
ฟรี, เบา, เร็ว แถม cross platform คงจะไม่มีอะไรเกินเลยไปกว่าโปรแกรม Editor ตัวเก่งจาก Microsoft ที่ชื่อ Visaul Studio Code หรือที่เรียกกันสั้นๆ ว่า VSCode ที่มากความสามารถ และสามารถใช้ในการทำงานกับภาษาโปรแกรมได้หลากหลาย
ทีนี้สำหรับคนที่ต้องใช้เวลาอยู่กับโค้ดภาษาโปรแกรมเป็นเวลานาน โค้ดสวยๆ อ่านง่าย สบายตา ก็เป็นที่โหยหาไม่ใช่น้อย
วันนี้เราจะมาดูวิธีจัดระเบียบโค้ดโปรแกรมบน VSCode ของเรากัน
1. มี Formatter ที่เหมาะสมหรือยัง?
ตัวโปรแกรม VSCode นั้น มีโปรไฟล์การจัดเรียงภาษาโปรแกรมอยู่จำนวนหนึ่งแล้ว เช่น HTML, CSS, Javascript
ซึ่งตัว VSCode ก็ไม่อาจรู้ได้ว่ามันจะถูกเอาไปใช้ในการเขียนภาษาโปรแกรมอะไร เลยเปิดให้การเพิ่มเติมโปรไฟล์พวกนี้ ถูกทำผ่านส่วนเสริมของ VSCode ที่เรียกว่า Extension
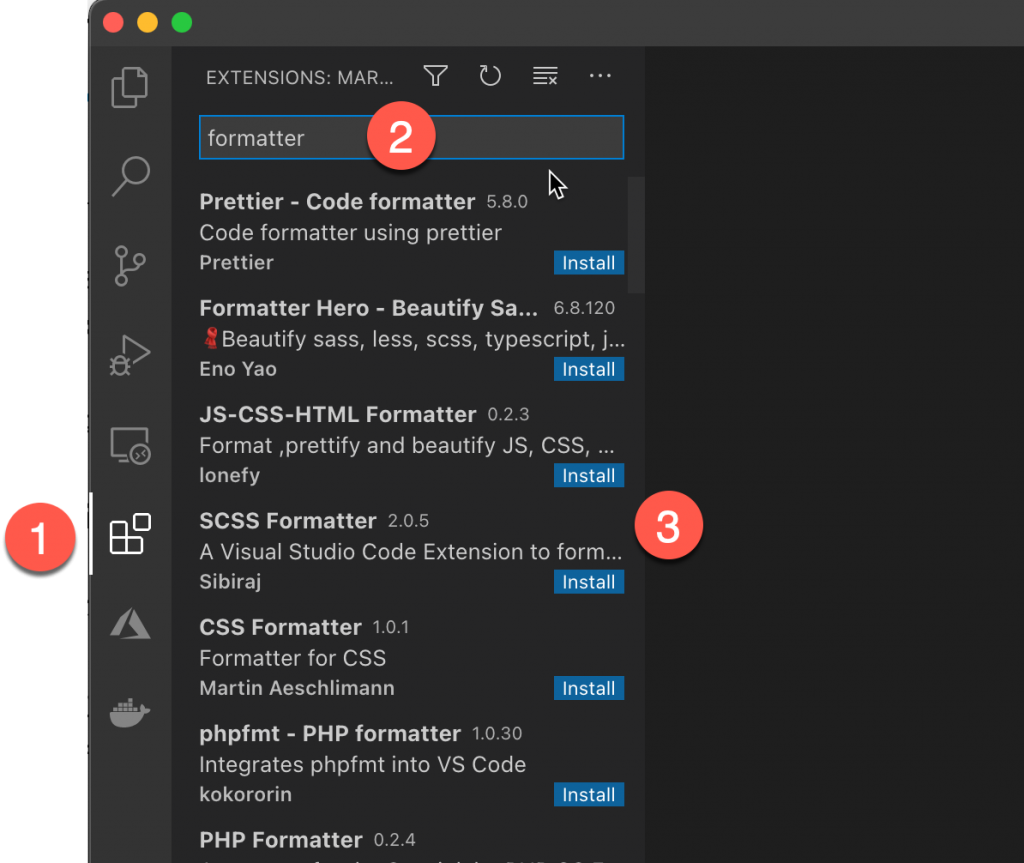
เราสามารถติดตั้งส่วนเสริม ที่เรียกว่า Extension โดยค้นหา formatter ที่เราต้องการสำหรับภาษาโปรแกรม ในส่วนช่องค้นหา แล้วเลือกติดตั้งไว้ใช้งานได้

