
สำหรับคนที่ใช้ Flutter ในการพัฒนาแอพ iOS และ Android เราสามารถเลือกได้ว่า เราจะรันทดสอบตัวโปรเจคของเราบน iOS Simulator, Android Emulator หรือพวกอุปกรณ์จริง (Real Device) ก็ได้
แต่สำหรับมือใหม่ที่ใช้ Visual Studio Code อาจจะส่งสัยว่า การสลับไปใช้เป้าหมายที่ต้องการนั้น จะกดจากตรงไหน หรือเข้าถึงจากตรงไหน สามารถดูตามวิธีข้างล่างเลยครับ

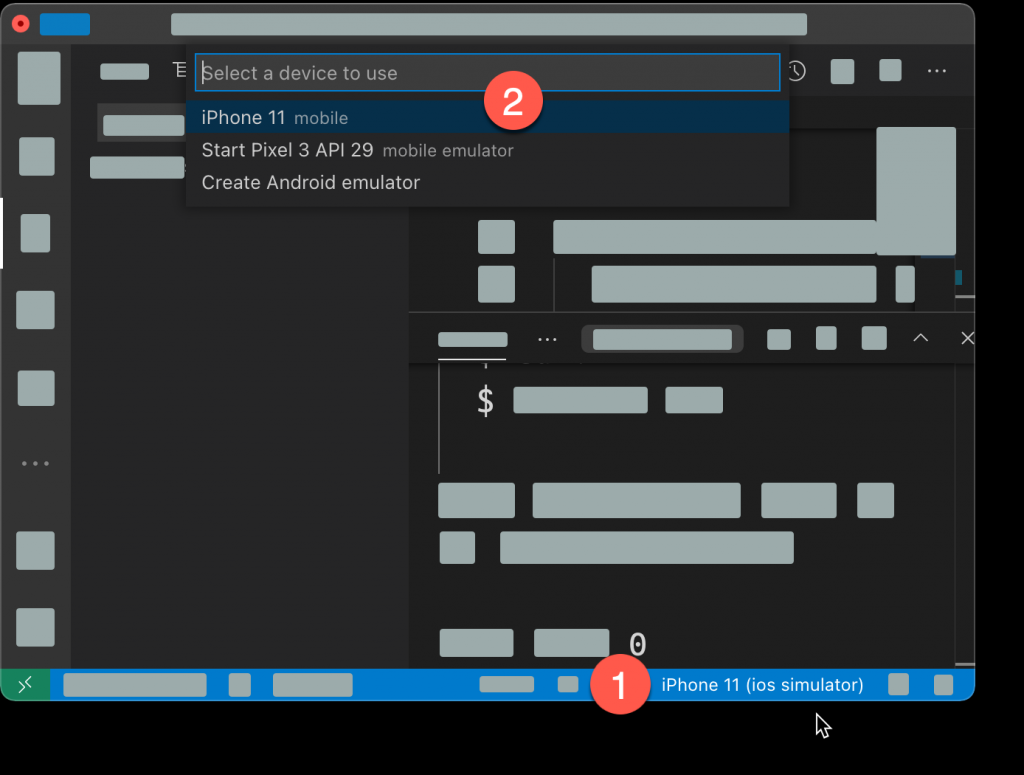
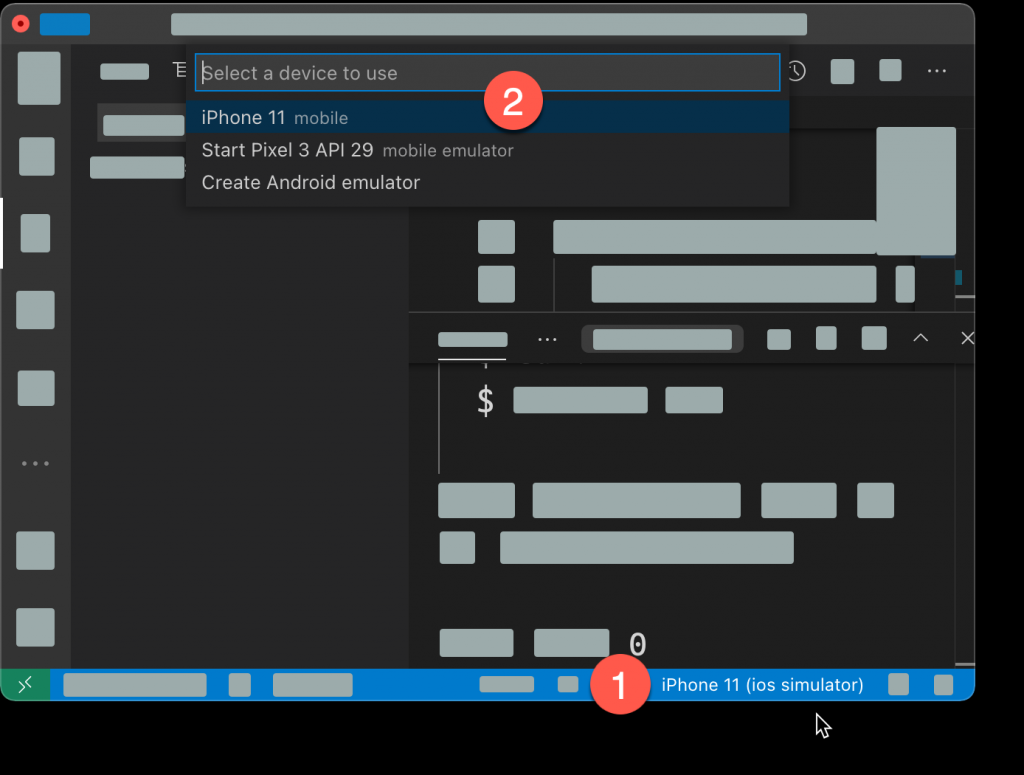
โดยปกติแล้ว ตัว Visual Studio Code จะแสดงชื่อของ iOS Simulator, Android Emulator, หรืออุปกรณ์จริงที่เชื่อมต่อกับคอมพิวเตอร์ของเราอยู่ บริเวณด้านล่างขวา (หมายเลข 1)
