
ในกรณีที่เราอยากให้ตัวแอพเราทำอะไรสักอย่างเพื่อตอบสนองกับข้อมูลที่มาจากแหล่งหนึ่ง โดยที่ให้ตัวแอพนั้นทำงานทันทีที่ตัวข้อมูลมีการเปลี่ยนแปลงนั้น สามารถทำได้โดยการใช้กลไกของ Stream
และในที่นี้ก็จะพูดเรื่อง StreamController ครับ
ภาพรวมของ StreamController
StreamController เป็นส่วนที่พัฒนาต่อยอดมาจากแนวคิด Stream พื้นฐาน (ถ้าเคยใช้ keyword yeild หรือ async* ก็ใช่เลย) แต่ถ้าส่วนตัวแล้วมันทำให้แนวคิดการใช้งาน Stream เข้าถึงได้ง่ายกว่า
โดยภาพรวมของ StreamController จะมีตามด้านล่างครับ
ลองดูการทำงานกัน
สร้างส่วนข้อมูล และ StreamController

เอาล่ะยกตัวอย่างเช่น เราต้องการให้มีแอพเรารันโค้ดส่วนหนึ่ง ถ้ามีข้อมูลชื่อ SubmitValue (ในที่นี้เป็น Enum) เกิดขึ้นมาในระบบ เราก็จะใช้ StreamController ส่งผ่านค่านี้นั่นเอง
// ค่า enum ที่จะถูกส่งผ่าน StreamController
enum SubmitValue {
ON,
OFF
}ด้านล่าง เราจะทดลองสร้าง Class ขึ้นมาอันหนึ่ง ซึ่งจะมีเจ้า StreamController อยู่ข้างใน รายละเอียดแต่ละส่วนเขียนใน Comment แล้วนะ

import 'dart:async';
import 'package:nextflow_flutter_stream_controller_with_test/submit_value.dart';
class ExampleStream {
// เราสามารถกำหนด Data Type ของข้อมูลที่จะส่งผ่าน StreamController ได้ในส่วน Generic type เช่นในที่นี้คือ SubmitValue
final StreamController<SubmitValue> controller =
StreamController<SubmitValue>();
// สร้าง method ขึ้นมาสวยๆ เพื่อเรียกใช้ตอนอยากส่งข้อมูลเข้า StreamController
// ในที่นี้บางคนอาจจะเรียกใช้ controller.add จากนอก Class ตรงๆ ก็ได้
void sendToStream(SubmitValue submitValue) {
// ส่วนนี้คือการเพิ่มข้อมูลเข้า Controller หลังจากนี้ StreamController จะส่งต่อข้อมูลเข้า Stream เอง
controller.add(submitValue);
}
}
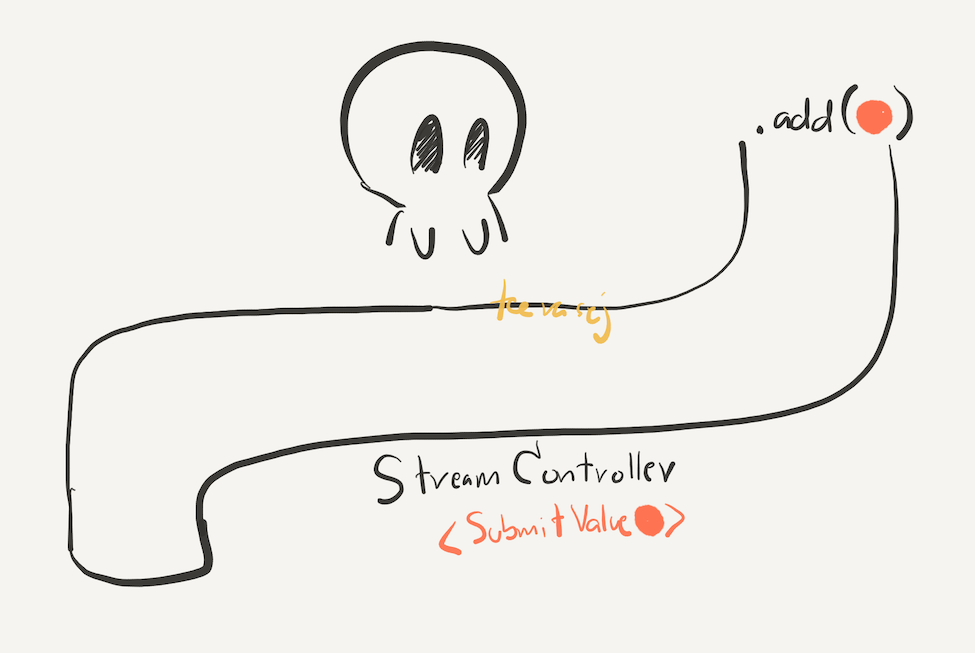
วิธีการส่งข้อมูลเข้า StreamController
ดังนั้น ตอนเราต้องการใช้งาน เราก็สามารถสร้าง Instance ของคลาส ExampleStream ขึ้นมา และใช้ method ในการส่งค่า SubmitValue ตามที่เตรียมไว้ได้
exampleStream.sendToStream(SubmitValue.ON);วิธีการรับค่าผ่าน Stream

