
สำหรับพวกเราที่เริ่มเรียนสร้าง iOS Application ไม่ว่าจะใช้ภาษา Native อย่าง Swift หรือพวก Cross Platform อย่าง Flutter, Ionic, React Native ก็คงไม่พ้นการทดสอบแอพบน Simulator ที่ทำได้สะดวกและรวดเร็วกว่าทดสอบกับอุปกรณ์จริง
ทีนี้บางคนที่ลองทดสอบกรอกข้อมูลลงแอพที่รันใน Simulator แล้ว มันไม่มี Keyboard ขึ้นมาบนหน้าจอของ Simulator จะทำไงดี?!
Virtual Keyboard คือแป้นคีย์บอร์ดเสมือนที่แสดงขึ้นมาบนหน้าจอ ตอนที่เราต้องการพิมพ์กรอกข้อมูลระหว่างการใช้งานแอพพลิเคชั่น
เนื่องจากค่าเริ่มต้นของ iOS Simulator มันปิดการแสดงผล Virtual Keyboard ดังกล่าวไว้ โดยเรายังสามารถพิมพ์กรอกข้อมูลผ่านคีย์บอร์ดคอมพิวเตอร์ของเราได้ตามปกติ
แต่เราก็สามารถเปิดแสดง Virtual Keyboard ได้ โดยไปที่ Menu ชื่อ
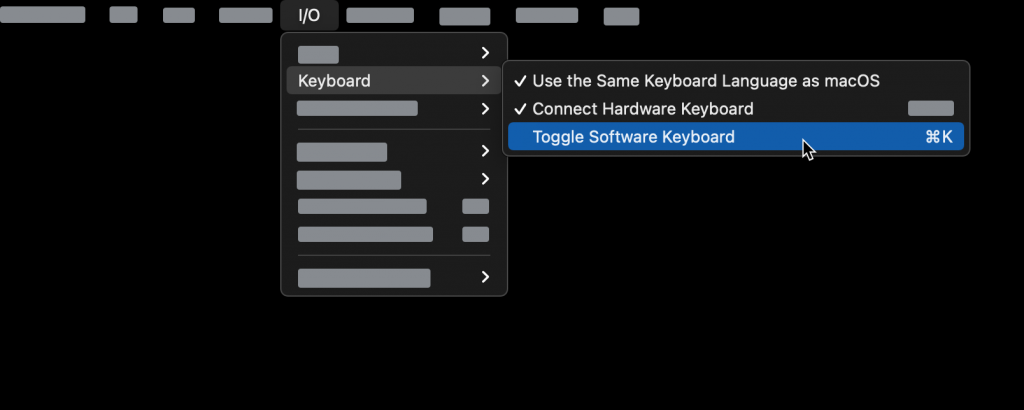
I/O > Keyboard > Toggle Software Keyboard

เริ่มต้นเรียนรู้สร้างแอพ iOS และ Android ด้วย Google Flutter ไปกับโค้ชพล
✅ เหมาะสำหรับผู้เริ่มต้น
✅ เขียนครั้งเดียว ใช้ได้ทั้งระบบ iOS และ Android ประหยัดเวลา
✅ เรียนได้ทุกเวลา ไม่มีวันหมดอายุ
✅ ได้รู้ตั้งแต่วิธีติดตั้งโปรแกรม จนเอาขึ้นApp Store และ Play Store
✅ ได้ทำแอพของจริง เริ่มต้นจาก 0 ทุกโปรเจค มีระบบถามตอบ กรณีติดปัญหา