Image Recognition เป็นอีกสายหนึ่งของ A.I. ที่ก้าวกระโดดมากในปัจจุบัน และผู้ให้บริการใหญ่ๆ ก็เปิด Web API ให้เราเอามาใช้งานในแอพพลิเคชั่นได้ง่ายๆ
Azure ของ Microsoft ก็เป็นหนึ่งในบริการ Cloud ที่มีให้บริการในส่วน Image Recognition แล้วด้วย
ซึ่งในตัวอย่างนี้ พลจะมาสาธิตการเปิดใช้งาน Azure Cognitive Service ในส่วน Computer Vision API และจะใช้เป็นภาษา JavaScript (Node.js) เป็นตัวสาธิตครับ
1. เปิดบริการ Computer Vision ใน Azure Portal
เข้าไปที่ https://portal.azure.com และลงชื่อเข้าใช้ด้วยบัญชี Azure ของตัวเอง
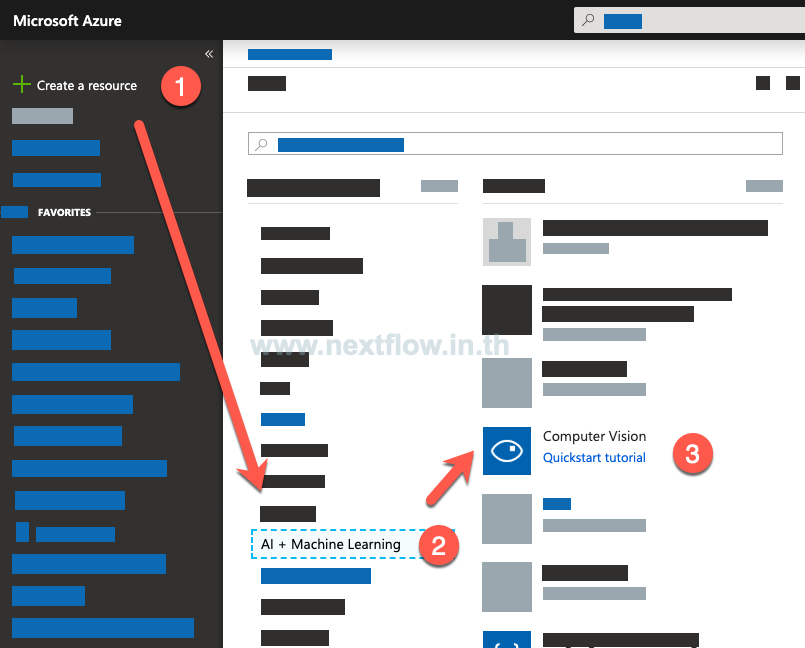
- กด Create a Resource
- เลือก AI + Machine Learning
- เลือก Computer Vision
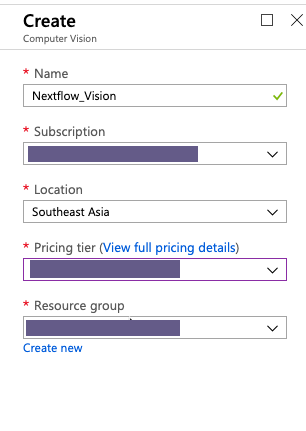
จากนั้นก็กดสร้างตามปกติ
โดยในที่นี้ พลเลือก Location เป็น Southeast Asia


2. บันทึกค่าที่ต้องการนำไปใช้ในโปรแกรม
หลังจากสร้าง Resource เสร็จเรียบร้อยแล้ว ก็ให้เข้าไปเก็บข้อมูลที่ต้องใส่ในโค้ดโปรแกรมตามนี้ครับ
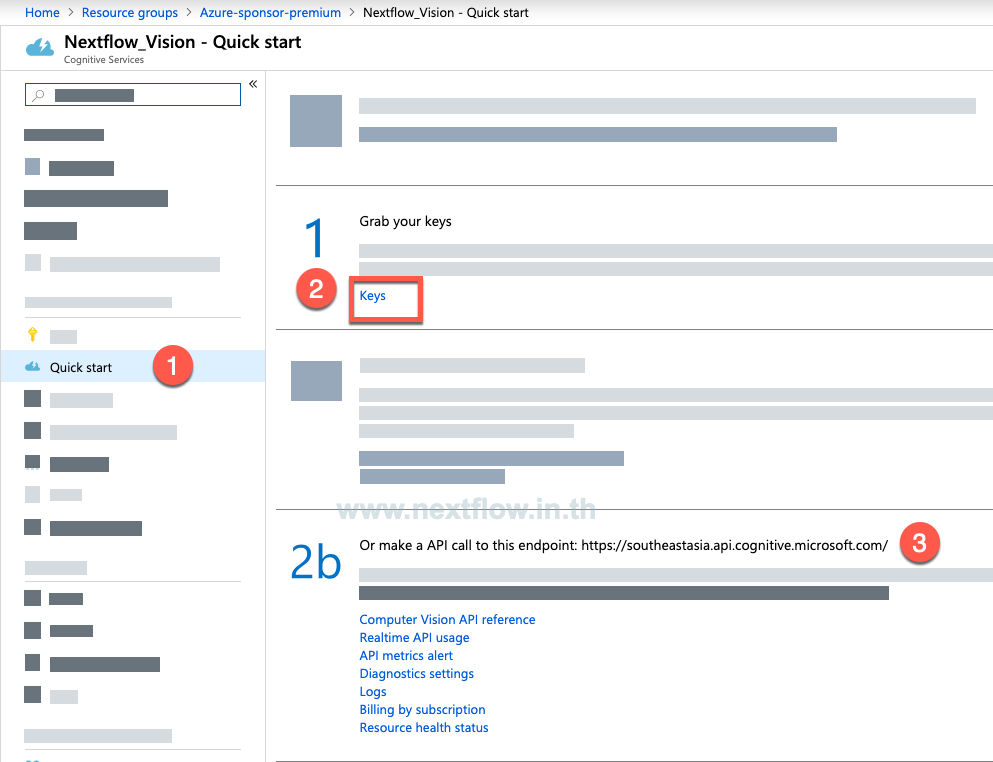
- กดเข้า QuickStart ในส่วนควบคุม
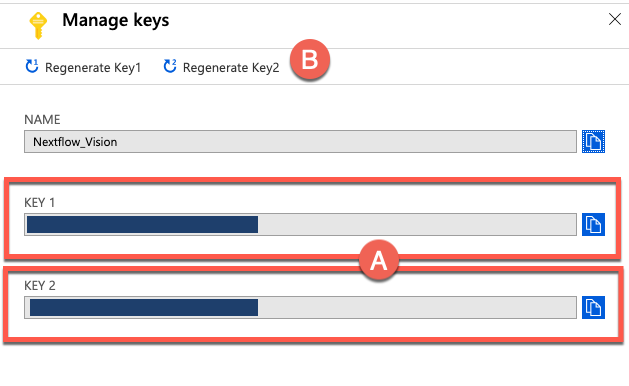
- กดเข้า Key เพื่อนำ key มาบันทึกไว้ (เป็นข้อความยาวๆ ที่สุ่มขึ้นมา)
- คัดลอก URL endpoint ส่วนนี้เอาไว้


3. ลองเรียกใช้ Azure Computer Vision กัน
3.1 เช็คก่อนว่าเครื่องพร้อมหรือยัง?
จะรันโปรเจคตัวนี้ได้ ต้องมี Node.js ติดตั้งไว้ในเครื่องก่อนนะ ดาวน์โหลดตัวติดตั้งแบบ LTS ได้ที่นี่ และดูวิดีโอแนะนำการติดตั้งได้ด้านล่างครับ
Git เป็นอีกระบบที่ต้องมีในเครื่อง โหลดตัวติดตั้ง Client ได้จากที่นี่ และดูวิธีการติดตั้งได้ด้านล่างเลย
3.2 เริ่มกันเลย
เพื่อความสะดวกรวดเร็วพลมีโปรเจคเริ่มต้นง่ายๆ ที่สามารถดาวน์โหลด (หรือ Clone) มาจาก Github ได้ครับ ให้กดดาวน์โหลด หรือโคลนจากลิงค์ด้านล่างได้เลย
