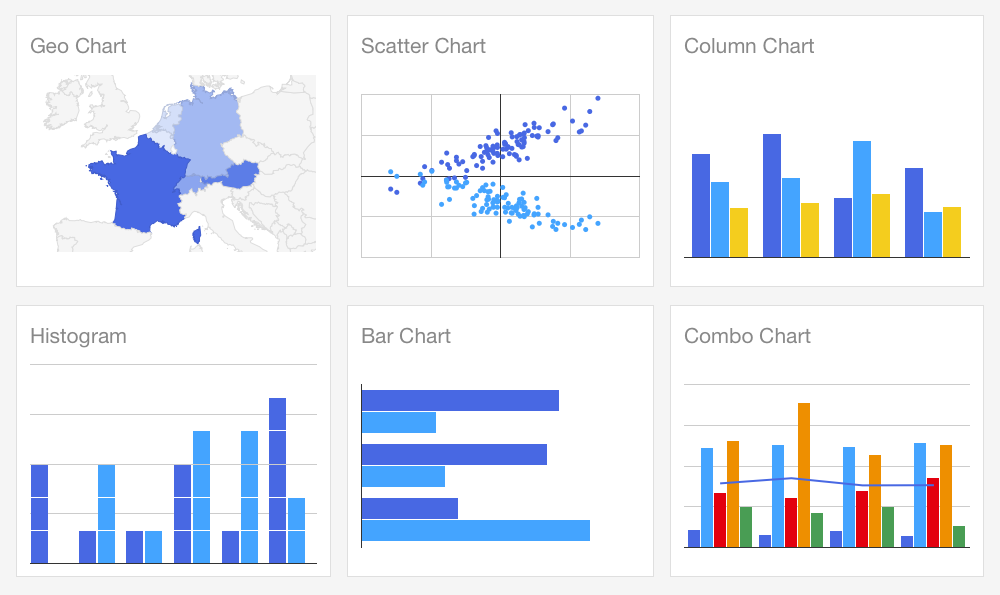
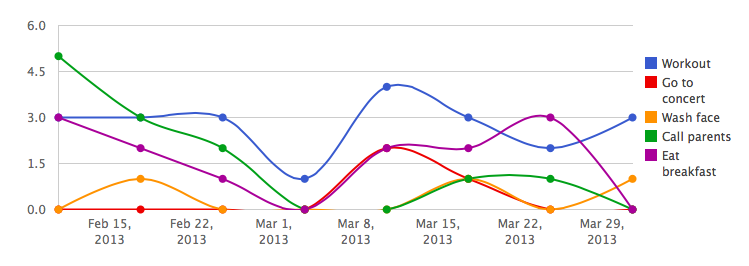
2. Google Charts

ไปที่ Google Charts
- ใช้ง่าย
- มี Chart หลายแบบ (มาก)
- ปรับแต่งหน้าตาได้
- ใช้ HTML5 และ SVG แสดงผล
- รองรับ iPhone, iPad, และ Android
- บน IE รุ่นเก่าใช้ VML
- ดูตัวอย่างการใช้งานที่นี่
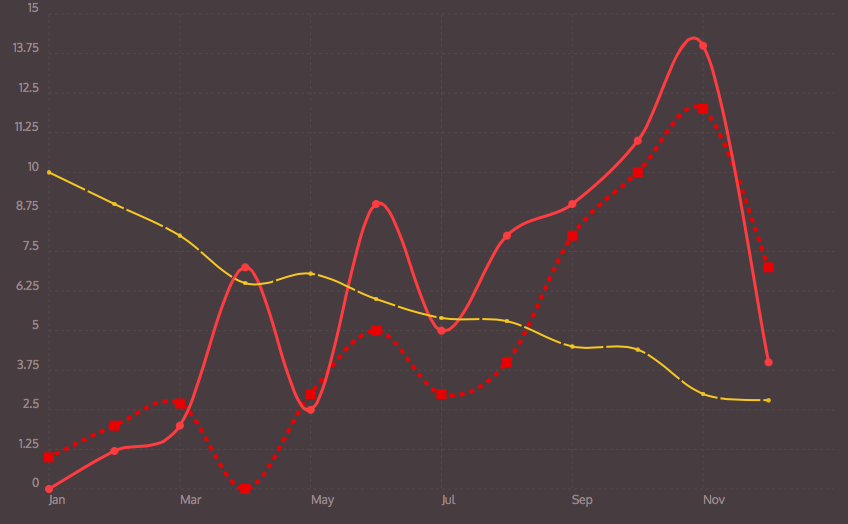
3. Chart JS

