ถ้าเราพูดถึงการสร้างเว็บแอพ ส่วนใหญ่ก็จะนึกถึงการเขียนภาษาฝั่งเซฟเวอร์ หรือที่เรียกกันว่า Back-end จำพวก PHP, .NET, Java, Python, หรือ Ruby on Rails แล้วเขียน HTML มาผูกการทำงานอีกที ซึ่งเป็นวิธีที่นักพัฒนาเว็บอย่างพวกเราทำกัน
แต่ด้วยเทคโนโลยีที่พัฒนาขึ้นกว่าแต่ก่อนมาก (ใครเคยเขียน JavaScript แล้วมาใช้ JQuery จะรู้ถึงความสะดวกและรวดเร็วที่มากกว่าทันที) ทำให้ภาษา JavaScript ที่เมื่อก่อนเป็นยาขม ขมจนเป็นพิษสำหรับบางคน กลายเป็นขนมแสนอร่อย เคี้ยวมัน กินแล้วมีความสุขกว่าแต่ก่อน
ล่าสุดในช่วงปีที่ผ่านมา JavaScript ได้รับการพัฒนาจนเพิ่มความสามารถถึงจุดที่สามารถจัดการฝั่ง Back-end และจัดการฐานข้อมูลได้แล้ว
แล้วทำไมเราจะสร้างเว็บโดยใช้ภาษา JavaScript ทั้งดุ้นไม่ได้?
เข้าสู่ยุคของ Full Stack JavaScript
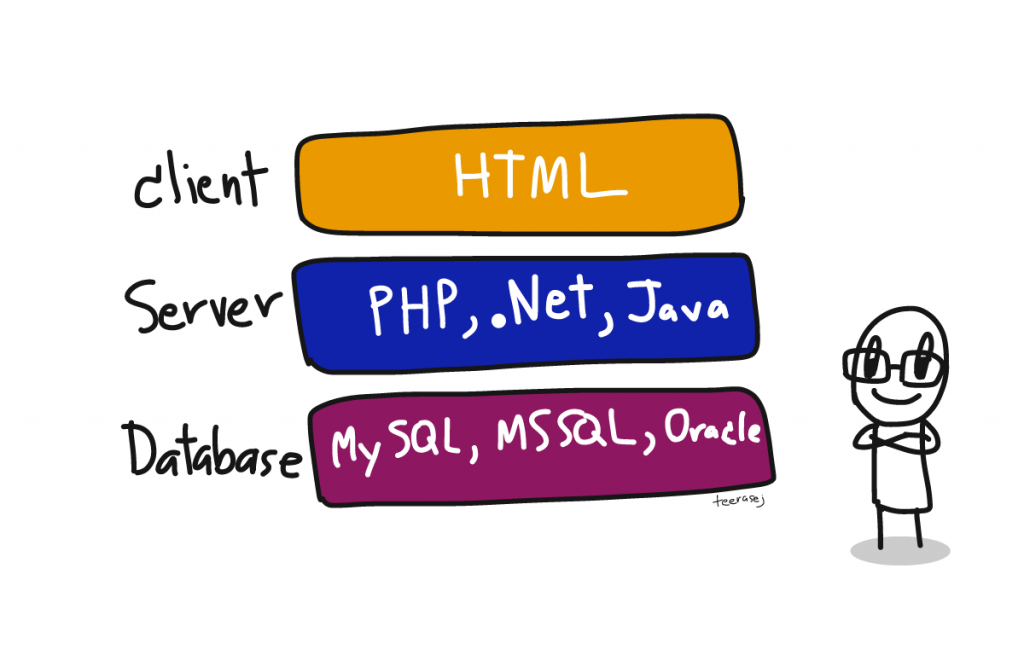
Full stack JavaScript คือรูปแบบการสร้างเว็บแอพโดยใช้ภาษา JavaScript ในทุกส่วน ซึ่งจะแตกต่างจากเมื่อก่อน ที่เราพัฒนาแต่ละส่วน (แยกตาม Stack คือ Client-Server-Database) โดยใช้ภาษาที่แตกต่างกันสิ้นเชิง เช่น
- HTML-ASP.NET-Microsoft SQL Server
- HTML-PHP-MySQL
- HTML-J2EE-Oracle

