วันก่อนผมเขียนเรื่องสถานะการทำแอพ iOS 8 ด้วย HTML และ PhoneGap/Cordova ที่เพิ่งออกมาสดๆ เดือนกันยายน และเกริ่นไว้ว่าจะเขียนแยกออกมาต่างหาก ว่า
“ทำไมคนทำเว็บ และแอพ PhoneGap ถึงจะรัก iOS 8”
หลังจากไปศึกษามา ผมสรุปเนื้อหาจากเว็บต่างๆ มาให้พวกเราอ่านง่ายๆ 2 เรื่องดังนี้
(ใครอยากอ่านรายละเอียดเพิ่มเติมดูตาม link ท้ายบทความได้ครับ)
1. เครื่องยนต์ใหม่ WKWebView ใน iOS 8
เกริ่นไปพอสมควรในส่วนของ PhoneGap/Cordova งานนี้มาเจาะลึกกันหน่อย
เริ่มแรกตั้งแต่เรามี iOS ส่วนของการแสดงผลเว็บเรามีสิ่งที่เรียกว่า “UIWebView” แต่พอ iOS 8 ออกมา ก็มีรุ่นที่ 2 ของ UIWebView (ให้เลือก) นั่นก็คือ “WKWebView”
หมายความว่าใน iOS 8 เรามีส่วนการแสดงผลเว็บ 2 แบบครับ คือ
- UIWebView (แบบเก่า)
- WKWebView (แบบใหม่)
ของใหม่อย่าง WKWebView ก็ต้องมีสิ่งใหม่ๆ แน่นอน เช่น Nitro JS Engine ที่ทำให้ Javascript ที่เปิดบนแอพ Safari ตั้งแต่ iOS 7 ทำงานได้เร็วจี๋
ซึ่งจุดนี้คนที่ใช้ PhoneGap/Cordova หรือเครื่องมือ Hybrid framework อื่นๆ ได้ประโยชน์เต็มๆ ตอนนี้ iOS 8 ให้ทางเลือกครับ ว่าคุณจะเอา UIWebView หรือ WKWebView ไปใช้
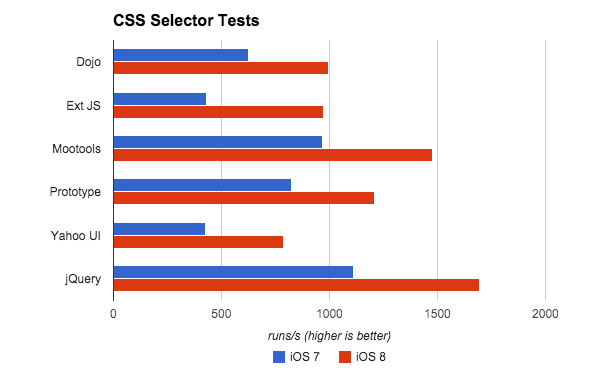
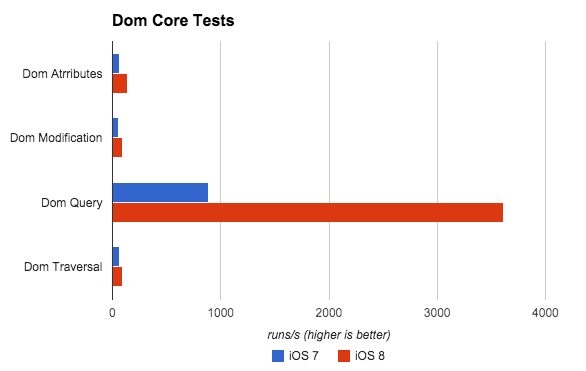
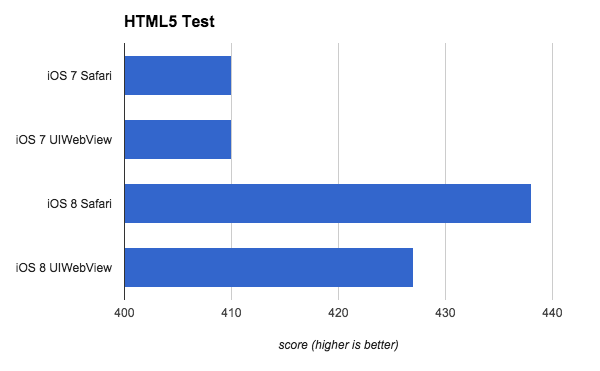
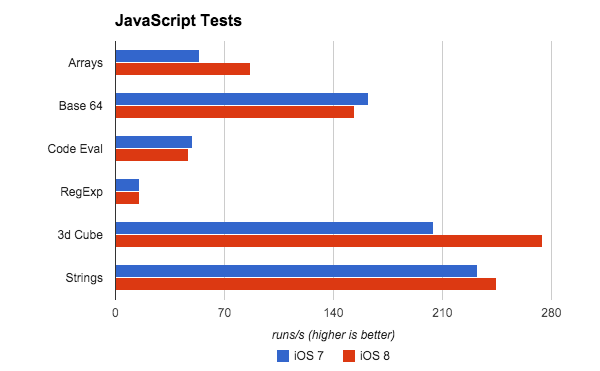
ลองดูผลการทดสอบจากเว็บ ในด้านต่างๆ ที่น่าสนใจครับ ว่า iOS 8 ทำคะแนนได้ดีกว่า iOS 7 แค่ไหน




