
อุปกรณ์ Dual Screen จะมาเป็นคลื่นระลอกใหม่ของการใช้งานในชีวิตประจำวันของเราหรือไม่ ก็คงต้องรอติดตามภายในปีนี้ หลังจาก Microsoft ปล่อยโฆษณาตัวอย่างของอุปกรณ์ Dual Screen ออกมา 2 ตัวปีที่แล้ว
ได้แก่รุ่นใหญ่ Surface Neo
และรุ่นที่เล็กขนาดพกพา Surface Duo
สำหรับพล จะขอเรียก Dual Screen Device เป็นภาษาไทยว่า “อุปกรณ์หน้าจอคู่” นะครับ
และไม่ว่ามันจะปัง หรือจะร่วง แต่ Microsoft ก็จริงจังกับผลิตภัณฑ์ 2 ตัวนี้มาก เรามาดูกันว่าตอนมันเริ่มให้จับจ่ายเอามาใช้งานแล้ว จะเป็นอย่างไร
แต่พลว่าในที่สุดแล้ว เจ้าอุปกรณ์หน้าจอคู่ แบบนี้จะเป็นที่นิยมไม่น้อยเลย งั้นถ้าเราจำเป็นต้องทำงานกับมัน มาลองศึกษาภาพรวมการใช้งานเบื้องต้นกันก่อนครับ
1. การมาถึงรอบใหม่ ที่ไม่รุนแรง
คำถามคือในฐานะของคนพัฒนาแอพ หรือระบบมาใช้งานกับอุปกรณ์หน้าจอคู่ หรือ Dual Screen Device นี้จะต้องปรับตัวยังไง
เพราะเราเคยต้องปรับตัวมาช่วงใหญ่ๆ ช่วงหนึ่งแล้ว ตอนเปลี่ยนจาก Computer มาเป็น Mobile เพียงแต่การมาถึงของอุปกรณ์หน้าจอคู่ จะเป็นการขยับที่ไม่แรงเท่ากับช่วงของ Computer มาเป็น Mobile
เพราะมันเป็นแค่ form factor แบบใหม่เท่านั้น แต่ก็ต้องไม่ประมาท เพราะ form factor ที่แตกต่างจากมือถือ สมาร์ทโฟน แล้วสร้างตลาดของตัวเองได้ ก็คือ Tablet (iPad ครองตลาดอยู่) และแบ่งแยกชัดเจนจากสมาร์ทโฟน
นั่นคือสำหรับคนทำงานด้านนี้ อุปกรณ์หน้าจอคู่ อาจจะทำให้ตอนเราสร้าง หรือออกแบบระบบที่ใช้งาน ต้องเผื่อการใช้งานบนอุปกรณ์พวกนี้ไปทีเดียวเลย
เหมือนกับยุค Mobile Web ที่เราต้องคำนึงถึงการเปิดเว็บอ่าน ทั้งบนมือถือ และคอมพิวเตอร์ในทีเดียวเลย และอาจจะเกิดขึ้นกับอุปกรณ์หน้าจอคู่ (Dual Screen Device) เช่นกัน
2. ตั้ง หรือนอน, จอเดียว หรือทั้งคู่?
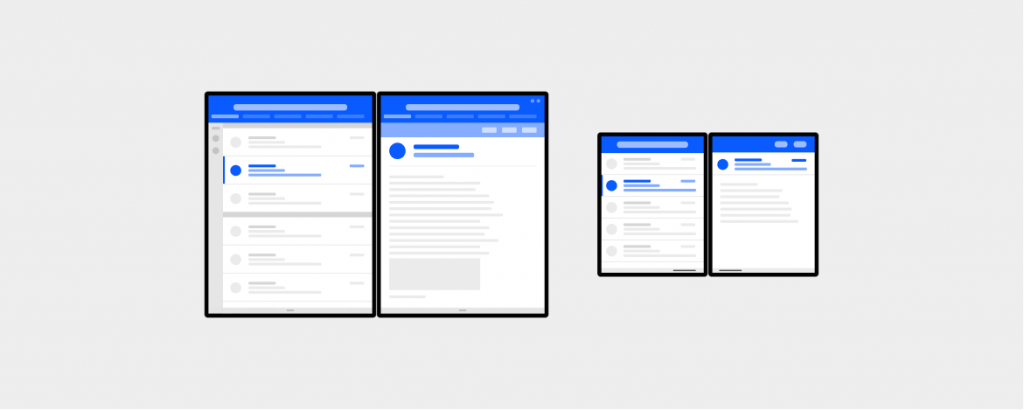
เหมือนกับ Tablet ทั่วไป อุปกรณ์หน้าจอคู่จะถูกใช้ในการถือแนวตั้ง และแนวนอน และในกรณีนี้ตัวอุปกรณ์จะถูกพับ ทำให้มีพื้นที่แสดงผลเหมือนกับ Tablet ที่มีจอเดียว (แถวบน ถ้าดูจากภาพด้านล่าง)
ในรูปแบบแนวนอน จอหนึงอาจจะถูกใช้เป็นตัวแสดงคีย์บอร์ดเสมือน (ในภาพหมายถึง Surface Neo ซึ่งมีขนาดหน้าจอใหญ่กว่า Surface Duo)

