ปัจจุบันเครื่องมือในการใช้พัฒนา Mobile Application ด้วย React Native รุดหน้าไปมาก
รวมถึง Visual Studio Code ที่สามารถเชื่อมต่อกับ Expo และ React native เพื่ออำนวยความสะดวกในการค้นหา และ debug ตัวแอพของเราทั้ง iOS และ Android
วันนี้โค้ชพลจะมาแนะนำการตั้งค่า Visual Studio Code ให้รองรับการ Debug กับแอพที่สร้างด้วย React Native กันครับ

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
1. ติดตั้ง VSCode Extension ก่อน
ในที่นี้เราจะลงเครื่องมือสำคัญก่อน ก็คือส่วนเสริมของ Visual Studio Code ของเรานั่นเอง ชื่อว่า:
React Native Tools โดย Microsoft (นั่นเอง เอง เอง)

2. สร้าง Launch configuration file
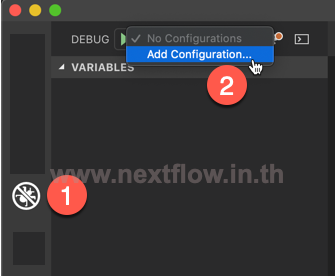
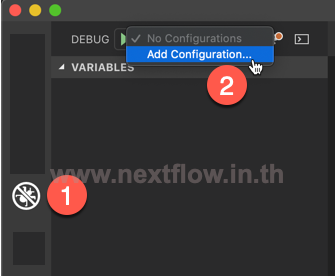
- จากนั้นให้เข้าไปที่ส่วน Debug
- และเลือก Add Configuration…

จากรายการให้เลือก Chrome หรือ Node อย่างใดอย่างหนึ่งก่อน เพื่อให้มีการสร้างไฟล์ที่ชื่อ launch.json ขึ้นมา
อย่างของโค้ชพลจะเลือก Chrome จะได้ประมาณด้านล่าง
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}และจริงๆ เราสามารถลบส่วนนี้ออกจากไฟล์ได้ เพราะมันสร้างขึ้นมาให้เป็นโปรไฟล์การ debug เริ่มต้นเท่านั้นเอง
// ส่วนนี้ลบออกได้
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}3. กำหนด Launch Profile เป็น React Native: Attach to Packager
จากนั้นให้กดเลือก Add Configuration… อีกครั้งครับ

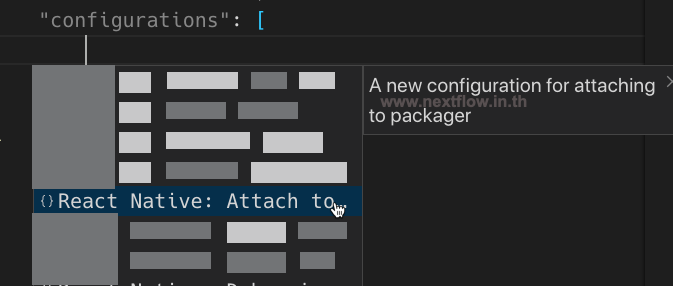
แล้วจากรายการที่แสดงขึ้นมาในไฟล์ launch.json ให้เราเลือก React Natiive: Attach to Packager

จะมีการใส่โค้ด profile เข้าไปแบบนี้
"configurations": [
{
"name": "Attach to packager",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "attach"
}
]4. กำหนดค่า port ของ React Native Tools
ในที่นี้ตอนเรารันแอพพลิเคชั่นด้วยคำสั่ง expo start จะมีการรันระบบที่เรียกกันว่า packager หรือที่ Expo จะแสดงเป็นชื่อว่า Metro Bundler
ให้สังเกตดูหมายเลข port ของ Packager ดีๆ (ส่วนสีเขียว ไม่ใช่ส่วนสีแดง) เราจะต้องเอาส่วนนี้มาใส่ใน VSCode

จากนั้นให้เราเปิด User Setting ขึ้นมา โดยการคลิกปุ่มรูปเฟืองที่อยู่ด้านล่างซ้าย

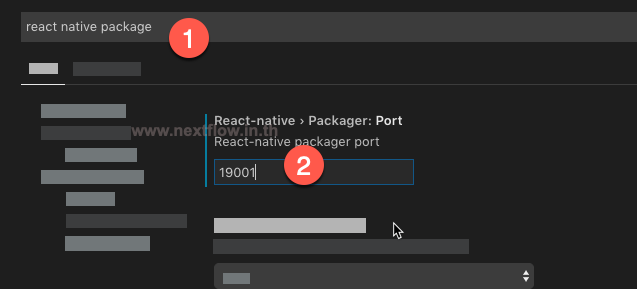
จากนั้นให้ค้นหา Setting ของ React Native Tools
- ค้นหาด้วย keyword: react native package
- ใส่เป็นหมายเลข port ของ packager

5. ทดสอบใช้งาน Debugger
ดังนั้นเมื่อทุกอย่างพร้อมแล้ว ก็ให้เราทำการเริ่มการทำงานของ Expo server โดยรันคำสั่งผ่าน Terminal ในโปรเจค
expo startพอรันทุกอย่างขึ้นมาแล้ว (รวมถึง iOS Simulator หรือ Android Emulator) ให้เราทดลองวาง Breakpoint และรัน Debugger ขึ้นมา ก็สามารถใช้งานได้แล้ว

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้