
สวัสดีครับ วันนี้พลจะมาแนะนำวิธีการ deploy react application ที่ใช้ vite.js ในการพัฒนา บน apache web server ให้เพื่อนพี่น้องได้ลองทำตามกันนะ
โดยบางคนอาจจะสงสัยว่า Apache Web Server นี่มันรวมถึงอะไรบ้าง ก็ได้แก่พวก WordPress, Joomla, Magento ถ้าแบบปกติก็จะใช้ Apache Web Server ในการทำงานครับ
การ deploy react application ที่ใช้ vite.js บน apache web server ไม่ยากเลย เพียงแค่เราต้องเข้าไปกำหนดค่าบางอย่าง ทั้งงงง
- ในฝั่ง project react
- ฝั่ง apache web server
ยกตัวอย่างนี้ เอาเป็นว่า เราจะลอง deploy ขึ้นไปที่ relative URL ของเว็บไซต์พลตามด้านล่างครับ
https://nextflow.in.th/vite-react-app-deploy-lab/ตัวโปรเจคอยู่ที่ Github Repo นี่นะ
การกำหนดค่าฝั่ง React Project
1. กำหนด basename ของ BrowserRouter component เป็น relative path ที่เราจะวาง react app ที่ build แล้วลงไป เช่น /vite-react-app-deploy-lab
2. กำหนด base property ใน vite.config.ts เป็น relative path เช่น /vite-react-app-deploy-lab เหมือนกัน
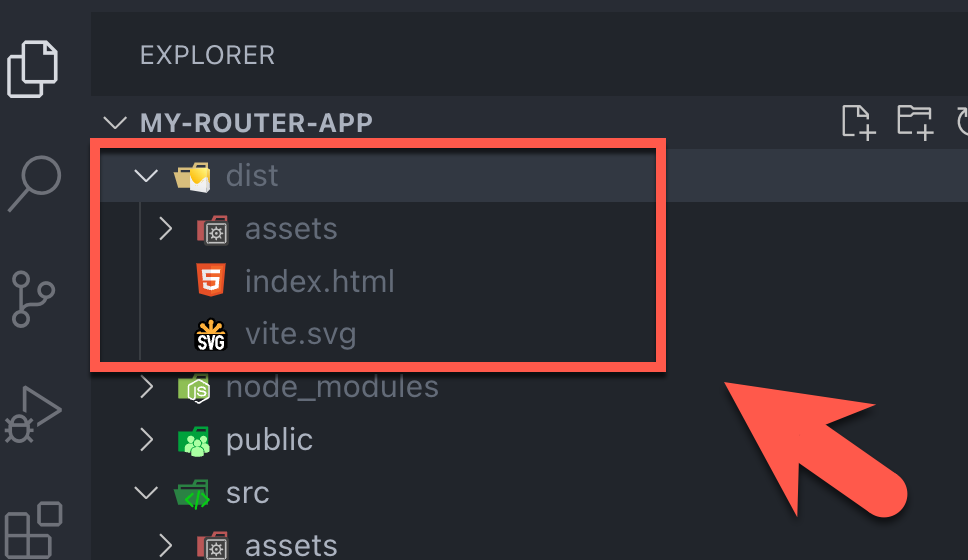
3. รันคำสั่ง npm run build เพื่อสร้าง production version ส่วนนี้จะได้เป็น directory ชื่อ dist

4. ตรวจเช็ค dist directory ที่ได้ว่ามีไฟล์ html และ asset อื่นๆ เหมือนในโปรเจค react
ฝั่ง apache web server ดำเนินการดังนี้
- ให้แก้ไฟล? .htaccess ทำการ rewrite request ที่ relative url
/vite-react-app-deploy-lab/เพื่อให้ apache web server เข้าถึงไฟล์ html และ asset อื่นๆ ที่วางไว้ใน directorydist
- นำไฟล์ html และ asset อื่นๆ ที่ได้จาก dist directory ในโปรเจค react มาวางไว้ใน directory
distบน Web server ครับ
เสร็จแล้วครับ เราก็สามารถเข้าถึง react app ของเราผ่าน apache web server ได้แล้ว
หวังว่าบทความนี้จะมีประโยชน์สำหรับผู้ที่ต้องการ deploy react application ที่ใช้ vite.js บน apache web server นะครับ