
โดยปกติพลได้ทำการอัพเดตขั้นตอนการติดตั้งโปรแกรมเอาไว้ที่ Github repo ที่ใช้ในการอบรม React Native ของพลที่นี่ ซึ่งถ้าติดตั้งเสร็จเรียบร้อยแล้ว
สามารถลองทำตามขั้นตอนต่อไปนี้ เพื่อทดสอบการสร้างโปรเจคแอพพลิเคชั่น และทดสอบพรีวิวบนอุปกรณ์พกพากันครับ
สร้างโปรเจค
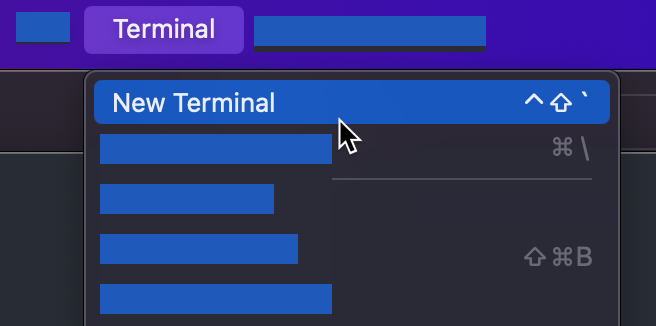
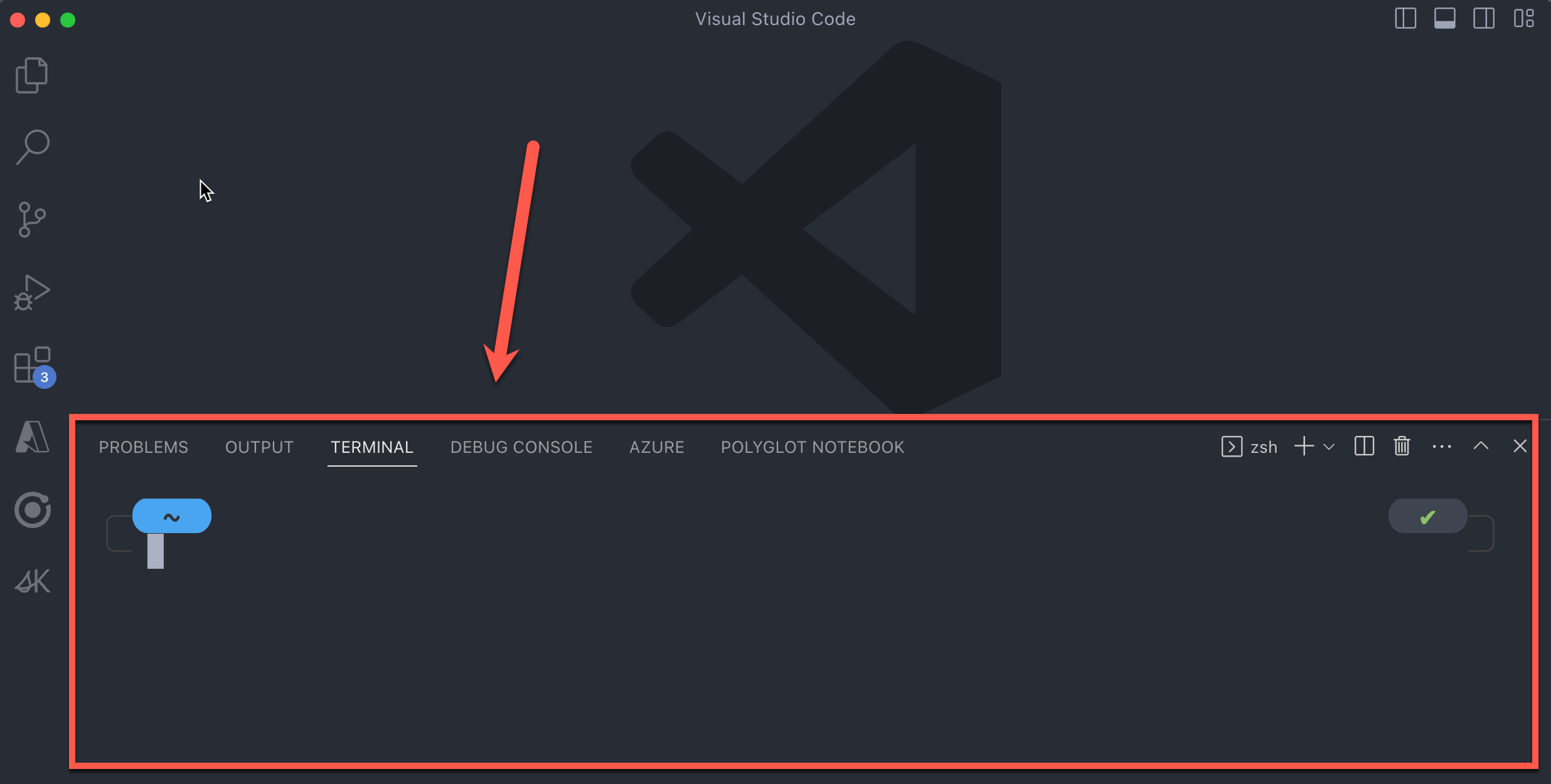
- ให้เปิดโปรแกรม Visual Studio Code ขึ้นมา และเปิดส่วนของ Terminal จากเมนูด้านบน

