ในการทำแอพด้วย React Native แน่นอนว่าเราอาจจะทำ TDD แล้ว แต่ถ้าเกิดเราต้องการ debug ตัวโค้ดของโปรเจคเราด้วย VSCode ได้ ก็คงจะดีไม่น้อยใช่ไหม
โค้ชพลก็คิดเหมือนกันครับ บางทีของมันต้องใช้ 😀

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้
อาการ Error: ‘getCurrentUserAsync’ of undefined
แต่ถ้าเราทำตามวิธีที่พลแชร์ไว้ก่อนหน้านี้ ในการติดตั้งระบบ Debug React Native ใน VSCode
แล้วเจอ Error ตอนพยายามรันตัว Debugger ขึ้นมาทำงานใน Tab ชื่อ Debug Console ของ VSCode ตามข้างล่าง
Adapter node: v10.2.0 x64
vscode-chrome-debug-core: 6.7.46
Could not debug. Cannot read property 'getCurrentUserAsync' of undefinedทำให้รันยังไงก็ไม่เข้า Debugger ได้แต่นั่งจ้องตากับแอพ Expo เงียบๆ
มาดูวิธีแก้ไขกันครับ
สาเหตุมาจาก Bug ของ module ที่ชื่อ @expo/xdl นั่นเอง มีคนเจอปัญหานี้ครั้งแรกเมื่อ 21 กรกฎาคมที่ผ่านมา และมีวิธีแก้ไขเบื้องต้น ก่อน Expo จะปล่อย Patch มาแล้วครับ
1. เข้าไปที่โฟลเดอร์ Extension ของ React Native Tools
ใช้คำสั่ง cd เข้าไปที่โฟลเดอร์เก็บ extension ของ VSCode
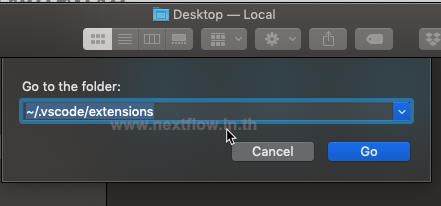
cd YOUR_HOME_DIRECTORY/.vscode/extensions/เช่นของพล อยู่บน Mac ก็ให้เปิด Finder และใช้ปุ่มลัด Ctrl + Shift + G และวางคำสั่งด้านล่างลงไป
~/.vscode/extensionsจากนั้นกด Enter

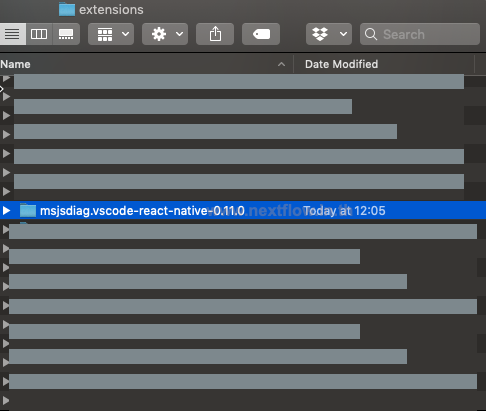
เราจะเข้ามาในโฟลเดอร์ที่ใช้เก็บ Extension ต่างๆ ของ VSCode ให้เรามองหา
msjsdiag.vscode-react-native-X.X.X
จากนั้นให้เปิด Terminal ขึ้นมาที่โฟลเดอร์นี้ล่ะครับ

2. ถอนการติดตั้ง และติดตั้ง module @expo/xdl ใหม่
พอเราเปิด Terminal ขึ้นมาในโฟลเดอร์นี้แล้ว เราต้องรัน 2 คำสั่ง
npm uni --no-save @expo/xdl
npm i --no-save @expo/[email protected]3. ปิดการทำงานทั้งหมด และเปิดใช้งานใหม่
ในที่นี้ถ้าเราเปิดระบบต่อไปนี้ไว้ให้ไล่ปิดให้เรียบร้อย
- ระบบ Expo
- iOS Simulator หรือ Android Emulator
- React Native Debugger
- VSCode
จากนั้นค่อยไล่เปิดการทำงานทีละตัวใหม่
4. ทดสอบรันโปรเจค และ debugger

เปิดอบรม React Native สำหรับผู้เริ่มต้น
ปูพื้นฐาน React และ React Native เข้าใจง่าย, ใช้ได้จริง, เนื้อหาใช้ในการทำแอพ Enterprise ขององค์กรได้