
เมื่อคืนวาน ทางทีมงาน Google Flutter ได้ประกาศผ่าน medium ว่า ตอนนี้ plugin เวอร์ชั่น early access ของ Adobe XD เริ่มให้ทดลองใช้แล้ว มาดูกันครับว่าตอนนี้ตัว plugin ของ Adobe XD ทำได้แค่ไหนกัน
Adobe XD คืออะไร?

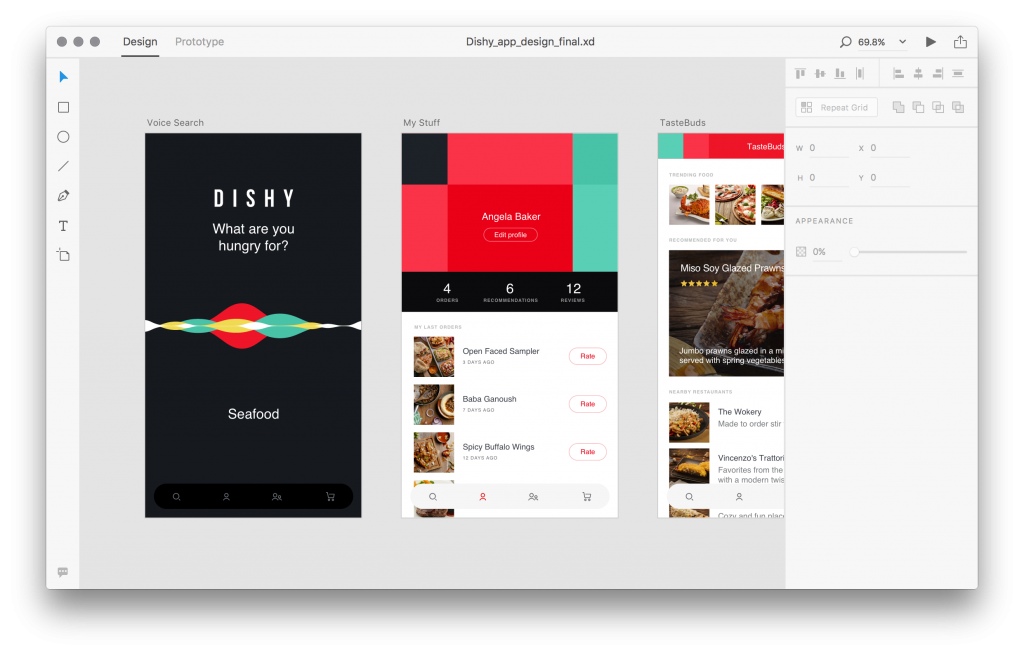
สำหรับใครที่ยังไม่เคยได้ยิน ได้เห็น Adobe XD มาก่อน มันคือโปรแกรมออกแบบด้าน UI/UX ที่สามารถสร้างต้นแบบของ websites, แอพ, เกมส์ ที่สามารถแชร์คุยกันในทีมได้
โค้ชพลก็เคยทำคลิปวิดีโอแนะนำไว้ที่ Youtube ของโค้ชพล สนใจคลิกดูด้านล่างได้ครับ
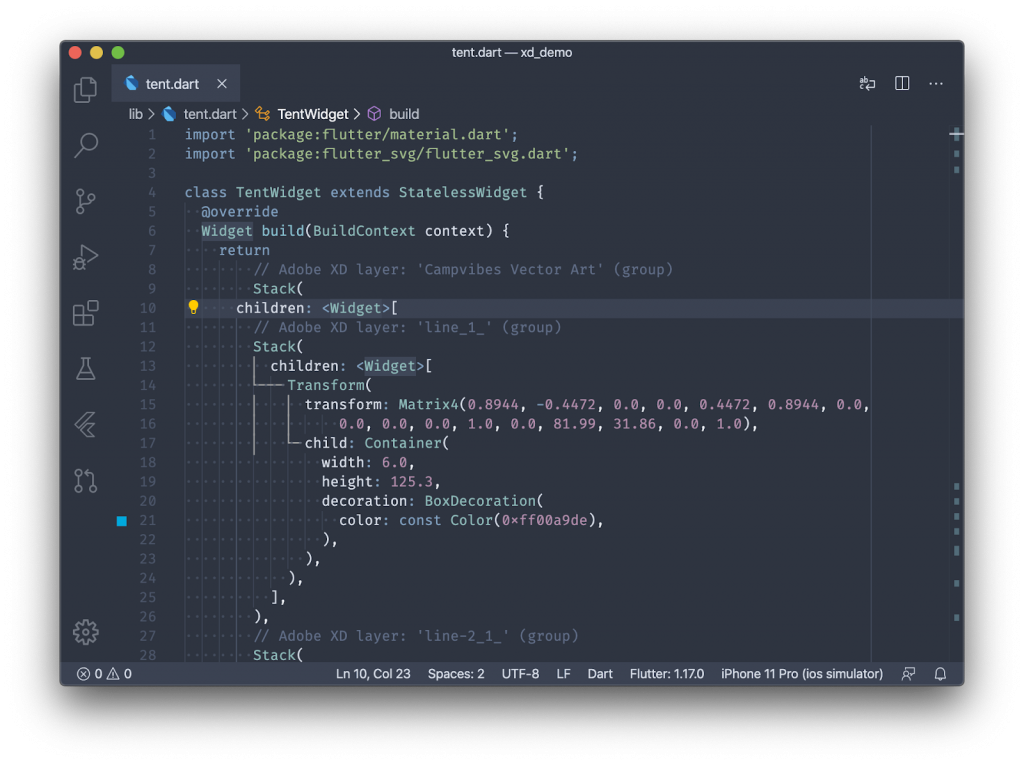
วิธีการ Export Flutter Code จาก Adobe XD