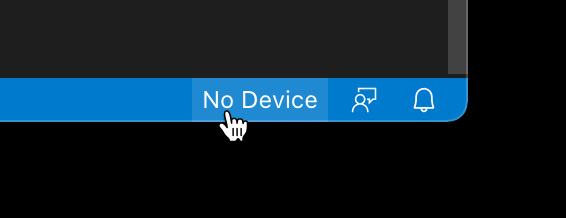
ซึ่งถ้าไม่มี หรือยังไม่ได้เลือกก็จะแสดงว่า No Device

แต่ถ้ากดแล้ว จะมีการเรียกเมนูขึ้นมา (หมายเลข 2) แสดงรายชื่อของพวก Simulator และ Device ทั้งหมดที่คอมพิวเตอร์เชื่อมต่อและมองเห็นตอนนั้น เราสามารถกดเลือกจากตรงนี้ได้เลย

เริ่มต้นเรียนรู้สร้างแอพ iOS และ Android ด้วย Google Flutter ไปกับโค้ชพล
✅ เหมาะสำหรับผู้เริ่มต้น
✅ เขียนครั้งเดียว ใช้ได้ทั้งระบบ iOS และ Android ประหยัดเวลา
✅ เรียนได้ทุกเวลา ไม่มีวันหมดอายุ
✅ ได้รู้ตั้งแต่วิธีติดตั้งโปรแกรม จนเอาขึ้นApp Store และ Play Store
✅ ได้ทำแอพของจริง เริ่มต้นจาก 0 ทุกโปรเจค มีระบบถามตอบ กรณีติดปัญหา