
Flutter ได้ปล่อยเวอร์ชั่นเสถียร 1.22 ออกมาให้เราอัพเดตใช้งานกันแล้ว ซึ่งรอบนี้ตัวหลักคือการรองรับระบบปฏิบัติการใหม่อย่าง iOS 14 และ Android 11
พอดีมีคนที่เรียนคอร์สออนไลน์ของพล และเพื่อนๆ ใน Facebook Group บางส่วนที่ใช้ Flutter แล้วทดสอบบน iOS ทั้ง Simulator หรืออุปกรณ์จริง แล้วพบปัญหา ก็จะได้รับการแก้ไขในเวอร์ชั่นนี้ครับ
ดังนั้นควรอัพนะจ๊ะ
ว่าแต่มีอะไรใหม่บ้าง มาดูกันง่ายๆ ได้ใจความเลยจ้า

เริ่มต้นเรียนรู้ สร้างแอพ iOS และ Android ด้วย Google Flutter กับโค้ชพล
เหมาะสำหรับผู้เริ่มต้น เรียนเข้าใจง่าย ตั้งแต่พื้นฐาน จนถึงแอพสโตร์ ด้วยการทำโปรเจคแอพหลากหลายแบบ
Flutter ที่รองรับ iOS 14
- ปรับเวอร์ชั่น ใน iOS Template ขั้นต่ำจาก 8.0 เป็น 9.0 ตาม Xcode 12
- แก้บั๊คทำแอพ crash และปัญหาการแสดงผล font
- แก้ปัญหาการทดสอบแอพในอุปกรณ์จริง (iPhone และ iPad นี่แหละ)
- แก้ปัญหาเรื่อง Notification เด้งแจ้งเตือนเวลาใช้ Clipboard ใน iOS 14 (ตอนนี้ถ้ามีการเข้าถึงข้อมูลใน Clipboard ตอนใช้แอพ ตัว iOS จะมี Notification เล็กๆ เด้งบอก)
- แก้ปัญหาการ debug ตัวแอพใน iOS 14
ใครใช้ Flutter ทำแอพ iOS ให้ทำตามนี้:
