ปัจจุบันพวกเราใช้เวลากับหน้าจอมือถือ และคอมพิวเตอร์มากกว่าแต่ก่อนมาก
จะเป็นเพราะบริการทั้งหลาย หรือกิจวัตรประจำวันก็แล้วแต่ การจ้องหน้าจอเป็นเวลานาน โดยเฉพาะกับการใช้งานหน้าแอพที่ใช้โทนสีขาว หรือสีสว่าง ก็ทำให้ตาเมื่อล้าได้ง่ายๆ
ดังนั้นเทรนด์การออกแบบแอพพลิเคชั่นโทนมืด (Dark mode) จึงเริ่มได้รับความสนใจมากขึ้นเรื่อยๆ โดยที่ผู้นำอย่างเจ้าของระบบอย่าง Apple และ Google ได้นำร่องไปแล้ว หากนักพัฒนาอย่างพวกเราจะเตรียมตัว ก็ถือเป็นเรื่องที่ดีครับ
Theme กับ Dark mode
ก่อนอื่น เราต้องทำความเข้าใจก่อน ว่า Dark mode นั้น ถึงแม้จะดูเหมือนเราเตรียม Theme ของแอพพลิเคชั่นไว้ 2 ชุด นั่นคือ
- แบบปกติ
- แบบ Dark mode
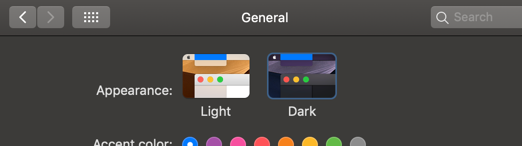
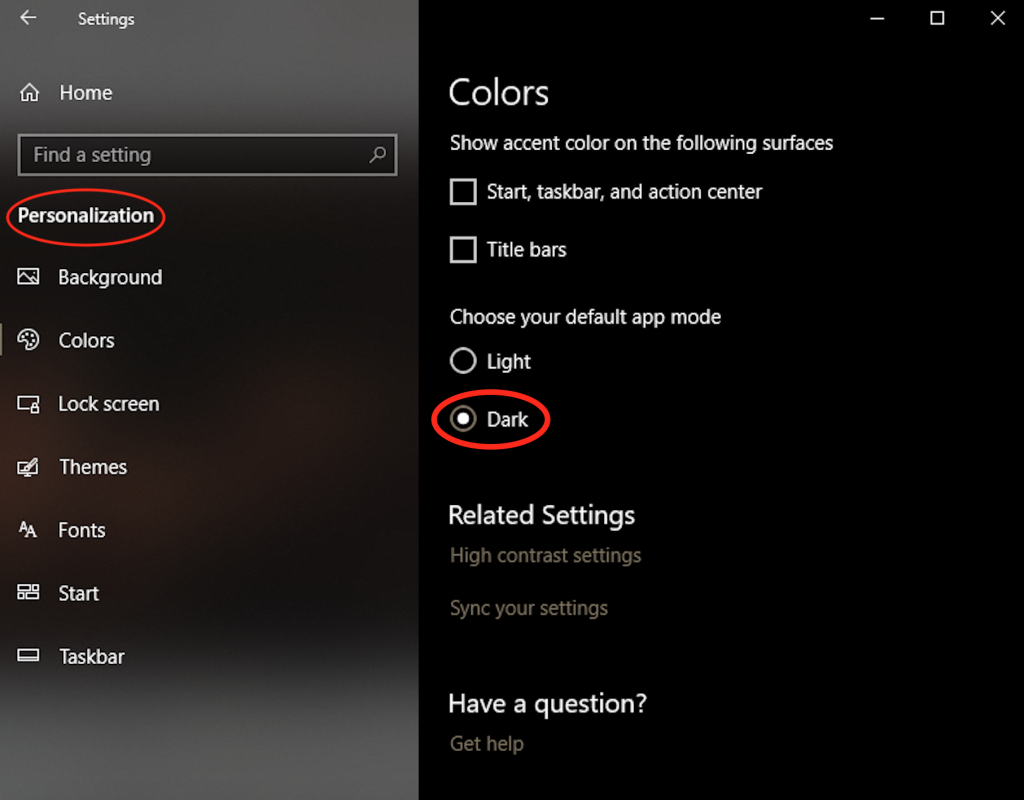
แต่นอกจากการเปิดทำงานโดยผู้ใช้ กลไกของ Dark mode ยังอิงกับการกำหนดจากระบบปฏิบัติการหลัก อย่างเช่นใน macOS ที่พอปรับการแสดงผลเป็น Dark mode แล้ว ตัวแอพพลิเคชั่นจะรับรู้ และแสดง Dark mode โดยที่ไม่ต้องให้ผู้ใช้มาปรับเองแต่อย่างใด


Dark Mode และเว็บแอพพลิเคชั่น
ทีนี้ถ้าจะทำ Dark mode สำหรับโมบายล์แอพพลิเคชั่นด้วยภาษา Native นั้น มักจะมีชุดคำสั่งรองรับอยู่แล้ว
แต่ถ้าเป็นเว็บแอพพลิเคชั่น หรือโมบายล์แอพพลิเคชั่นแบบ Hybrid (Ionic และ Cordova ก็เป็นหนึ่งในนั้น) เราก็สามารถใช้ความสามารถใหม่ๆ ใน CSS ได้อย่าง CSS Variables นั่นเอง
พลเคยแนะนำเรื่อง CSS Variables ไปแล้ว สนใจศึกษาต่อที่นี่ได้เลยครับ
การกำหนดใช้งาน CSS Variables
CSS Variables ทำให้เราสามารถกำหนด “ชื่อตัวแปร” ของ CSS Property ลงไปในส่วนต่างๆ และสามารถเปลี่ยนแปลงค่านั้นทีหลังแบบ real time ได้ เช่น
div {
--backgroundVar: #000000;
background: var(--backgroundVar);
}และถ้าต้องการเราก็แค่กำหนดค่าของ --backgroundVar ใหม่เป็น
div.light-background {
--backgroundVar: #ffffff;
}ก็สามารถเปลี่ยนสีของ User Interface ในแอพพลิเคชั่นของเราได้ ซึ่งวิธีนี้ใช้ในการทำ Theme ของ Ionic
การกำหนดใช้งาน CSS จากการตั้งค่าระบบ