ไปที่ Chart JS
- เรียบแบบ Flat design
- ใช้ HTML 5 Canvas
- รองรับ IE7/8 ผ่าน Polyfill
- Responsive ตั้งแต่เกิด!!
4. Chartist.js

ไปที่ Chartist.js
- สวย
- Responsive ตั้งแต่เกิด!!
- เกิดจากกลุ่มคนที่ผิดหวังจากการจ่ายเงินซื้อ Chart ราคาแพง แต่ไม่ได้ดั่งใจ (เลยมาช่วยกันสร้างแบบฟรีๆ เสียเลย)
- ใช้ SVG
- ปรับแต่งโดยใช้ CSS3 Media Queries และ Sass
- แสดง Animation ใน Web browser รุ่นใหม่ (รุ่นเก่าจะแสดง Chart เฉยๆ)
5. n3-charts
ไปที่ n3-charts
- เหมาะกับคนใช้ Angular JS (แปลว่าเหมาะกับคนใช้ Ionic Framework ด้วยสินะ)
- สร้างจาก D3.js และ Angular JS
- ปรับแต่งได้ผ่าน Angular JS Directive
- ลองดู Chart แบบต่างๆ
6. Ember Charts

ไปที่ Ember Charts
- สร้างจาก Ember.js และ D3.js
- ใช้ SVG
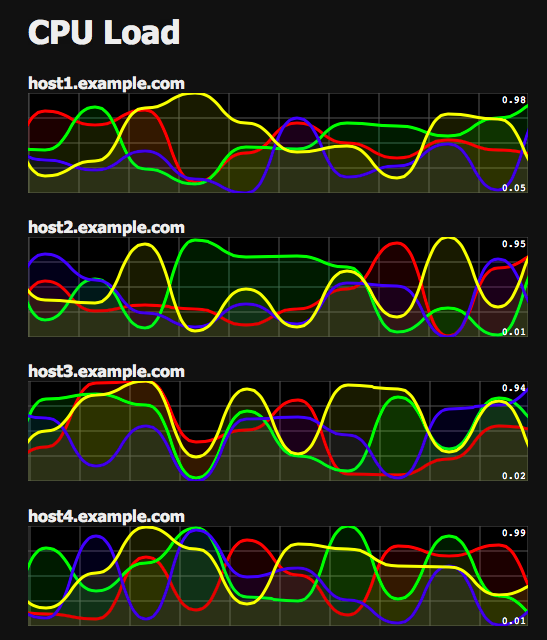
7. Smoothie Charts

ไปที่ Smoothie Charts
- สร้างจาก Javascript ล้วนๆ
- เหมาะกับการแสดง Realtime data
- ใช้ HTML 5 Canvas ในการแสดงผล
8. Chartkick

