
Ionic เป็น framework แบบ open-source ที่ข้อดีของมันคือการวิวัฒนาการตามแกนหลักที่เราเลือกใช้ ไม่ว่าจะเป็น Angular หรือ React ก็ตาม
โดยเฉพาะเมื่อต้นปีนี้ Angular Framework จะได้รับอัพเดตเป็น เวอร์ชั่น 9.0 ซึ่งมีศักยภาพที่เร็ว และแรงกว่าเดิม มาดูกับโค้ชพลกันครับว่า Ionic ที่ใช้ Angular เวอร์ชั่นล่าสุด จะดีกว่าเวอร์ชั่นล่าสุดยังไงบ้าง
เล็ก เร็ว แรง ด้วย Ivy
Ivy เป็นชื่อรหัสตัวเรนเดอร์ใหม่ของ Angular
ใครที่ไม่ได้ติดตามลำดับการอัพเดตสำคัญใน Angular 9 อาจจะไม่คุ้นชื่อ Ivy ซึ่งจริงๆ มีมาให้ใช้ได้สักระยะแล้ว แต่มันถูกปิดเอาไว้เป็นค่าเริ่มต้น
แต่ใน Angular 9 ตัวเรนเดอร์หน้าตาใหม่ตัวนี้ จะเปิดใช้งาน Ivy เป็นตัวหลักครับ
ใช้ Ivy กับโปรเจค Angular แล้วมีผลดียังไง?
ตัวแอพเราจะมีขนาดเล็กลง นั่นหมายความถึงความเร็วที่เพิ่มขึ้นจากปัจจุบันอีก โดยเฉพาะในไฟล์ main.js
โดยทีม Ionic เอาขนาดไฟล์ที่ build ขึ้น production แบบเปิด และไม่เปิด Ivy ใช้งานมาเทียบให้ดูครับ
# Ivy disabled
$ ng build --prod
...
chunk {10} main-es2015.d03d9cadf1579320f520.js (main) 537 kB [initial] [rendered]
chunk {10} main-es5.d03d9cadf1579320f520.js (main) 628 kB [initial] [rendered]
...
# Ivy enabled
$ ng build --prod
...
chunk {10} main-es2015.bfc9e260b847bc2b02fc.js (main) 465 kB [initial] [rendered]
chunk {10} main-es5.bfc9e260b847bc2b02fc.js (main) 551 kB [initial] [rendered]จะเห็นว่าขนาดไฟล์ลดลงมาเกือบ 100kb ตามลำดับ เวลาเราจะ build แอพไปใช้ใน production นั่นเอง
ความ Compatible กับ Component 3rd Party
ในเมื่อเป็นของใหม่ และถูกใส่มาใน framework ตัวหลัก ทำให้พวกเราอาจจะต้องใส่ใจสักหน่อย โดยเฉพาะเราอาจจะมีการเอา Component ของคนอื่นมาใช้
ซึ่งถ้า Component ของเจ้านั้น ยังไม่อัพเดตให้รองรับ Angular 9 ก็มีโอกาสที่จะเจอปัญหาความไม่เข้ากันได้อยู่ ตามปกติของการอัพเดตการทำงานที่โครง Framework หลัก