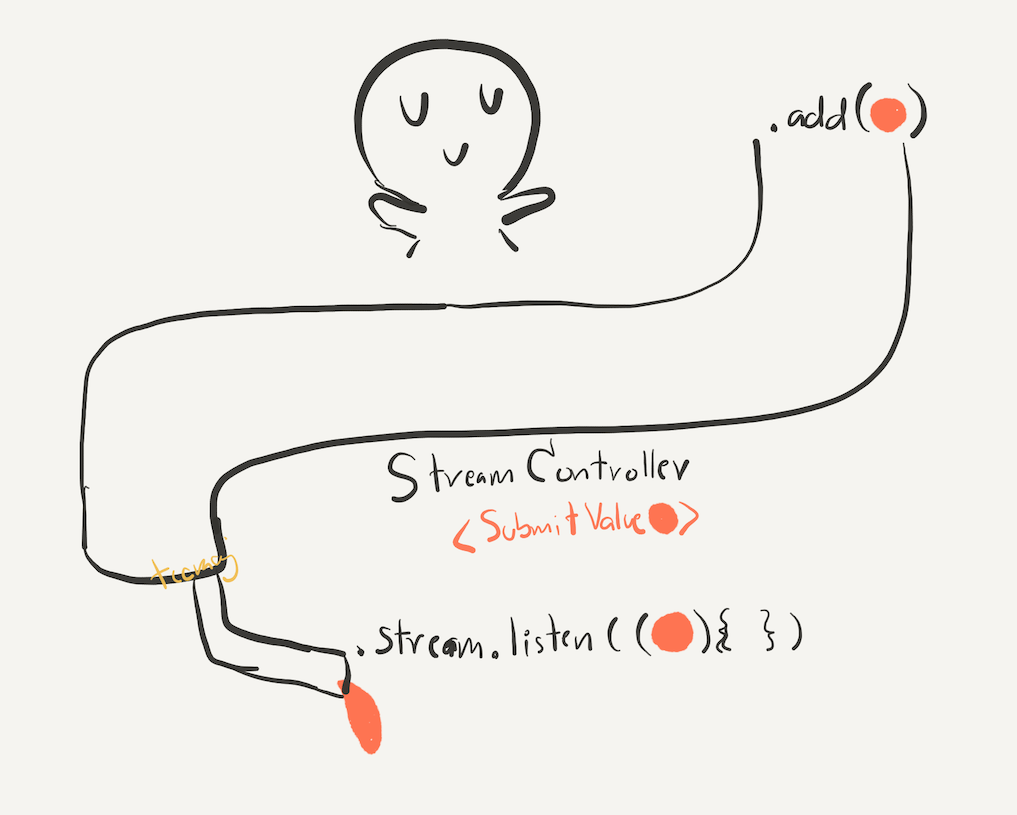
เราสามารถใช้ function .listen ในการกำหนด function ที่จะทำงานเมื่อมีข้อมูลส่งเข้ามาใน Stream ได้ โดย function ดังกล่าวจะรับค่า parameter เป็น Data type เดียวกันกับที่กำหนดให้ StreamController นั่นเอง
exampleStream.controller.stream.listen((SubmitValue value) {
//... do something
});Git Repo
ตัว git repo ของโปรเจคนี้สามารถศึกษาได้ที่นี่