https://github.com/teerasej/nextflow-azure-computer-vision-ocr-node.git
คำสั่ง Git Clone
git clone https://github.com/teerasej/nextflow-azure-computer-vision-ocr-node.git --branch start
npm installใส่ Subscription Key
จำตัว Key ที่เราคัดลอกมาจาก Computer Vision API ได้ไหมครับ? เราจะเอามาใช้ในนี้นี่แหละ
const subscriptionKey = '<Subscription Key>'; // กำหนดค่า key ให้ตัวแปรตรงนี้สำรวจ Endpoint URL
ถัดลงมาคือ Endpoint URL ของ Computer Vision API ที่เราคัดลอกมา
ถ้าเรากำหนด Region ไว้ในตอนแรกเป็น Southeast Asia ก็จะใช้แบบเดียวกัน ถ้าเราเลือกใน Location อื่น URL ก็จะแตกต่างกันออกไปนะครับ
const uriBase = 'https://southeastasia.api.cognitive.microsoft.com/vision/v2.0/recognizeText?mode=Printed';ที่อยู่รูปภาพ
ถัดลงมาคือ URL ของรูปภาพ ในทีนี้เป็นภาพจาก Wikimedia เอามาทดสอบครับ
const imageUrl = 'https://upload.wikimedia.org/wikipedia/commons/thumb/a/af/Atomist_quote_from_Democritus.png/338px-Atomist_quote_from_Democritus.png'ค่าที่ปรับแต่งการทำงานของ Computer Vision API
ถัดลงมาเป็นค่า ที่เรากำหนดให้เป็นข้อมูลอ้างอิงในการทำงานของ Computer Vision API
language: ในที่นี้เราไม่ระบุ (แต่ปัจจุบันตัว sneak peek ที่เราใช้งานจะรองรับภาษาอังกฤษ และตัวเลขอย่างเดียว)detectOrientation: ตรวจจับแนวการวางของภาพ
const params = {
'language': 'unk',
'detectOrientation': 'true',
};สร้าง Request Object เพื่อส่งไปยัง API
นำข้อมูลทั้งหมดมารวมใน object ตัวเดียวเพื่อทำการส่ง
const options = {
uri: uriBase,
qs: params,
body: `{"url": "${imageUrl}"}`,
headers: {
'Content-Type': 'application/json',
'Ocp-Apim-Subscription-Key': subscriptionKey
}
};ส่ง Request ไปยัง API
ส่วนนี้จะมี 2 ขั้นตอนย่อยครับ จะไม่เหมือน Image Recognition ในเวอร์ชั่นปกติ เพราะผลที่ได้กลับมาจาก API จะไม่มีค่าที่อ่าน และเอาไปใช้ได้ทันที
