
.NET MAUI เป็นหนึ่งในระบบที่พลก็ตั้งตารอตัวเต็มมาตั้งแต่การเปิดตัวแล้ว เพราะมันน่าจะเป็นการพาการสร้าง UI ของ .NET ไปสู่อีกระดับหนึ่ง เทียบเท่ากับ Flutter ของ Google และ Swift UI ของ Apple (ซะที)
ในงาน Microsoft Build 2021 ทางที MAUI ก็ได้ปล่อย Preview 4 ออกมาแล้ว มีอะไรบ้าง พลมาสรุปให้ตามเก็บกันง่ายๆ
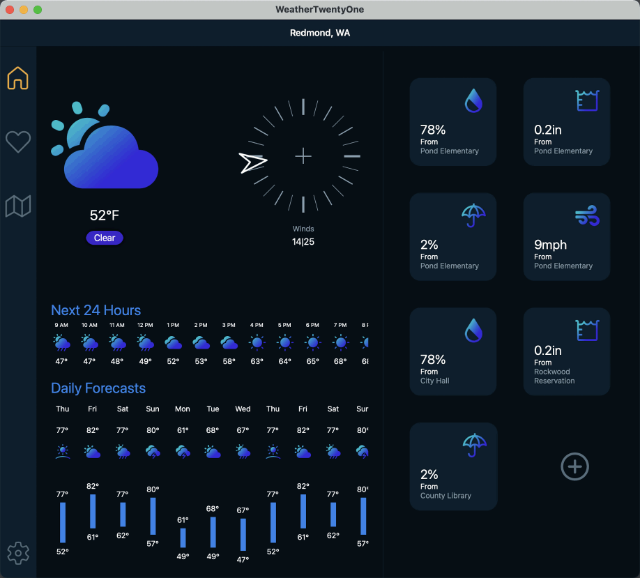
โชว์แอพตัวอย่าง Weather 21