- จะมีหน้าต่างของ Terminal โผล่ขึ้นมาบริเวณด้านล่างของโปรแกรม Visual Studio Code

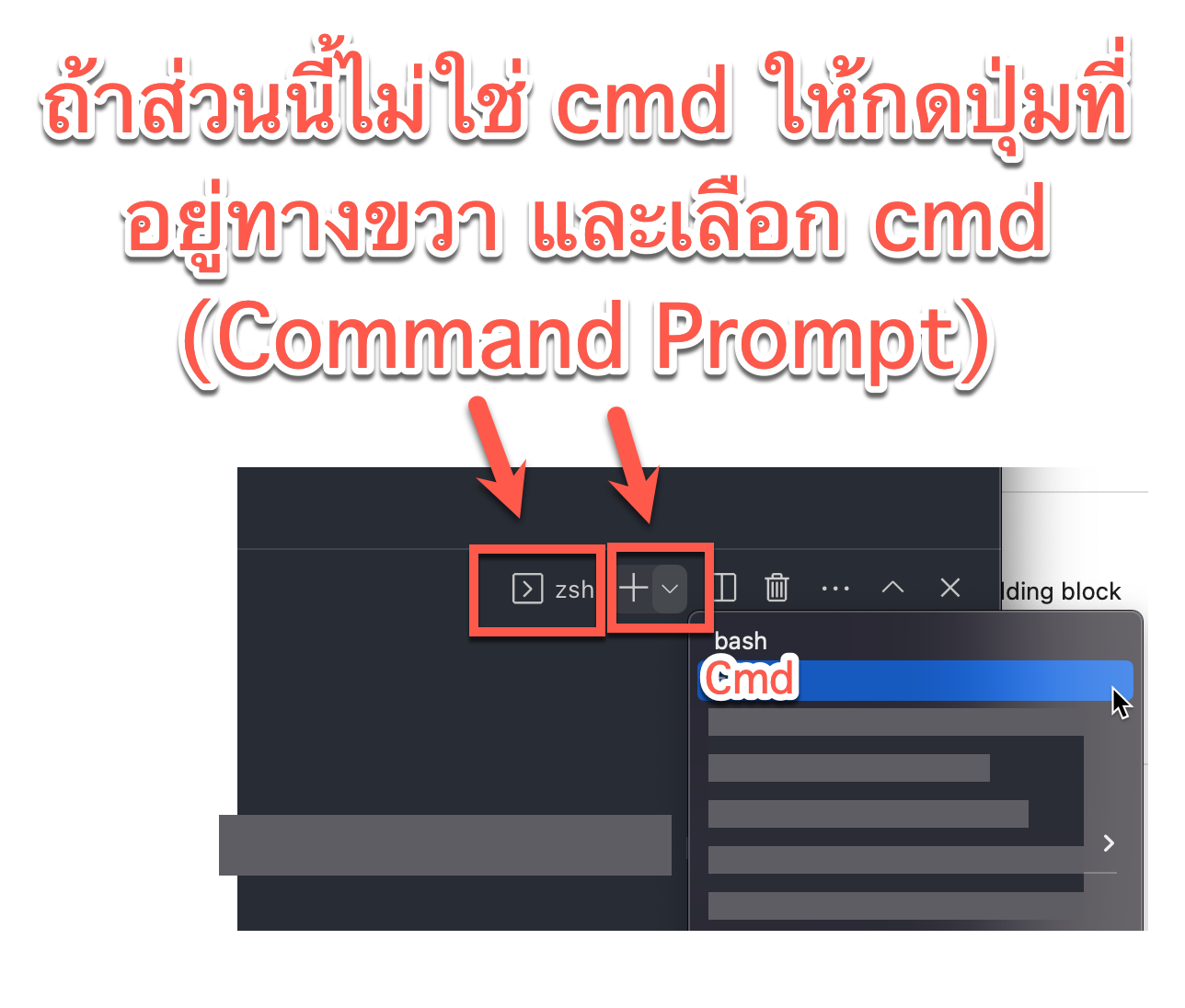
- สำหรับคนใช้ Windows ให้สังเกตชื่อที่อยู่ด้านขวาบนของหน้าต่าง Terminal ถ้าชื่อแสดงเป็น Powershell ให้กดปุ่ม + ที่อยู่ด้านข้าง และเลือก cmd หรือ Command Prompt และใช้หน้าต่างนี้แทน

- พิมพ์คำสั่งด้านล่างลงไปใน Terminal และกด enter เพื่อสร้างโปรเจคใหม่
npx create-expo-app test-app - ถ้ามีการขึ้นถาม ให้ตอบ (y/N) ก็พิมพ์ y และกด enter