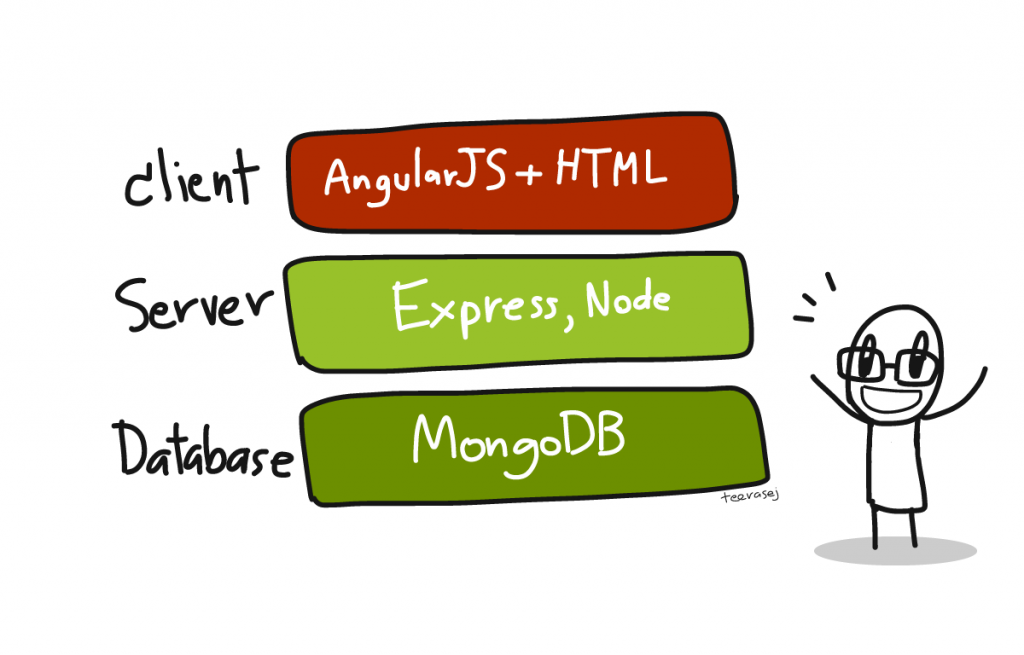
ทีนี้พอระบบ JavaScript Framework ต่างๆ เติบโต และพัฒนาความสามารถมากกว่าแต่ก่อน ก็มีคนจับทั้งหมดมาประกอบกันเป็น Stack ที่สมบูรณ์ (Full Stack JavaScript หรือ Pure JavaScript Solution) เพื่อใช้ภาษาเดียวในการพัฒนาทุกส่วนของ Web application ดังภาพด้านล่าง

ซึ่งในปัจจุบันก็มีหลาย Stack ให้เลือกใช้ และผมว่ามันก็จะมีมากขึ้นเรื่อยๆ ตามลักษณะของ Open-source แต่ที่กำลังร้อนแรงสุดๆ ในตอนนี้ ก็คือ MEAN Stack ครับ
แล้ว MEAN Stack นี่มันเป็นยังไง? มาดูในส่วนถัดไปกันเลย
รู้จักกับ MEAN Stack
MEAN Stack เกิดจากการนำเทคโนโลยี JavaScript 4 ตัวมารวมกัน เพื่อให้ได้ระบบที่สร้างและจัดการเว็บแอพพลิเคชั่นได้อย่างสมบูรณ์ ซึ่งประกอบไปด้วย
1. MongoDB
เก็บข้อมูลแบบ JSON สะดวกโยธินสำหรับเว็บแอพที่เน้น JavaScript

ฐานข้อมูลเป็นส่วนสำคัญที่ทำให้เว็บแอพพลิเคชั่นของเรามีชีวิต (และทำให้ข้อมูลยังอยู่ แม้ว่าเราปิดตัวเว็บแอพไปแล้วก็ตาม) และ MongoDB ก็จัดเป็นระบบฐานข้อมูลแบบหนึ่ง (Database server) เพียงแต่มันมีเป้าหมายแตกต่างจากรุ่นพี่ๆ อย่างพวก MySQL และ Microsoft SQL Server
มันเก็บข้อมูลเป็นแบบ JSON แทนที่จะเป็นแบบ Table ที่ประกอบไปด้วย Row และ Column ต่างๆ ดังนั้นคนที่ย้ายจากพวก MySQL มาอาจมึนๆ กับระบบของ MongoDB บ้าง แต่ก็ไม่ยากเกินไปนัก
MongoDB สร้างมาเพื่อความง่ายในการใช้งาน, ขยับขยายได้ง่าย (Scalability), และประสิทธิภาพในการดำเนินงานสูง
2. Express
Express ใช้เขียนควบคุมส่วน Web Server เหมือนกับ PHP และ ASP.NET เพียงแต่มันเขียนด้วย JavaScript ล้วนๆ
พระเอกตัวที่ 2 ของเราคือ Express ครับ เราใช้มันเขียนจัดการฝั่ง Server เหมือนภาษาเว็บฝั่ง Back-end ทั่วไปอย่าง PHP, Java, และ ASP.NET นั่นเอง โดยเราสามารถใช้ Express Framework ในการใช้ภาษา JavaScript
- จัดการ Web Request (Request Router)
- จัดการ Cookie (Cookie Management)
- จัดการ Session (Session Management)
และอื่นๆ อีกมากมายที่เราต้องการจัดการในฝั่งของ Web Server
3. AngularJS (+ HTML)
AngularJS เป็น Javascript ฝั่ง Client ที่จะทำให้สร้างส่วนติดต่อผู้ใช้ร่วมกับ HTML ได้ง่าย และสะดวกสุดๆ