- แปลงจาก Xamarin.Forms
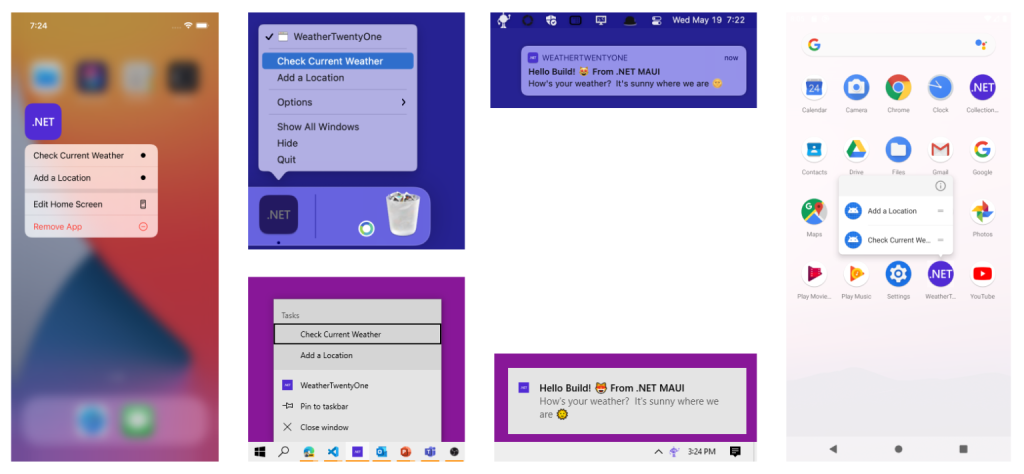
- โชว์ความง่ายในการกำหนด Action แยกตาม Platform (ครอบคลุม Android, iOS, macOS, และ Windows)
private void SetupAppActions() {
try {
AppActions.SetAsync(
new AppAction("current_info", "Check Current Weather", icon: "current_info"),
new AppAction("add_location", "Add a Location", icon: "add_location")
);
}
catch (System.Exception ex)
{
Debug.WriteLine("App Actions not supported", ex);
}
}
ความสามารถใหม่ๆ
- BlazorWebView สามารถแสดง Web Application ที่สร้างด้วย Blazor บน .NET MAUI ได้โดยตรง
<BlazorWebView
HostPage="wwwroot/index.html"
Services="{StaticResource Services}">
<BlazorWebView.RootComponent>
<RootComponent
Selector="#app"
ComponentType="{x:Type local:Main}"
/>
</BlazorWebView.RootComponent>
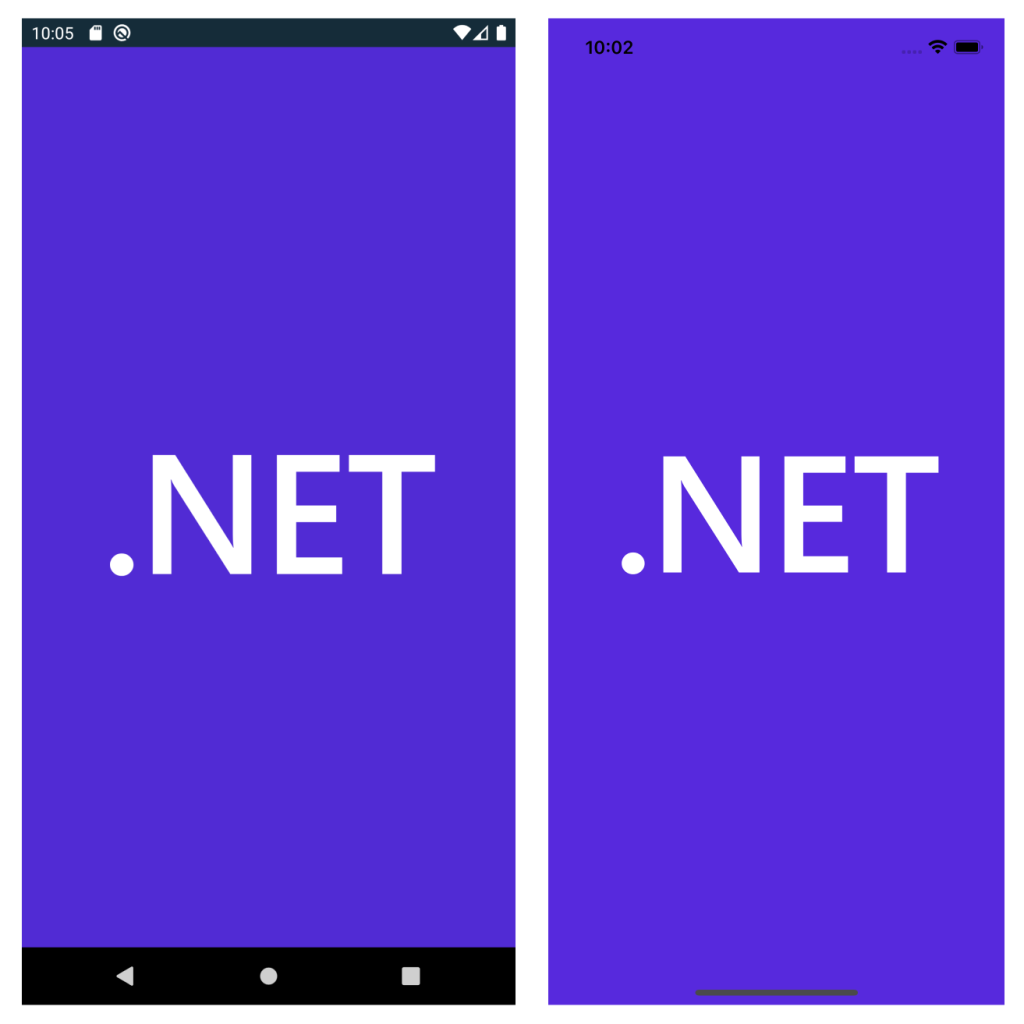
</BlazorWebView>- SplashScreen กำหนดส่วน splashscreen สำหรับแอพได้ง่ายๆ (ซะที เย้ๆ) รองรับ SVG ด้วยนะ
<MauiSplashScreen Include="Resources\appiconfg.svg" Color="#512BD4" />
- กำหนดใช้งาน Raw assets ในโปรเจค ง่ายเหมือน config XML
<!-- ตอนกำหนดในโปรเจค -->
<MauiAsset Include="Resources\Raw\index.html" />
<!-- ตอนใช้ -->
<WebView Source="index.html" />- Visual Studio 16.11: Single Project Run สามารถเลือก Target เป็น platform ที่ต้องการได้โดยตรง ไม่ต้องมานั่ง set startup project แล้ว

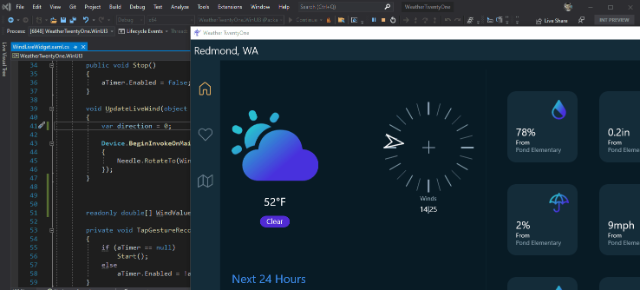
- Visual Studio 16.11: .NET Hot Reload
- รองรับใน .NET 6 Preview 4 และ Visual Studio 2049 version 16.11 Preview
- ลดเวลาในการ rebuild เพื่อเห็นผลลัพธ์หลังจากแก้ไขโค้ดได้อย่างรวดเร็ว
- ตอนนี้ใช้ได้สำหรับ Windows แต่เดี๋ยวจะใช้ได้กับ Android, iOS, และ MacOS

อ้างอิง – Microsoft Dev Blogs