- ระหว่างนี้จะมีข้อความแสดงสถานะการสร้างโปรเจคแบบต่างๆ ที่เราเรียกกันว่า log
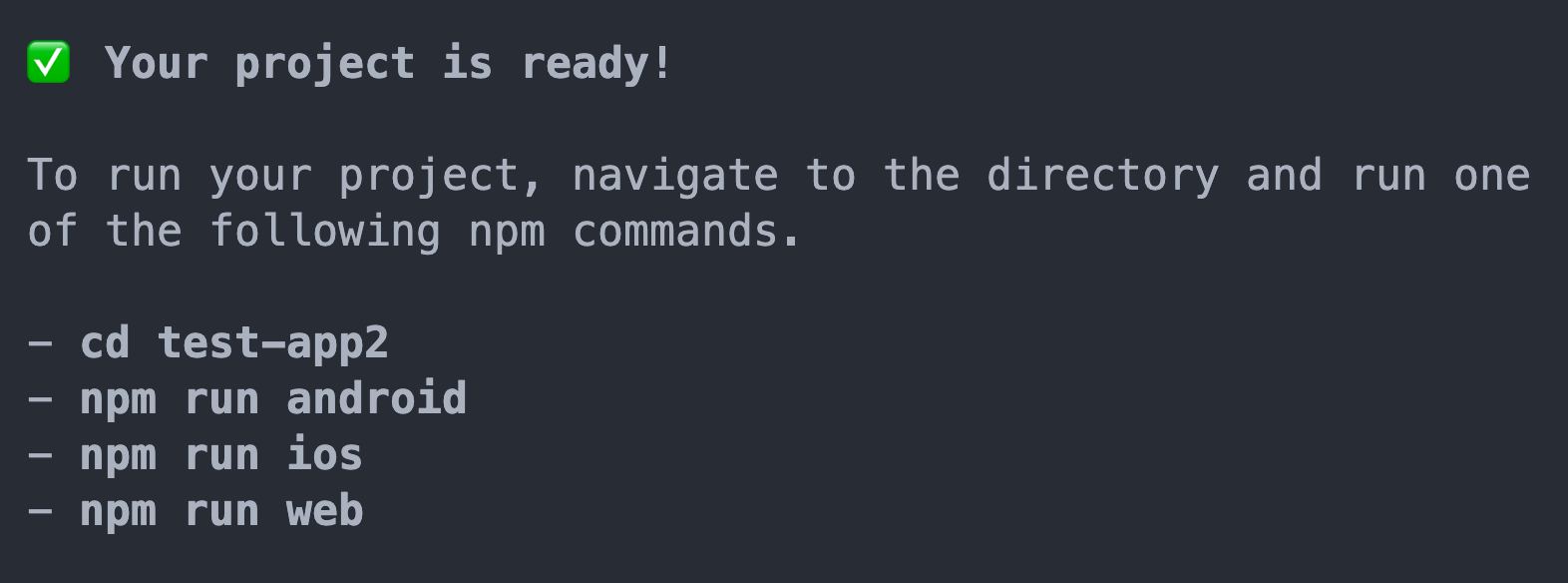
- ถ้าการสร้างโปรเจคเสร็จสมบูรณ์ ก็จะมีการแสดงข้อความในส่วนท้ายของ log คล้ายๆ ภาพด้านล่าง

2. รันโปรเจคเป็น Expo Server
- ต่อจากขั้นตอนที่แล้ว พิมพ์คำสั่งด้านล่างลงไปใน Terminal และกด enter ทีละคำสั่ง เพื่อเปิดเข้าไปใน directory ของโปรเจค test-app ที่เพิ่งสร้างขึ้น
cd test-app - พิมพ์คำสั่งด้านล่างลงไปใน Terminal และกด enter ทีละคำสั่ง เพื่อเริ่มการทำงานของโปรเจค
