Ionic ท้อปฟอร์มมากๆ สำหรับปีนี้ ตั้งแต่เปิดตัวเวอร์ชั่นเต็ม 4.0 แล้ว ก็ปล่อยอัพเดตเพิ่มฟีเจอร์ และแก้ไขข้อบกพร่องออกมารายเดือนเลย โดยในเวอร์ชั่น 4.1 ที่พลอัพเดตของใหม่ไปแล้ว ตามอ่านได้ที่นี่
และตอนนี้ก็ถึงเวลาของ Ionic 4.2 Helium กันแล้วครับ
มีอะไรใหม่บ้างใน Ionic: Helium?
ใน Ionic 4.2 มีความสามารถใหม่ๆ ที่หลายๆ คนขอกันเข้าไปใน Community (พลก็เข้าไปบ่อยๆ) มาหลายตัว รวมถึงการแก้ไข bug ที่น่าจะทำให้ทุกคนพอใจอีกด้วย
รองรับ Error Event ใน ion-img
ก่อนหน้านี้หากมีปัญหาในการโหลดภาพโดยใช้ ion-img เราจะทำอะไรไม่ได้เลย กลายเป็นภาพตายไป
แต่หากเป็นเวอร์ชั่น 2.4 ตัว ion-img จะมี event (ionError) ที่เราสามารถใช้กำหนดภาพที่เป็นค่าเริ่มต้นแทนได้ ในกรณีที่ภาพที่กำหนดมีปัญหาในการโหลด
<ion-img src="/assets/goodperson.jpg" (ionError)="loadDefault($event)"></ion-img> <ion-img src="/assets/badimage.jpg" (ionError)="loadDefault($event)"></ion-img>
loadDefault(event) {
event.target.src = '/assets/img/default.png';
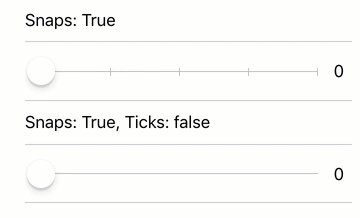
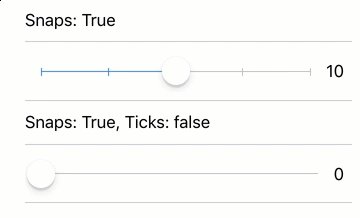
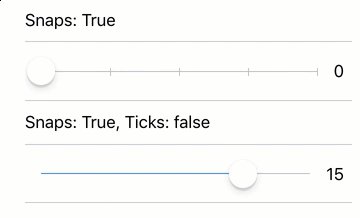
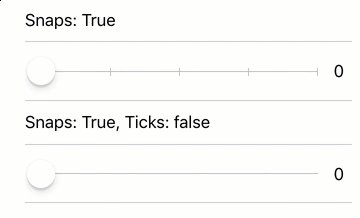
}แสดงขีดบอกค่าใน Slider
ก่อนหน้านี้ถ้าเรากำหนดค่า snap ใน <ion-range> จะมีการแสดงขีด ขึ้นมาในตัวเลื่อนของเรา

แต่หลังจากนี้ เราสามารถกำหนดให้ <ion-range> ซ่อน หรือแสดงเส้นขีดได้ด้วยค่า ticks ที่กำหนดเป็นค่า true และ false ครับ
Bug ที่ได้รับการแก้ไขใน Ionic 4.2
มีการแก้ไข bug สำคัญดังนี้ครับ
Observableobject ของActivatedRouteยิง event ครั้งเดียวหลังจากหน้าเพจถูกโหลด ตอนนี้กลับมาทำงานทุกครั้งที่หน้าเพจนั้นถูกเปิดแล้วครับ- DateTime มีการเพิ่มลูกเล่น ให้จำนวนวันที่ เปลี่ยนตามเดือนที่เลือก เช่นเดือนเมษายนจะแสดง 30 วัน แต่เดือนมีนาคมจะแสดง 31 วันในรายการ

รายการ bug fixes ทั้งหมด ดูรายการดังนี้ครับ

เปิดอบรมสร้าง Cross Platform Mobile Application ด้วย Ionic Framework
เหมาะสำหรับคนทำเว็บ, เริ่มต้น JavaScript ES6 และ Angular เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373
โปรหน้าฝน! เรียนรอบสด รับคอร์สออนไลน์มูลค่ากว่า 5800 บาทฟรี!