แต่ก็ไม่ต้องห่วง ถ้าเรายังไม่ต้องการใช้งาน Ivy กับโปรเจคของเรา ก็สามารถเลือกปิดการทำงานของ Ivy ในโปรเจคของเราได้
ถ้ายังไม่ต้องการ build โปรเจคด้วย Ivy ใน Angular 9 ก็สามารถเลือกปิดได้ เพื่อหลีกเลี่ยงปัญหา Component บางตัวไม่รองรับ
ง่ายขึ้น เพราะยกเลิกการทำงานโดยตรงกับ entryComponents
สำหรับพวกเราที่สร้าง Component ไว้ใช้ซ้ำ ไว้ใช้เองในโปรเจคและองค์กร ขั้นตอนหนึ่งที่ค่อนข้างจุกจิก ก็คึอการโหลด Component ของเราใส่ entryComponents
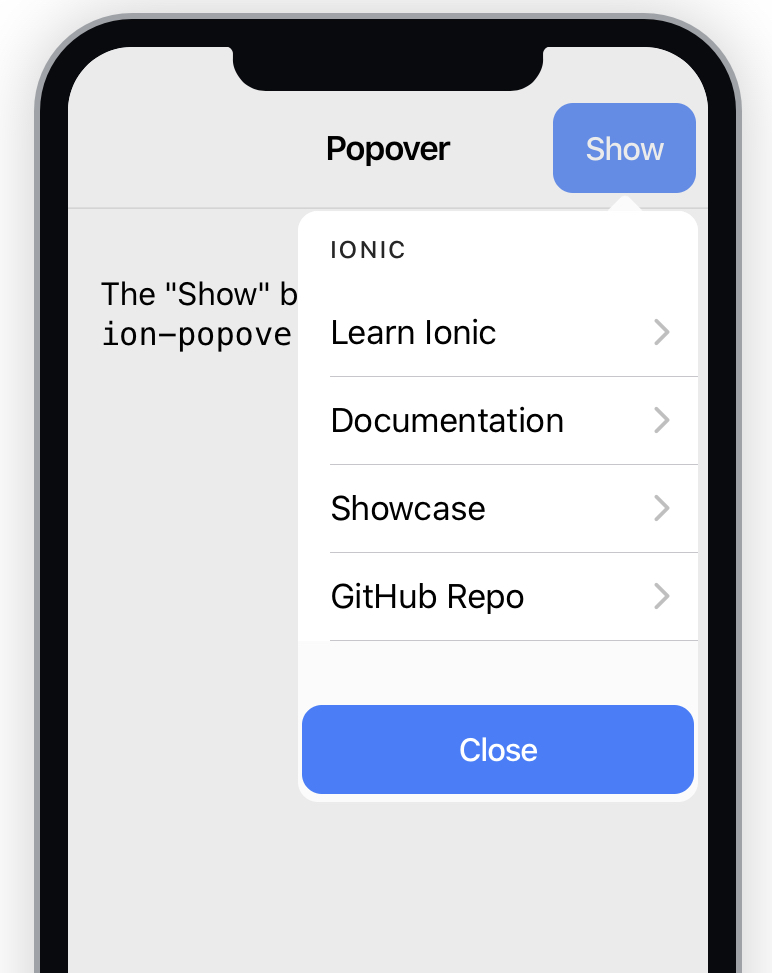
โดยเฉพาะ Modals และ Popovers ที่ใครได้ดูในคอร์สเรียนออนไลน์ Ionic ปัจจุบันจะเห็นว่าขั้นตอนยุ่งยากมาก

แต่ในเวอร์ชั่นใหม่ที่ใช้งานระบบ Ivy ทำให้งานจุกจิกส่วนนี้ไม่จำเป็นอีกต่อไปแล้วครับ
ปรับปรุงการทำงานของ Angular CLI
AOT คือการทำงานที่ตัว Angular จะทำการอ่าน และแปลงโค้ดของเราให้อยู่ในรูปแบบ JavaScript ที่ทำงานได้บนทุกระบบ ลดปัญหาต่างๆ นาๆ
ในการทำงานแบบใหม่ ตัว CLI ของโปรเจคจะทำการ build แบบ AOT (Ahead-of-Time) ทำให้เราตรวจพบ Error ได้อย่างรวดเร็ว
เพราะเมื่อก่อนเวลาเรารันโปรเจคทดสอบจะไม่เห็น error บางกลุ่ม แต่จะไปโผล่ตอนเรา build Production แทน ตรงนี้ช่วยได้มากเลย
นอกจากนี้ การทำงานแบบใช้ AOT ยังทำเสร็จก่อน Web browser จะดึงเอาไปใช้งาน เพิ่มประสิทธิภาพเข้าไปอีก
นั่นแค่เบาะๆ นะ อย่าลืมกดติดตามล่ะ
สิ่งหนึ่งที่ Ionic ทำได้ดีมาตลอด คือการปรับเปลี่ยนเครื่องมือ ให้เหมาะกับความต้องการของพวกเราแต่ละคน โดยไม่จำกัดว่าเราต้องเขียน Angular แต่ปัจจุบันสามารถเขียนเป็น style React และในอนาคตคือ Vuejs
ถ้ามีอะไรคืบหน้า จะเอามาอัพเดตให้ทราบนะครับ กดติดตามได้ตามช่องทางต่อไปนี้เลย
- ติดตามจากแฟนเพจ Nextflow
- กดติดตามคลิปใหม่ๆ Subscribe YouTube Channel ของพลได้เลย
- โทรติดต่อบริการจัดอบรม 083-071-3373 คลิกโทรผ่านมือถือได้เลย
- สอบถามผ่านทาง LINE คลิก
- สอบถามผ่านทาง Facebook คลิก
ส่วนคนที่ลงเรียนคอร์สออนไลน์ Ionic แล้ว เตรียมรออัพเดตได้เลย
อ้างอิง – Ionic Blog
