
หลังจากเพิ่มเวิร์คชอปแอพเข้าไปในคอร์สออนไลน์ Google Flutter รอบล่าสุด ก็มีเวลามาอัพเดตเครื่องมือต่างๆ ที่น่าสนใจสำหรับคนสร้างแอพโดยใช้ Flutter โดยเอาทั้งที่พลใช้ และของที่คนอื่นๆ เสนอ มาสรุปรวมกันที่นี่ที่เดียวไปเลย
พร้อมแล้วมาดูกันเลยครับ
1. Codemagic

เครื่องมือสาย automation ที่ช่วยให้ขั้นตอน build, test, และ release ของโปรเจค Flutter ของเรา ทำได้สะดวกสบายขึ้น พลรู้จัก Codemagic ครั้งแรกจากการแนะนำของคุณโม Krisada Vivek หลังจากงาน Flutter Event
ซึ่งคุณโมบอกว่า นอกจาก Codemagic ตัวหลักแล้ว ยังมี Testmagic ในรูปแบบของโมบายล์แอพ ที่ช่วยในการส่งแอพให้กลุ่มเป้าหมายทดสอบได้สะดวกขึ้นด้วย โดยทั้งนี้การใช้งานหลักคือระบบ Codemagic ส่วน Testmagic เป็นส่วนหนึ่งของโซลูชั่นนั่นเอง
แน่นอนว่ามีแพคเกจเริ่มต้นแบบไม่ต้องเสียเงิน และไม่ต้องกรอกบัตรเครดิต พร้อมแล้วกดไปดูได้เลย
2. Flutter Plugin for Adobe XD

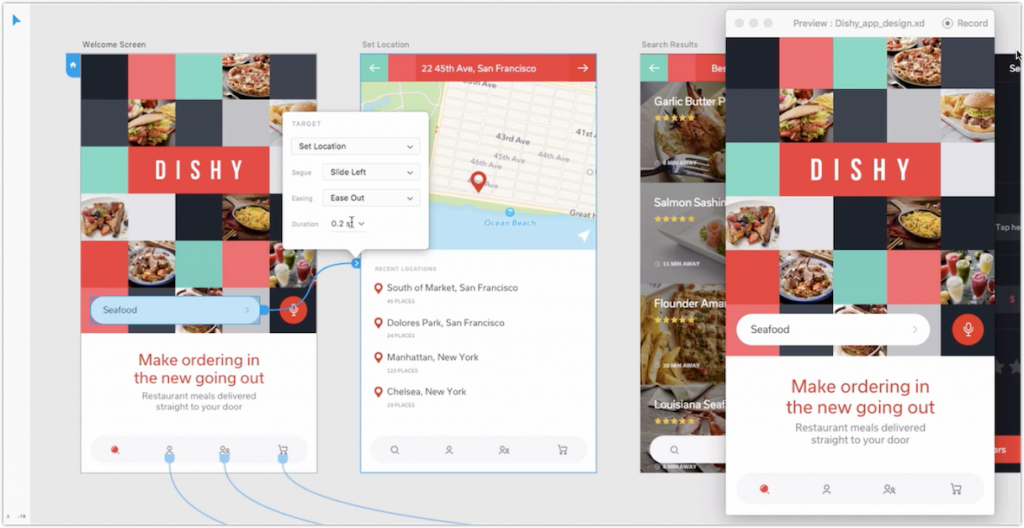
ในงานที่เราจำเป็นต้องสร้าง Prototype หรือสร้างตัวอย่างแอพเพื่อดูภาพรวมการทำงาน และงานออกแบบ คนที่ไม่ถนัดลงโค้ดทันที ก็อาจจะเลือก Adobe XD มาเป็นหนึ่งในเครื่องมือโดยตรงได้
Adobe XD เน้นในเรื่องการสร้าง Prototype เราจึงจะไม่เห็นการเขียนโค้ดในโปรแกรมนี้ เครื่องมือใน Adobe XD จึงเน้นไปที่การออกแบบเป็นหลัก
มีตั้งแต่การจัดวาง Layout ใส่ภาพ ใส่ตัวอักษร ใส่สี, ควมคุม Screen ต่างๆ ของแอพ, รวมถึงการสร้าง Navigation ง่ายๆ สำหรับการเข้าถึงส่วนต่างๆ ของแอพเราด้วย