ไปที่ Chartkick
- เหมาะกับคนใช้ Ruby
- ใช้ SVG
9. ZingChart
ไปที่ ZingChart
- อินเตอร์แอคทีฟได้
- หยืดยุ่น ใช้กับข้อมูลขนาดใหญ่ได้
- วาด Chart ได้เร็วมาก
- ใช้ Ajax, JSON, HTML 5
- ใช้โดย Apple, Microsoft, Adobe, Boeing, Walmart
- มีหลายแพคเกจหลายราคา รวมทั้งแบบฟรี
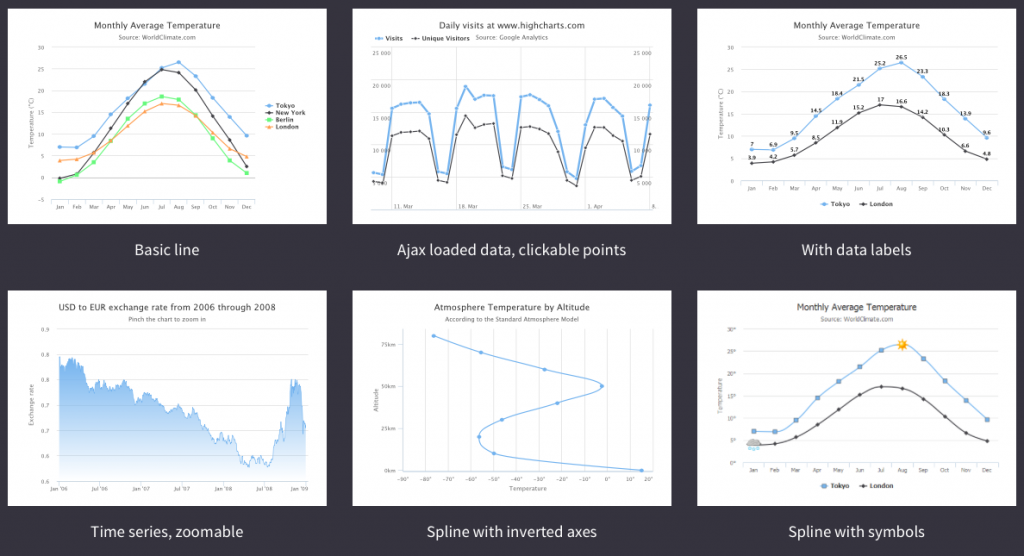
10. Highcharts JS
 ไปที่ Highcharts JS
ไปที่ Highcharts JS
- มี Animation
- รองรับ IE6
- ใช้ SVG สำหรับ Modern Browser
- ใช้ VML สำหรับ Browser รุ่นเก่า (ที่คุณก็รู้ว่าใคร)
- ฟรีสำหรับใช้ส่วนตัว ใช้ในทางการค้าต้องซื้อเพิ่ม
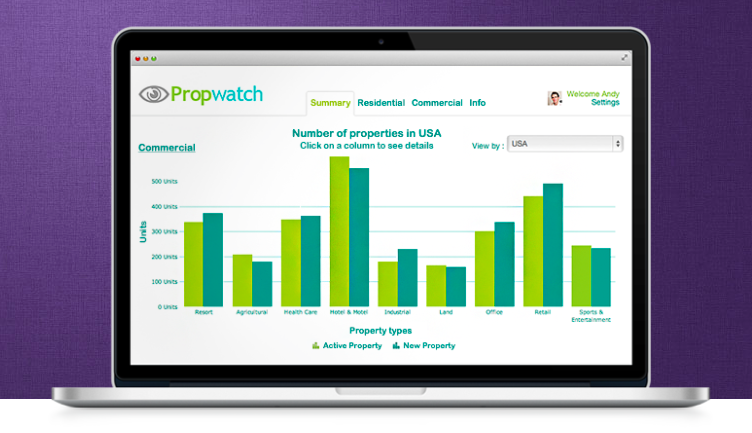
11. Fusioncharts