แต่ก็ไม่ใช่ว่า WKWebView มันเป็นเทพ อวตารลงมาจากสวรรค์ ไร้จุดด่างพร้อยนะครับอย่างที่ผมชอบบอก เทคโนโลยีเหมือนเหรียญอ่ะ เวลาก่อนใช้เราจะเห็นแต่ของเจ๋งๆ จนลืมคิดไปว่ามันก็มีข้อบกพร่องหรือขีดจำกัดเหมือนกัน
นั่นคือมันมีข้อบกพร่อง (bug) ที่ต้องการการปรับปรุงเพิ่มเติมอีกหน่อย ตอนนี้มี 3 อย่างที่พบนั่นก็คือ
- ปัญหาอ้างอิงตำแหน่งไฟล์ในเครื่อง
- ไม่สามารถเข้าถึง Local File ในการอัพโหลดไปที่ server
- Timing Function หยุดทำงานในส่วนของ เว็บแอพในหน้าจอ Homescreen
ดังนั้นเวลาใช้ ก็เลือกใช้อย่างระมัดระวังนะครับ
2. iOS 8 สนับสนุนความสามารถของ HTML5 มาเป็นแก๊งค์
HTML5 เป็นเรื่องที่น่าตื่นเต้นมากๆ เพราะเป้าหมายหนึ่งของ HTML5 คือการทำให้เทคโนโลยีเว็บ สามารถพัฒนาเป็นแอพพลิเคชั่นได้เต็มรูปแบบ หรือที่เคยได้ยินเรียกกันว่า Cross-platform application development
และปัญหาที่ใหญ่ที่สุดของการ HTML5 จะเข้าสู่ยุครุ่งเรืองก็คือเว็บเบราเซอร์ (Web Browser) นั่นเองครับ เพราะกว่าทุกเว็บเบราเซอร์จะสนับสนุน HTML5 เหมือนกันหมด ก็กินเวลานานนนนนนนน สุดๆ
โดยเฉพาะป๋าแก่ IE (Internet Explorer)
แต่ iOS 8 ได้สร้างความประหลาดใจระคนยินดียิปปี้แก่นักพัฒนาเว็บพอสมควร เพราะมันรองรับความสามารถใหม่ๆ ของ HTML5 ยกแผงมาเลย
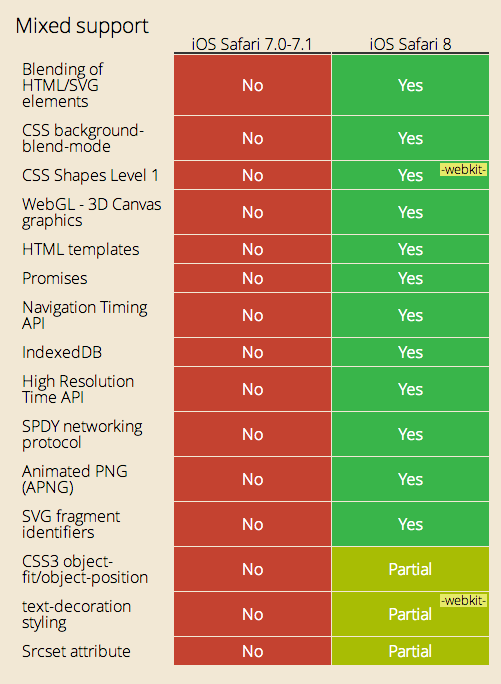
ลองดูตารางแสดงความสามารถของ HTML5 ที่ iOS 8 รองรับจาก Caniuse.com ได้ด้านล่าง

เอาเป็นว่า ถ้ากวาดตาผ่านๆ จะเห็นแดงเถือกอยู่ด้านซ้าย และเขียวสด อยู่ด้านขวาเป็นแผงใช่ไหมครับ?