Adobe XD เปิดให้ดาวน์โหลดฟรี (ต้องมีบัญชี Adobe Account ก่อน) ใครที่ใช้ Adobe Creative Cloud อยู่แล้วก็สามารถใช้ท่าพิเศษที่มีเฉพาะ Creative Cloud ได้ รวมถึงตัว plugin ก็เช่นกัน
ถึงแม้ว่า Adobe XD จะดูคล้ายกับ Powerpoint ลากวางได้อย่างน่าอัศจรรย์ แต่คนที่ใช้ก็ควรมีพื้นฐานด้านการออกแบบแอพพลิเคชั่นบนอุปกรณ์พกพา หรือเว็บมาก่อนด้วย ตอนใช้จะได้ไม่ฟุ้งครับ
– พลบอกเองแหละ
ใครสนใจใช้ Adobe XD ในการช่วยออกแบบและสร้าง กดติดตาม Youtube ของพล หรือดูจาก PlayList ด้านล่างได้เลย
3. Firebase

Firebase เป็นหนึ่งในเครื่องมือทรงพลังสำหรับนักพัฒนาแอพเลยก็ว่าได้ ถ้าใครทำแอพจริงๆ จังๆ จะรู้ว่านอกจากฝั่งของแอพที่ต้องสร้างและปรับแต่งให้เข้ากับการเปลี่ยนแปลงตลอดเวลาแล้ว ส่วนของ infrastructure ก็เป็นงานส่วนที่ใหญ่ไม่แพ้กัน
ยกตัวอย่างเช่น การสร้างและวางระบบฐานข้อมูล (Database) หรือระบบลงชื่อเข้าใช้ (Sign in หรือ User Authentication) ซึ่งเป็นสิ่งจำเป็นที่หลีกเลี่ยงไม่ได้ แต่ก็ใช้เวลาในการพัฒนาส่วนหนึ่งเลย
Firebase เปรียบเหมือนแพคเกจสำเร็จรูปพร้อมใช้ ราวกับบะหมี่ถ้วยเซเว่น ที่มีให้เลือกหลากหลายตามความต้องการ แถมปรับแต่งได้เยอะด้วย
นอกจากระบบข้างต้นที่ยกตัวอย่างแล้ว ยังมีที่น่าสนใจอีกเช่น
- ระบบ Machine Learning สำหรับคนทำ mobile app (Firebase ML)
- รันโค้ดฝั่ง backend โดยไม่ต้องมาจัดการ server เอง (Cloud Functions)
- ที่เก็บไฟล์ต่างๆ (Cloud Storage)
- Realtime Database
