
เมื่อสิ้นเดือนที่ผ่านมา ทีมงาน Xamarin ได้ออกเวอร์ชั่นเต็ม 4.6 ให้กับ Framework ของตัวเอง ซึ่งมีความสามารถใหม่ๆ เพิ่มขึ้นมาก มาไล่ดูทีละตัวกันเลยครับ
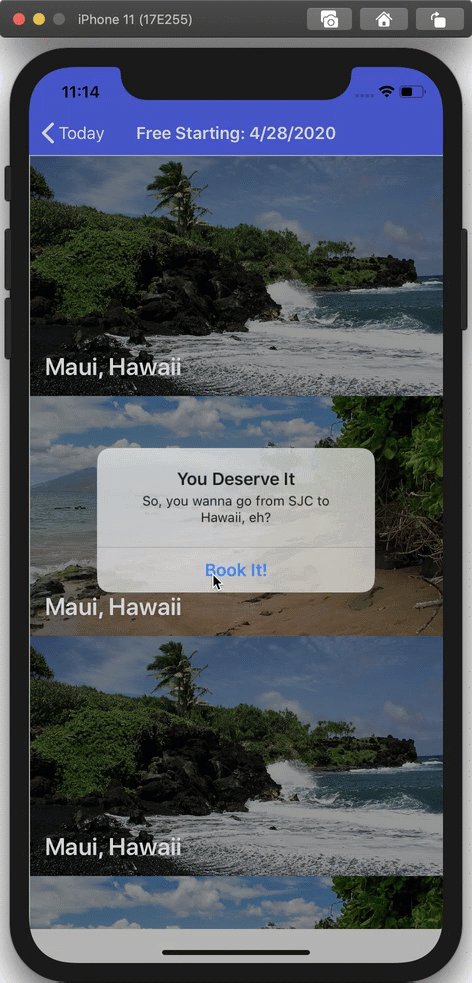
Visual และ Material Design

ใน Xamarin 3.6 ทางทีมพัฒนาได้ออก API มาตัวหนึ่ง ชื่อว่า Visual
ซึ่งเจ้า Visual เนี่ย จะทำให้แอพที่สร้างด้วย Xamarin สามารถสลับหน้าตาของ UI ในแอพให้ดูเหมือนแอพบน Platform นั้นๆ ได้ เช่น รันบน iOS ก็จะดูเหมือนแอพ iOS รันบน Android ก็จะหน้าตาเหมือนแอพ Android
ซึ่งการเปลี่ยนแปลงของ Visual API ในเวอร์ชั่น 4.6 เนี่ย คือเขาเพิ่ม Material Design Control ของฝั่ง Android ให้มันดูเข้ากับระบบ Android รุ่นใหม่มากขึ้นครับ
นอกเหนือจากนั้น ยังมีการเปลี่ยนแปลงในส่วนของ iOS ที่เอาลิ้งค์ของ UIWebView ออกไปด้วย (deprecated ไปแล้ว ในรุ่นใหม่ๆ จะเปลี่ยนไปใช้ WKWebView แทน)
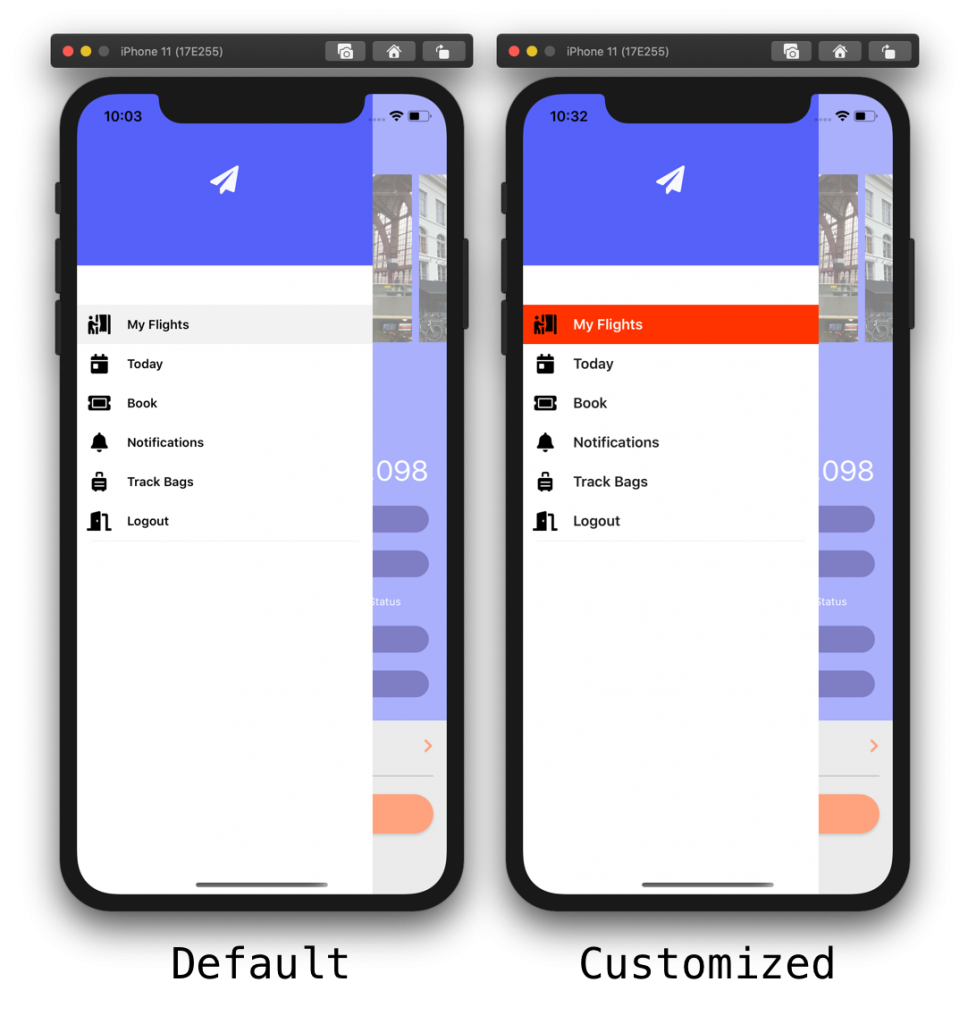
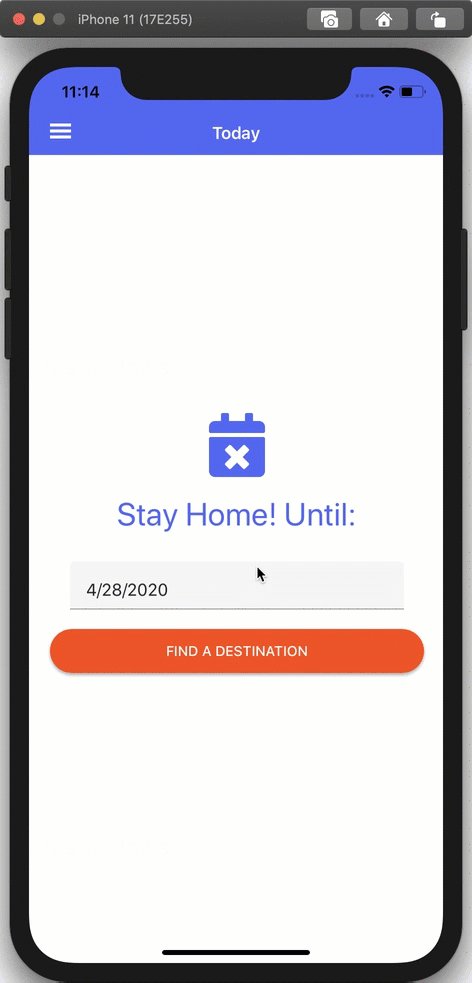