ไปที่ Fusioncharts
- อายุยืนนาน เก่าแก่
- ใช้ HTML5/SVG และ VML สำหรับ Web browser รุ่นเก่า
- รับข้อมูลได้ทั้ง JSON และ XML
- Export Chart ได้ทั้งรูปภาพ (PNG, JPG) และ PDF
- รองรับ IE6
- แบบฟรีจะมีลายน้ำติด จ่ายเงินเพื่อลบลายน้ำ
12. Flot
ไปที่ Flot
- เก่าแก่อีกตัวหนึ่ง
- ใช้กับ JQuery
- รองรับ IE 6 และ Firefox 2
- ฟรี จ่ายเงินเพื่อซื้อ support
- ดูตัวอย่าง
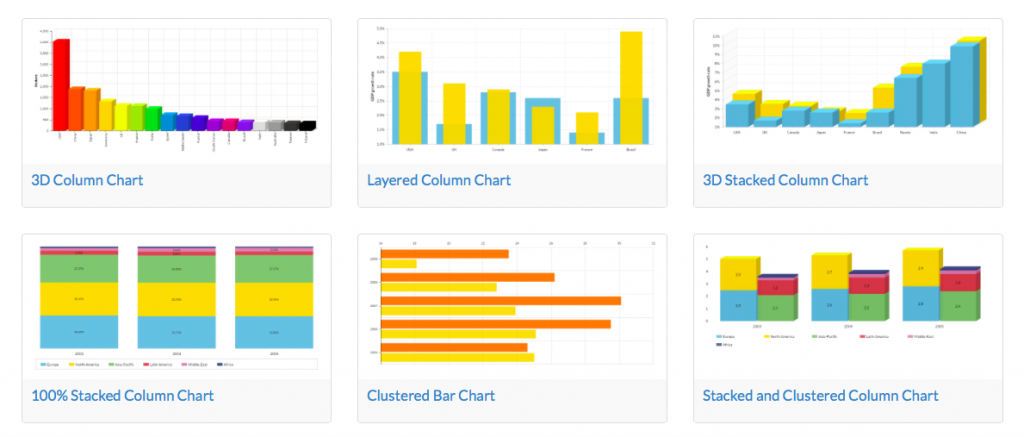
13. amCharts

ไปที่ amCharts
- สวยมาก
- มี Chart 3 กลุ่ม: Javascript, แผนที่ (ใช้ amMaps ช่วย), และ Stock
- Map Chart มีหลายแบบเช่น แสดงรูปบนแผนที่, heatmaps, วาดภาพ หรือใส่ข้อความ, ซูมได้
- ใช้ SVG
- รองรับ IE 9 ขึ้นไป
- ของฟรีจะมี link ติดกับ Chart ทุกตัว
- แบบจ่ายเงินค่อนข้างแพงกว่าตัวอื่นๆ ในตลาด
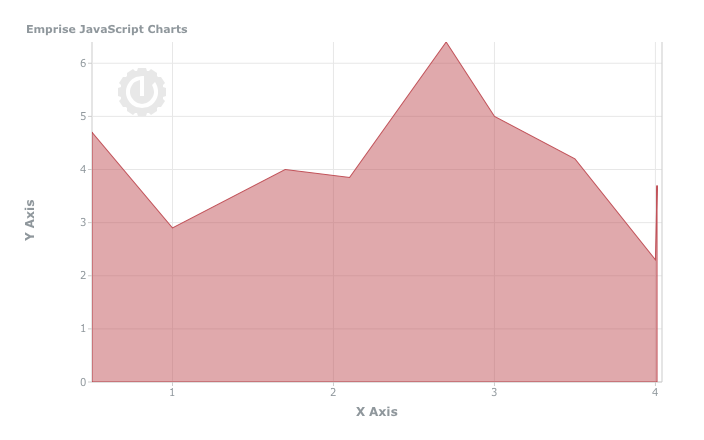
14. EJS Chart

ไปที่ EJS Chart
- เหมาะกับ Enterprise
- เรียบ และสะอาดตา
- รองรับ IE6 ขึ้นไป (โอวววว)
- มีแบบฟรี (1 Chart/ข้อมูล 2ชุด/1 เว็บเพจ) และแบบเสียเงิน
15. uvCharts

ไปที่ uvCharts
- open source
- ปรับแต่งได้ 100 กว่าแบบ
- มี Chart 12 แบบ
- สร้างต่อยอดจาก D3.js
- แสดงผลด้วย SVG, HTML, CSS
ขอให้เจอตัว Chart ที่ถูกใจ เอาไปใช้ในโปรเจคของตัวเองนะครับ
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
เปิดอบรม React Native สำหรับผู้เริ่มต้น
อ้างอิงจาก – Sitepoint