
Xamarin เป็น platform ที่ Microsoft ซื้อมาตั้งแต่ปีพ.ศ. 2559 หรือเกือบ 5 ปีที่แล้ว ซึ่งกลายมาเป็นเครื่องมือหัวหอกสำคัญในโลกเครื่องมือการสร้าง Mobile Application ที่ถึงแม้จะพ่ายแพ้ในฝั่งระบบปฏิบัตการ แต่ก็
เพียงแต่นโยบาย .NET ที่รวมกันเป็นหนึ่งเดียว (ถ้านับเวอร์ชั่นก็คือ .NET 5 ที่จะสมบูรณ์ชัดเจนในปีนี้) นั้นก็มีเป้าหมายที่จะกลืนชื่อเทคโนโลยีอื่นๆ ที่ซื้อมาให้รู้จักกันในชื่อเดียวคือ .NET
และ .NET ก็มีเครื่องมือตัวหนึ่งชื่อ Blazor ซึ่งเป็นหัวหอกในการทำ Front-end บน Web Application ของตัวเองอยู่แล้ว
แต่ในวันนี้ Blazor ก็ได้ก้าวเท้าเข้ามาในโลกของของ Mobile Application แล้ว ในชื่อของโครงการทดลองที่ชื่อว่า Mobile Blazor Binding ครับ
Mobile Blazor Binding อะไรนะ?
สำหรับพวกเราที่ใช้ .NET อยู่แล้ว ให้มองว่าเราสามารถใช้วิธีเขียนแบบเดียวกับที่ใช้ Blazor ใน ASP.NET มาใช้ในการสร้าง Mobile Application ได้ครับ
โดยรูปแบบสำคัญที่เห็นชัดเจนใน Mobile Blazor Binding คือการผนวกเอา Blazor เข้ากับ Xamarin นั่นเอง
สำหรับคนที่ไม่เคยใช้ .NET ตัว Mobile Blazor Binding ก็จะเป็นอีกเครื่องมือสำหรับฝั่ง Microsoft ที่ใช้ในการสร้าง Mobile Application เหมือนกับ Xamarin ที่ตอนนี้รู้จักกันดีนั่นล่ะครับ
ซึ่งสุดท้ายถ้าได้รับความนิยมมากๆ ก็น่าจะเป็นอีกวิธีในการใช้ .NET สร้าง Mobile App ครับ
มาลองดูโค้ดตัวอย่างของส่วน UI กับ Logic ใน Mobile Blazor Binding

<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}โดยสังเกตว่า เป็นการรวมกันระหว่าง Razor syntax กับ XAML ใน Xamarin
สำหรับคนที่ใช้งาน React หรือ Flutter มา น่าจะเห็นความคุ้นเคย และความคล้ายของ Mobile Blazor Binding กับเครื่องมือที่เราใช้กันอยู่ปัจจุบันนะครับ คงไม่พ้นแรงบันดาลใจมาจากทั้ง 2 ตัวนี่แหละ
ซึ่งเป้าหมายของ .NET ก็คือให้คนที่คล่องในการสร้างเว็บด้วย Blazor และ ASP.NET อยู่แล้ว มารับงาน Mobile Application ได้ง่ายขึ้นนั่นเอง
วิธีเริ่มใช้งาน Mobile Blazor Binding
อย่าลืมว่า Mobile Blazor Binding ยังอยู่ในช่วง Beta ไม่ควรเอามาใช้บน Production นะครับ
- Mobile Blazor Binding มีใช้งานใน .NEt Core 3.0 หรือ 3.1 เป็นต้นไป
- ใช้งานได้บน Visual Studio, และ Visual Studio for Mac
- จำเป็นต้องมี Workload ดังต่อไปนี้
- ASP.NET and Web Development
- Mobile Development with .NET (Xamarin.Forms)
จากนั้นรันคำสั่งติดตั้ง template ด้านล่าง ใน command หรือ shell
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-betaส่วนการสร้างโปรเจคก็ให้ใช้คำสั่ง
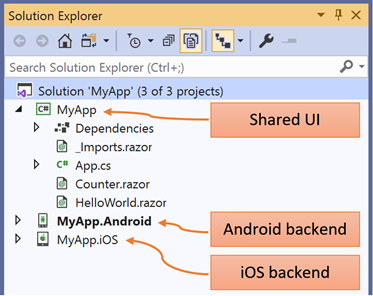
dotnet new mobileblazorbindings -o NextflowAppจะได้โครงสร้างของ Solution มาแบบด้านล่าง (คนทำ Xamarin จะร้อง “อ่าาา….”)

อ้างอิง – ASP.NET blog