การปรับแต่งหน้าตาของ Shell Fly-out
Shell เป็นชิ้นส่วนของแอพใน Xamarin ที่ประกอบกันเป็นเมนูในแอพรูปแบบต่างๆ ไม่ว่าจะเป็น Side-menu หรือ Tab
ในเวอร์ชั่น 4.6 เป็นต้นไป Shell สามารถกำหนด Style ได้แล้ว ซึ่งขั้นตอนนี้เกิดจากการนำ item templates มาปรับใช้ใหม่นั่นเอง

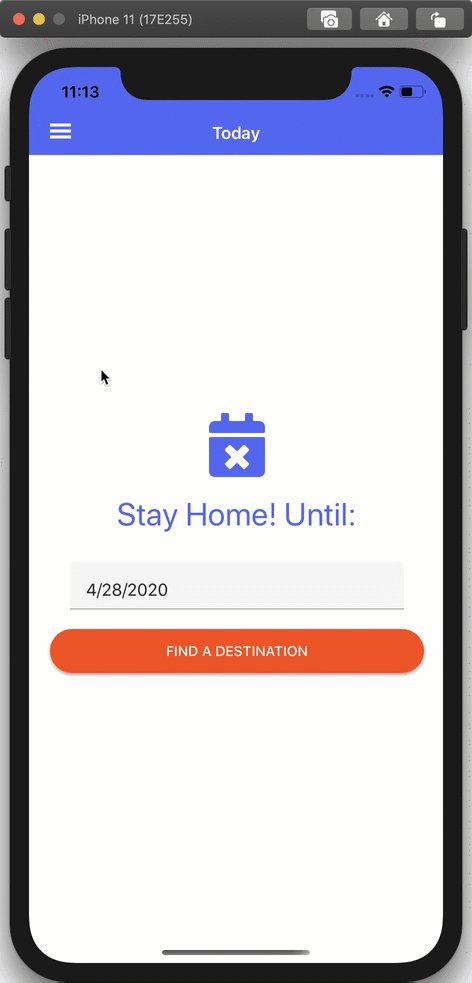
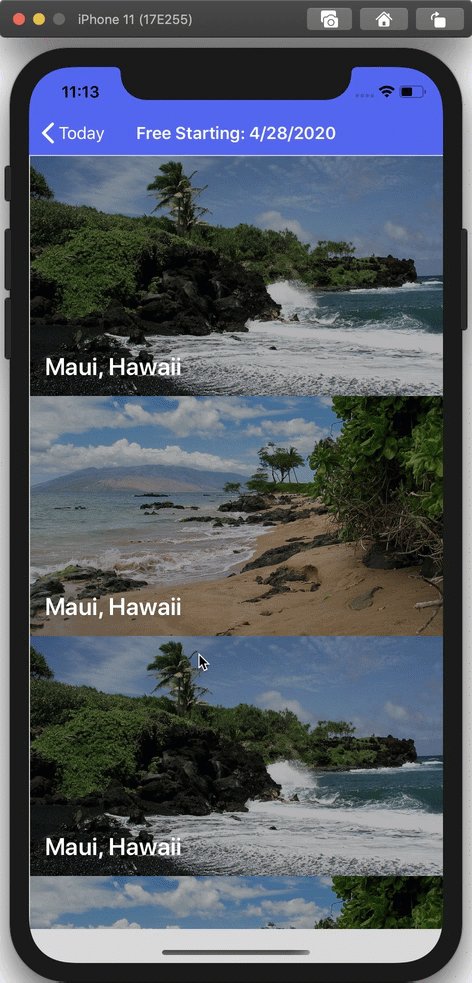
ปรับวิธีสร้าง Navigate Back ให้ง่ายขึ้น
แม้ว่าในแต่ละระบบ Platform จะมีขั้นตอนการ “ย้อนกลับ” ไปหน้าแรกของตัวเอง แต่หลายกรณีก็ทำให้เราไม่รู้ว่าจะย้อนกลับไปทาง Route ไหน
ยกตัวอย่างเช่นหน้า Sign in ที่อาจจะเปิดใช้จากหน้าอื่นๆ ในแอพพลิเคชั่นของเรา พอกดยกเลิก ก็ย้อนกลับไปยังหน้าแอพที่แล้ว
ซึ่งวิธีการกำหนดในเวอร์ชั่น 4.6 เป็นต้นไป เราสามารถกำหนด URI เป็น .. ซึ่งจะทำให้ตัวแอพเปิดกลับไปยังหน้าที่แล้วได้อย่างไม่มีปัญหา
await Shell.Current.GoToAsync("..");
Preview ตัว UI ใหม่