expo install react-native-web react-dom - พิมพ์คำสั่งด้านล่างลงไปใน Terminal และกด enter ทีละคำสั่ง เพื่อเริ่มการทำงานของโปรเจค
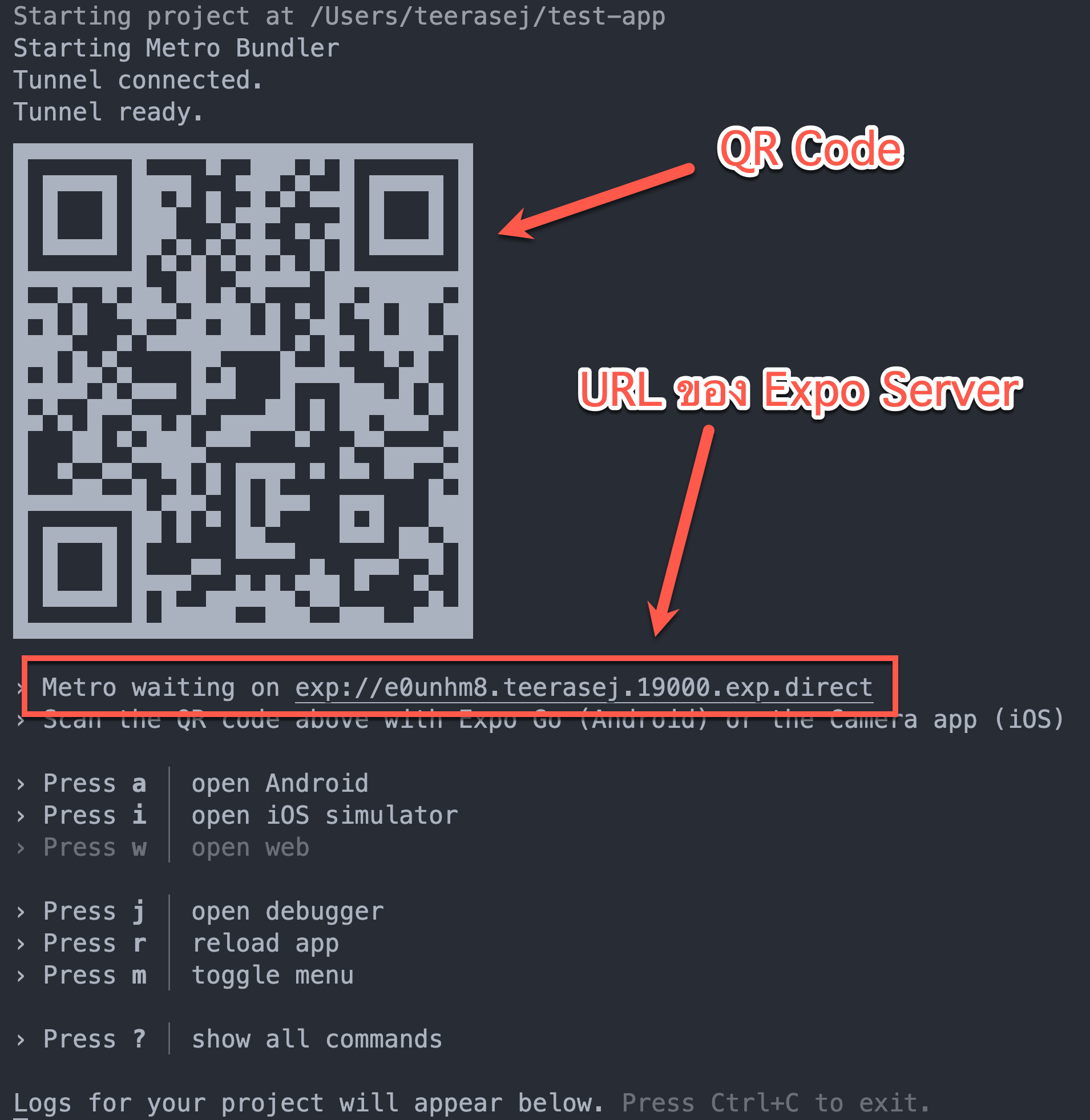
npx expo start --tunnel - ถ้าการเริ่มการทำงานของโปรเจคไม่มีปัญหา จะเห็นข้อมูลใน Terminal คล้ายๆ ด้านล่าง (สำคัญคือมี QR Code แสดงขึ้นมา และถ้าหน้าจอคอมเรามีขนาดเล็ก อาจจต้องเลื่อน scroll ของหน้าต่าง terminal ขึ้นมาด้านบน)