ดังนั้นปัญหาทั้งมวลที่เราพบในแอพที่สร้างด้วย Flutter บน iOS นับตั้งแต่มีการปล่อย iOS 14 มานี้ จะแก้ได้ ก็โดยการ
- อัพเดต Flutter SDK เป็น 1.22 โดยการรันคำสั่ง
flutter upgrade2. Build โปรเจคใหม่อีกครั้ง
3. อัพโหลดแอพขึ้น App Store เพื่อให้แน่ใจว่า แอพเราจะไม่มีปัญหาในมือถือลูกค้าที่อัพเป็น iOS 14 แล้ว
การรองรับความสามารถใหม่ๆ ของ iOS 14
นอกเหนือจากนี้ ความสามารถที่ Flutter มีการปรับตัวใน iOS 14 อย่าง App-To-App, Deep linking และแนวคิดการใช้ตัวแจ้งเตือน notification สามารถอ่านเพิ่มเติมได้ที่นี่
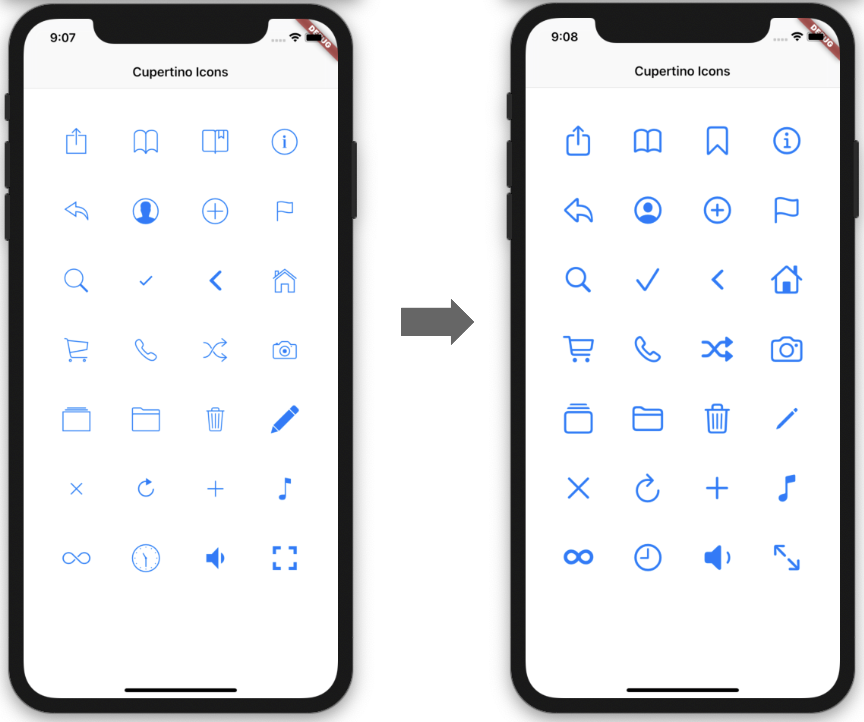
นอกจากนั้นยังรองรับ SF Symbol Font มีการปรับ cupertino_icon ใหม่

Flutter และ Android 11
และสำหรับ Android 11 ที่กำลังจะทยอยออกมาให้ลูกค้าผู้ใช้เแอพของเราอัพเดตนั้น ทางทีมพัฒนา Flutter ก็ได้เตรียมความสามารถรองรับการมาถึงของ Android 11 กันหลายอันเลย
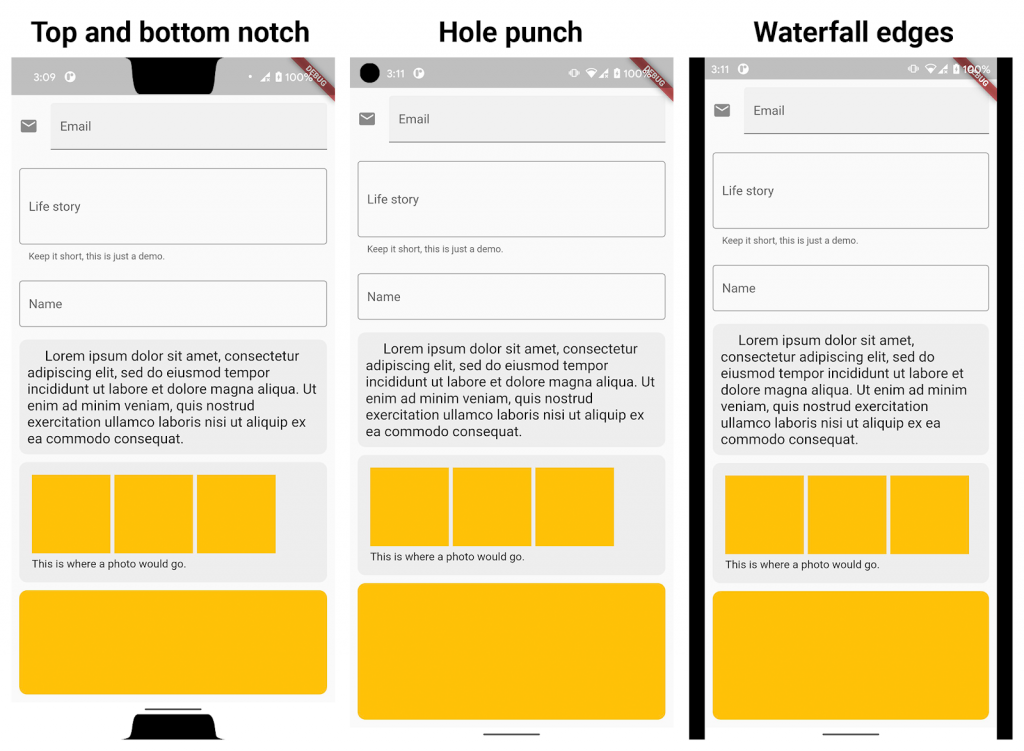
- รองรับการแสดงผลบนหน้าจอที่มี “รู” หลากหลายแบบ รวมไปถึงขอบจอโค้งด้านข้าง (พี่ๆ Samsung นี่แหละ) เพื่อให้แอพเราแสดงผลและใช้งานได้ดีที่สุด

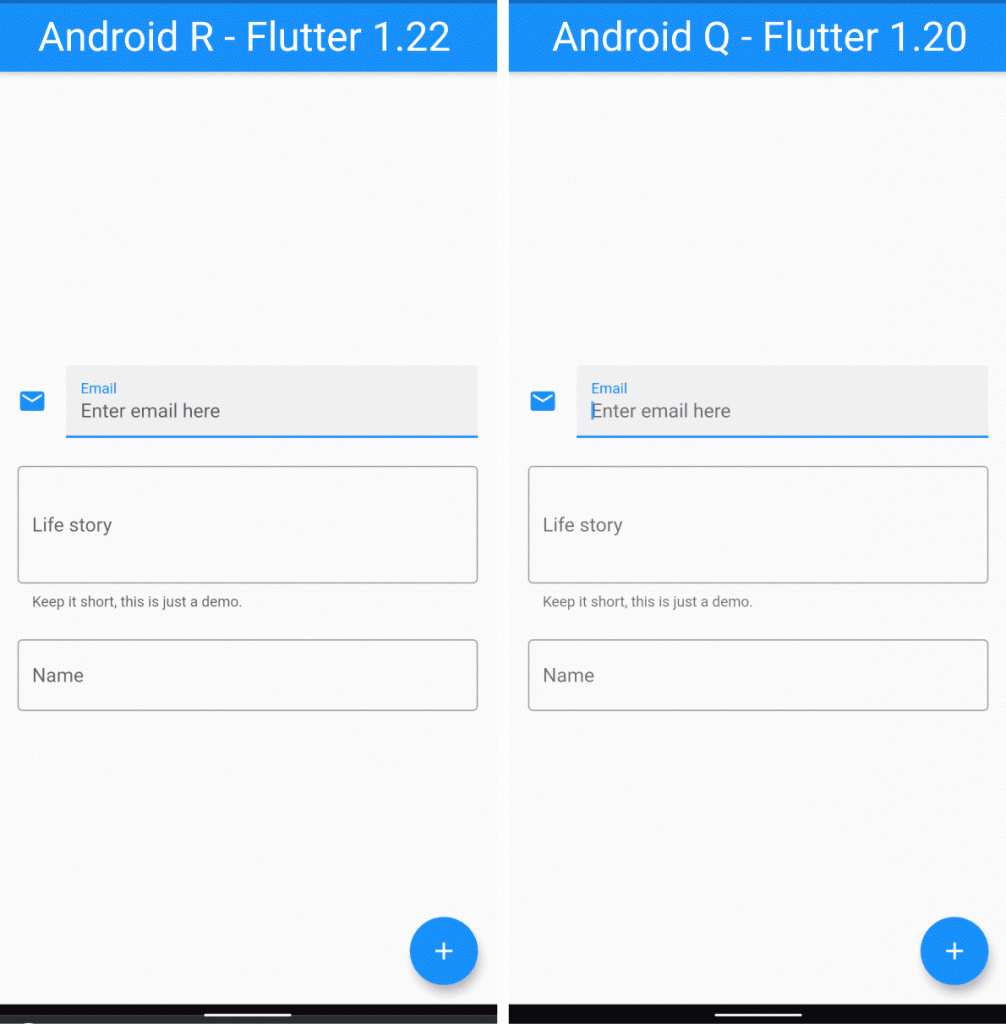