นอกเหนือจากนี้ ยังมีการเพิ่มฟีเจอร์ใหม่ๆ เข้ามาใน Xamarin โดยตั้งให้เป็นการเปิดปิดทดลองใช้งานได้ (เราเรียกว่า Beta แต่เขาเรียกว่า Preview) คือลองใช้ได้ แต่ไม่รับประกันว่าสมบูรณ์
เช่น
- C# UI Extension เขียน UI แบบใหม่ โดยไม่ใช้ XAML
- การฝังฟ้อนท์ Font Embedding
- Radio Button
- Expander

โดยการเปิดทดลองใช้งานความสามารถใหม่ๆ พวกนี้ สามารถทำได้ผ่านการกำหนดค่าผ่าน App.xaml.cs ครับ
Device.SetFlags(new[] {
"RadioButton_Experimental",
"AppTheme_Experimental",
"Markup_Experimental",
"Expander_Experimental"
} );ติดตามเรื่องอัพเดตใหม่ๆ ได้ผ่านช่องทางต่อไปนี้ รวมถึงเริ่นต้นเรียนรู้สร้างแอพได้ตามเทคโนโลยีที่สนใจด้านล่างครับ
- ติดตามจากแฟนเพจ Nextflow
- กดติดตามคลิปใหม่ๆ Subscribe YouTube Channel ของพลได้เลย
- โทรติดต่อบริการจัดอบรม 083-071-3373 คลิกโทรผ่านมือถือได้เลย
- สอบถามผ่านทาง LINE คลิก
- สอบถามผ่านทาง Facebook คลิก

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
อ้างอิง – Xamarin Blog