- ให้สังเกตบรรทัดที่มีข้อความว่า Metro waiting on จะมี link คล้ายๆ URL Website อย่างเช่น exp://e0unhm8.teerasej.19000.exp.direct (แต่ละคนจะไม่เหมือนกัน)
- ส่วน URL นี้ต้องไม่เหมือนเลข IP Address (เช่น 192.168.1.19)
3. ทดสอบพรีวิวแอพ
คนที่ใช้ Android
- ให้แน่ใจว่า ติดตั้ง แอพ Expo มาจาก Play Store เรียบร้อยแล้ว
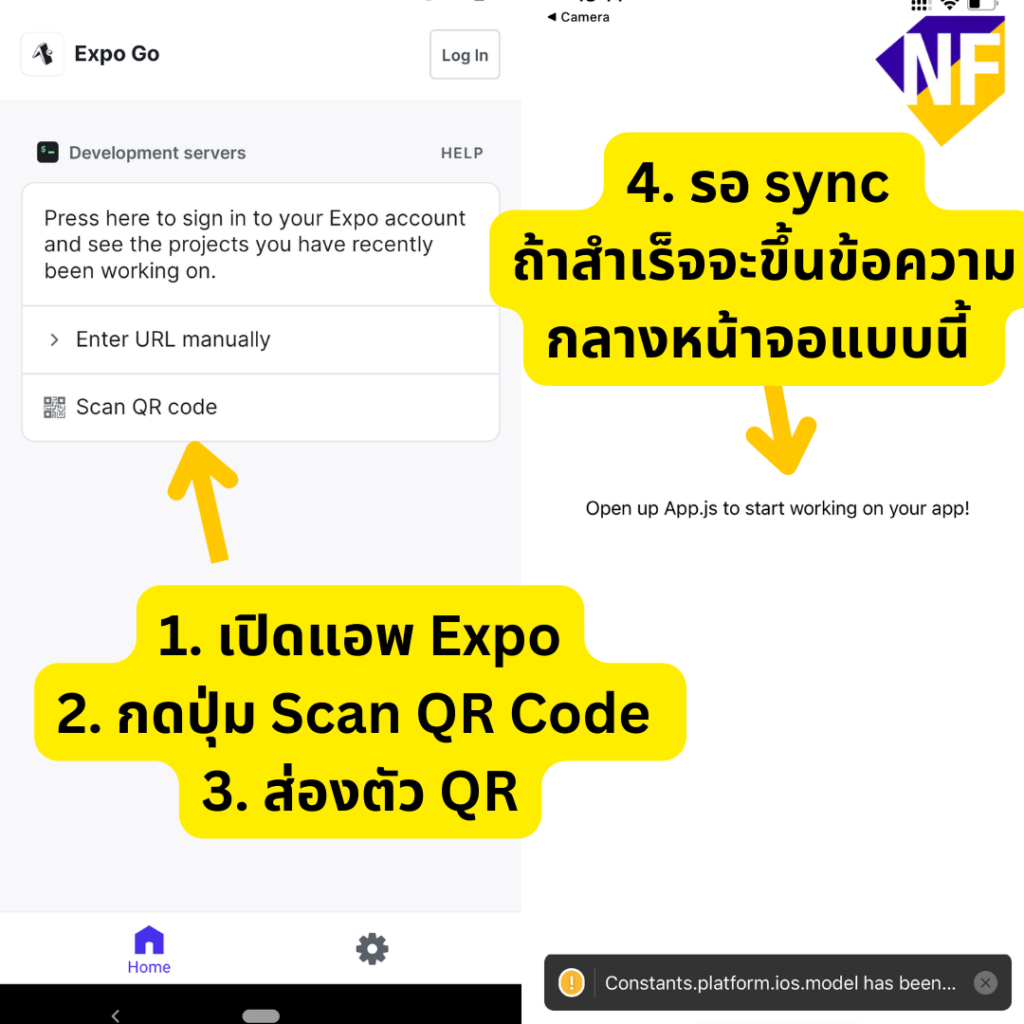
- ให้เปิดแอพ Expo และกดเปิดกล้องจากในแอพ เพื่อเอาไปส่อง QR Code จะเป็นการ sync จับคู่แอพกับตัว Expo Server