- แอนิเมชั่นของ Keyboard เนียนแบบ Android 11 แล้ว

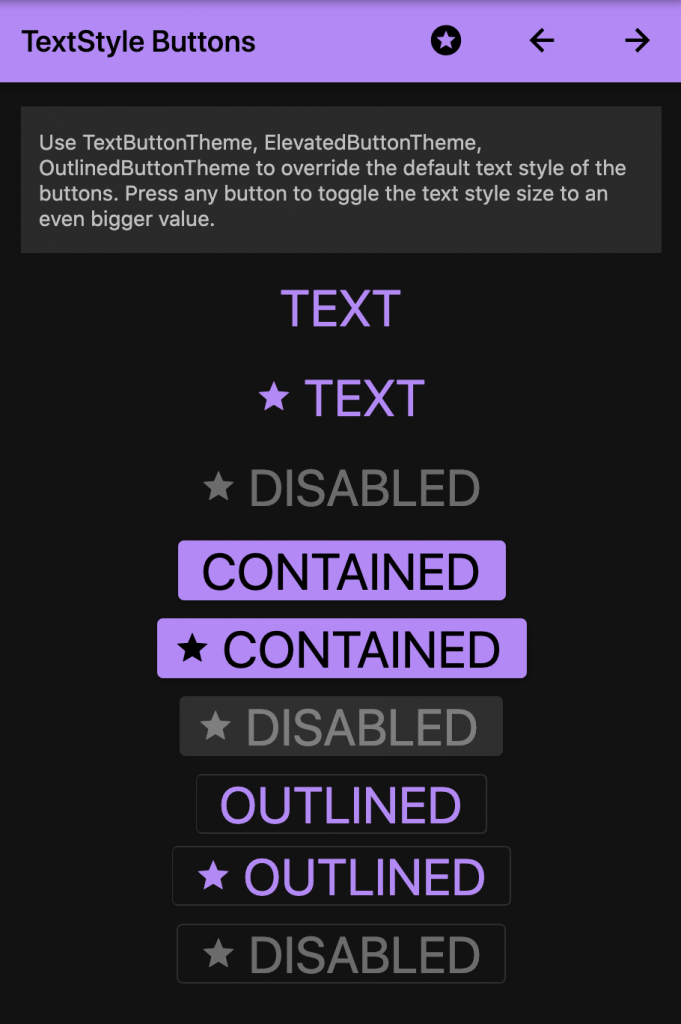
เพิ่มปุ่มใหม่ ขยายจักรวาลของการใช้ปุ่มใน Flutter

- ปุ่มแบบเริ่มต้นในแบบ Material Design อาจจะดูสวย แต่จุดอ่อนของมันคือปรับแต่งยากมาก
- มีการนำเสนอรูปแบบ Widget ปุ่มใหม่ที่ง่ายต่อการปรับแต่ง Theme มากขึ้น นั่นคือ
- TextButton (ของเดิมคือ FlatButton)
- ElevatedButton (ของเดิมคือ RaisedButton)
- OutlinedButton (ของเดิมคือ OutlineButton)
- สามารถใช้ร่วมกับ Widget เก่าได้เลย ไม่ต้องกังวล
- ลองดูตัวอย่างได้ที่ DartPad
ส่วนตัวพลเห็นว่าทางทีม Flutter จะดัน Widget ใหม่นี้มาแทนที่ตัวเก่า เพื่อให้ยืดหยุ่นต่อการพัฒนาและปรับแต่งมากขึ้นครับ
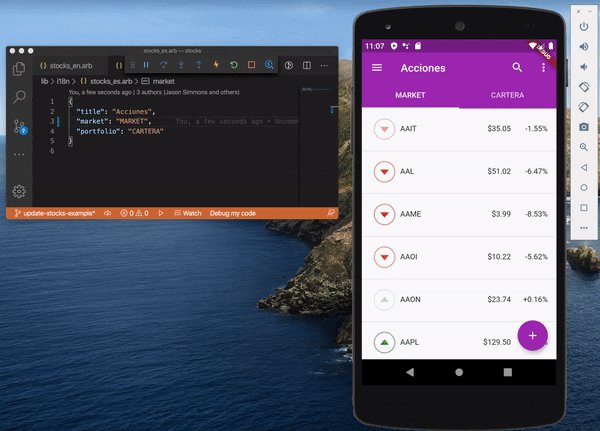
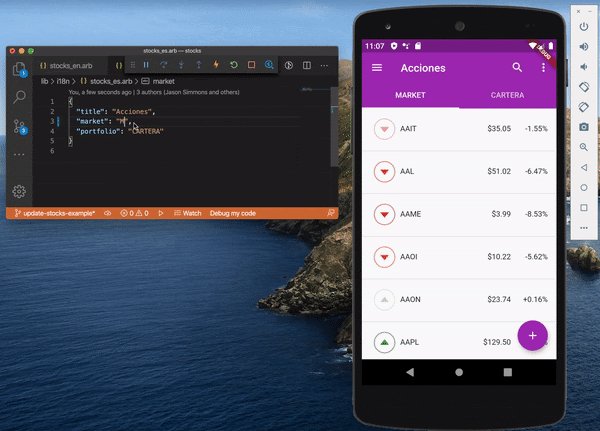
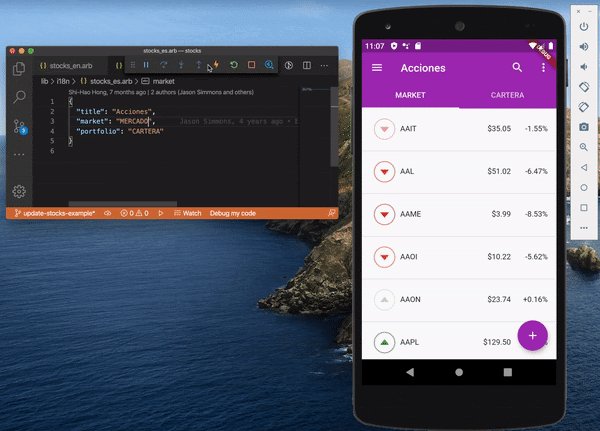
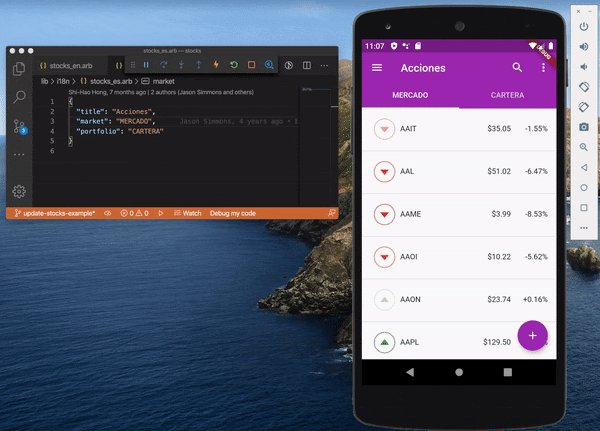
ปรับปรุงการรองรับ Internationalization และ Localization

- มี hot reload สำหรับตอนเพิ่ม l10n แล้ว
- สามารถดูเรื่องการทำ localize ข้อความ ทั้งแบบไม่มี และมี parameter วันที่ จำนวนนับ และสกุลเงินได้ที่นี่
- เปิดตัว Character package
