พอดีตอนสอนหลักสูตรสร้าง iOS และ Android App ด้วย HTML5 มีหัวข้อน่าสนใจว่า ถ้าเราต้องการสร้าง Mobile application ด้วย HTML5 แต่อยากแสดงข้อมูลแบบ Chart (พวกกราฟแท่ง หรือกราฟเส้น) จะทำได้ยังไง
คำถามน่าสนใจไหมล่ะ? 🙂
ถ้าเข้าใจแนวคิดของ PhoneGap และ Cordova แล้ว คำถามนี้ไม่ยากเลย นั่นคือเราสามารถหา Chart framework ที่เป็น Web Chart (พวกเดียวกับที่เราใช้บน Web application) ใช้งาน
เพียงแต่ Web Chart นั้นต้องไม่อ้วน เทอะทะ กินทรัพยากร กินแรมบนเครื่อง ซึ่งผมก็ลองหา และรวบรวมมาให้ลองเอาไปใช้กันในที่นี้
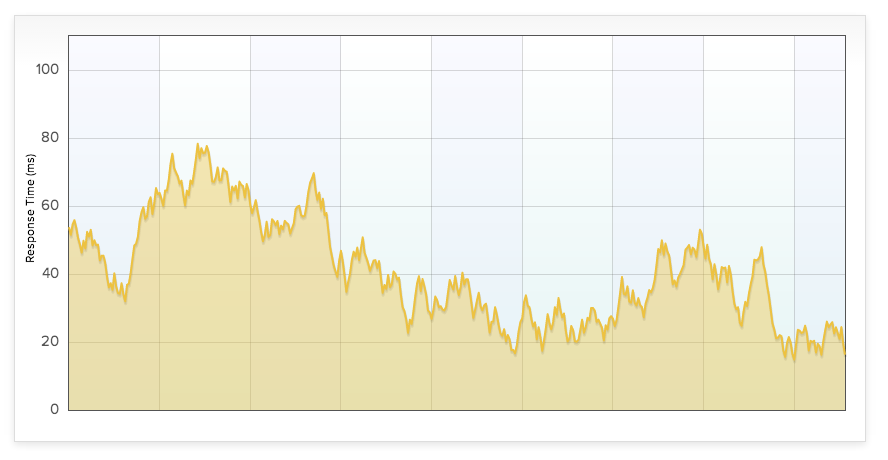
Flot (ฟรี)
Chart plugin เรียกใช้งานได้ผ่าน JQuery และเป็นตัวที่นักพัฒนา HTML5 Application หลายคนนิยม
เข้าไปดูวิธีใช้งานและ Download จากที่นี่

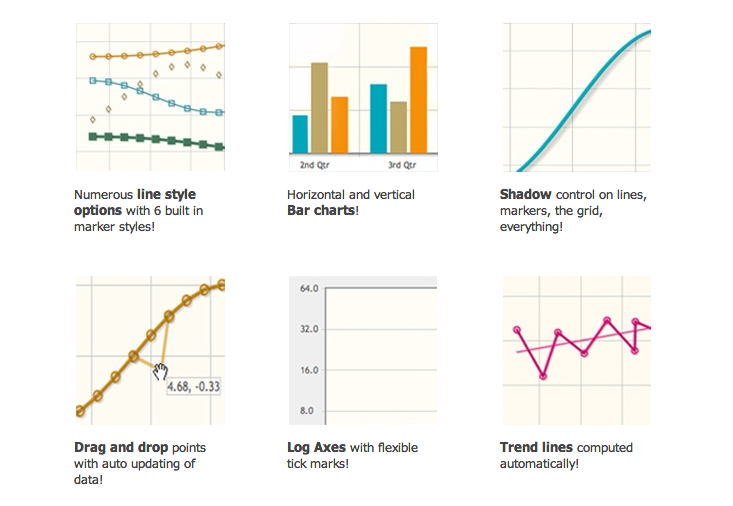
JQPlot (ฟรี)
อีก Chart plugin สำหรับ JQuery
เข้าไปดูวิธีใช้งานและ Download จากที่นี่

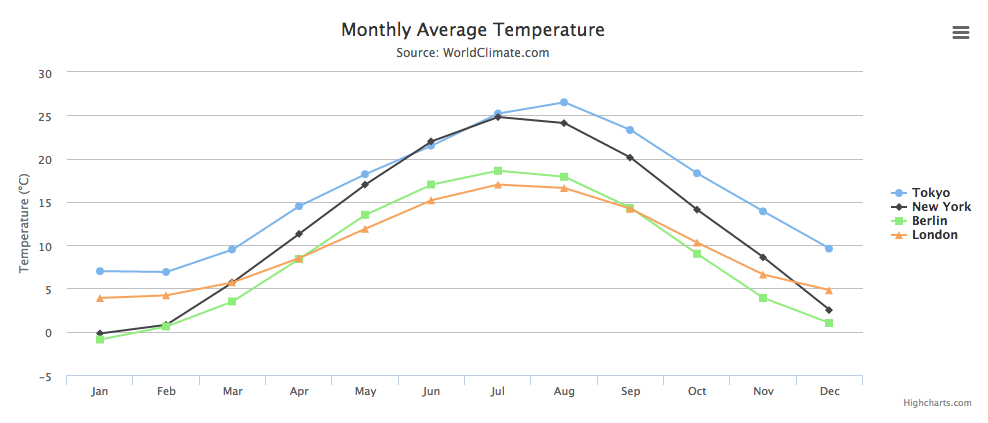
Highcharts (ฟรี/คิดเงิน)
Web Chart รองรับ browser หลากหลายเวอร์ชั่น รวมไปถึง iOS และ Android มีให้ใช้งานหลากหลายตัว
ฟรี ถ้าไม่ได้เอาไปใช้ในเชิงธุรกิจ (non-commercial) แต่ถ้าเอาไปหากำไรก็เสียค่าเหนื่อยให้เขาหน่อยนะครับ 🙂
เข้าไปดูวิธีใช้งานและ Download จากที่นี่

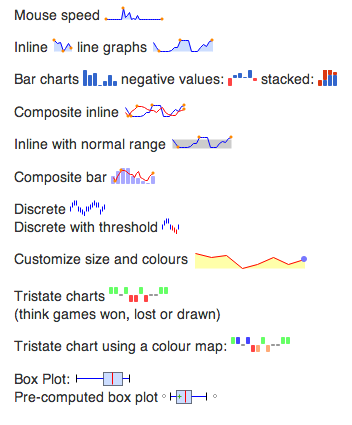
JQuery Sparkline (ฟรี)
สำหรับงานที่ต้องการแค่แสดง Chart เล็กๆ ตามหลังข้อมูล JQuery Sparkline ให้เอาไปใช้กันได้ฟรีๆ
เข้าไปดูวิธีใช้งานและ Download จากที่นี่

ZoomChart (คิดเงิน)
เป็นหนึ่งใน Web Chart ที่ทรงพลานุภาพมากที่สุดตัวหนึ่ง มีหลากหลายแบบให้ใช้งาน อนิเมชั่นหวือหวา แต่ความสามารถที่สุดยอด มาพร้อมกับราคาเสมอ ลองคลิกเข้าไปพิจารณาก่อนว่าเหมาะกับงานที่เราต้องใช้ไหม
เข้าไปดูวิธีใช้งานและ Download จากที่นี่

แหล่งที่มา – StackOverflow