โดยปกติแล้ว คนที่เริ่มต้นทำแอพด้วย Flutter จะรู้จักกับ Scaffold Widget เป็นอย่างดีใช้ไหมครับ เพราะมันเป็นตัวเริ่มต้นที่ดีในการได้หน้าแอพที่รวดเร็วที่สุด

แต่เราก็ไม่อยากใช้ Scaffold Widget ตลอดนี่?
มันมีบางสถานการณ์ที่เราไม่อยากใช้ Scaffold Widget เราอยากจะเริ่มต้นจากหน้าโล้นๆ เลย ความต้องการนี้มักจะมาจากการที่ต้องออกแบบหน้าแอพให้แตกต่างจากปกติ เพื่อโฟกัสในเนื้อหา หรือการใช้งานเฉพาะทาง
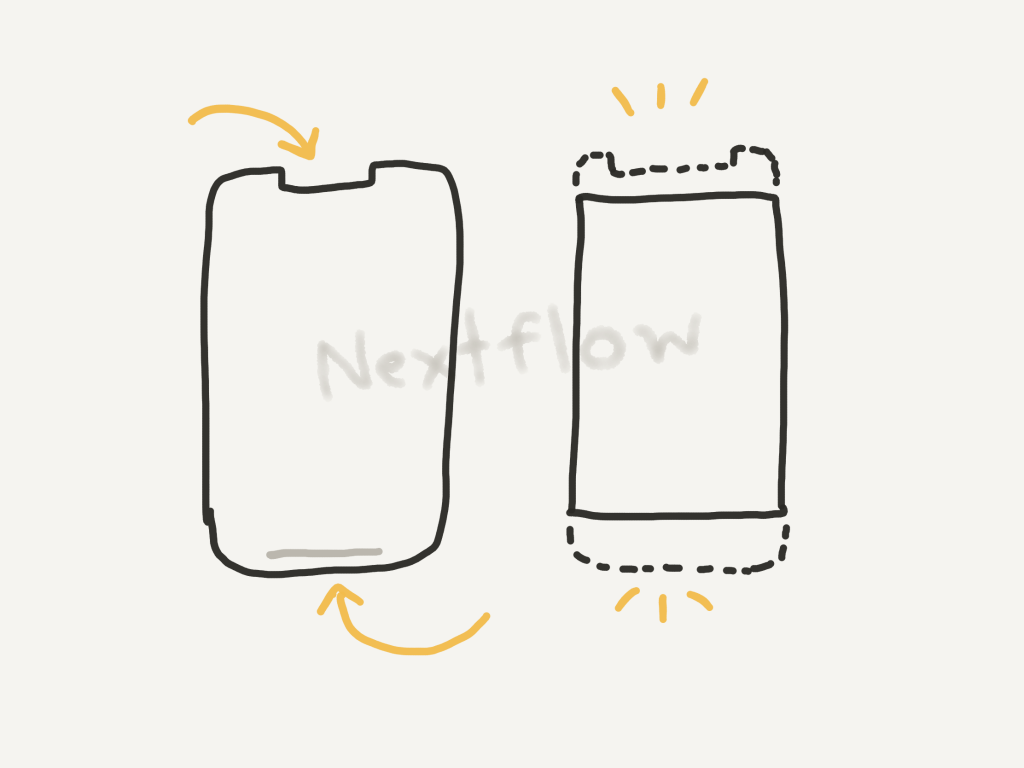
แต่พอเราย้าย Scaffold ออกไป กลับกลายเป็นว่า โจทย์ของเรา คือการรับมือกับพื้นที่พิเศษในมือถือหน้าจอแบบต่างๆ นั่นเอง ที่เห็นได้ชัดมากๆ ก็คือ