สำหรับการทำเว็บ ปัจจุบันเราจะมี media query (ทั่วไปตอนนี้ใช้ในการกำหนด Responsive Layout ของเว็บไซต์ครับ) แบบใหม่ ที่ชื่อว่า prefers-color-scheme มาใช้งาน เช่น
@media (prefers-color-scheme: dark) {
...
}ซึ่งจะทำให้เราสามารถกำหนดค่า CSS Rule ต่างๆ ใหม่ในกรณีที่มีการเลือกจากระบบ เช่น
html {
background: white;
color: black;
}
@media (prefers-color-scheme: dark) {
html {
background: black;
color: white;
}
}ซึ่งถ้าต้องการ ก็สามารถใช้ snippet ที่ตอนนี้ทาง Ionic เตรียมไว้ ไปใส่ในไฟล์ global.scss ได้ครับ
@media (prefers-color-scheme: dark) {
:root {
--ion-border-color: var(--ion-color-dark-shade);
--ion-background-color: var(--ion-color-dark);
--ion-background-color-rgb: var(--ion-color-dark-rgb);
--ion-text-color: var(--ion-color-light);
--ion-text-color-rgb: var(--ion-color-light-rgb);
--ion-color-step-50: #232323;
--ion-color-step-100: #2e2e2e;
--ion-color-step-150: #3a3a3a;
--ion-color-step-200: #454545;
--ion-color-step-250: #515151;
--ion-color-step-300: #5d5d5d;
--ion-color-step-350: #8b8b8b;
--ion-color-step-400: #747474;
--ion-color-step-450: #7f7f7f;
--ion-color-step-500: #8b8b8b;
--ion-color-step-550: #979797;
--ion-color-step-600: #a2a2a2;
--ion-color-step-650: #aeaeae;
--ion-color-step-700: #b9b9b9;
--ion-color-step-750: #c5c5c5;
--ion-color-step-800: #d1d1d1;
--ion-color-step-850: #dcdcdc;
--ion-color-step-900: #e8e8e8;
--ion-color-step-950: #f3f3f3;
}
}การรองรับ Dark mode ในระบบต่างๆ
ถึงแม้ว่า Dark mode ที่เราสร้างจาก CSS Variable และ Media Query จะสะดวกสบายอย่างที่เห็น
แต่ปัจจุบันเว็บเบราเซอรที่รองรับ Media Query ดังกล่าว สำหรับ Desktop ก็จะเป็น Safari และ Firefox ครับ
ส่วนของ Mobile ตอนที่เขียนอยู่นี้ ก็มี Firefox รองรับ แต่พลก็เชื่อว่าอีกไม่นานเกินรอที่ Chrome และ Safari บนอุปกรณ์พกพาก็จะรองรับ CSS กลุ่มนี้เช่นเดียวกัน
ไว้มีความคืบหน้าจะมาอัพเดตให้นะครับ กดติดตามแฟนเพจ และ Youtube Channel ของพลไว้ได้เลย
อ้างอิง – Ionic Blog, WCCF Tech