- ถ้าแอพสามารถต่อกับ Expo Server ไม่มีปัญหา ก็จะแสดงเป็นข้อความ Open up App.js to start working on your app! อันนี้ถือว่าผ่าน

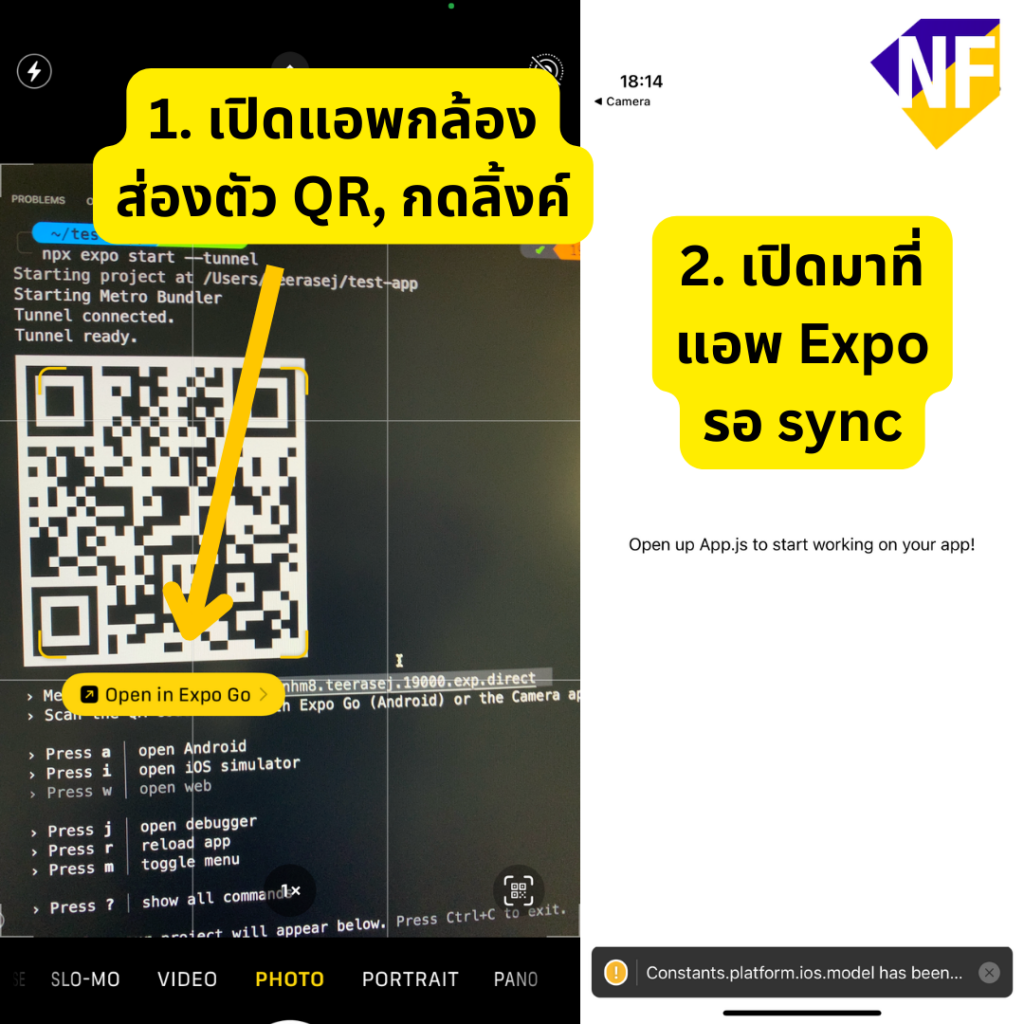
คนที่ใช้ iOS
- ให้แน่ใจว่า ติดตั้ง แอพ Expo Go มาจาก App Store เรียบร้อยแล้ว
- ให้เปิดแอพกล้องถ่ายรูป และเอาไปส่อง QR Code ไม่นานจะปรากฎลิ้งค์สีเหลืองให้กด เพื่อเปิดแอพ Expo Go จะเป็นการ sync จับคู่แอพกับตัว Expo Server
- ถ้าแอพสามารถต่อกับ Expo Server ไม่มีปัญหา ก็จะแสดงเป็นข้อความ Open up App.js to start working on your app! อันนี้ถือว่าผ่าน