- รองรับตัวอักษรที่ซับซ้อนขึ้นใน TextField เช่นการใช้ Emoji ???
Plugin สำหรับ Google Map และ Web View พร้อมสำหรับ Production แล้ว
- Google Map และ WebView ถูกพัฒนาบนโครงสร้างเดียวกันชื่อ Platform View
- Platform View ทำให้ Flutter สามารถแสดง UI แบบ Native ของทั้ง iOS และ Android ใน Flutter ได้
- คนที่สนใจเอา Native UI ของตัวเองมาใช้บน Flutter แนะนำให้ใช้ Platform View เลยจ้า ดูวิธีใช้ Platform View ได้ที่นี่
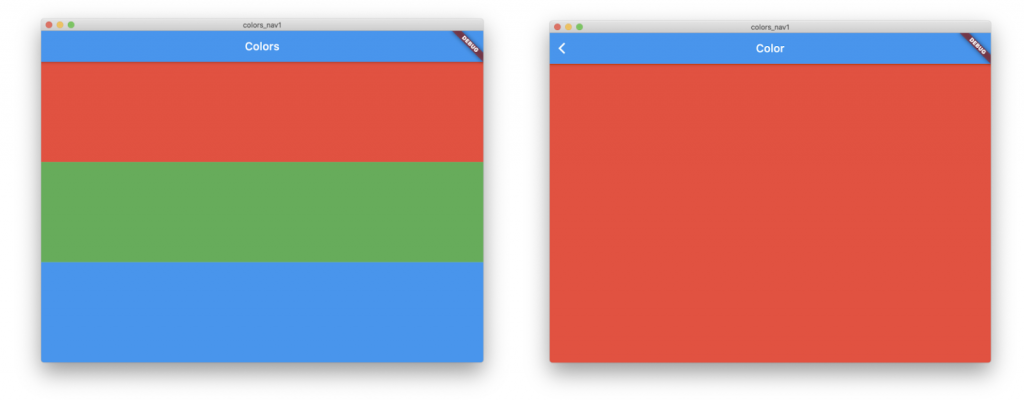
Navigator 2.0

ระบบ Navigator ได้รับการปรับปรุงใหม่ ใช้วิธีประกาศได้โดยตรง แทนที่จะซ่อนและเรียกใช้แบบในเวอร์ชั่นแรก
แบบเดิม เราสั่ง Navigator.push และใส่ Widget ผ่านลงไปให้กับ MaterialPageRoute
class _ColorAppState extends State<ColorApp> {
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Builder(
builder: (context) => ColorListScreen(
colors: _colors,
// the Navigator manages the list of pages itself; you can only push and pop
onTapped: (color) => Navigator.push(
context,
MaterialPageRoute(builder: (context) => ColorScreen(color: color)),
),
),
),