แต่จะเป็น URL ที่เราสามารถส่ง Request ไปอีกที เพื่อขอผลลัพธ์ครับ
ซึ่งค่านี้จะอยู่ในชื่อ operation-location และโค้ดด้านล่าง คือส่วนที่ดึง URL ดังกล่าวออกมา
request.post(options, (error, response, body) => {
if (error) {
console.log('Error: ', error);
return;
}
// console.log(response);
let resultUrl = response.headers['operation-location'];
console.log(resultUrl);
}ดังนั้น เพื่อให้เห็นภาพง่ายๆ ก็จะเขียนส่ง Request หลังจากได้ค่า operation-location มาอีกรอบหนึง
let resultUrl = response.headers['operation-location'];
console.log(resultUrl);
let options = {
uri: resultUrl,
headers: {
'Content-Type': 'application/json',
'Ocp-Apim-Subscription-Key': subscriptionKey
}
};
setTimeout(() => {
request.get(options, (error, response, body) => {
if (error) {
console.log('Error: ', error);
return;
}
let jsonResponse = JSON.parse(body);
console.log(jsonResponse.recognitionResult.lines);
})
}, 4000);ซึ่งค่า jsonResponse คือ Array ที่ Text Recognition API วิเคราะห์แล้วส่งกลับมาให้เรานั่นเอง
จากจุดนี้ ถ้ารันจะเห็น log แสดงค่าต่างๆ ที่ วิเคราะห์ได้เอาไว้ครับ
เสร็จแล้ว เป็นไงบ้าง?
นั่นก็คือการเปิดการใช้งาน Computer Vision และลองทดสอบใช้งานในส่วนของ Text Recognition ครับ จะเห็นหว่าสะดวกสบาย ราวกับต่อ Web API ทั่วๆ ไปเลยใช่ไหมล่ะ
จริงๆ ภาพรวมของการใช้งาน Azure ฝั่ง AI กับ Machine Learning ยังพลิกแพลงได้อีกมาก สามารถติดตามผ่าน
- Youtube ของพล
- และ Facebook ของ Nextflow ได้ครับ
ถ้าต้องการติดต่ออบรมเรียนรู้ด้าน A.I. หรืออบรมพัฒนา Bot บน Azure เพื่อใช้งานในธุรกิจ หรือองค์กร ก็สามารถคลิกโทรมาคุยกันก่อนได้ที่ 083-071-3373 หรือกดทักผ่าน Facebook มาได้ครับ