แบบมีติ่งของ iPhone X กับมือถือ Android รุ่นใหม่ๆ และแบบจอ 4 เหลี่ยมทั่วไปแบบ iPhone ธรรมดา กับ Android แบบเมื่อก่อนนั่นเอง
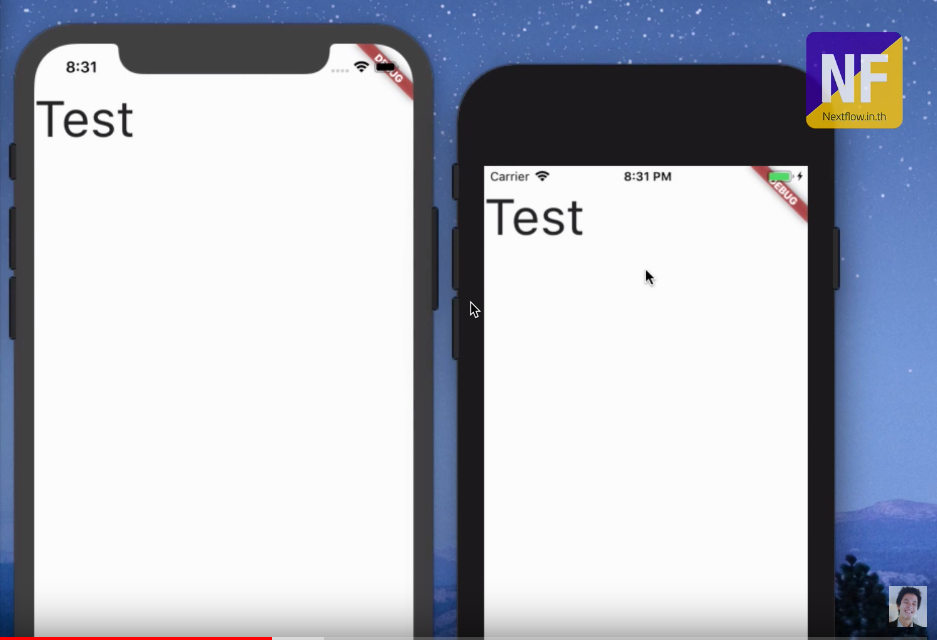
และพอเราเขียน Widget ลงไป ก็เกิดเรื่องแบบนี้ขึ้นมา!

นั่นคือพื้นที่ที่แอพใช้ในการวาง layout ของ Widget มันกินเนื้อที่ในส่วนด้านบนของอุปกรณ์พกพา (บริเวณติ่ง) และด้านล่างไปด้วย
แก้ไขด้วย SafeArea Widget
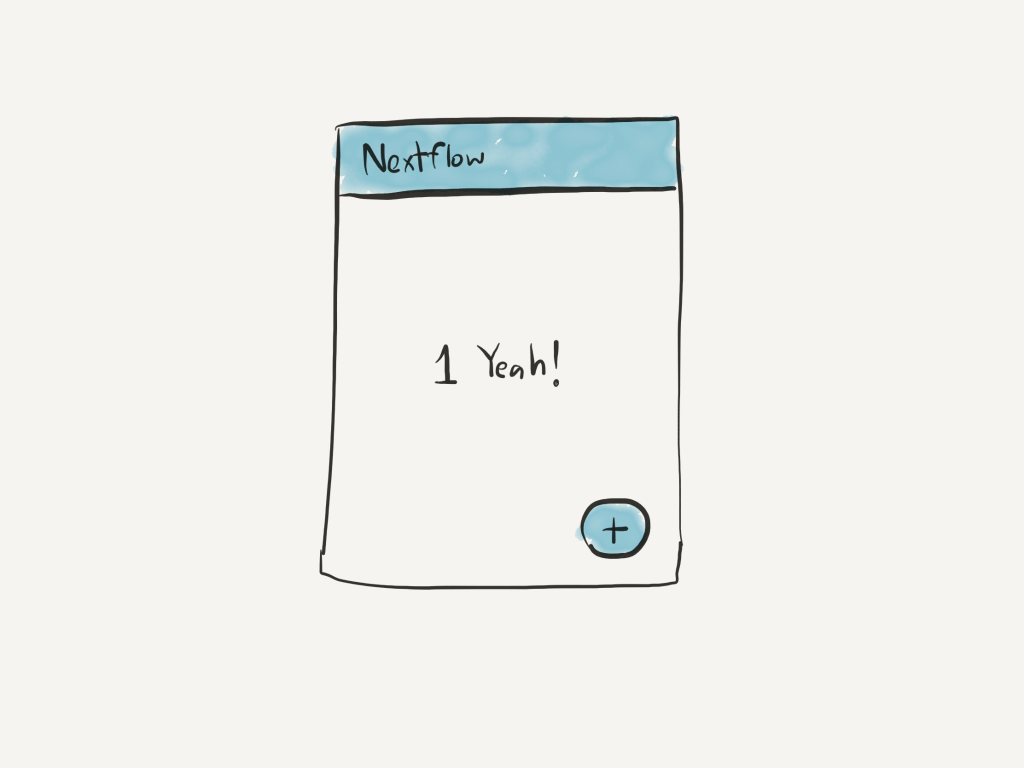
ไปๆ มาๆ ไปเจอ Widget ในการจัดการ Layout ของ Flutter ที่ชื่อว่า SafeArea มาครับ ผลที่ได้จากการใช้ SafeArea ก็เป็นแบบนี้ครับ