นี่คือรายชื่อความสามารถในการทำงานของ HTML5 ที่ด้านซ้ายคือ Safari ของ iOS 7 และด้านชวาคือ Safari ใน iOS 8 นั่นเอง
เยอะทีเดียวใช่ไหมครับ? 😉
ซึ่งเรามีการสนับสนุนความสามารถเด่นๆ ที่เป็นประโยชน์ และของเล่นใหม่ให้พวกเราดังนี้ครับ
2.1 CSS Shapes Level 1
ผมคุยกับทุกคนเรื่อง CSS Shape มานานพอสมควรแล้ว ความตื่นเต้นมันยังไม่จางหายไปเลยแม้แต่น้อย
เพราะเป็นครั้งแรกที่เว็บเราจะสามารถมีรูปทรงของ Text Flow มากกว่ากล่อง 4 เหลี่ยมแล้วหน่ะสิครับ
ดูข้อมูลเรื่อง CSS Shape เพิ่มเติมได้จากที่นี่ครับ
- รู้จักกับ CSS Shape
- วิธีกำหนดรูปทรงของ CSS Shape ด้วยรูปภาพ
- สร้าง CSS Shape แบบง่ายๆ ด้วย Adobe Brackets
- Adobe’s CSS Shape
- ดูเรื่องเกี่ยวกับ CSS Shape ทั้งหมด
2.2 WebGL – 3D Canvas Graphic
ถ้าคุณเคยเห็น Flash บนเว็บเมื่อก่อนแล้ว WebGL ในส่วนของ 3D Canvas Graphic จะทำให้คุณอึ้งไปเลย
เพราะความสามารถนี้ทำให้เราสามารถแสดงผลภาพ 3 มิติบนเว็บเบราเซอร์โดยใช้การ์ดจอของอุปกรณ์ได้อย่างเต็มที่
ลองดูเรื่อง WebGL ที่ผมเคยคุยไว้ด้านล่างครับ
2.3 HTML Template
เรื่องของการพัฒนาแอพพลิเคชั่นบนเว็บ เคยมีหลายๆ คนฝันครับ ว่าการนำส่วนต่างๆ ของเว็บในปัจจุบันเช่น แผนที่ Google Maps หรือ Facebook Like มาใช้งาน จะเป็นในลักษณะชิ้นส่วนที่ใส่ และถอดใช้งานได้อย่างอิสระ และง่ายต่อการพัฒนาเพิ่มเติม
ซึ่งปัจจุบันแนวคิดของ Widget ก็ทำได้ในระดับหนึ่ง แต่มันยังไม่ใช่มาตรฐานกลาง แยกกันทำของใครของมัน เช่น plugin ใน WordPress หรือ Joomla หรือ ASP.NET Component เป็นต้น
HTML Template เป็นหนึ่งในแนวคิดที่กำหนดไว้ใน HTML5 เพื่อกำหนดมาตรฐานการสร้าง Template ของส่วนประกอบเว็บ ที่ยืดหยุ่นและพัฒนาได้อย่างไร้ชีดจำกัด ปัจจุบันระบบที่เริ่มจริงจังกับความคิดนี้ก็คือ Google Polymer ที่ผมเคยอธิบายเอาไว้ที่นี่
ซึ่งตามที่เห็นในภาพที่ผมจับมาจากเว็บ Caniuse.com ด้านบน ตัว Safari บน iOS 8 ก็รองรับเรียบร้อยแล้วครับ
ดูเรื่อง HTML Template เพิ่มเติมได้ด้านล่างครับ
2.4 Srcset attribute
srcset เป็น HTML attribute ที่ทำให้เราสามารถกำหนดรูปภาพที่แตกต่างกันไปตามสถานการณ์ได้ ปัจจุบันนิยมใช้เพื่อกำหนดรูปภาพให้เหมาะสมในการทำเว็บไซต์ที่ต้องรองรับการแสดงผลบนหน้าจอหลายขนาด โดยผมอธิบายวิธีใช้ srcset และ picture element ของ HTML5 ไว้ที่นี่เมื่ออาทิตย์ที่ผ่านมา ลองศึกษาดูได้ครับ (ดูเนื้อหาเกี่ยวกับ Responsive Web Design ทั้งหมดได้ที่นี่)