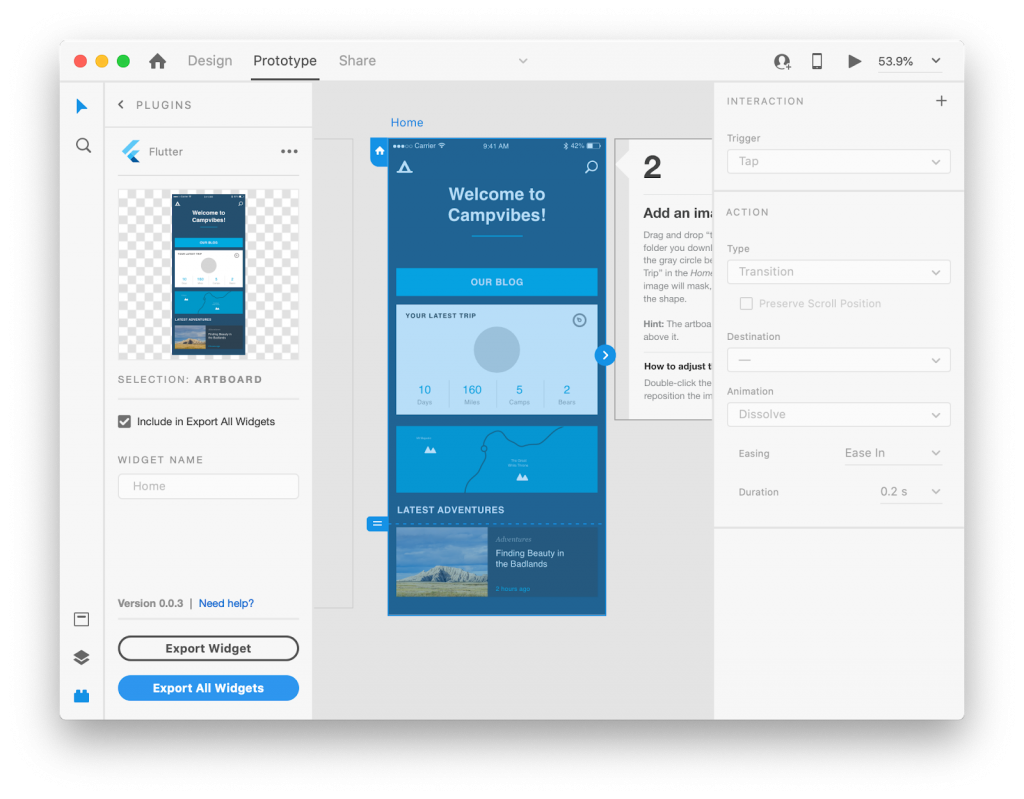
พอศึกษารายละเอียดของ Flutter Plugin ใน Adobe XD ก็ย่ิงน่าตื้นเต้นใหญ่ เพราะเราสามารถ export ตัวโค้ดในหลายระดับ เช่น
- ระดับรูปภาพทั่วๆ ไป
- ระดับ Component
- ระดับ Artboard
- ระดับทั้งโปรเจค

ซึ่งโครงการของ plugin Adobe XD to Flutter ถูกเอาไปวางไว้บน Github แบบเดียวกับของ Figma ที่พลเล่าไปตอนที่แล้วครับ สามารถดาวน์โหลดมาลองได้เลย
ติดตั้ง Plugin
หลังจากเราติดตั้ง Adobe XD ในเครื่องแล้ว ก็สามารถกดลิ้งค์ด้านล่างเพื่อติดตั้งตัว Plugin ต่อได้เลยครับ
ติดตามเรื่องดีๆ แบบนี้ได้ผ่านช่องทางด้านล่างครับ
- ติดตามจากแฟนเพจ Nextflow
- กดติดตามคลิปใหม่ๆ Subscribe YouTube Channel ของพลได้เลย
- โทรติดต่อบริการจัดอบรม 083-071-3373 คลิกโทรผ่านมือถือได้เลย
- สอบถามผ่านทาง LINE คลิก
- สอบถามผ่านทาง Facebook คลิก
และเริ่มเรียนรู้การสร้างแอพได้จากคอร์สที่โค้ชพลเตรียมไว้อย่างดีได้เลย

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