โดยวิธีการใช้งานก็ง่ายมาก แค่ครอบ SafeArea ลงในไปใน Widget ที่ถูกโหลดขึ้นมาเป็นหน้าเพจก็ใช้งานได้แล้ว
SafeArea(
child: Container(
child: Text(
'Nextflow',
style: TextStyle(fontSize: 50.0),
),
),
)ยังสามารถเอาไปใช้กับ ListView ได้ด้วย
child: SafeArea(
child: Container(
child: ListView.builder(
itemCount: courseList.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(courseList[index]),
);
},
)),
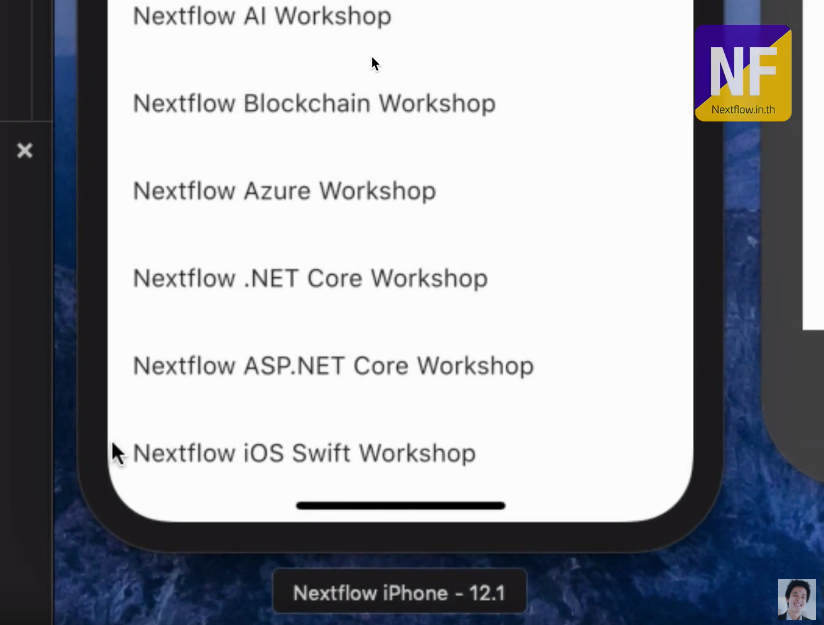
),ผลที่ได้ก็จะเป็น ListView ที่ถูกกันออกจากพื้นที่ อยู่ในโซนปลอดภัยตามชื่อ SafeArea Widget นั่นเอง

ลองใช้ Flutter Widget SafeArea ตามพลกัน!
ใช้โปรเจคที่อยู่ใน Github Repo ของพล ทำตามคลิปวิดีโอสอนใช้ Flutter Widget ที่ชื่อ SafeArea เลยครับ
ถูกใจกดให้ดาวใน Github และกด subscribe Youtube ได้นะครับ

คอร์สออนไลน์เริ่มต้นสร้าง Mobile App ด้วย Google Flutter
เหมาะผู้เริ่มต้น และนักพัฒนาเว็บ, เข้าใจง่าย, ใช้ได้จริง
สอบถาม หรือติดต่อจัดอบรมโทร 083-071-3373