ดูเรื่องเกี่ยวกับ srcset เพิ่มเติม
- รู้จักกับ Picture Element สำหรับการสร้าง Responsive Image
- แนวคิดการใช้รูปภาพบนเว็บไซต์แบบ Responsive ที่ดี
- ดูเนื้อหาเกี่ยวกับ srcset
2.5 IndexDB
IndexDB ตีคู่มากับมาตรฐาน WebSQL ที่สนับสนุนให้ Web Browser สามารถสร้างและจัดการไฟล์ฐานข้อมูลในเครื่องของตัวเองได้ ตอนนี้ได้รับการยอมรับใน iOS 8 แล้ว
ซึ่งน่าสนใจตรงที่ WebSQL เป็นมาตรฐานที่ทำงานได้บน Android และ iOS แต่ Windows Phone ดันไม่รองรับ แถมความคืบหน้ายังนิ่งๆ ไปซะอีก
กลับกัน IndexDB ได้รับการยอมรับใน iOS, Android, Chrome for Android, Safari, IE Mobile และเริ่มรองรับ Blackberry 10 และ IE 10 กับ IE 11 ซึ่งดูมีอนาคตพอสมควรครับ
ลองดูเนื้อหาเกี่ยวกับ IndexDB ได้ด้านล่าง
- เรียนรู้และใช้งาน IndexDB
- ดูเนื้อหา IndexDB ทั้งหมด
2.6 SVG Fragment Identifier
รู้จักและใช้งาน SVG เบื้องต้น กับการสร้าง SVG ใช้งานใน Adobe Illustrator CC กันแล้ว จะจำที่ผมบอกได้ว่า SVG มันยังไม่สมบูรณ์ เหมือนพิซซ่าที่ยังไม่เต็มวง
ส่วนเสริมความสามารถในการใข้งาน SVG ยังเพิ่มขึ้นมาเรื่อยๆ อย่าง SVG Fragment Identifier (ชื่อยาวสุดๆ) ที่สามารถเลือกแสดงผลบางส่วนของภาพ SVG ได้ มีประโยชน์ในการทำ UI Web สมัยใหม่ และการทำเกมส์บนเว็บ iOS 8 ก็รองรับการทำงานเป็นที่เรียบร้อย
ดูเรื่อง SVG เพิ่มเติมได้ด้านล่างครับ
- เรียนรู้และใข้งาน SVG
- เทคนิคการสร้าง SVG ใช้งานด้วย Adobe Illustrator CC
สรุปส่งท้าย
ลองนึกถึงโปรเจคที่พุ่งเป้าไปที่ iOS 8 โดยตรงสิครับ
ไม่ว่าจะเป็น Web Application หรือ Mobile Application (ด้วย PhoneGap/Cordova หรือ Hybrid framework ประเภทอื่นๆ) คุณสามารถใช้ประโยชน์ได้จากความสามารถต่างๆ ของ HTML5 ได้ดังนี้
- CSS Shapes Level 1
- WebGL – 3D Canvas Graphic
- HTML Template
- Srcset Attribute
- IndexDB
- SVG Fragment Identifier
แถม WKWebView ที่มีประสิทธิภาพสูงกว่า UIWebView ก็สามารถทำให้แอพพลิเคชั่นของเราทำงานได้เร็วขึ้นไปอีก
สวรรค์ชัดๆ
แล้วมาคุยกันเรื่อง WKWebView และ iOS 8 กันครังหน้า สำหรับวันนี้สวัสดีครับ
อ้างอิงเพิ่มเติมจาก
Thank you photo by William Hook