
ในปัจจุบันทาง Apple ออกคำเตือนให้นักพัฒนาทุกคน ไม่ว่าจะเป็นสาย Native Swift หรือ Cross Platform ว่าถ้าไม่เปลี่ยนภายในแอพที่ใช้ UIWebView ไปเป็น WKWebView ก็จะไม่รับแอพใหม่เข้า App Store
ส่วนอัพเดตแอพใหม่ ถ้ายังไม่ไปใช้ WKWebView ก็จะไม่รับอัพเดตหลังธันวาคม 2020 นะจ๊ะ
ระบบ Mobile OS นั้นมีการพัฒนา และปรับเปลี่ยนอยู่เรื่อยๆ ซึ่งทำให้นักพัฒนาแอพพลิเคชั่นต้องตื่นตัวในการอัพเดตแอพของเราให้รองรับการเปลี่ยนแปลงใหม่ๆ ไม่งั้นอาจถูกทางเจ้าสำนักนั้นๆ ปฏิเสธแอพได้
ทีนี้บางคนอาจจะสงสัยว่า ปฏิกิริยาจาก Apple, App Store Connect หรือ iTune Connect จะเป็นยังไงถ้าเรายังดึงดันเอาแอพที่มีการใช้งาน UIWebView ส่งชึ้นไปหาเขาอยู่
พอดีพลกับพี่โก๋แห่ง CASAN ที่เป็นลูกค้าประจำ เจอปัญหานี้ ในโปรเจคที่ใช้ Ionic Framework มาด้วยกัน เลยอยากเอามาแชร์เป็นข้อมูล เผื่อใครเจอเคสเดียวกันจะได้ไม่เสียเวลาครับ
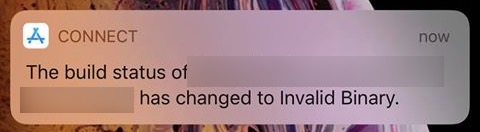
Invalid Binary อัพปุ๊บ เจอปั๊บ
อาการเป็นอย่างนี้ครับ ถึงแม้ว่าเราจะอัพเดต cordova-ios เป็นเวอร์ชั่นล่าสุดแล้ว (ตอนที่ใช้อยู่นี้เป็นเวอร์ชั่น 5.1.1 และคอนเฟิร์มว่ามี WKWebView แล้ว) แต่ถ้าเราทำแค่นี้ แล้วส่ง iOS Archive ขึ้น App Store Connect จะเกิดอะไรขึ้น
จะได้ข้อความแบบนี้แจ้งเตือนมาครับ (อันนี้คือแอพ App Store Connect คู่ขวัญคนทำแอพ iOS ติดตั้งได้จากที่นี่)

ซึ่งช่วงที่เจอ มันส่งมาแค่นี้ครับ ไม่มี Email อะไรตามมาทั้งสิ้น แบบนี้ถึงกับงงเป็นไก่ตาแตกกันอยู่ 2 คน
แต่ Email ที่ส่งตามมาอีกวันหนึงก็ยืนยันสาเหตุที่ชัดเจนดังนี้ครับ
TMS-90809: Deprecated API Usage – New apps that use UIWebView are no longer accepted. Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwebview).
Though you are not required to fix the following issues, we wanted to make you aware of them:
ถึงตรงนี้อาจจะ อ่าววววว กันเป็นแน่
เพราะเราอัพเดตมาใช้ cordova-ios ตัวใหม่แล้ว มันไม่น่าจะเจอปัญหาแล้วนี่ มาดูกันว่าจะแก้ได้ยังไง
ทำไงถึงจะไม่เจออาการนี้
ถึงแม้ว่าใน Email จะบอกว่า ชิวๆ ยังไม่ต้องแก้อะไร แต่อย่าลืมนะว่าพลเตือนไว้ด้านบนของโพสต์นี้แล้ว มันก็ยังเป็นอาการที่ทำให้เกิด Invalid Binary ดังกล่าว
วิธีแก้คือ นอกจากจะอัพเดต iOS ในโปรเจค Ionic เป็น cordova-ios แล้ว (ดูวิธีอัพเดตได้ที่นี่)
เราต้องไปเพิ่มข้อมูลใน config.xml อีกครับ นั่นคือตัวนี้
<preference name="WKWebViewOnly" value="true" />เท่านี้ก็สามารถอัพแอพขึ้น Apple Store Connect ได้อย่างไม่มีปัญหาแล้ว
เริ่มต้น Ionic Framework เข้าใจง่ายกับโค้ชพลด้านล่างได้เลย

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!
อ้างอิง – Ionic Blog