ในขณะที่การใช้งาน 2 จอ (เป็นที่มาของ Dual Screen) จะเพิ่มพื้นที่การแสดงผลเป็นเท่าตัว ซึ่งเป็นรูปแบบใหม่ที่จะเป็นโจทย์สำหรับนักออกแบบ และพัฒนา ในที่นี้จะใช้พื้นที่ 1 จอ หรือทั้ง 2 จอก็ได้
3. แบ่งกันใช้ หรือครองทั้งหมด?
ด้วยพื้นที่ที่เพิ่มมากขึ้นนี่เอง ทำให้ค่าเริ่มต้นของแอพที่อยู่บนอุปกรณ์ Dual Screen พวกนี้ จะเป็นการทำงานโดยใช้พื้นที่แค่หน้าจอเดียว
เปิดโอกาสให้ผู้ใช้สามารถเปิดแอพอื่นควบคู่ในอีกหน้าจอได้ เหมือนที่เราทำได้บนอุปกรณ์ Android ปัจจุบัน เพียงแต่ใน Dual Screen จะแยกออกมาเป็นอีกจอหนึ่งเลย

แต่ถ้าเกิดเราอยากจะให้ตัวแอพทำงานโดยใช้พื้นที่ของทั้ง 2 หน้าจอเลยก็สามารถทำได้ ชื่อเรียก Layout ประเภทนี้ ตอนพลศึกษาอยู่เรียกว่า Spanned Layout
เมื่อไหร่ก็ตามที่เราตั้งค่าให้แอพของเรา แสดงผลแบบ Spanned Layout ตัวแอพก็จะใช้พื้นที่แสดงผลทั้ง 2 หน้าจอ โดยมองว่าทั้ง 2 หน้าจอเป็นจออันเดียวกัน และแสดงผล “คร่อม” จอ

ซึ่งในการใช้ Spanned Layout จะทำให้เราสามารถกำหนดได้ว่า ส่วนไหนของแอพจะถูกจัดวางลงไปในส่วนหน้าจอแรก หรือหน้าจอที่ 2 เพื่อเพิ่มความคล่องตัวในการทำงานให้กับผู้ใช้
ติดตามเรื่องราว Dual Screen Device ต่อได้ ผ่านช่องทางต่อไปนี้
เรื่องของ Dual Screen Device หรือ “อุปกรณ์หน้าจอคู่” นี้ อาจจะเทียบเท่าการมาถึงของ Smart phone ในยุคของเราได้เลย ถ้าต้องการติดตาม กดตามได้ผ่านช่องทางด้านล่างเลยครับ
- ติดตามจากแฟนเพจ Nextflow
- กดติดตามคลิปใหม่ๆ Subscribe YouTube Channel ของพลได้เลย
- โทรติดต่อบริการจัดอบรม 083-071-3373 คลิกโทรผ่านมือถือได้เลย
- สอบถามผ่านทาง LINE คลิก
- สอบถามผ่านทาง Facebook คลิก
อ้างอิง – Microsoft Docs