);
}สังเกตด้านล่างว่าเราสามารถประกาศ Navigator และ MaterialPage ขึ้นมาโดยตรง
class _ColorAppState extends State<ColorApp> {
Color _selectedColor;
List<Color> _colors = [Colors.red, Colors.green, Colors.blue];
@override
Widget build(BuildContext context) => MaterialApp(
title: 'Color App',
home: Navigator(
// you can see and decide on every page in this list
pages: [
MaterialPage(
child: ColorListScreen(
colors: _colors,
onTapped: (color) => setState(() => _selectedColor = color),
),
),
if (_selectedColor != null) MaterialPage(child: ColorScreen(color: _selectedColor)),
],
onPopPage: (route, result) {
if (!route.didPop(result)) return false;
setState(() => _selectedColor = null);
return true;
},
),
);
}คนที่ใช้ Navigator เวอร์ชั่นก่อนหน้า ไม่ต้องทำอะไรเพิ่มเติมครับ
รวม Preview ของใหม่ใน Flutter 1.22
เนื่องจากอัพเดตรอบนี้มีของใหม่ๆ ในเวอร์ชั่นพรีวิวมาให้ทดลองใช้งานกันค่อนข้างเยอะ เลยขอสรุปแยกเอาไว้ที่นี่แล้วกันครับ
- iOS เพิ่มการรองรับความสามารถสำคัญอย่าง App Clip (อยากรู้ว่า App Clip คืออะไร อ่านได้จากที่พลสรุปไว้ที่นี่เลย) แต่ยังเป็นเวอร์ชั่น Preview นะ
