เมื่อพวกเราอยากจะประหยัดเวลาในการพัฒนา Mobile application ด้วย PhoneGap ส่วนใหญ่ก็จะมีการ “หยิบยืม” ทรัพยากรหรือ web page ที่สร้างไว้บน Internet อยู่แล้วมาใส่เป็นส่วนประกอบของ Application โดยการสั่ง load เข้ามาด้วยวิธีใดวิธีหนึ่ง
แต่อย่างที่รู้ๆ กันว่าการที่จะให้ application ที่สร้างด้วย PhoneGap (จะเป็น iOS, Android, Windows Phone หรืออะไรก็แล้วแต่) สามารถเข้าถึงทรัพยากรที่อยู่บน Internet เช่น รูปภาพ, Web service, หรือหน้า HTML page ทั้งหน้านั้น เราจำเป็นต้องระบุ domain name ของสิ่งที่ต้องการไว้ใน White list ของ application ซะก่อน
(ดูลักษณะการเขียน Domain white list ใน iOS และ Android)
ปัญหาเมื่อทำการเปิดหรือโหลด HTML page เข้ามาใน PhoneGap
ถ้าคุณใช้ JQuery Mobile เป็น framework ในการพัฒนา จะพบว่าเราสามารถใช้ <a> ในการเปิด external page ที่อยู่ภายนอก application (เช่นบน internet) เข้ามาในตัว application ผ่านคำสั่งดังกล่าว
[code lang=”html”] <a href="http://www.nextflow.in.th" data-role="button">Official Website</a>[/code]
แต่ในกรณีที่คุณได้ทำการ link ไปยัง External page จำพวก Web page ที่อยู่บน Internet บ่อยครั้งจะพบว่าหน้า Web page ที่ถูกนำมาแสดงผลใน Application นั้นทำงานได้บ้าง ไม่ได้บ้าง หรือมีรูปร่างพิลึกกึกกือไปบ้าง
น่าฉงน และทำให้ปวดหัวจริงๆ
มาดูกันครับ ว่าคุณมองข้ามอะไรไปหรือเปล่า?
สาเหตุ
สาเหตุที่ทำให้หน้า Web page ที่ถูกโหลดเข้ามานั้น เป็นง่อย ใช้งานได้บ้าง ไม่ได้บ้าง เกิดจากการที่เรามองข้ามเรื่องพื้นฐานไปครับ
เพราะหน้า Web page ที่สร้างเป็น Website หรือ Web application ส่วนใหญ่นั้น มีการนำไฟล์ Javascript หรือ CSS จากที่อื่นมาใช้งานด้วย อย่างเช่น Google Map API หรือ Facebook API เป็นต้น ซึ่ง domain ของไฟล์เหล่านี้อาจจะไม่ได้ถูกเขียนไว้ใน White list ตัว application ก็เลยปฏิเสธที่จะนำไฟล์พวกนี้เข้ามาทำงาน
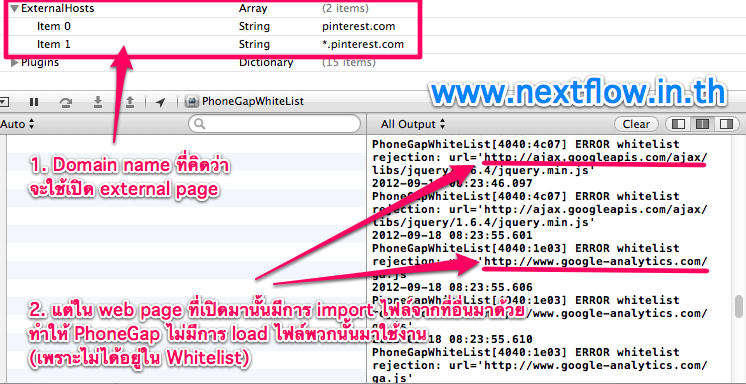
เป็นผลให้หน้า Web page ที่ดูจะถูกโหลดเข้ามาอย่างสมบูรณ์ ทำงานไม่ได้ดั่งใจคาดหวังครับ วิธีสังเกตก็คือการดู log ใน IDE ว่ามีการ Reject เกิดขึ้นหรือเปล่าในตอนที่ code ทำการ load หน้า Web page ดังกล่าวเข้ามาใน Application ดังภาพด้านล่าง

การแก้ปัญหา
วิธีที่แก้ปัญหาได้ก็ตรงไป ตรงมา
เราต้องทำการใส่ domain name ของ file เหล่านั้นลงไปใน White list ด้วย เพื่อให้ตัว application ไม่ปฏิเสธการนำไฟล์เหล่านั้นเข้ามาทำงาน ซึ่งโดยส่วนใหญ่แล้วไฟล์เหล่านั้นก็จะเป็น API แบบสาธารณะ อย่าง Javascript ของ Google Map API
แต่ด้วยวิธีนี้ คุณเองก็สามารถตรวจสอบเบื้องต้นว่า Web page ที่กำลังถูกนำเข้ามา มีการ download file ที่อาจเป็นอันตรายเข้ามาหรือไม่น่ันเอง