JavaScript ถูกใช้ในการแก้ไข HTML ในฝั่ง Client มาแต่นมนานแล้ว แต่ด้วยการออกแบบในยุคแรกๆ มันโหดมาก (ใช้ที เหมือนเจอด่านนรก) พอเป็น JQuery โลกก็เริ่มสดใสขึ้นมาอีกหน่อย
แต่ AngularJS เนี่ย ตามที่โค้ชพลใช้งานในโปรเจคอยู่ เหมือนสวรรค์เลยครับ
ข้อดีคร่าวๆ ของ AngularJS นอกจากเป็นระบบ MVC Framework ฝั่ง Client แล้วก็มี
- 2-way Data-binding โยงข้อมูล 2 ทาง ระหว่าง HTML และ JavaScript
- รองรับระบบ HTML Template ทำให้การสร้างเว็บแอพแบบหน้าเดียวจบเป็นไปได้ในยุคนี้ (Single-page Web Application)
- มีระบบ Directive ทำให้เราสร้าง หรือดัดแปลง HTML ให้เหมาะสมกับงานของเราได้
- ที่สำคัญ มันเขียนตัวทดสอบ (Test Unit) ได้ด้วย ซึ่งใครลองแล้ว เป็นติดใจ เพราะผลลัพธ์ในระยะยาวคือระบบที่เราสร้างไว้วางใจได้มากขึ้น
- Node
Node เป็นหัวใจหลักของ MEAN เหมือน Flash Player ที่ทำให้เราสามารถเล่นเกมส์ผ่านเว็บได้

อัศวินคนสุดท้ายใน MEAN Stack ก็คือ Node นั่นเอง
ระบบของ Node เหมือนโปรแกรมเล่นไฟล์เพลง MP3 ครับ ถ้าเรามีแต่ไฟล์ MP3 แต่ไม่มีโปรแกรมที่อ่านไฟล์ได้ เพลงก็ดังไม่ได้
ซึ่งทางเทคนิคถ้าคนเคยเล่นเกมส์บนเว็บมาก่อน มันก็คือ Flash Player ที่ไว้แสดงส่วนที่เป็นไฟล์ Flash นั่นเอง
ถ้าคนเคยเขียน Java มา มันก็คือ Java Runtime ถ้าเคยเขียน .NET มันก็คือ .NET Runtime ครับ
NodeJS เป็น Runtime ของ Javascript ทำให้ระบบ Web server (ในที่นี้ก็คือเจ้า Express framework ในข้อที่ 2) สามารถทำงานได้ รวมถึงจัดการไฟล์ในระดับระบบปฏิบัติการได้เหมือนภาษาโปรแกรมทั่วไป
ในปัจจุบันมีหลายระบบที่สร้างขึ้นมาเพื่อเป็น Runtime ให้กับภาษา JavaScript แต่ NodeJS ได้รับการยอมรับอย่างกว้างขวางที่สุด ในตอนที่โค้ชพลกำลังคุยกับคุณตอนนี้
สรุป ว่า MEAN คือ?
MEAN คือการจัดระบบที่รองรับการพัฒนา Web Application แบบครบทุกส่วน ซึ่งทั้งหมดใช้ภาษา Javascript นั่นเอง
MEAN ประกอบไปด้วย
- MongoDB: ฐานข้อมูลรุ่นใหม่ เน้นทำงานกับ JavaScript โดยเฉพาะ
- Express: Web framework สร้างด้วย JavaScript
- AngularJS: Javascript Framework ฝั่ง client ทำให้การพัฒนาเป็นระบบมากขึ้น (แบบ MVC)
- Node: ตัว runtime เพื่อให้ฝั่ง Web server สามารถจัดการด้วยภาษา JavaScript ได้
และสุดท้าย ให้ระลึกไว้ในใจเหมือนคำปฏิญาณตนของลูกเสือ ว่า MEAN Stack ไม่ได้เจาะจงเทคโนโลยีตัวใดตัวหนึงตายตัว เพียงแต่ในปัจจุบัน 4 สหายใน MEAN Stack ตอนนี้มันโอเคที่สุดนั่นเอง
โลกของการพัฒนาแอพเปลี่ยนแปลงได้เสมอนะครับ
อ้างอิงข้อมูลจาก – MEAN.io
เรียนรู้การพัฒนา Web Application ด้วย MEAN Stack
สามารถติดตามวิดีโอ และเนื้อหาเกี่ยวกับการพัฒนา Web Application ด้วยเทคโนโลยีทั้ง 4 ใน MEAN Stack ได้จาก tag MEAN หรือ AngularJS นะ
หรือสนใจให้เราไปอบรมให้ที่หน่วยงาน องค์กร ก็มีคอร์สเน้นๆ เข้าใจง่ายๆ ดูได้จากที่นี่เช่นกัน
เข้าใจเรื่องเทคโนโลยีง่ายๆ แบบนี้ก่อนใคร