- ระบบรายงานแอพพัง (Crashlytics)
ใครสนใจ Firebase ไปเริ่มที่นี่ได้เลย
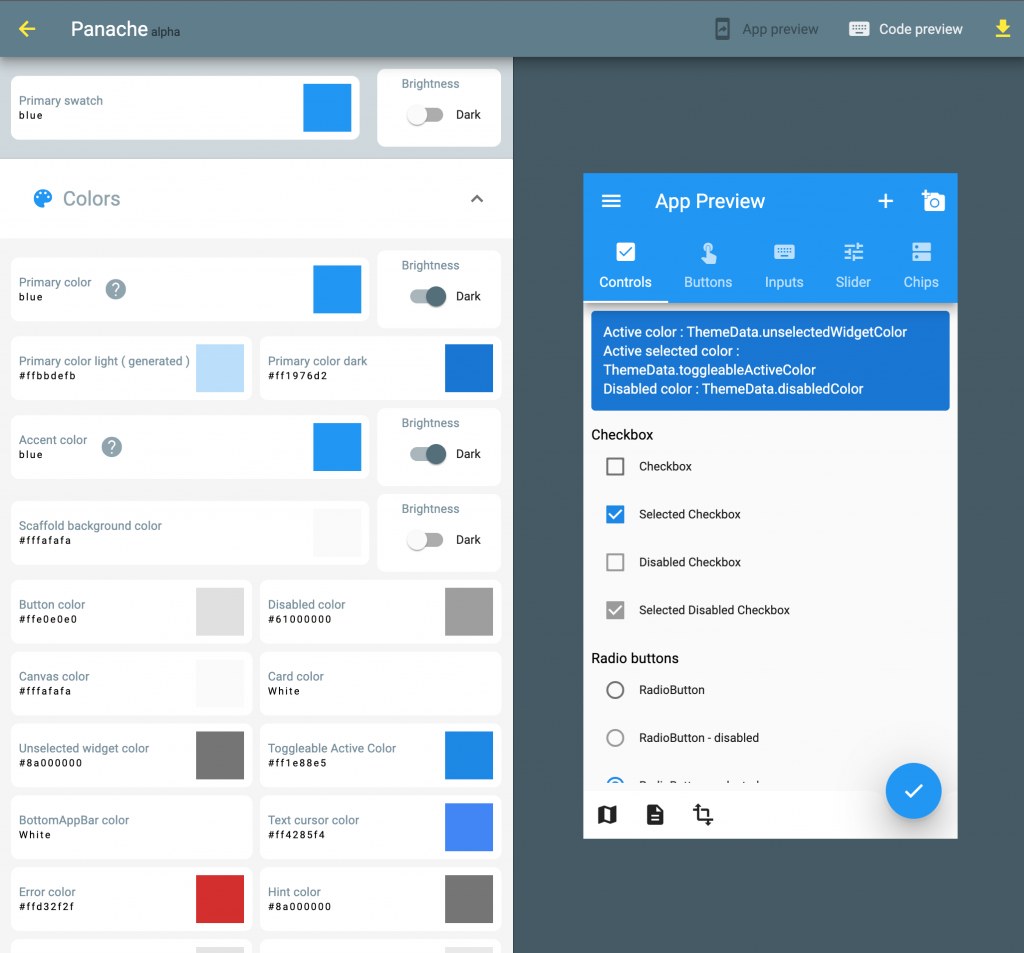
4. Panache

สำหรับคนที่หลงรักในความเรียบง่ายของ Material Design (ก็คือหน้าตาเริ่มต้นของ Widget มาตรฐานในแอพ Flutter นี่แหละ) แต่ต้องการเปลี่ยนสีสัน แสงเงา ก็สามารถทำได้ง่ายๆ กับ Panache
รายละเอียดที่ผู้สร้างใส่เอาไว้ นี่ละเอียดยิบเลยครับ สามารถเลือกสีหลัก (Primary Swatch) แล้วค่อยไปเจาะรายละเอียดปลีกย่อยทีหลังได้
สนใจ ก็ไปลองกัน https://rxlabz.github.io/panache/
5. Screenshots
หากเบื่อกับการมานั่งจับภาพหน้าจอ Simulator หรือมือถือ เพื่อเอามาทำ Screenshot ลองมาดูเจ้า
คนสร้างไอเดียดีมาก โดยบอกว่าเครื่องมือ Screenshots นี้ได้แรงบันดาลใจมาจาก Fastlane (ใครใช้ Fastlane น่าจะอ๋อกัน) เพราะมีเครื่องมือ 3 ตัวใน Fastlane ที่ไม่ได้รองรับกับโปรเจค Flutter นั่นคือ
เขาเลยสร้าง Screenshots ขึ้นมาเพื่อทดแทนส่วนนี้ให้กับนักพัฒนาแอพด้วย Flutter ใช้งานกัน โปรเจคยังแอคทีฟอยู่เรื่อยๆ
สนใจดูการทำงานจากคลิปด้านล่างได้ และอยากลองก็คลิกไปเอามาใช้กันได้เลย อยู่บน Github จ้า
เริ่มต้นเรียนรู้สร้างแอพ iOS และ Android ด้วย Google Flutter ไปกับโค้ชพล
✅ เหมาะสำหรับผู้เริ่มต้น
✅ เขียนครั้งเดียว ใช้ได้ทั้งระบบ iOS และ Android ประหยัดเวลา
✅ เรียนได้ทุกเวลา ไม่มีวันหมดอายุ
✅ ได้รู้ตั้งแต่วิธีติดตั้งโปรแกรม จนเอาขึ้นApp Store และ Play Store
✅ ได้ทำแอพของจริง เริ่มต้นจาก 0 ทุกโปรเจค มีระบบถามตอบ กรณีติดปัญหา