2. เลือกสั่ง format ตัวโค้ด
หลังจากติดตั้งส่วนเสริมแล้ว เราก็สามารถสั่งให้ VSCode ทำการ format โค้ดของเราได้หลากหลายวิธี มาดูกันว่าวิธีอะไรบ้าง
เลือกจากเมนู
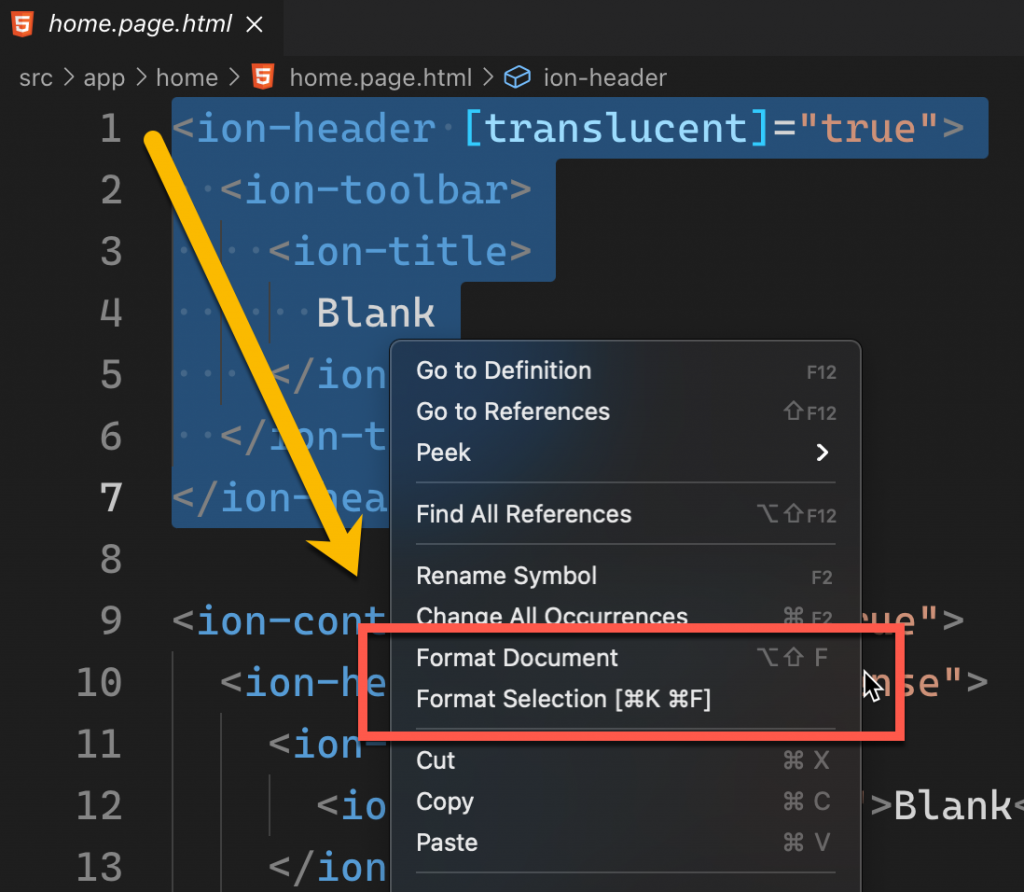
สามารถเลือกได้ตั้งแต่ คลิกขวาในส่วน Code Editor ว่าจะเลือก Format Document (จัดทั้งไฟล์) หรือ Format Selection (จัดเฉพาะส่วนโค้ดที่เลือกไว้)

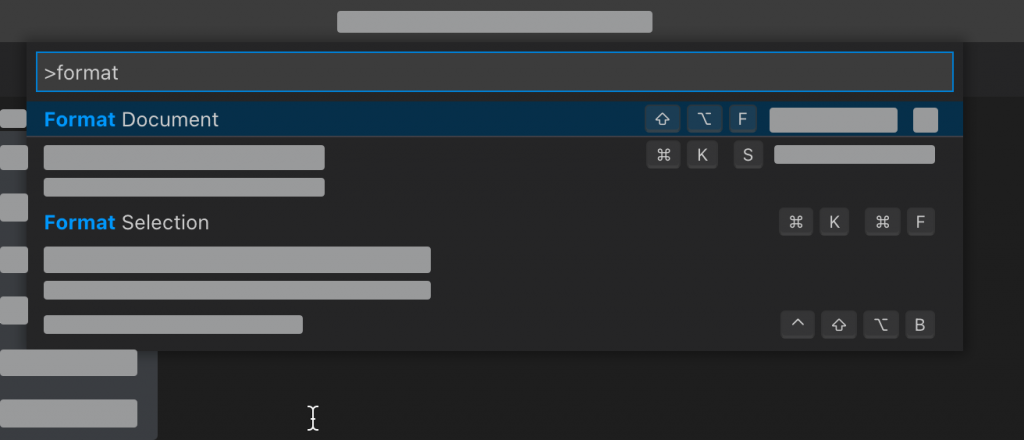
หรือจะเรียกใช้งาน ผ่าน Command Palette ก็ได้ ปุ่มลัดที่ตั้งเป็นค่าเริ่มต้นสำหรับเรียกใช้ มีดังนี้
- Windows: Ctrl + Shift + P
- MacOS: Cmd + Shift + P