- รองรับ State Restoration ใน Android (ใช้ใน iOS ก็ได้นะ)
- ความสามารถในการ Scroll ได้อย่างลื่นไหลบนหน้าจอที่มีความถี่ในการแสดงผลสูง (เช่น 120hz หรือ 90hz)
รวมเครื่องมือใหม่ใน Flutter 1.22
- รวม Dart tool เป็นเครื่องมือเดียวกัน เหมือนกับของ Flutter
- App Size Analysis เพื่อวิเคราะห์ว่าขนาดไฟล์ของแอพที่เราได้มีส่วนประกอบอะไรบ้าง จะได้จัดการได้ง่ายขึ้น
- Network Page ใน DevTool สามารถแสดง HTTP response ที่ตอบกลับมาจาก Server ได้แล้ว
- แถมค้นหาคำที่ต้องการ หรือ filter ก็ได้นะ
- เพิ่ม DevTool Inspector Tab ในโปรแกรม Intellij
- แสดงลิ้งค์ประกอบส่วนต่างๆ ใน Output หรือ Terminal ของ Flutter Extension ใน Visual Studio Code
เริ่มต้นเรียนรู้สร้างแอพ iOS และ Android ด้วย Google Flutter ไปกับโค้ชพล
✅ เหมาะสำหรับผู้เริ่มต้น
✅ เขียนครั้งเดียว ใช้ได้ทั้งระบบ iOS และ Android ประหยัดเวลา
✅ เรียนได้ทุกเวลา ไม่มีวันหมดอายุ
✅ ได้รู้ตั้งแต่วิธีติดตั้งโปรแกรม จนเอาขึ้นApp Store และ Play Store
✅ ได้ทำแอพของจริง เริ่มต้นจาก 0 ทุกโปรเจค มีระบบถามตอบ กรณีติดปัญหา