สายปุ่มลัด Short cut ก็มี
โดยปกติแล้ว VSCode จะตั้งปุ่มลัด เพื่อเรียกใช้คำสั่ง format แบบข้างบน บนแต่ละระบบดังนี้
- Windows: Shift + Alt + F
- MacOS: Shift + Option + F
- Linux: Ctrl + Shift + i
ตั้งให้ Format อัตโนมัติ ทุกครั้งที่บันทึกไฟล์ หรือวางโค้ดที่ก๊อปมา
ในเวอร์ชั่นใหม่ๆ ของ VSCode นั้นได้มีการเพิ่มการตั้งค่านี้มาให้แล้ว (เมื่อก่อนต้องทำมือ) โดยให้ทำตามดังนี้
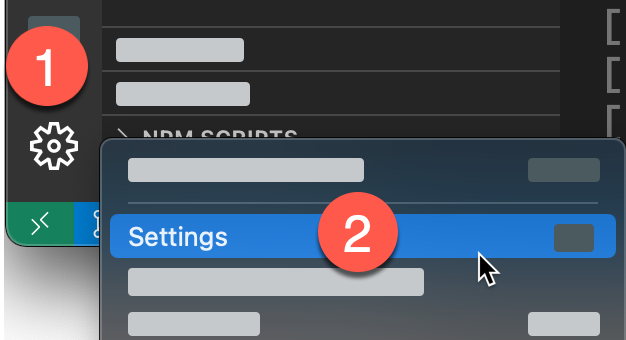
- คลิกเปิด Manage Menu ที่ไอคอนฟันเฟืองด้านล่างซ้ายของ VSCode
- เลือก Setting

จากนั้นคลิกเปิดตัวเลือกตามที่ต้องการ
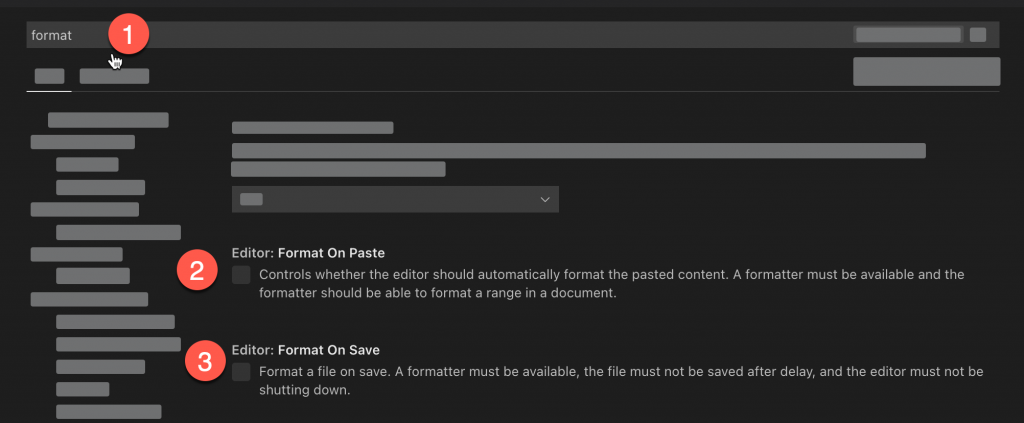
- พิมพ์ค้นหาตัวเลือก format
- Format on Paste คลิกตัวเลือกนี้เพื่อให้ เปิดให้มีการ format ตอนเราทำการวางโค้ดที่ก๊อปปี้มาลงไปในไฟล์ (Ctrl + V หรือ Paste นั่นเอง)
- Format on Save คลิกตัวเลือกนี้เพื่อให้ เปิดให้มีการ format ตอนเราทำการบันทึกไฟล์
โดยเงื่อนไขของตัวเลือกคือ
- ต้องมี formatter ที่เหมาะสมติดตั้งอยู่ใน VSCode
- ตัว VSCode ต้องไม่อยู่ในสถานะปิดตัวลง

เริ่มต้นเรียนรู้สร้างแอพ iOS และ Android ด้วย Google Flutter ไปกับโค้ชพล
✅ เหมาะสำหรับผู้เริ่มต้น
✅ เขียนครั้งเดียว ใช้ได้ทั้งระบบ iOS และ Android ประหยัดเวลา
✅ เรียนได้ทุกเวลา ไม่มีวันหมดอายุ
✅ ได้รู้ตั้งแต่วิธีติดตั้งโปรแกรม จนเอาขึ้นApp Store และ Play Store
✅ ได้ทำแอพของจริง เริ่มต้นจาก 0 ทุกโปรเจค มีระบบถามตอบ กรณีติดปัญหา
อ้างอิง – VSCode, StackOverflow